大家好,我是宝哥。
今天讲50个前端实战项目之04:隐藏的搜索小组件。
源码下载地址
https://github.com/bradtraversy/50projects50days/tree/master/hidden-search
前端实战项目系列正在更新:04/50
01:可展开卡片
02:进度条
03:旋转导航动画
04:隐藏的搜索小组件
项目介绍
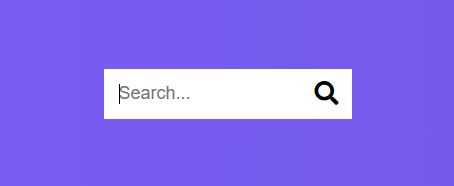
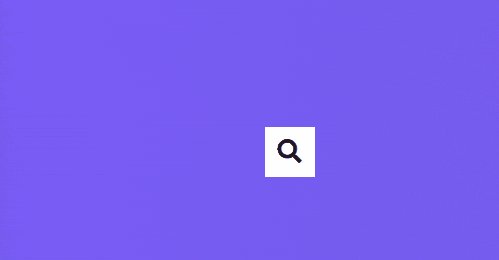
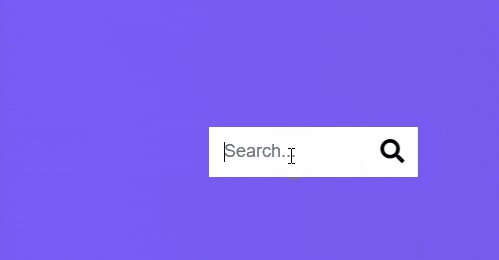
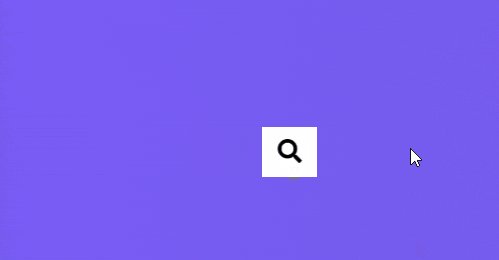
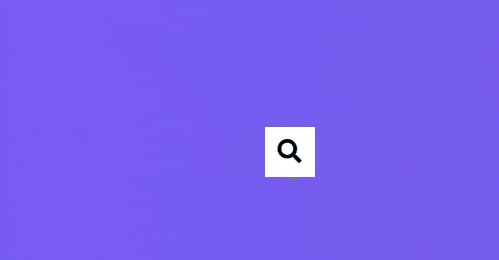
本项目演示了一个简洁实用的隐藏式搜索小部件。点击搜索按钮后,搜索栏会展开,并输入框自动获得焦点,方便用户输入搜索内容。
效果预览

在线预览(文末点击原文链接可直达):
https://qdkfweb.cn/50projects50days/hidden-search/
实现方法
HTML 结构中定义搜索栏的布局,包括输入框和按钮。
CSS 样式定义搜索栏的初始外观、展开后的外观以及按钮的移动效果。
JavaScript 代码监听按钮的点击事件,并根据
active类的状态控制搜索栏的展开/收起,并设置输入框的焦点。
核心代码
HTML 结构
.search容器包含搜索栏的输入框和按钮。.input输入框用于输入搜索内容。.btn按钮用于展开或收起搜索栏。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" /><link rel="stylesheet" href="style.css" /><title>Hidden Search</title></head><body><div class="search"><input type="text" class="input" placeholder="Search..."><button class="btn"><i class="fas fa-search"></i></button></div><script src="script.js"></script></body>
</html>CSS 样式
.search的position: relative属性使其可以定位子元素。.input和.btn的样式定义了初始外观和大小。.search.active .input和.search.active .btn的伪类控制搜索栏展开后的样式变化。
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');* {box-sizing: border-box;
}body {background-image: linear-gradient(90deg, #7d5fff, #7158e2);font-family: 'Roboto', sans-serif;display: flex;align-items: center;justify-content: center;height: 100vh;overflow: hidden;margin: 0;
}.search {position: relative;height: 50px;
}.search .input {background-color: #fff;border: 0;font-size: 18px;padding: 15px;height: 50px;width: 50px;transition: width 0.3s ease;
}.btn {background-color: #fff;border: 0;cursor: pointer;font-size: 24px;position: absolute;top: 0;left: 0;height: 50px;width: 50px;transition: transform 0.3s ease;
}.btn:focus,
.input:focus {outline: none;
}.search.active .input {width: 200px;
}.search.active .btn {transform: translateX(198px);
}JavaScript 代码
获取搜索栏、按钮和输入框的 DOM 元素引用。
按钮的点击事件处理程序:
切换
.search元素的active类,控制搜索栏的展开/收起。搜索栏展开时,自动将焦点移至输入框。
const search = document.querySelector('.search')
const btn = document.querySelector('.btn')
const input = document.querySelector('.input')btn.addEventListener('click', () => {search.classList.toggle('active')input.focus()
})总结
通过理解本项目的代码,您学习了如何使用 HTML、CSS 和 JavaScript 创建交互式搜索小部件。您可以根据需要修改本项目的样式和功能,例如添加搜索提示、搜索历史记录等,打造更实用的搜索体验。
动图全过程展示:

在线预览(点底部原文链接可直达):https://qdkfweb.cn/50projects50days/hidden-search/
最后
如果你觉得宝哥今天的尝试对你有帮助,就给我点个赞,关注一波。分享出去,也许你的转发能给别人带来一点启发。
以后我也会多尝试共读其它项目,如果看到喜欢的项目也可以留言告诉我,今天的教程你学会了吗?学会了,就在评论区刷一个,学会了。
欢迎长按图片加好友,宝哥会第一时间和你分享前端行业趋势,面试资源,学习途径等等。

添加好友备注【加群】拉你进技术交流群
公众号:前端开发博客专注前端开发技术,分享前端开发资源和WEB前沿资讯,如果喜欢我的分享,给 宝哥 点一个赞或者分享都是对我的支持
关注公众号后,在首页:
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
回复「读书」下载成长的相关电子书





![Ubuntu20.04 [Ros Noetic]版本——在catkin_make编译时出现报错的解决方案](https://img-blog.csdnimg.cn/direct/019cebf238d841ccab1fd32b1d89df70.png)