想要开发一款专属于自己鲜花门店的小程序吗?不知道从何开始?别担心,本文将为你提供详细的开发流程,帮助你轻松掌握。

1. 注册登录乔拓云网并进入操作后台
首先,你需要注册并登录乔拓云网,然后进入操作后台。这个网站将提供给你一个方便的平台来开发和管理小程序。

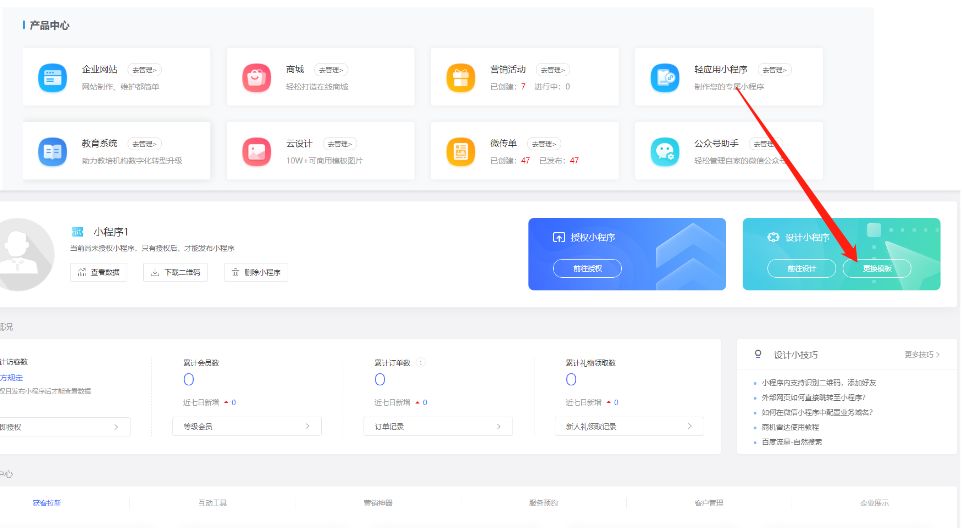
2. 进入设计小程序页面
在乔拓云网的操作后台中,点击【轻应用小程序】,然后点击【去管理】,进入设计小程序页面。

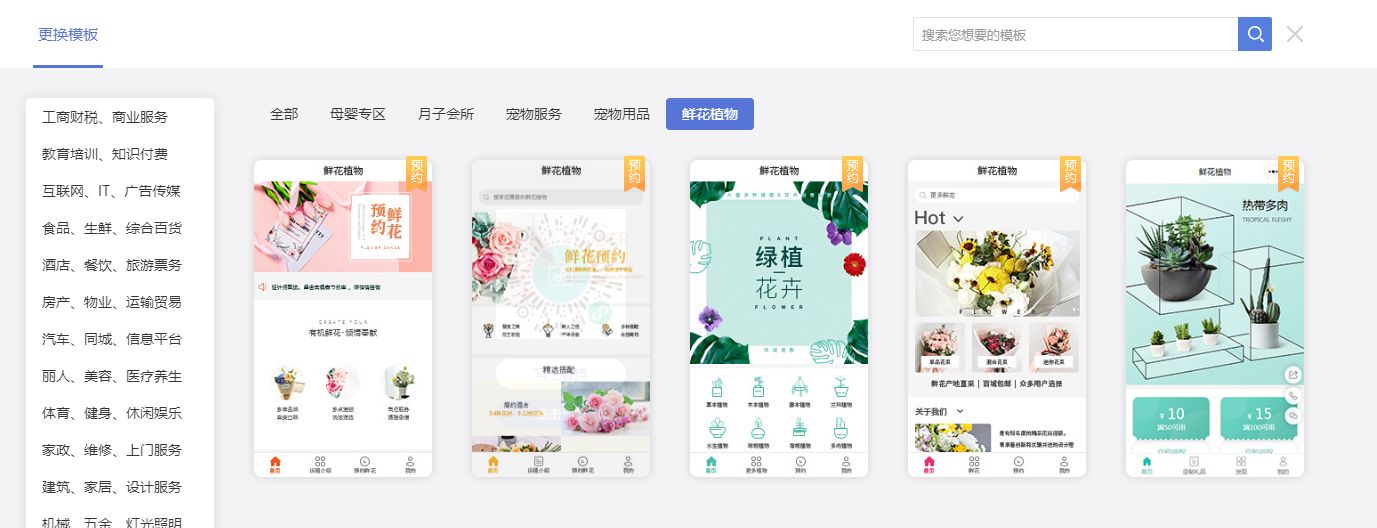
3. 选择适合的小程序模板
在设计小程序页面,你可以选择适合的小程序模板来作为你的基础框架。乔拓云网提供了多种不同风格的模板供你选择,你可以根据自己的品牌和喜好来进行选择。

4. 进行修改
一旦你选择了合适的模板,接下来就可以对其进行修改。你可以修改模板中的图片、文字、功能、页面、背景等方面,乔拓云网提供了直观的操作界面,你可以点击或直接拖拽想要的功能模块到页面中指定位置。

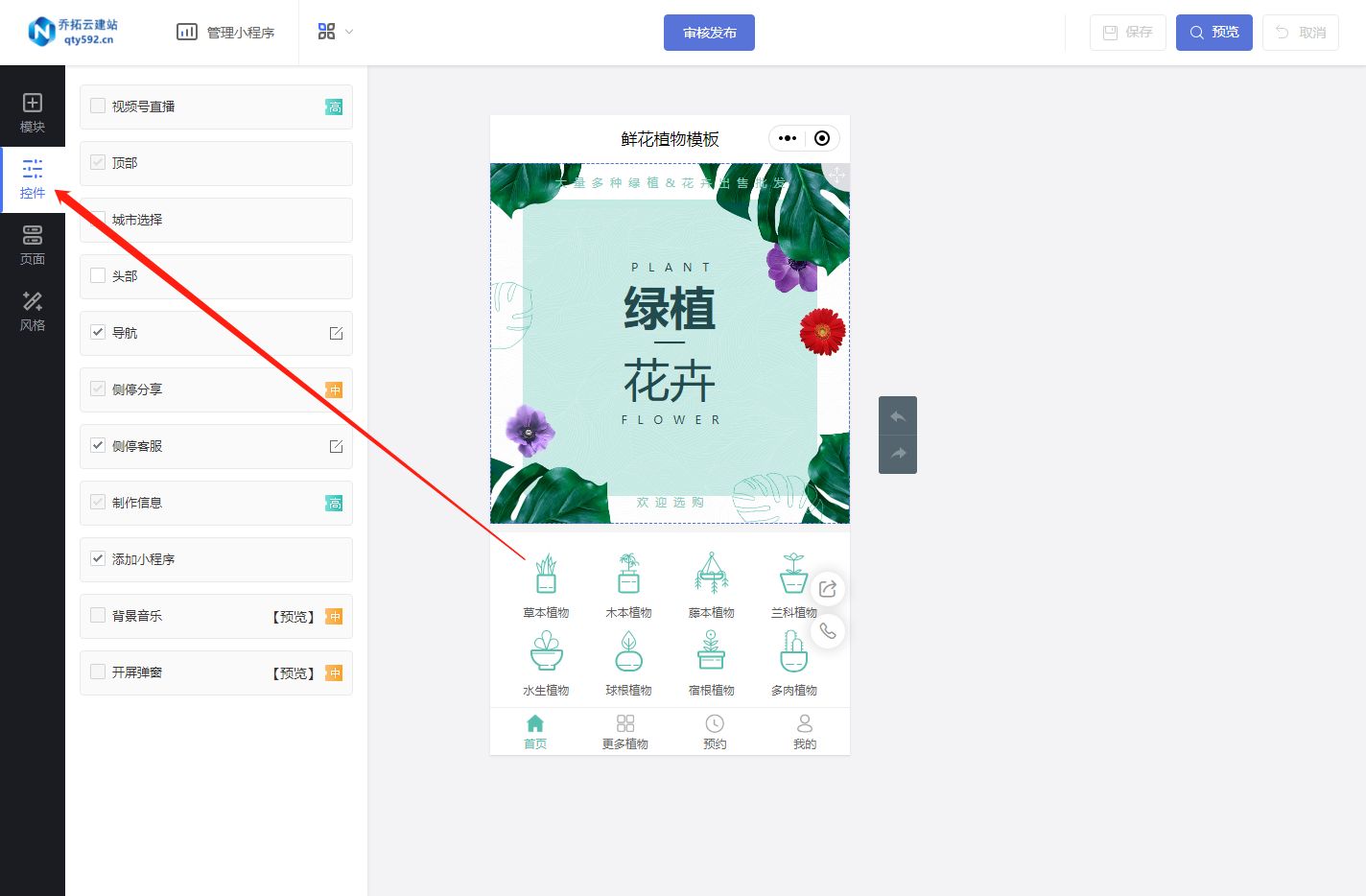
5. 添加功能
除了基础的模板修改外,你还可以添加更多的功能来增强你的小程序。在【控件】选项中,你可以针对导航、顶部、侧停分享、侧停客服等小控件进行设置,根据自己的需求来调整。

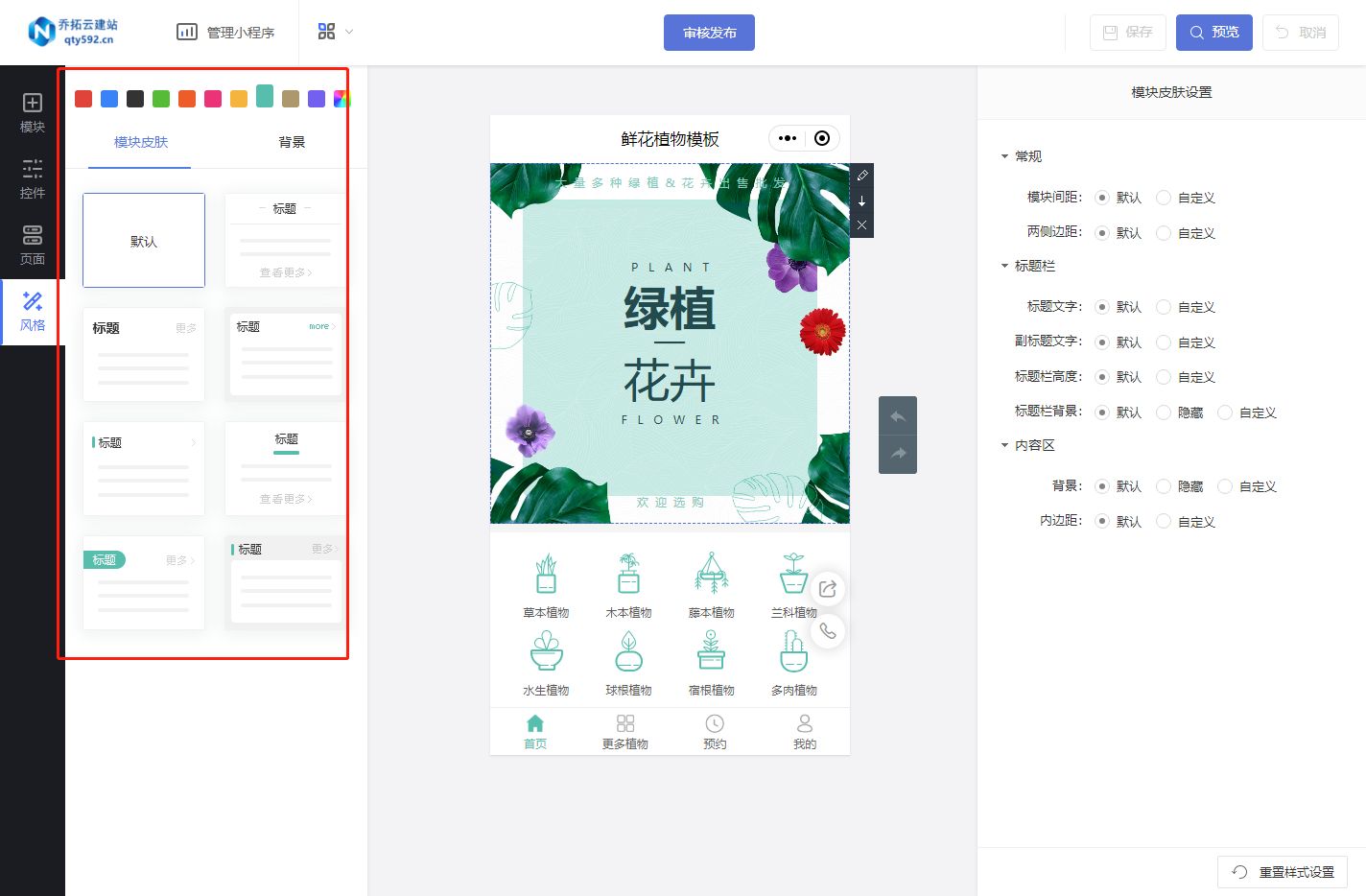
6. 调整页面风格
如果你对小程序的页面风格不满意,你可以在【风格】选项中进行修改。你可以修改页面的背景图片/颜色以及整体的页面风格,让你的小程序更符合你的品牌形象。

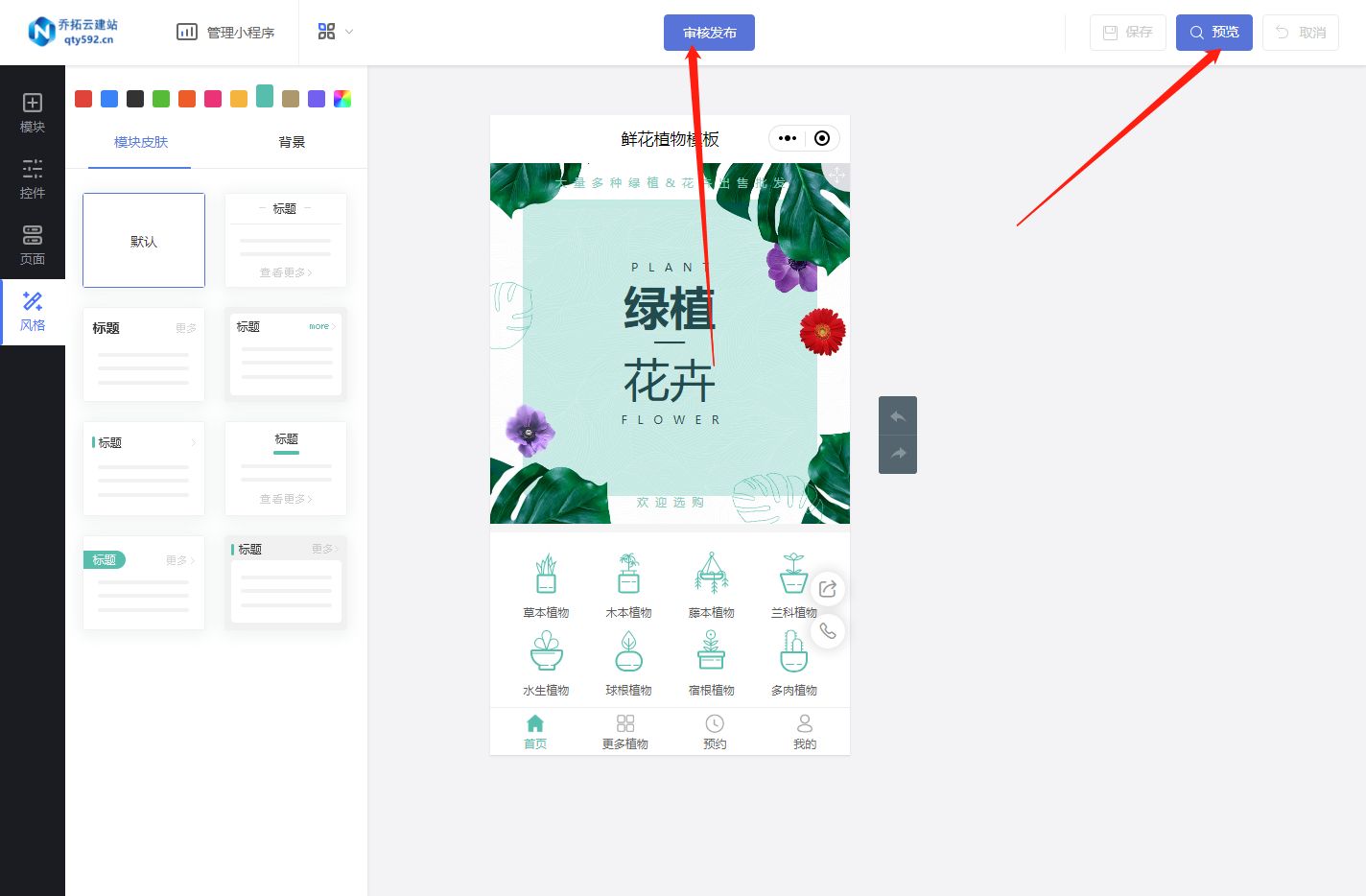
7. 预览并提交审核
完成修改后,点击【预览】按钮来预览你的小程序是否无误。确认无误后,你可以将小程序提交审核,并等待审核通过后发布上线。

通过以上的流程,你可以轻松开发一款专属于自己鲜花门店的小程序。乔拓云网提供了丰富的功能和模板,帮助你快速搭建属于自己的小程序,提升你的鲜花门店业务。赶快注册并登录乔拓云网,开始你的小程序开发之旅吧!