
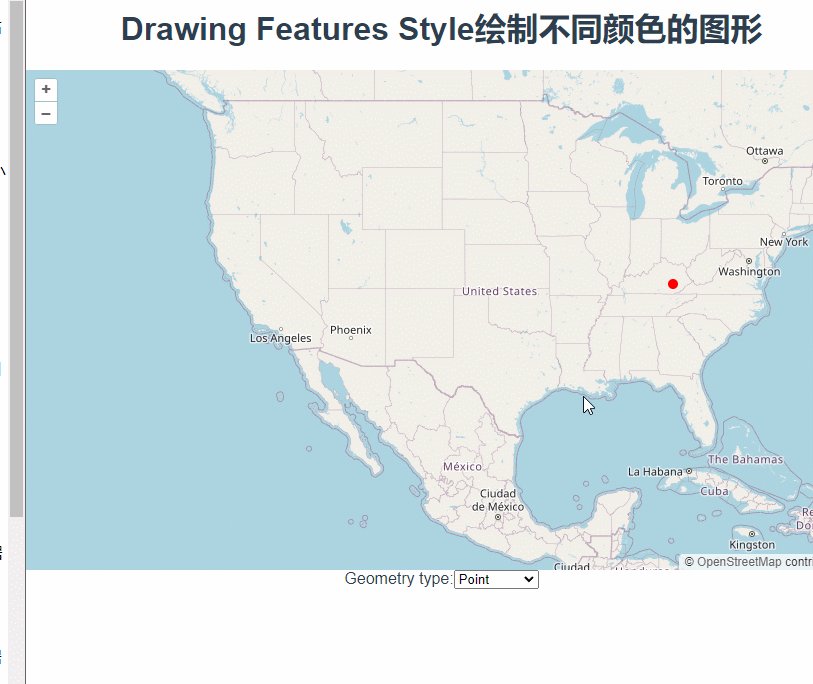
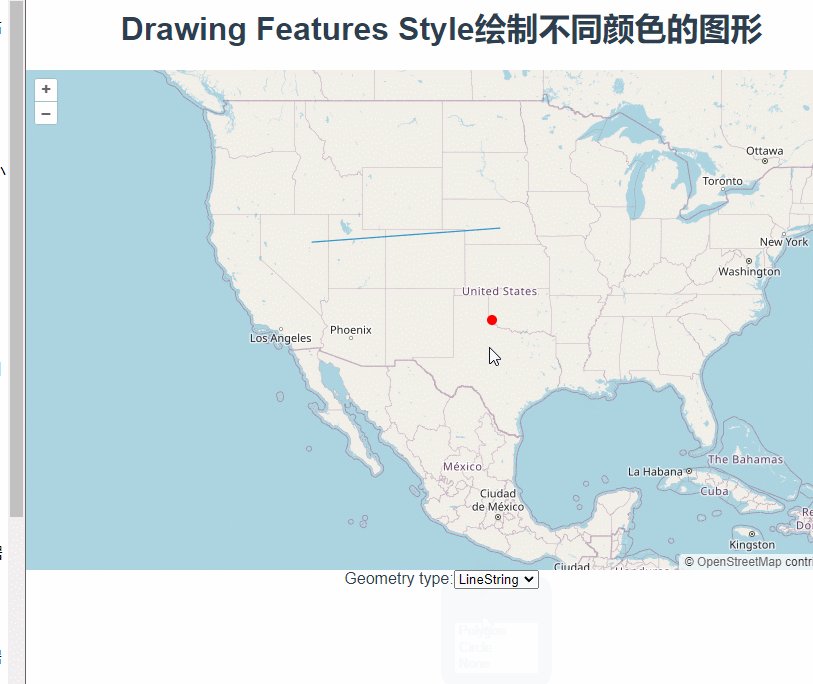
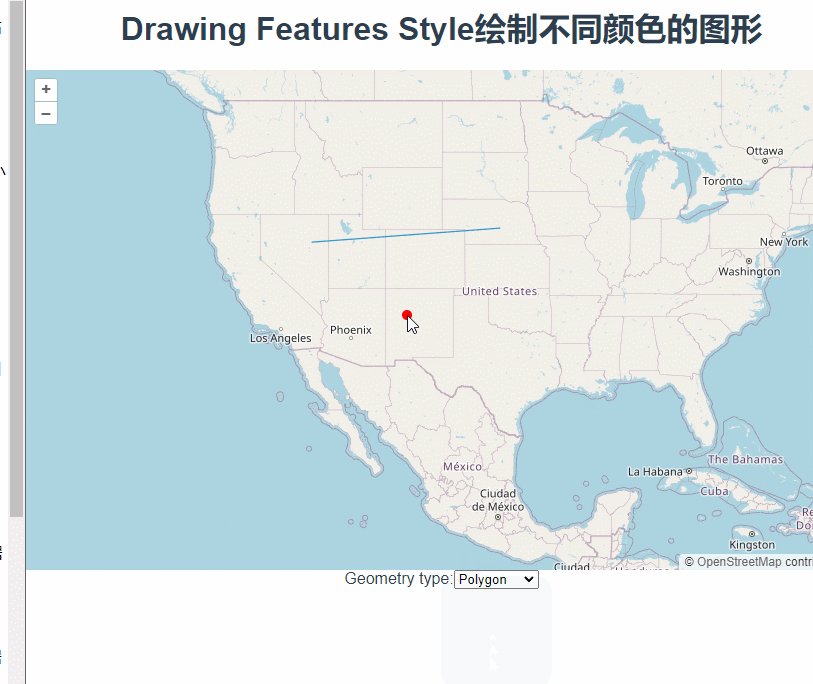
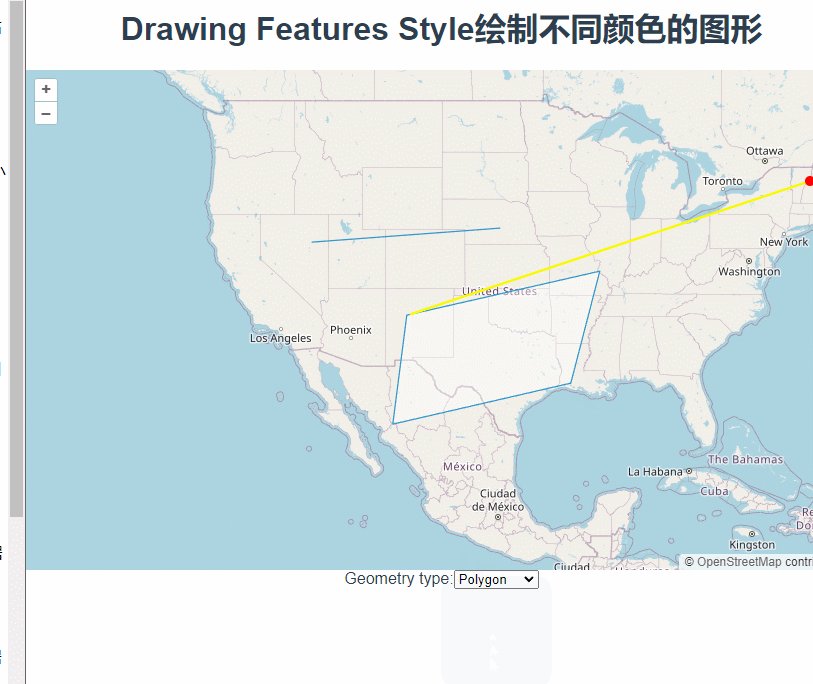
这篇讲的是使用Draw绘制图形时根据绘制形状设置不同颜色。
根据下拉框中的值在styles对象中取对应的颜色对象,new Draw的时候将其设置为style参数。
const styles = {Point: {"circle-radius": 5,"circle-fill-color": "red",},LineString: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,},Polygon: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,"fill-color": "blue",},Circle: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "blue","stroke-width": 2,"fill-color": "yellow",},};const typeSelect = document.getElementById("type");let draw; function addInteraction() {const value = typeSelect.value;if (value !== "None") {draw = new Draw({source: source,type: typeSelect.value,style: styles[value],});map.addInteraction(draw);}}需要注意的是这个style是绘制过程中的颜色,如果需要设置绘制完成后的颜色还得在图层中设置
const source = new VectorSource({ wrapX: false });const vector = new VectorLayer({source: source,style:style});完整代码:
<template><div class="box"><h1>Drawing Features Style绘制不同颜色的图形</h1><div id="map"></div><div class="row"><div class="col-auto"><span class="input-group"><label class="input-group-text" for="type">Geometry type:</label><select class="form-select" id="type"><option value="Point">Point</option><option value="LineString">LineString</option><option value="Polygon">Polygon</option><option value="Circle">Circle</option><option value="None">None</option></select></span></div></div></div>
</template><script>
import Draw from "ol/interaction/Draw.js";
import Map from "ol/Map.js";
import View from "ol/View.js";
import { OSM, Vector as VectorSource } from "ol/source.js";
import { Tile as TileLayer, Vector as VectorLayer } from "ol/layer.js";
export default {name: "",components: {},data() {return {map: null,};},computed: {},created() {},mounted() {const raster = new TileLayer({source: new OSM(),});const source = new VectorSource({ wrapX: false });const vector = new VectorLayer({source: source,});const map = new Map({layers: [raster, vector],target: "map",view: new View({center: [-11000000, 4600000],zoom: 4,}),});const styles = {Point: {"circle-radius": 5,"circle-fill-color": "red",},LineString: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,},Polygon: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,"fill-color": "blue",},Circle: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "blue","stroke-width": 2,"fill-color": "yellow",},};const typeSelect = document.getElementById("type");let draw; function addInteraction() {const value = typeSelect.value;if (value !== "None") {draw = new Draw({source: source,type: typeSelect.value,style: styles[value],});map.addInteraction(draw);}}typeSelect.onchange = function () {map.removeInteraction(draw);addInteraction();};addInteraction();},methods: {},
};
</script><style lang="scss" scoped>
#map {width: 100%;height: 500px;
}
.box {height: 100%;
}#info {width: 100%;height: 24rem;overflow: scroll;display: flex;align-items: baseline;border: 1px solid black;justify-content: flex-start;
}
</style>