
1. 在utils下创建watermark.js
javascript">const watermark = {}/**** @param {要设置的水印的内容} str* @param {需要设置水印的容器} container* @param {需要设置水印的每一块的宽度} canWidth* @param {需要设置水印的每一块的高度} canHeight* @param {需要设置水印的字体} canFont* @param {需要设置水印的偏移位} divTop*/
// 禁止复制文本
document.onselectstart = function () {return false
}
const setWatermark = (str,container,canWidth = 250,canHeight = 110,canFont = 16,divTop = '0px'
) => {const id = '1.23452384164.123412415'if (container === undefined) {return}// 查看页面上有没有,如果有则删除if (document.getElementById(id) !== null) {const childelement = document.getElementById(id)childelement.parentNode.removeChild(childelement)}var containerWidth = container.offsetWidth // 获取父容器宽var containerHeight = container.offsetHeight // 获取父容器高container.style.position = 'relative' // 设置布局为相对布局// 创建canvas元素(先制作一块背景图)const can = document.createElement('canvas')can.width = canWidth // 设置每一块的宽度can.height = canHeight // 高度const cans = can.getContext('2d') // 获取canvas画布cans.rotate((-20 * Math.PI) / 180) // 逆时针旋转π/9cans.font = `${canFont}px Vedana` // 设置字体cans.fillStyle = 'rgba(200, 200, 200, 0.4)' // 设置字体的颜色cans.textAlign = 'left' // 文本对齐方式cans.textBaseline = 'Middle' // 文本基线cans.fillText(str, 0, (4 * can.height) / 5) // 绘制文字// 创建一个div元素const div = document.createElement('div')div.id = id // 设置iddiv.style.pointerEvents = 'none' // 取消所有事件div.style.top = divTopdiv.style.left = '0px'div.style.fontSize = '20px'// div.style.opacity=0.5 //调节字体颜色的深浅div.style.position = 'absolute'div.style.zIndex = '100000'div.style.width = containerWidth + 'px'div.style.height = containerHeight + 'px'div.style.background ='url(' + can.toDataURL('image/png') + ') left top repeat'container.appendChild(div) // 追加到页面return id
}// 该方法只允许调用一次
watermark.set = (str, container) => {let id = setWatermark(str, container)setInterval(() => {if (document.getElementById(id) === null) {id = setWatermark(str, container)}}, 500)// 监听页面大小的变化window.onresize = () => {setWatermark(str, container)}
}export default watermark
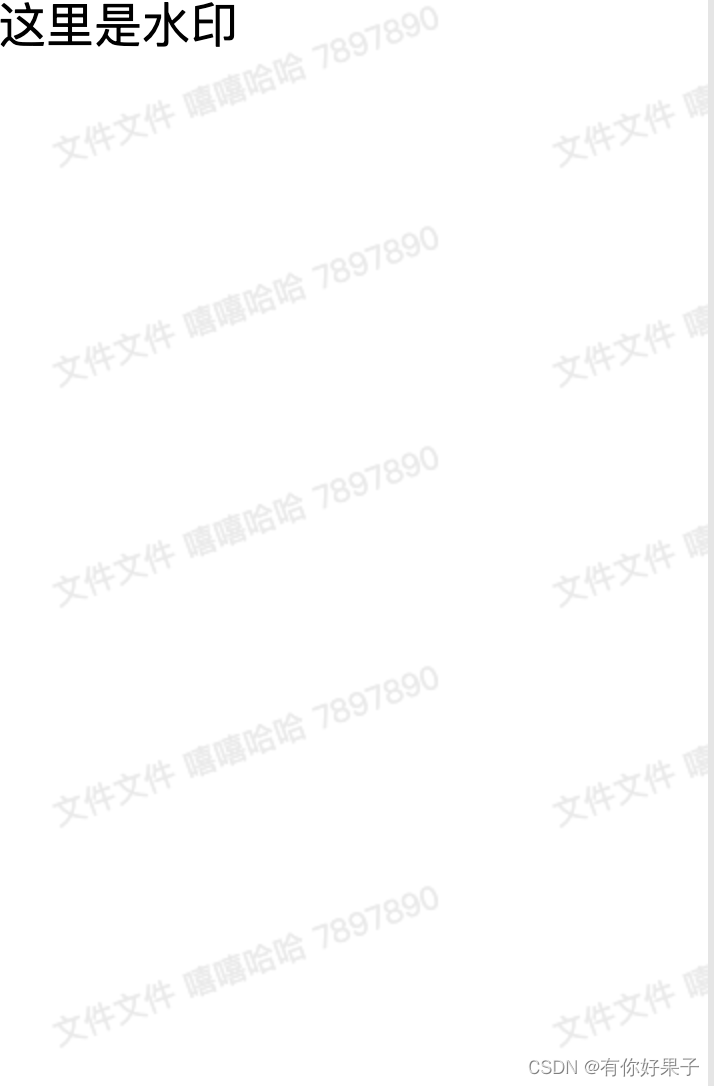
2.html上设置ref 获取水印的容器
javascript"><div ref="watermarkBox">这里是水印</div>3.需要的页面引入
import watermark from '@/utils/watermark.js'
4.在mounted中使用
javascript">mounted() {this.$nextTick(() => {watermark.set('文件文件 嘻嘻哈哈 7897890',this.$refs.watermarkBox)})},