实习中第一步就是拉取项目,看项目代码,下面总结一下我在公司项目拉取项目流程。
1、联系leader开通gitlab账号
2、查看/配置git用户名和密码
(1)查看
git config user.name
git config user.email
git config user.password(2)配置
git config --global user.name "新的用户名"
git config --global user.email "新的邮箱"
git config --global user.password "新的密码"3、生成秘钥信息
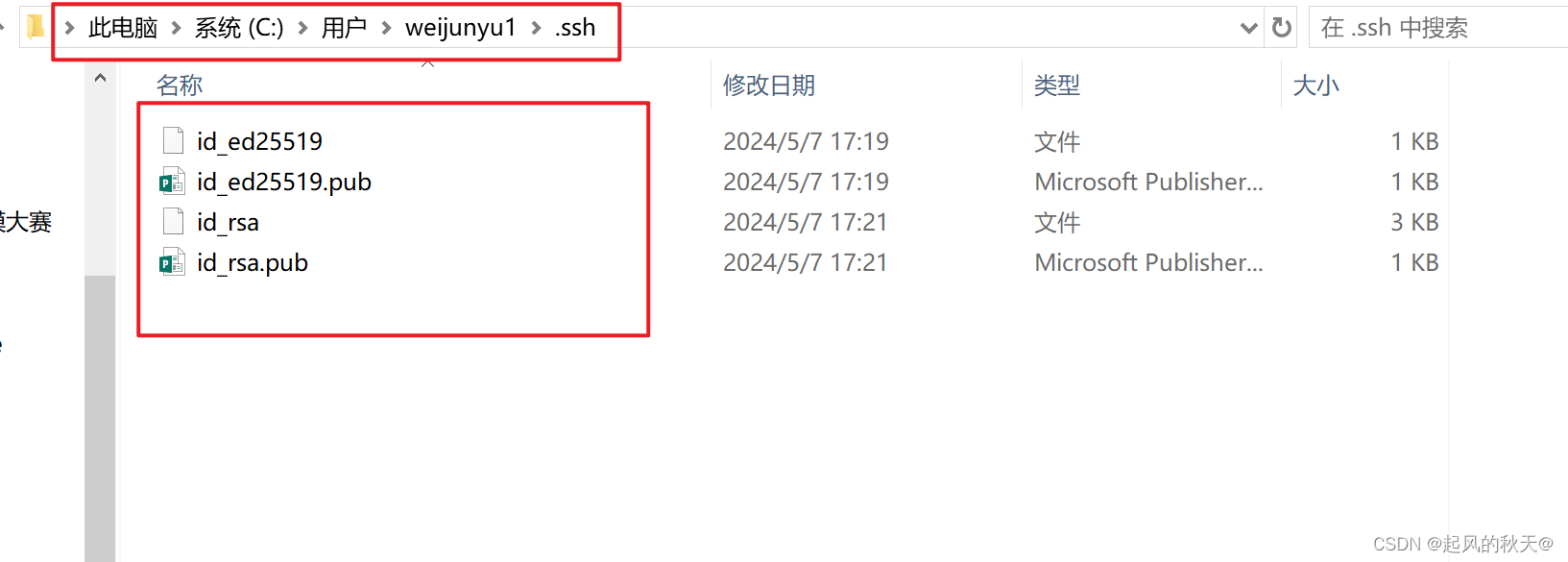
ssh秘钥默认在账户主目录下(如下图所示),id_rsa.pub是公钥(我们所使用的),id_rsa是秘钥,如果有这两个文件就不需要创建秘钥了,如果没有的话,需要用以下命令来创建

(1)创建ssh秘钥
输入指令后提示输入内容,注意有提示输入密码,然后直接回车就可以,直至SSH密钥生成
ssh-keygen -t rsassh-keygen -t rsa -C "xxx@xxx.com" // 这里需要是gitlab中的邮箱(2)创建步骤
a、找到本地ssh路径,存放在‘C:\Users\你的用户名\.ssh’,如果没有在此位置单独创建
b、使用以上命令生成秘钥
c、执行完后,会在.ssh目录下生成秘钥文件
(3)查看秘钥
a、方式一:找到ssh下的id_rsa.pub,复制粘贴
b、方式二:使用命令cat ~/.ssh/id_rsa.pub,复制粘贴
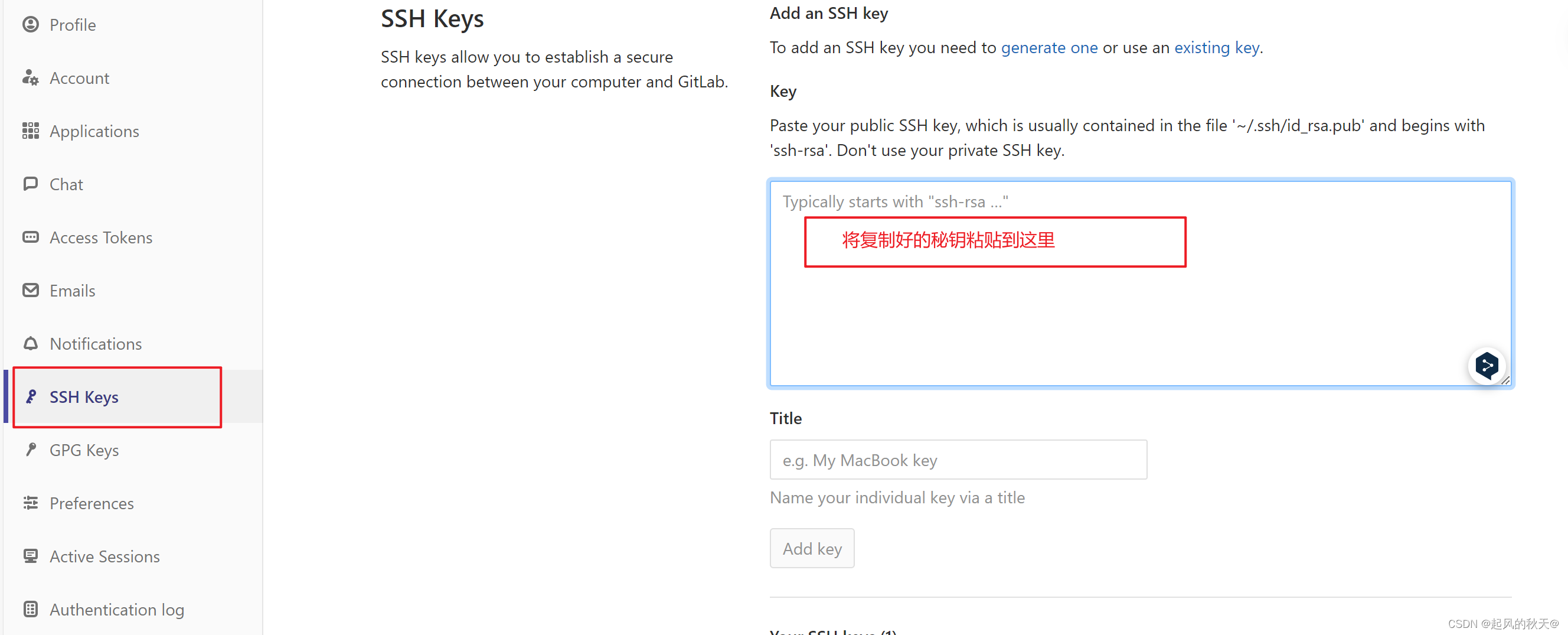
4、在gitlab中添加秘钥
复制以上生成的SSH Key,到Gitlab打开【设置】–> 【SSH密钥】 --> 粘贴到Key(公钥)中,点击添加就完成了


5、克隆代码到本地仓库
使用命令 git clone ‘项目地址’ 拉取项目代码,好了,至此就可以安心的看项目,准备打怪了。