Vue2已经于2023年12月31日停止维护了,2024年算是vue3的崭新的一年,我们的项目也基本从vue2逐渐向着Vue3过渡,Vue3相较于vue2有更好的开发体验,和ts的自然融合使得项目的结构、功能拆分变得更加的清晰;组合式声明有种MVC向着MVP、MVVM转变的错觉;而Vite的使用使得我们的编译速度产生质的飞跃。总体来说,Vue3是一个不错的选择,今天这边文章主要就是来记录一下如何创建一个Vue3的项目。

环境配置
Vue3的安装其实对于环境的要求不高,只需要我们的电脑安装了nodejs即可,这边有关npm、yarn、pnpm等安装工具的安装请自选搜索选择。安装前可参考:修改yarn和npm为国内镜像源 ,修改npm为国内源,提高安装速度。如下是各个包管理工具的安装
$ npm install -g yarn # 全局安装yarn
$ npm install -g cnpm # 全局安装cnpm
$ npm install -g pnpm # 全局安装pnpm 创建Vue项目
Vue项目有两种快捷创建的方式,可以任意选择自己喜欢的方式:
1、使用vue-cli创建
通过全局安装Vue-cli工具链来快捷创建Vue项目,vue-cli是一个基于vuejs的交互式脚手架:
$ npm install -g @vue/cli # 全局下载vue-cli
$ vue create vue3-demo # 创建vue3-demo项目
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint) # 选择vue3Default ([Vue 2] babel, eslint) Manually select features Vue CLI v5.0.8
✨ Creating project in D:\Projects\CareeLink\packages\flowable\vue3.
⚙️ Installing CLI plugins. This might take a while...yarn install v1.22.19
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...success Saved lockfile.
Done in 82.89s.
🚀 Invoking generators...
📦 Installing additional dependencies...yarn install v1.22.19
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...success Saved lockfile.
Done in 18.36s.
⚓ Running completion hooks...📄 Generating README.md...🎉 Successfully created project vue3.
👉 Get started with the following commands:$ cd vue3$ yarn serve这样Vue3项目是创建成功了,但是需要知道的是vue-cli是基于webpack的,不是vite,这种方式不适合我,接下来看下一种方式。
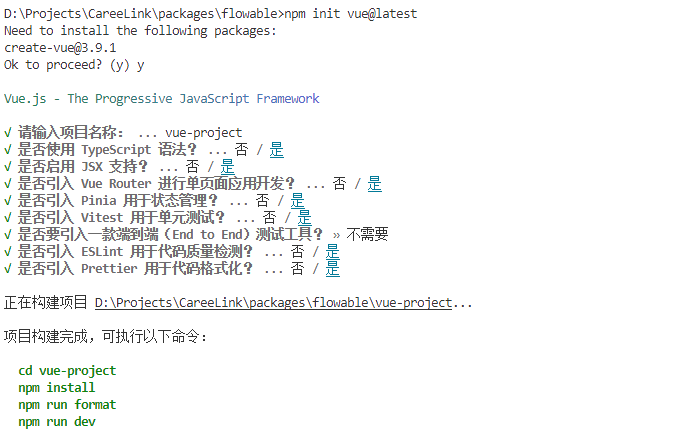
2、使用vue@latest创建
这个也是目前Vue3官网上推荐的的方式,这种方式创建的Vue3项目是基于Vite构建的。
$ npm init vue@latest使用这种方式是基于create-vue脚手架构建工具创建的项目,我们可以选择我们需要的配置项目来实现项目的创建。

如此就创建了一个基础的Vue3项目了。