<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>西门星空乐园管理后台</title><script src="../vue_js/vue.js"></script><style>body {margin: 0;padding: 0;width: 100%;height: 100vh;display: flex; /* 添加这一行 */}[v-cloak] {/* 元素隐藏 */display: none;}.container {width: 100%;height: 100%;display: flex;}.left_tab_container {width: 150px;background-color:#2C3039;/*background-color:#FF0000;*//*background-color:#FF69B4;*/height: 100%;overflow: auto;}/*<!--logo显示部分-->*/.logo_container{height:40px;min-height: 40px;width: 100%;background-color: white;align-items: center;justify-content: center;display: flex;background-color: white;padding: 10px;}.logo_img{height: 60px;width: 100%;}/*<!--系统名字-->*/.sys_name_container{width:calc(100% - 20px);height:auto;align-items: center;justify-content: center;display: flex;font-weight: 700;background-color:#2C3039;/*background-color:#FF0000;*//*background-color:#FF69B4;*/padding: 10px;color: white;margin-bottom: 10px;}/*<!--主菜单栏-->*/.main_tab_container{width:100%;/*background-color: #667eea;*/height:60px;align-items: center;justify-content: flex-start;display: flex;}.tab_main_name_container{color:white;font-weight: 700;display: flex;}/*<!--左侧留白-->*/.main_tab_left_space_container{width: 30px;height: 60px;/*background-color: #FF0000;*/align-items: center;justify-content:flex-end;display: flex;}/*<!--指针-->*/.tab_main_selected_img{width:18px;height: 18px;}/*<!--右侧显示-->*/.main_tab_right_show_container {flex-grow: 1;padding-left: 20px;height: 60px;/*background-color:yellow;*/align-items: center;justify-content:flex-start;display: flex;}.tab_main_img{width:25px;height: 25px;}/*<!--第二层导航tab-->*/.second_tab_list_container{width:calc(100% - 20px);height:60px;/*background-color: #667eea;*/align-items: center;justify-content:center;display: flex;padding-right: 20px;}.second_tab_no_selected{color: white;}.second_tab_selected{color:#34A9FF;font-weight: 700;width: 100%;height: 100%;/*background-color: #4CAF50;*/align-items: center;justify-content:center;display: flex;background-position-y: center;background-image: url("../images/selected_target.png");background-size: 20px;background-repeat: no-repeat;}/*<!--tab列表-->*/.tab_list_container{width: 100%;height: auto;/*background-color: blue;*/cursor: pointer;}.right_content_container {flex-grow: 1;height: 100%;/*background-color: #FF69B4;*/overflow: auto;}.data_list_container{width:100%;height: auto;}/*<!--数据项-->*/.data_count_container{width:100%;height:50%;/*background-color: #764ba2;*/align-items: flex-end;justify-content:center;display: flex;font-size: 20px;font-weight: 700;}/*<!--搜索框显示容器-->*/.search_container {width:calc(100% - 20px);padding-left: 20px;height:100px;/*background-color: aqua;*/align-items: center;justify-content:flex-start;display: flex;}.search-input {padding: 10px;padding-left: 30px; /* 确保文本不会覆盖图标 */border: 1px solid #ccc;border-radius: 5px;outline: none;font-size: 16px;/*background-image: url('https://xmkjsoft.com/imgs/logo_img.png'); !* 替换为您的图标路径 *!*/background-size: 20px; /* 调整图标大小 */background-position: 10px center; /* 调整图标位置 */background-repeat: no-repeat;}.search-input:focus {border-color: #007bff;box-shadow: 0 0 5px rgba(0, 123, 255, 0.5);}.search-btn {padding: 8px 12px;background-color: #007bff;color: #fff;border: 1px solid #007bff;border-radius: 4px;cursor: pointer;}/* 表格样式 */table {width: 100%;border: 1px solid #ddd; /* 添加表格边框 */border-collapse: collapse;font-family: Arial, sans-serif;font-size: 14px;}th, td {padding: 5px;text-align: left;border-bottom: 1px solid #ddd;border-right: 1px solid #ddd; /* 添加单元格右边框 */}th {width: auto;background-color: #f2f2f2;font-weight: bold;white-space: nowrap; /* 防止内容换行 */}tr:hover {background-color: #f5f5f5;}.operation_delete{color: red;text-decoration: underline;cursor: pointer; /* 让鼠标在链接上显示为手型 */}.operation_set_complete{color: green;text-decoration: underline;cursor: pointer; /* 让鼠标在链接上显示为手型 */}.operation_set_waiting{color: gray;text-decoration: underline;cursor: pointer; /* 让鼠标在链接上显示为手型 */}.operation_edit{color: blue;text-decoration: underline;cursor: pointer; /* 让鼠标在链接上显示为手型 */}.pagination {margin-top: 10px;}/*<!--账号管理:修改密码+退出登录-->*/.account_manage_container{width:calc(100% - 20px);height:60px;/*background-color: #FF0000;*/margin-top: 30px;border-bottom: 1px solid #eeecec;margin: 10px;position: relative;}/*<!--账号头像-->*/.account_image_container{width:30%;height: 100%;float: left;/*background-color: #764ba2;*/align-items: center;justify-content: center;display: flex;}.account_image{width:80%;height:80%;border-radius: 50%;}/*<!--账号-->*/.account_container{width:50%;height: 100%;float: left;/*background-color: #32cd80;*/align-items: center;justify-content: center;display: flex;color:white;}/*<!--操作指示箭头-->*/.operation_icon_container{width:20%;height: 100%;float: left;/*background-color: #a0f8f5;*/align-items: center;justify-content: center;display: flex;cursor: pointer; /* 添加这一行 */position: relative; /* 添加这一行 */}.operation_icon{width:20px;height: 20px;}.account_operation_alert {display: none;position: fixed; /* 改为 fixed */top: 0;left: 0;width: 200px;height: 100px;background-color: #fff;border: 1px solid #ccc;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);z-index: 99999; /* 设置更大的层级 */}/*<!--修改密码-->*/.edit_password_container{width: 100%;height:50px;/*background-color: #0f7973;*/align-items: center;justify-content: center;display: flex;}.edit_password_btn{width:80%;height: 80%;cursor: pointer;}/*<!--退出登录-->*/.exit_login_container{width: 100%;height:50px;/*background-color: #764ba2;*/align-items: center;justify-content: center;display: flex;}.exit_login_btn{width:80%;height: 80%;color: red;cursor: pointer;}.account_icon_container:hover .account_operation_alert {display: block; /* 添加这一行 */}/*加载等待动画*/.loading-overlay {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(255, 255, 255, 0.7);display: flex;align-items: center;justify-content: center;z-index: 9999;}.loading-spinner {border: 8px solid #f3f3f3;border-top: 8px solid #3498db;border-radius: 50%;width: 50px;height: 50px;animation: spin 1s linear infinite;}@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg); }}</style> </head> <body><div id="app" class="container" v-cloak><!--左侧导航--><div class="left_tab_container"><!--logo显示部分--><div class="logo_container"><!--logo居中--><img class="logo_img" :src="logo_path"></div><!--系统名字--><div class="sys_name_container">{{system_name}}</div><!--tab列表--><div class="tab_list_container" v-for="item1 in tab_array" :key="item1.id"><!--主菜单栏--><div class="main_tab_container"><!--右侧显示--><div class="main_tab_right_show_container" @click="main_tab_click(item1.id,item1.tab_main_name)"><img class="tab_main_img" :src="item1.img"><p class="tab_main_name_container">{{item1.tab_main_name}}</p></div></div><!--第二层导航tab--><div class="second_tab_list_container" v-for="item2 in item1.tab_second_array" :key="item2.id" v-if="item1.selected===true" @click="second_tab_click(item2.id,item2.name)"><p class="second_tab_selected" v-if="item2.selected===true" >{{item2.name}}</p><p class="second_tab_no_selected" v-if="item2.selected===false">{{item2.name}}</p></div></div></div><!--右侧内容显示容器--><div class="right_content_container"></div></div><script>new Vue({el: '#app', // Element to mount the Vue instancedata: {logo_path:"images/logo.png",select_target_icon:"images/selected_target.png",system_name:"西门星空乐园管理后台",tab_array:[{id:2,tab_main_name:"控制台",selected:true,img:"images/list.png",tab_second_array:[{id:1,name:"数据中心",selected:true}, {id:2,name:"发布审核",selected:false},{id:3,name:"商品管理",selected:false},{id:4,name:"游戏管理",selected:false},{id:5,name:"用户管理",selected:false},{id:6,name:"公告管理",selected:false}]},],},computed: {totalPages() {return Math.ceil(this.totalItems / this.itemsPerPage);}},methods:{main_tab_click(clickedId,tab_main_name) {// 遍历主菜单项this.tab_array.forEach(item1 => {// 设置点击项的selected为true,其他项为falseitem1.selected = (item1.id === clickedId);// 遍历第二层导航项item1.tab_second_array.forEach(item2 => {// 设置第二层导航项的selecteditem2.selected = (item1.id === clickedId && item2.id === 1); // 判断是否是第二层的第一个项});});switch (tab_main_name){case "首页":window.location.href="management_index.html";break;case "客户数据":window.location.href="customer_all_data.html";break;case "新增客户":window.location.href="push_new_customer.html";break;case "授权管理":window.location.href="permission_manage.html";break;case "成交审核":window.location.href="customer_audit.html";break;case "设置":window.location.href="setting.html";break;}},second_tab_click(item2Id,tab_second_name) {this.tab_array.forEach(item1 => {item1.tab_second_array.forEach(item2 => {// 设置点击项的selected为true,其他项为falseitem2.selected = (item2.id === item2Id);});});switch (tab_second_name){case "全部数据":window.location.href="customer_all_data.html";break;case "待成交":window.location.href="customer_waiting_data.html";break;case "跟进中":window.location.href="customer_running_data.html";break;case "已成交":window.location.href="customer_over_data.html";break;case "红娘管理":window.location.href="permission_manage.html";break;case "新增红娘":window.location.href="permission_new_hn.html";break;case "待审核":window.location.href="customer_audit.html";break;case "已通过":window.location.href="customer_pass.html";break;case "未通过":window.location.href="customer_no_pass.html";break;}},},mounted(){}});</script> </body> </html>
经典后台管理UI控制台
ops/2024/11/14 19:20:08/
相关文章
自制AI:Park_01修改bug
修改了一下不能存东西,不能打开东西的bug
#include<bits/stdc.h>
#include<windows.h>
using namespace std;
double mem10737418240;
map<string,string> jishiben;
string mulu"朴同学给你的一封信.memo\n";
int cntnote1;
void sta…
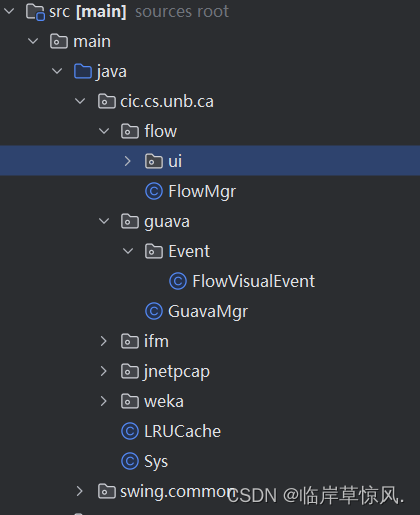
基于机器学习的网络流量识别分类
1.cicflowmeter的目录框架: 各部分具体代码
FlowMgr类:
package cic.cs.unb.ca.flow;import cic.cs.unb.ca.Sys;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;import java.time.LocalDate;public class FlowMgr {protected static final…
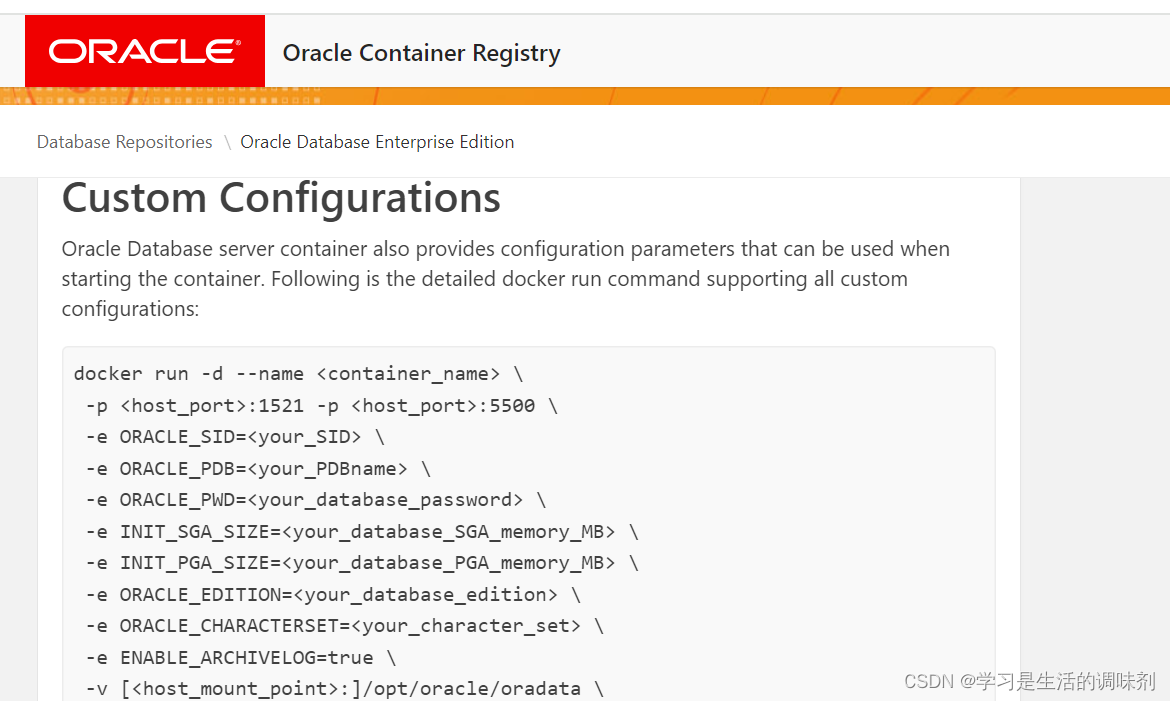
docker desktop实战部署oracle篇
1、前言
oracle数据库官方已提供现成的镜像,可以直接拿来部署了。
由于项目中需要使用oracle数据库的分表功能,之前安装的是standard版本,无奈只能重新安装。网上查了一番,使用的方法都比较传统老旧:下载安装包手动安…
LeetCode //C - 65. Valid Number
65. Valid Number
Given a string s, return whether s is a valid number.
For example, all the following are valid numbers: “2”, “0089”, “-0.1”, “3.14”, “4.”, “-.9”, “2e10”, “-90E3”, “3e7”, “6e-1”, “53.5e93”, “-123.456e789”, while th…
解决Git提交失败的问题:配置user.name和user.email
文章目录 一、场景描述二、原因分析三、解决办法1、全局配置2、单个项目配置3、验证配置 四、总结 在软件开发过程中,使用Git进行版本控制是必不可少的。然而,有时候在用Visual Studio Code提交代码时可能会遇到提交失败的情况,其中一个常见的…
第 10 场蓝桥杯小白入门赛题解
1.五一礼物【算法赛】 - 蓝桥云课 (lanqiao.cn)
#include <iostream>
using namespace std;
int main()
{cout<<"51"<<endl;return 0;
}2.合成贤者之石【算法赛】 - 蓝桥云课 (lanqiao.cn)
假设黄水晶的个数是 x x x,那蓝水晶个数肯定是 x − 1 …
【hive】transform脚本
文档地址:https://cwiki.apache.org/confluence/display/Hive/LanguageManualTransform 一、介绍二、实现1.脚本上传到本地2.脚本上传到hdfs 三、几个需要注意的点1.脚本名不要写全路径2.using后面语句中,带不带"python"的问题3.py脚本Shebang…
关于YOLO8学习(一)环境搭建,官方检测模型部署到手机
一,环境的搭建
环境
win10 python 3.11 cmake pytorch pycharm
过程
首先安装好一个pycharm,这里就不一一叙述了。 其次,选择好一个python版本,是关键所在。有些YOLO的版本,并不支持很高的python版本,博主选用的是python3.11版本。经过实际的测试,这个版本比较合适。…