一、登录
Gitee(码云)代码托管平台:
Gitee - 基于 Git 的代码托管和研发协作平台
新建个人账户如下:

二、SSH 公钥设置
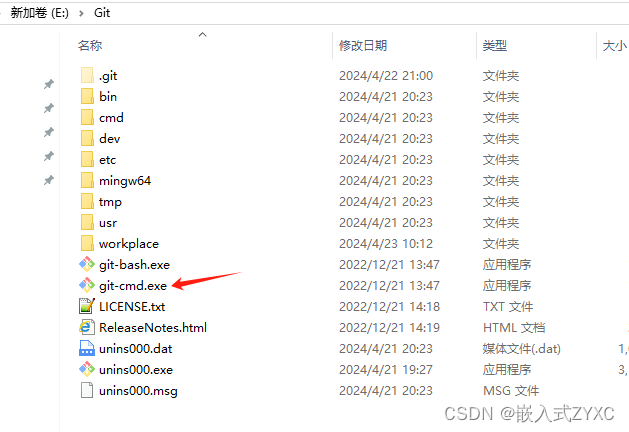
1、在git安装目录打开“git-cmd.exe”;

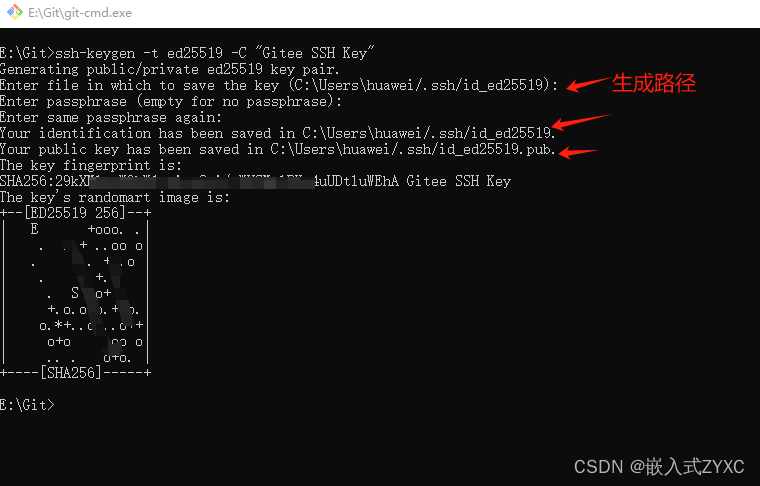
2、通过命令 ssh-keygen 生成 SSH Key:
ssh-keygen -t ed25519 -C "Gitee SSH Key"-t key 类型
-C 注释输出,如:
Generating public/private ed25519 key pair. Enter file in which to save the key (/home/git/.ssh/id_ed25519): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /home/git/.ssh/id_ed25519 Your public key has been saved in /home/git/.ssh/id_ed25519.pub The key fingerprint is: SHA256:ohDd0OK5WG2dx4gST/j35HjvlJlGHvihyY+Msl6IC8I Gitee SSH Key The key's randomart image is: +--[ED25519 256]--+ | .o | | .+oo | | ...O.o + | | .= * = +. | | .o +..S*. + | |. ...o o..+* * | |.E. o . ..+.O | | . . ... o =. | | ..oo. o.o | +----[SHA256]-----+
- 中间通过三次回车键确定
3、查看SSH生成路径
- 私钥文件
id_ed25519- 公钥文件
id_ed25519.pub
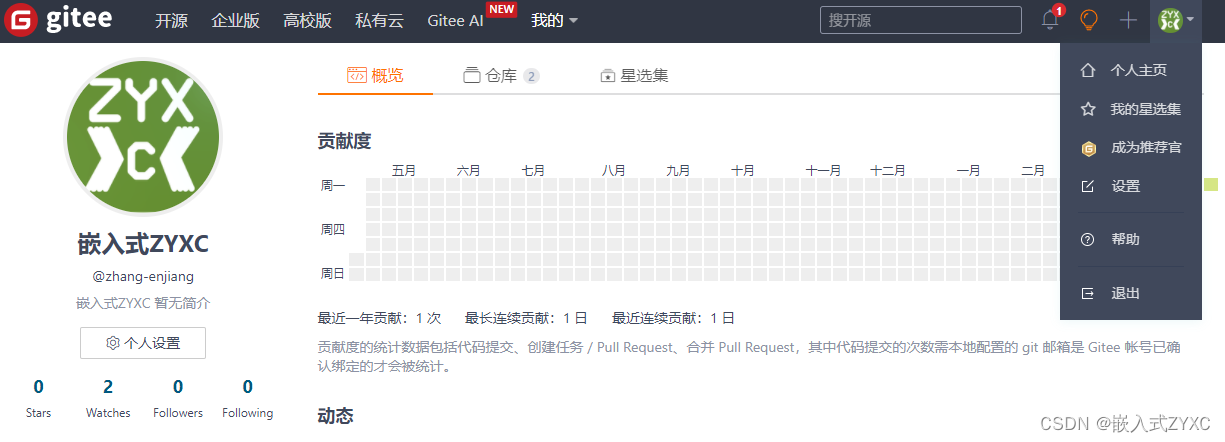
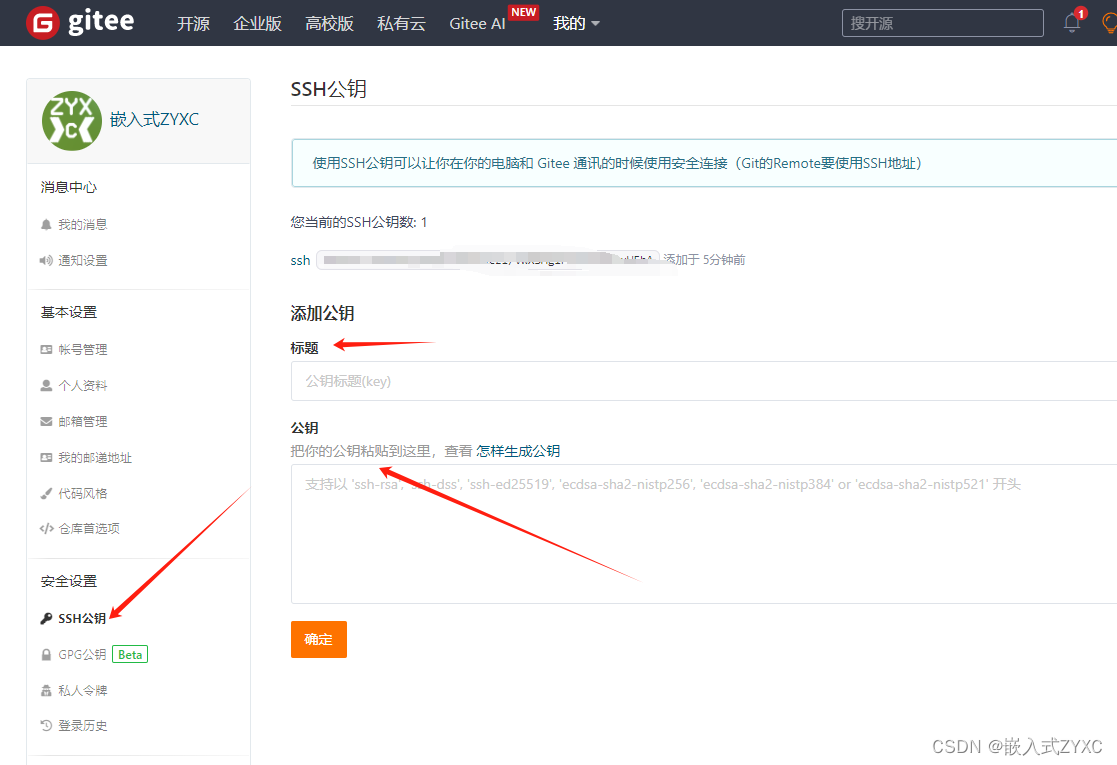
 4、设置账户 SSH 公钥
4、设置账户 SSH 公钥
用通过主页右上角 「个人设置」->「安全设置」->「SSH 公钥」->「添加公钥」 ,复制生成的公钥生成的 public key 添加到当前账户中



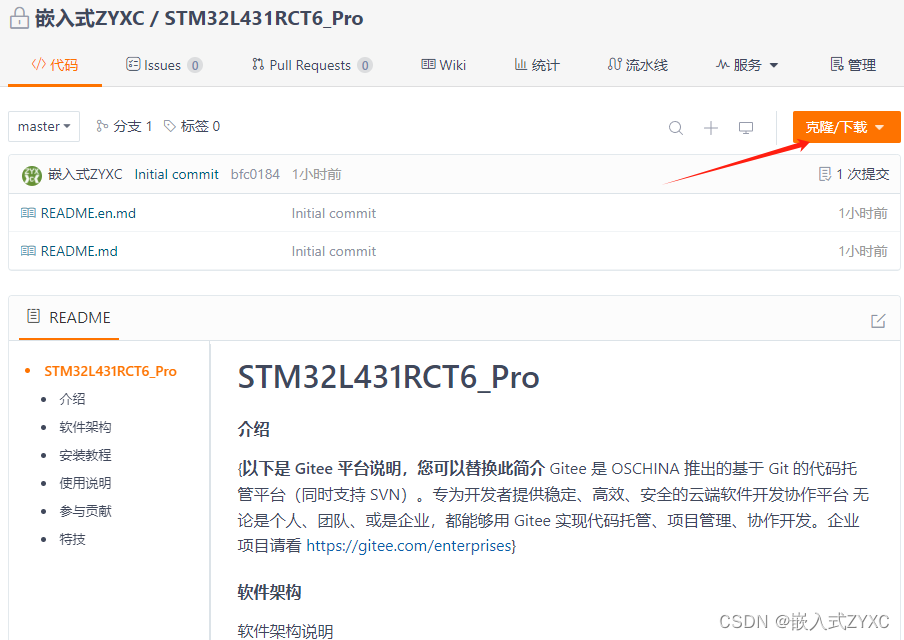
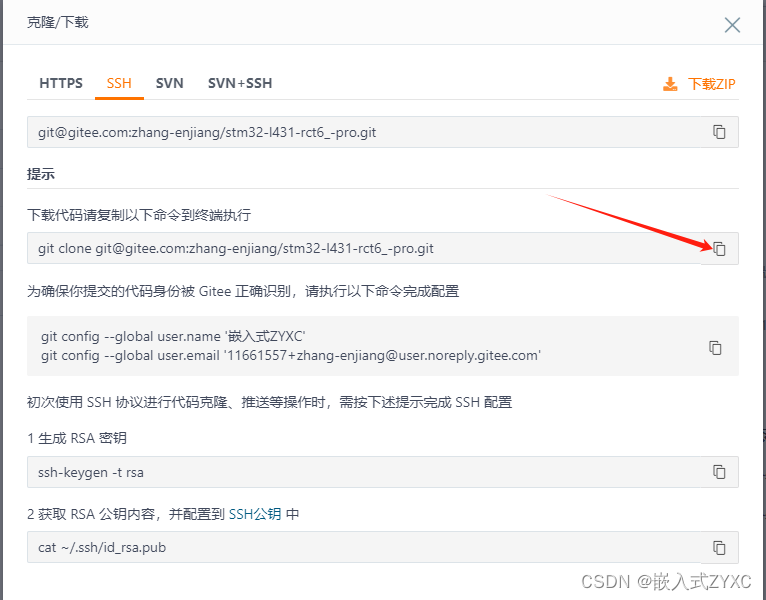
三、克隆代码到本地
1、点击克隆/下载:

2、复制链接:

3、打开“Git Bash Here”

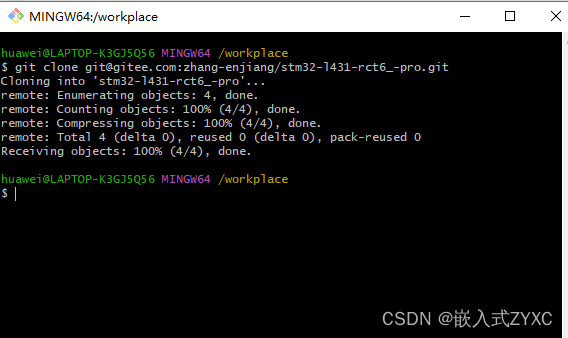
4、克隆下载:
右键单击“Paste”,复制上述git链接