单页直接在entry中指定单页面的入口文件即可,对于多页面来说,如果页面之间有依赖关系可以考虑将entry的值改成一个数组,数组中的每一项是入口文件的地址,并且通过dependOn配置多个入口的依赖关系,一般的,我们也可以直接在entry中配置多个入口文件的键值对
1、单页面
举个例子 => 你有这样一个项目架构
├── config
│ ├── webpack.config.js //webpack配置文件
├── src
│ └── view //页面部分
│ ├── router //项目的路由
│ ├── reducer //项目的redux仓库
│ └── app.js //项目的入口文件
├── public
│ └── index.html //入口文件最后注入到的html
└── package.json //依赖的版本信息及运行项目的信息
入口(entry)
entry可以接收多种类型的值,字符串、数组、对象。简单来说entry包含的值代表着一个react项目的根js文件(也就是create-react-app脚手架创建的项目当中的app.js文件)
相对来说对象形式是扩展性最大,可以包含多入口的js文件,也可以定义入口文件的name
//webpack.config.js
module.exports = {
entry: {
app: './src/index.js', //想要的入口文件名称 : 入口文件路径
}
}
!!! 请注意入口路径(这个相对路径不是于当前文件来说的,目前的感觉是这个相对路径是相对于webpack.config.js被执行的路径来说的)
webpack模块解析当中有对于相对路径写法解析的解释 以及
这里贴一下我的package.json中起项目的部分
这是我目前对于为什么在webpack.config.js当中仍然可以使用./src/index.js来搜寻入口文件的原因 => 否则./src/index.js的路径应该指向的是config当中
出口(output)
webpack中对于出口的最低要求是对象类型的值,并且对象当中有一个filename来表示构建完成之后输出的文件的名字.
//webpack.config.js
module.exports = {
output: {
filename: 'app', //filename : 最终构建好的文件的名称
}
}
但是你一想,哎呀我entry中已经写上了我想要的出口文件的名称,这里再重复一下不是吃饱了吗,那么你可以用下面这种方式节省体力
//webpack.config.js
module.exports = {
output: {
filename: '[name].js', // name这里填入的值就是你在entry以对象形式创建的属性名
}
}
下面是output的其他属性(以后用到回来补充)
//webpack.config.js
module.exports = {
output: {
filename: '[name].js', // name这里填入的值就是你在entry以对象形式创建的属性名
path: __dirname + '/dist', //path: 你构建好后的文件存放的路径及文件夹名称
//__dirname是当前文件的所在文件夹的绝对路径 => 如果你想构建在别的地方可以结合着path.join()的方式 => path.join(__dirname, '..', 'dist')这样就会将dist文件夹构建在项目的根目录下而不是构建在config文件夹当中
}
}
转换规则loader(module)
下面是一个例子 => 这些转换loader就是帮助在构建的时候将浏览器不能支持的es的新语法或者scss等进行转义
https://www.webpackjs.com/loaders
module: {
rules: [
{
test: /\.js$/, //目标文件
exclude: /node_modules/, //排除的文件
use: [ //object[] => object是loader配置项,可以包含多个转换规则(webpack中的解释是多个loader会从右到左(或从下到上)地取值)
{
loader: 'babel-loader', //babel不陌生吧,最初用来将js中的es6的语法进行转换
options: { //可以包含对应loader的配置项
presets: ['@babel/preset-react'], //如果没有记错的话这里应该是配置loader对应的解析器
//https://babeljs.io/docs/en/presets
},
},
],
},
],
}
像ts、scss、(png、jpg)这样的文件后缀都可以通过配置相应的loader进行辅助编译
插件(plugins)
webpack给出的解释: 插件的目的在于解决 loader 无法实现的其他事
用法: 由于插件可以携带参数/选项,你必须在 webpack 配置中,向 plugins 属性传入一个 new 实例
module.export = {
plugins: [new HtmlWebpackPlugin({ template: './public/index.html' })] // (new 构造函数)[]
//因为接收的是new 构造函数 => 因此可以传入一些满足构造函数要求的参数进去
}
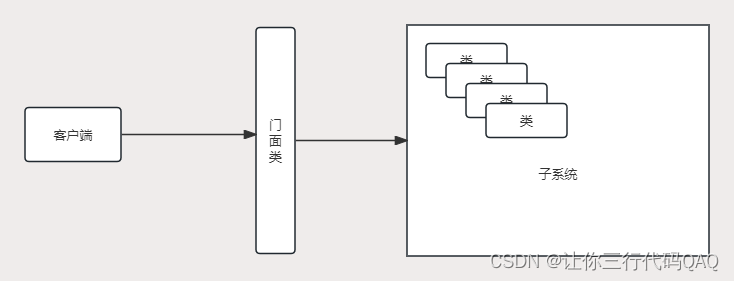
//到这里为止基本就实现了本文的第一张图片中(当然你肯定要启动webpack的配置文件 => 第二张图片)
<script type="text/javascript" src="/app.js"></script>
解析(resolve)
resolve : 可以设置一些模块如何被解析
module.export = {
resolve: {
alias: {
'@': path.resolve(__dirname, '..', 'src'),
//或者这样写 '@': '/src' => webpack默认会将相对路径与上下文路径进行拼接 => 上下文路径默认就是node运行是的路径 => 对于我来说就是E:node\前端项目\src
},
extensions: ['.js', '.json', '.ts', '.tsx'], //告诉webpack你引入的文件要寻找哪些后缀的 => 简单来说就是你../index但没有说明是什么后缀的文件(你不设置这里的话好像只会找后缀为js的文件)。
}
}
对于这个配置项还有很多
2.多页面配置
同样有一个这样的项目:
├── config
│ ├── webpack.config.js //webpack配置文件
├── src
│ └── view
│ ├── router
│ ├── reducer
│ └── entry //多项目所有的入口文件
│ └── user.js
│ ├── controller.js
│ └── sign.js
├── public //入口文件最后注入到的html
│ └── user.html
│ ├── controller.html
│ └── sign.html
└── package.json //依赖的版本信息及运行项目的信息
webpakck的配置:
//webpack的配置文件
const app = (function(){const pageModule = ['user', 'controller', 'sign'];const appEntry = pageModule.reducer((pv, cv) => {pv[cv] = `./src/entry/${cv}.js`;return pv;}, {})const appHtml = pageModule.reducer((pv, cv) => {const htmlOption = {template: `./public/${cv}.html` //当然new HtmlWebpackPlugin可以接收的参数也不止这一个chunk: [cv], //当前html页面要包含的js文件}pv.push(new HtmlWebpackPlugin(htmlOption))return pv}, [])return {appEntry,appHtml}
})()
module.exports = {entry : app.appEntry, //入口文件的名字与读取的文件位置设置完成output: {filename: '[name].js',path: path.join(__dirname, '..', '/dist'),}plugins: app.appHtml,rules: {}, //解析规则devServer: {historyApiFallback: {rewrites: [{from: /\/rn\/.*$/, to: '/index.html'}]// 可以接收一个数组 => 这一部分紧跟在后面//这个配置项是支持多页面构建的重要部分}proxy: {'/api': {target: 'http://localhost:3001',pathRewrite: { '^/api': '' },},},},
}
当然配置了以后还有更多的一些类似rewite的配置可以参考如下: