前言:我是第一次写web项目,探索了很多天,今天就把我知道的分享给大家,希望大家能够少走弯路,早点写出属于自己的web项目。完成课程设计或毕业设计。
一.准备工作
首先,在这里推荐一个网站--菜鸟教程。这个网站内容丰富,里面有很多关于网站制作的一些知识。
后面大家学习都会用上。我就照着这个网站完成了我的项目。
二.环境搭建
(1)tomcat部署
在这里,我们要有一个tomcat(web服务器)。它的作用如下:
1.Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。
2.Servlet需要依赖Tomcat才能运行
Servlet作为Javaweb中的核心,他一般是依靠web服务器来运行的。而在java中tomcat无疑是最好的选择(tomcat本身就是java写的)。我们知道Servlet由web服务器创建,Servlet方法由web服务器调用。我们暂时可以这么去理解有Servlet就一定要有Tomcat,他们两是相伴相生的。
3.tomcat可以运行.jsp(java server pages),.jsp文件很重要,里面可以包含html和java语句,实现后台数据库的连接代码。
tomcat怎么下载呢?这里提供两个链接:菜鸟教程--环境搭建,参考博文
这里会出现乱码
解决方案
打开apach-tomcat-9.0.45->conf->logging.properties
用记事本打开
logging.properties找到下图那一行代码这里有一个快捷键:ctrl+F
改为
java.util.logging.ConsoleHandler.encoding =GBK即
把UTF-8改为GBK下图就是改完之后的正确显示
后面基本上tomcat就能成功了。
(2)连接器的下载。
首先,在这里我卡了很久。现在,我才知道之前.java连接数据库的驱动和.jsp连接数据库用的是同一个.jar文件。接下来,我就详细说一下怎么把.jar文件下载和加进web项目。
这里提供一个链接,可以帮助大家下载.jar文件。菜鸟教程--下载.jar
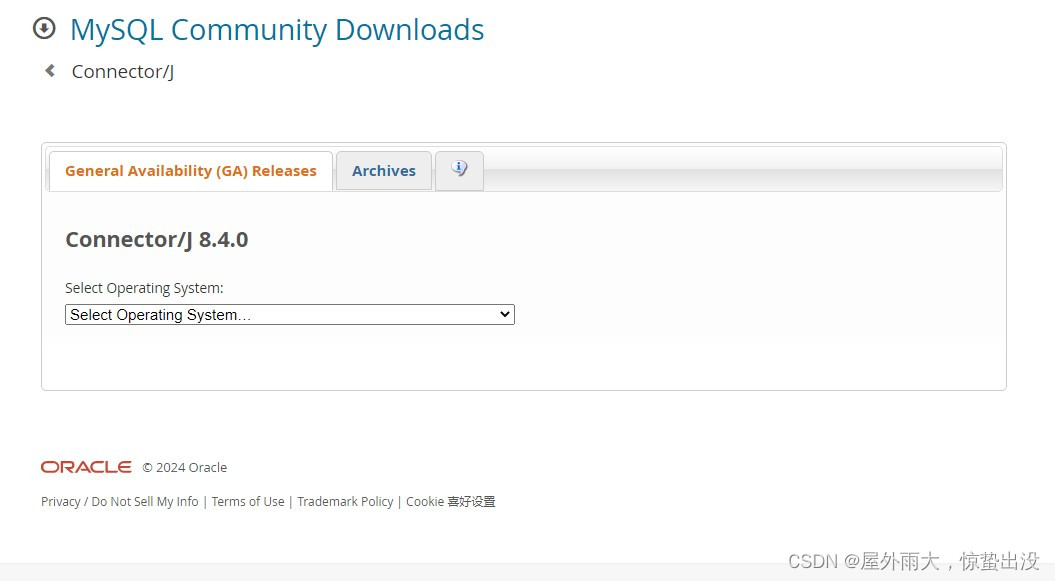
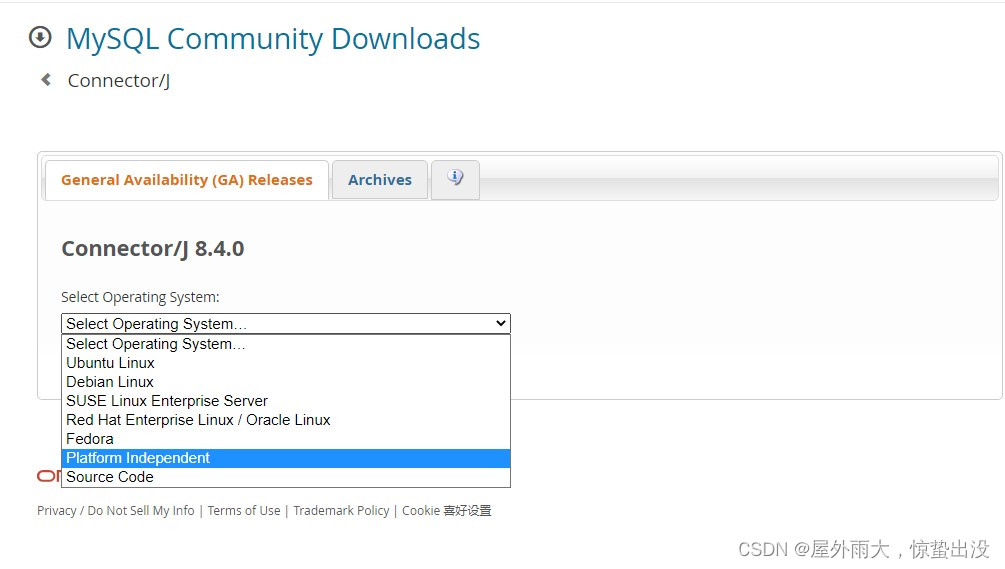
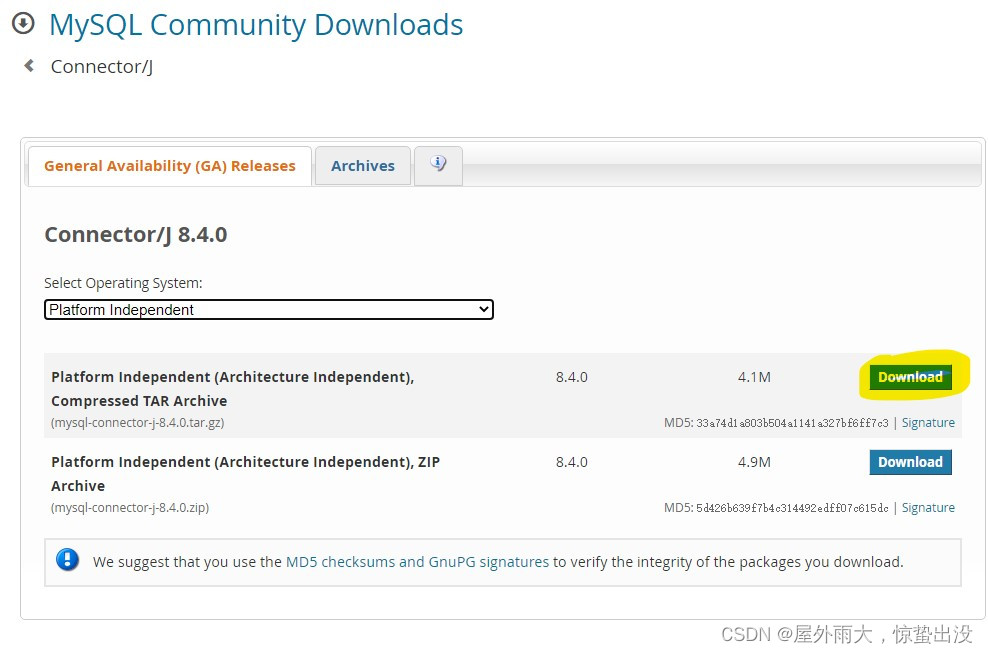
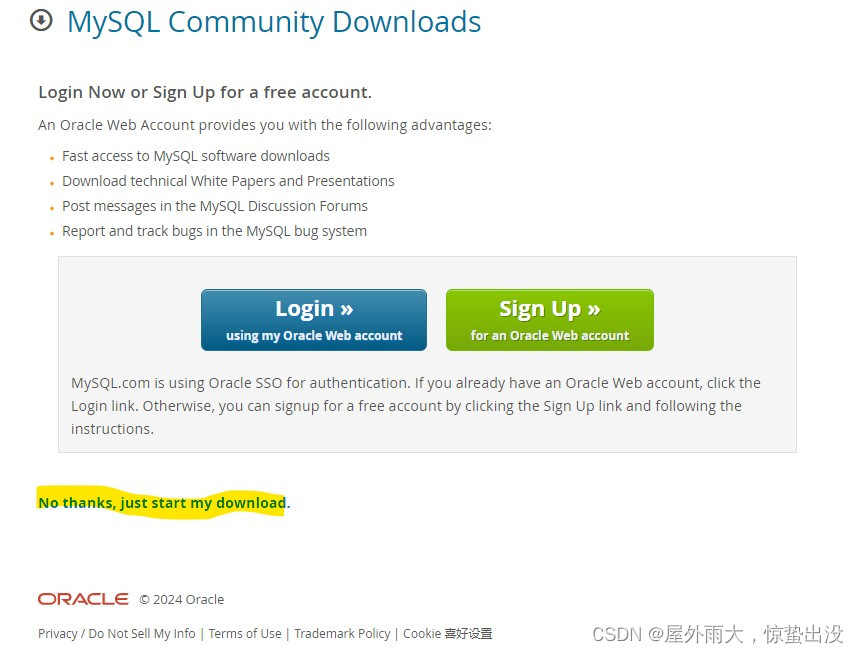
mysql下载驱动链接:官网下载



 下载以后解压就是这个文件夹
下载以后解压就是这个文件夹

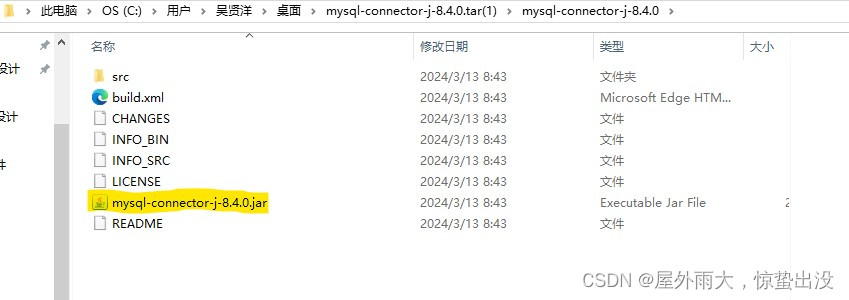
 里面有:
里面有:

其中黄色部分就是我们要的,把它拿出来就行了。
(3)web项目具体创建步骤
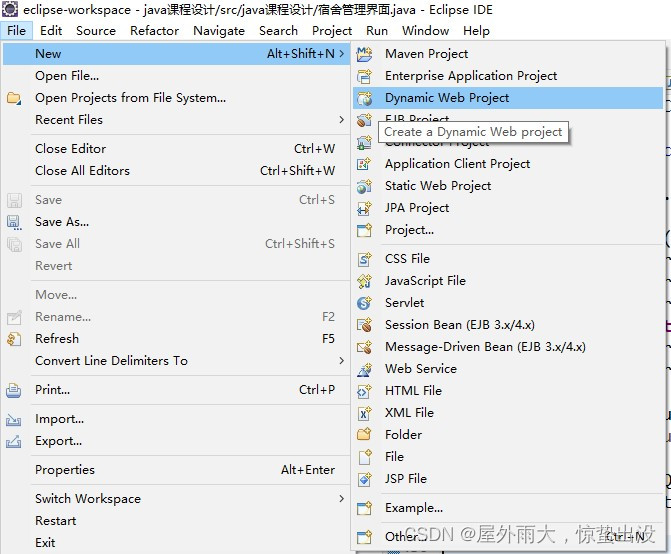
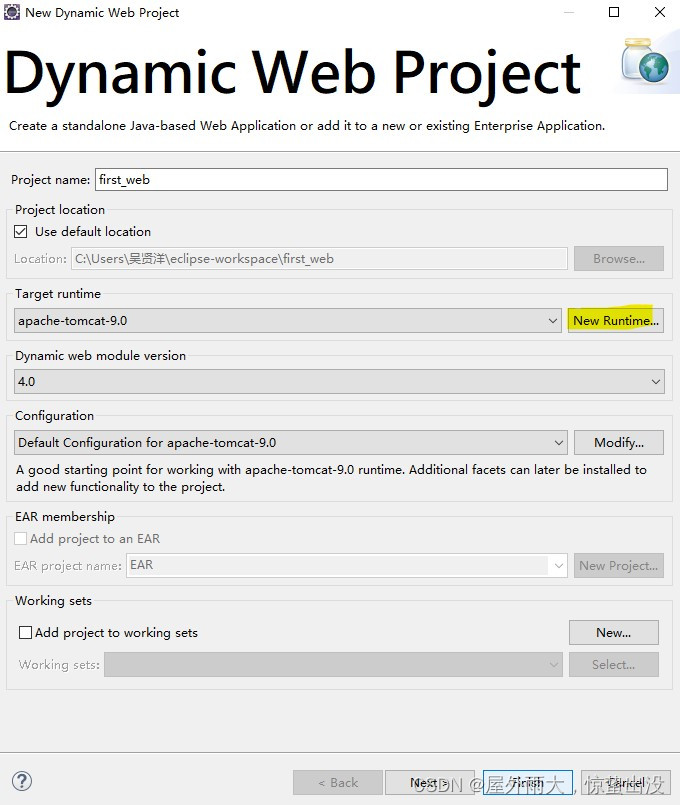
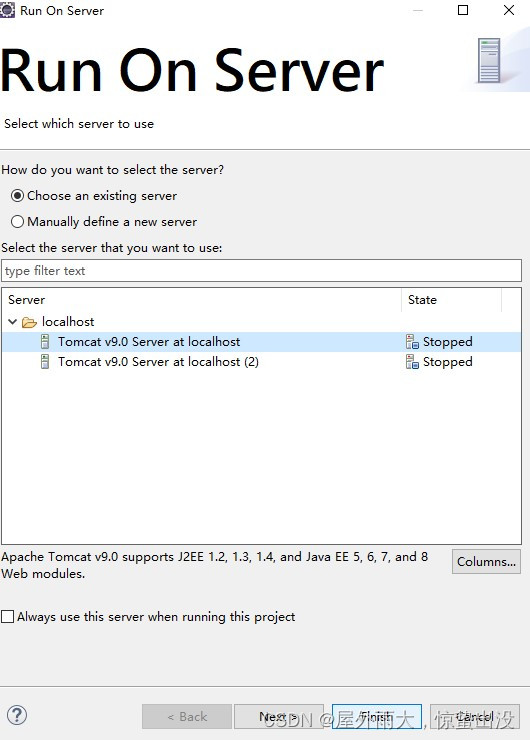
下载好了以后创建web项目步骤如图所示:



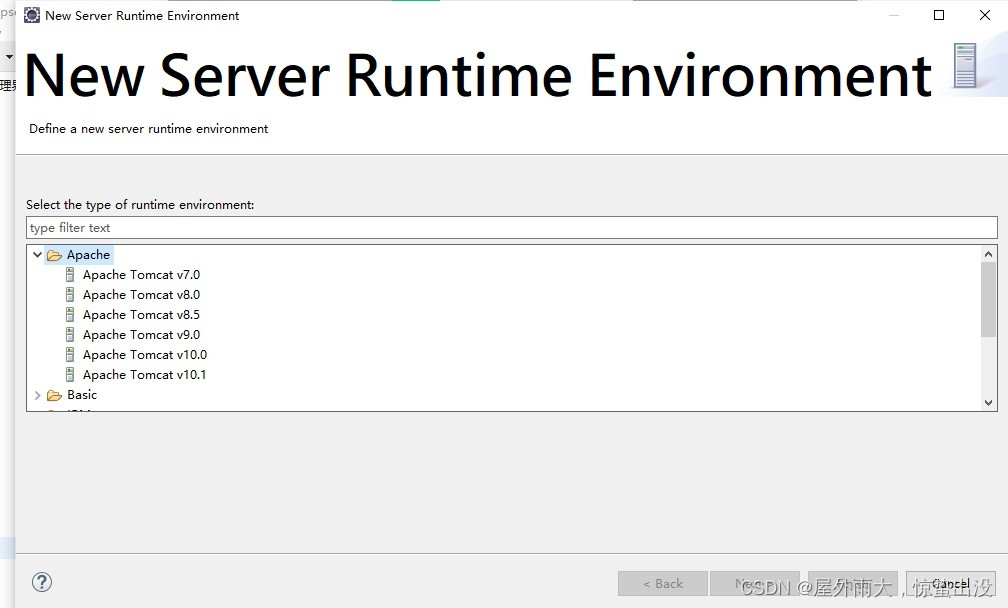
选择自己安装的tomcat版本,这里我下载的是最新的v9.0
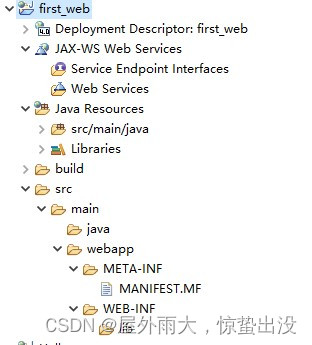
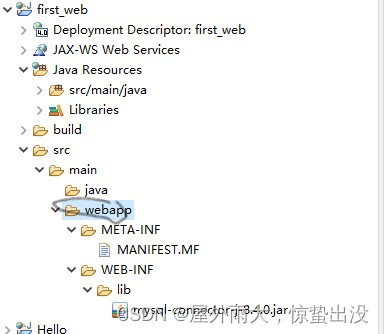
然后,点击finish就ok了。创建好的目录如下:

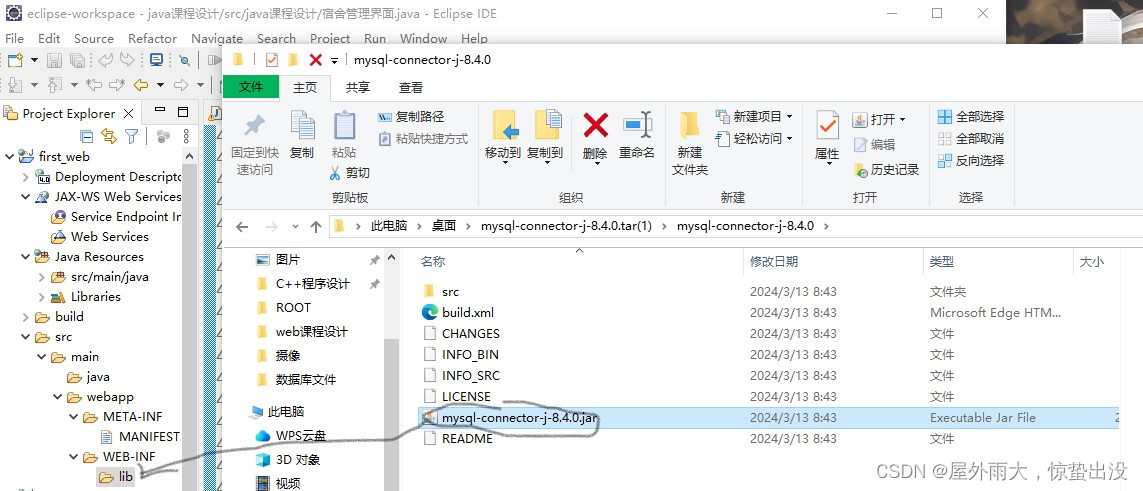
后面要连接数据库就把.jar文件复制到WEB-INF下面的lib文件下。找到官网下载的文件夹
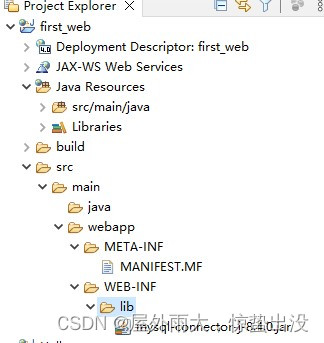
把前面拿出来的.jar文件复制进去就ok.


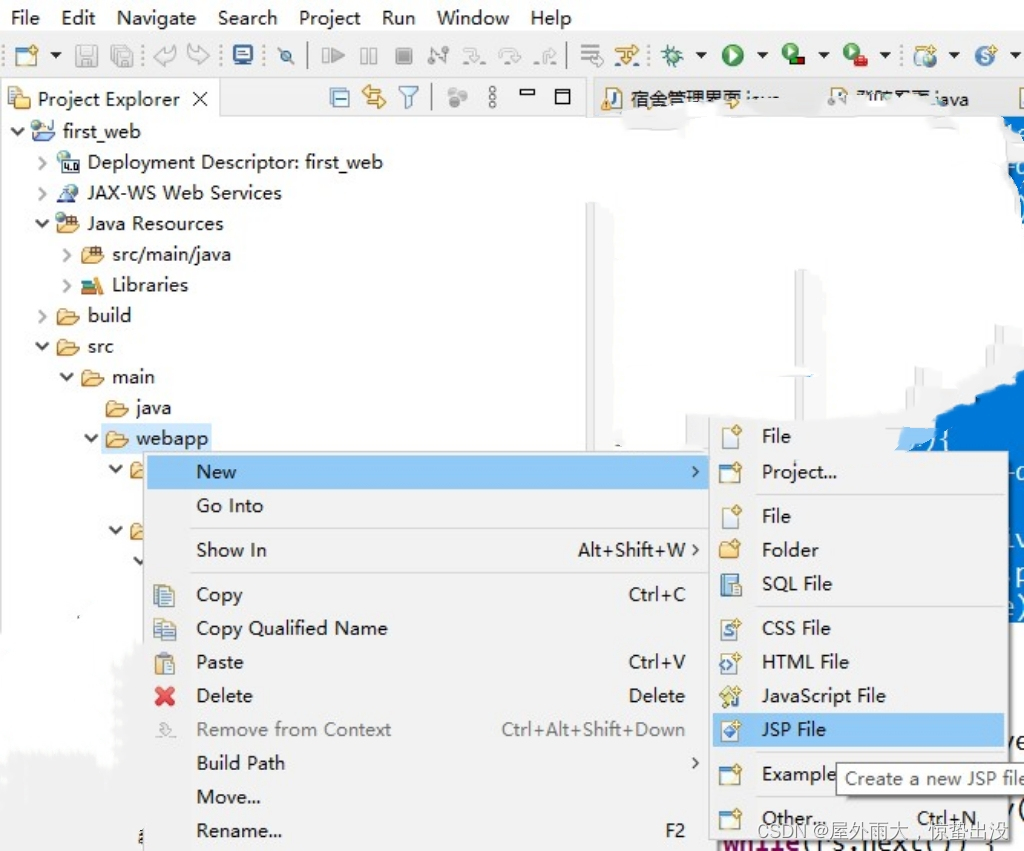
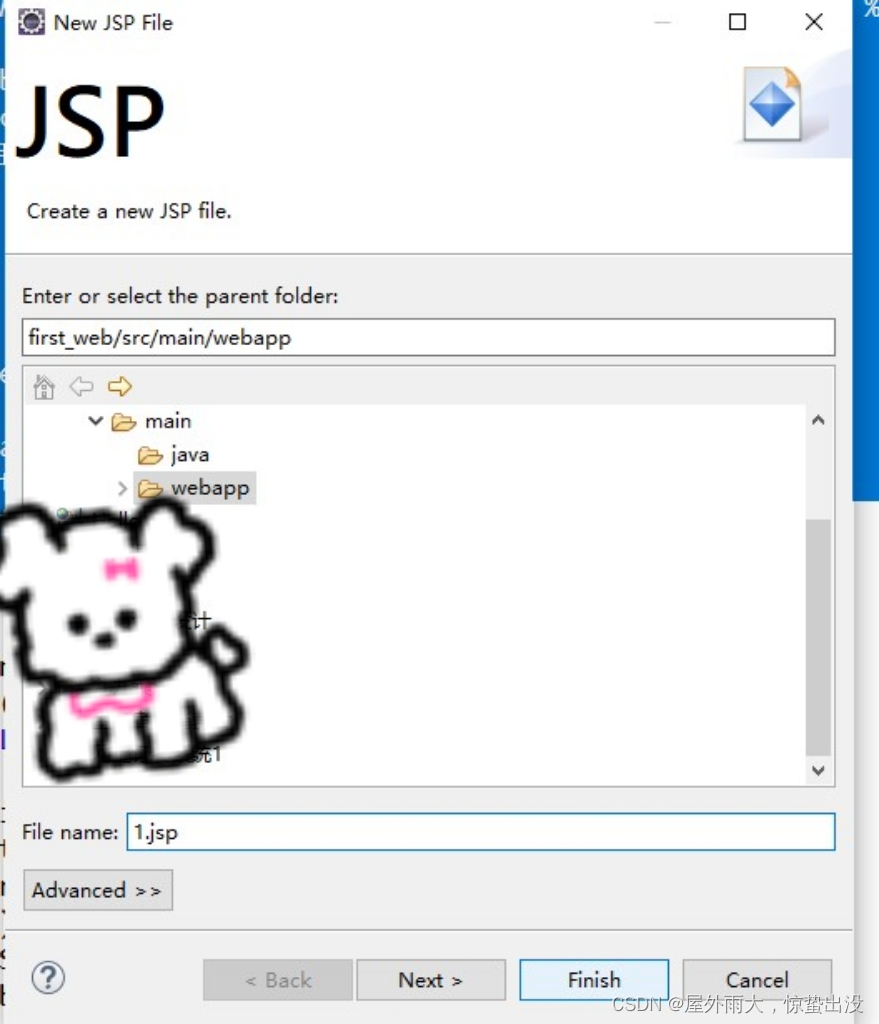
然后,创建.jsp文件。



1.jsp代码:
<%@ page contentType="text/html;charset=GB2312" %><%@ page import="java.sql.*" %>
<%
String driver="com.mysql.jdbc.Driver";
String url="jdbc:MySql://localhost:3306/st"; String userid="root"; // 用户String passwd="123456"; // 密码try{
Class.forName(driver);
}
catch(Exception e){
out.println(" 无法载入 “+driver+” 驱动程序 !");
e.printStackTrace();}
try {Connection con=DriverManager.getConnection(url,userid,passwd);
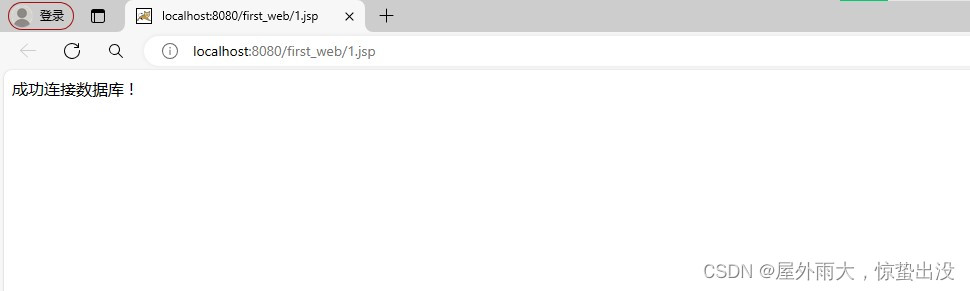
if(!con.isClosed())out.println("成功连接数据库 !");}
catch(SQLException SQLe){out.println("无法连接数据库 !");}
%>其中st为数据库名
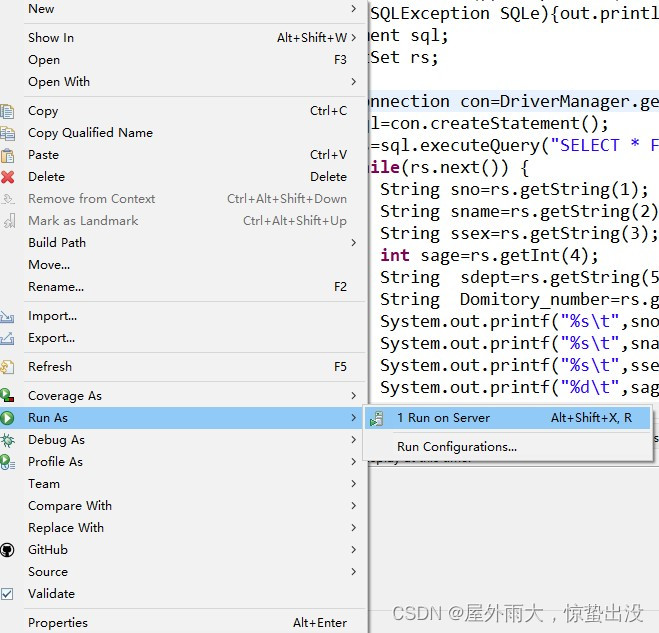
将鼠标放在1.jsp上,右击鼠标。



如果要再次运行,可以按如下操作

今天分享到此结束啦,下一次,我将分享一下我的完整的web项目。



