htmledit_views">
一、浮动简介
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>浮动_简介</title><style>div{width: 600px;height: 400px;background-color: #1c80d9;}img{float: right;/*margin-right: 0.5em;*/}.test::first-letter{font-size: 80px;float: left;}</style>
</head>
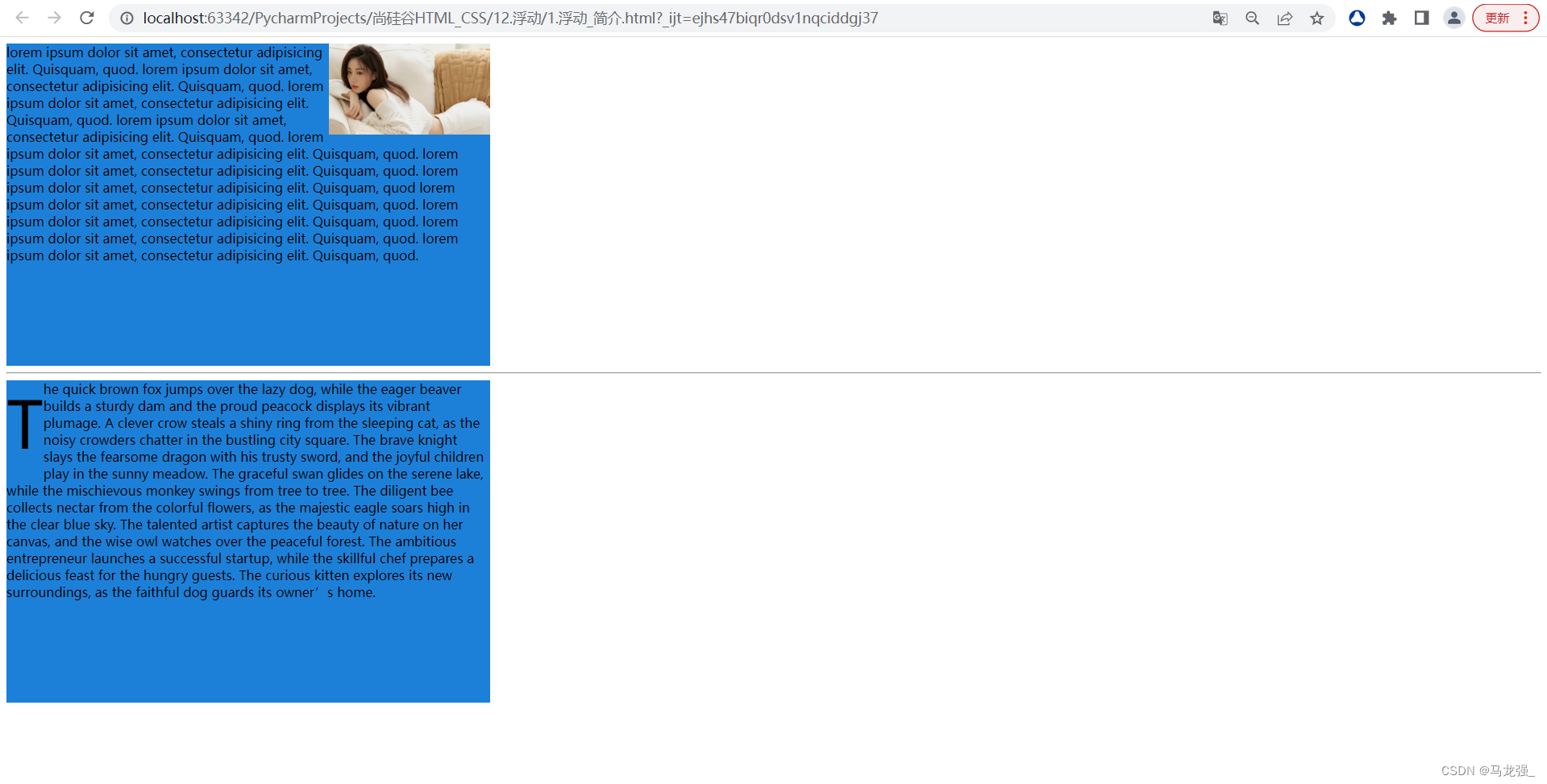
<body><div><img src="../pictures/喜羊羊.jpg" alt="" style="width: 200px;height: auto;">lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quodlorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, quod.</div><hr><div class="test">The quick brown fox jumps over the lazy dog, while the eager beaver builds a sturdy dam and the proud peacock displays its vibrant plumage. A clever crow steals a shiny ring from the sleeping cat, as the noisy crowders chatter in the bustling city square. The brave knight slays the fearsome dragon with his trusty sword, and the joyful children play in the sunny meadow. The graceful swan glides on the serene lake, while the mischievous monkey swings from tree to tree. The diligent bee collects nectar from the colorful flowers, as the majestic eagle soars high in the clear blue sky. The talented artist captures the beauty of nature on her canvas, and the wise owl watches over the peaceful forest. The ambitious entrepreneur launches a successful startup, while the skillful chef prepares a delicious feast for the hungry guests. The curious kitten explores its new surroundings, as the faithful dog guards its owner’s home.</div></body>
</html>显示结果:

二、元素浮动后的特点
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>元素浮动后的特点</title><style>.outer{width: 800px;height: 400px;padding: 10px;background-color: #5dcd2d;text-align: center;}.box{font-size: 20px;padding: 10px;}.box1{background-color: red;}.box2{background-color: blue;float: left;/*width: 200px;*//*height: 200px;*/}.box3{background-color: yellow;float: left;}</style>
</head>
<body><div class="outer"><div class = "box box1">盒子1</div><div class = "box box2">盒子2</div><div class = "box box3">盒子3</div></div></body>
</html>显示结果:

三、浮动小练习
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>浮动小练习</title><style>.outer{width: 500px;background-color: #47c447;border: 1px solid black;}.box{width: 200px;height: 200px;background-color: red;border: 1px solid black;margin: 10px;float: left;}.box1{height: 230px;}/*.box1{*//* float: left;*//*}*/</style>
</head>
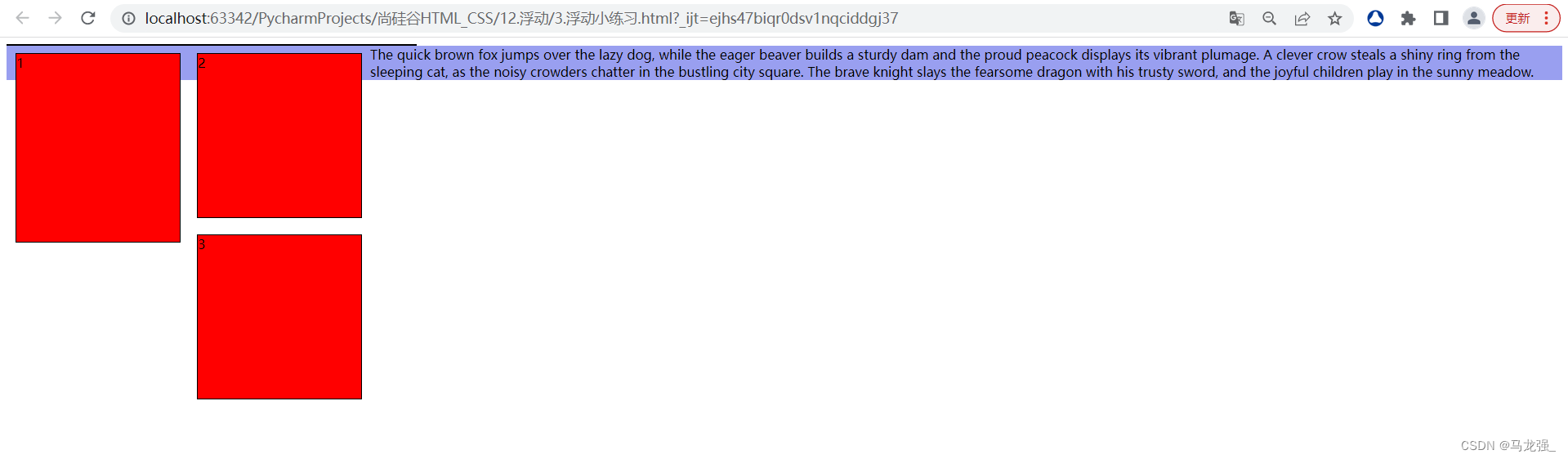
<body><div class="outer"><div class = "box box1">1</div><div class = "box box2">2</div><div class = "box box3">3</div></div><div style="background-color: #999ff0">The quick brown fox jumps over the lazy dog, while the eager beaver builds a sturdy dam and the proud peacock displays its vibrant plumage. A clever crow steals a shiny ring from the sleeping cat, as the noisy crowders chatter in the bustling city square. The brave knight slays the fearsome dragon with his trusty sword, and the joyful children play in the sunny meadow. </div></body>
</html>显示结果:

四、浮动后的影响
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>浮动后的影响</title><style>.outer{width: 500px;background-color: #47c447;border: 1px solid black;}.box{width: 100px;height: 100px;background-color: red;border: 1px solid black;margin: 10px;/*float: left;*/}.box1,.box2,.box3{float: left;}</style>
</head>
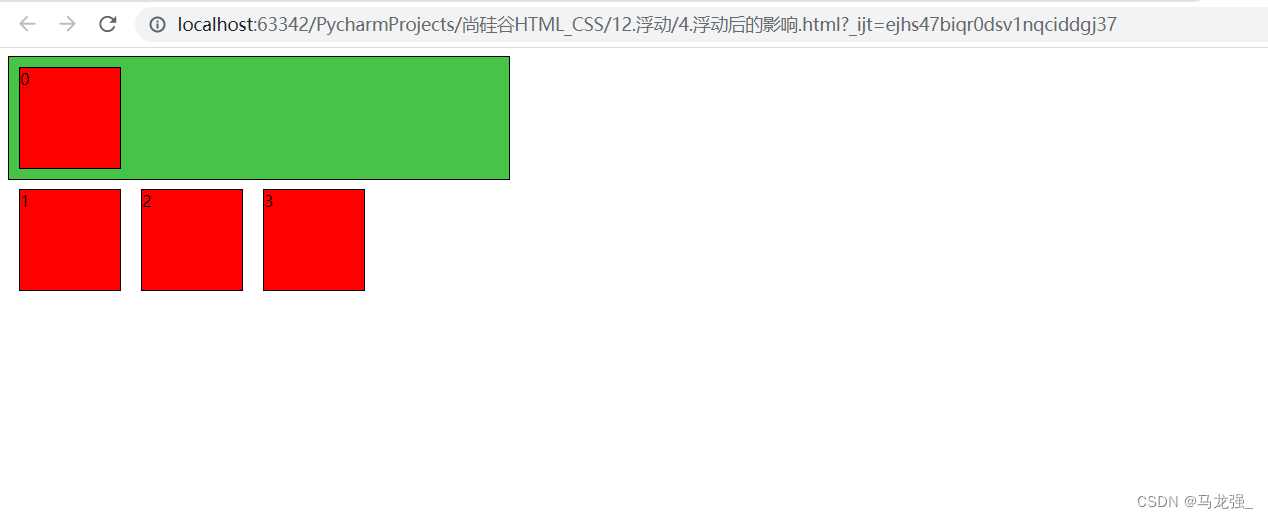
<body><div class="outer"><div class="box box0">0</div><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div>
<!-- <div class="box box4">4</div>--></div>
<!-- <div style="background-color: #999ff0">The quick brown fox jumps over the lazy dog, while the eager beaver builds a sturdy dam and the proud peacock displays its vibrant plumage. A clever crow steals a shiny ring from the sleeping cat, as the noisy crowders chatter in the bustling city square. The brave knight slays the fearsome dragon with his trusty sword, and the joyful children play in the sunny meadow. The graceful swan glides on the serene lake, while the mischievous monkey swings from tree to tree. The diligent bee collects nectar from the colorful flowers, as the majestic eagle soars high in the clear blue sky. The talented artist captures the beauty of nature on her canvas, and the wise owl watches over the peaceful forest. The ambitious entrepreneur launches a successful startup, while the skillful chef prepares a delicious feast for the hungry guests. The curious kitten explores its new surroundings, as the faithful dog guards its owner’s home. The powerful ocean waves crash against the rocky shore, and the gentle breeze whispers through the leaves of the ancient trees. The adventurous traveler explores remote villages in search of hidden treasures, while the playful dolphin leaps through the waves of the vast ocean. </div>--></body>
</html>显示结果:

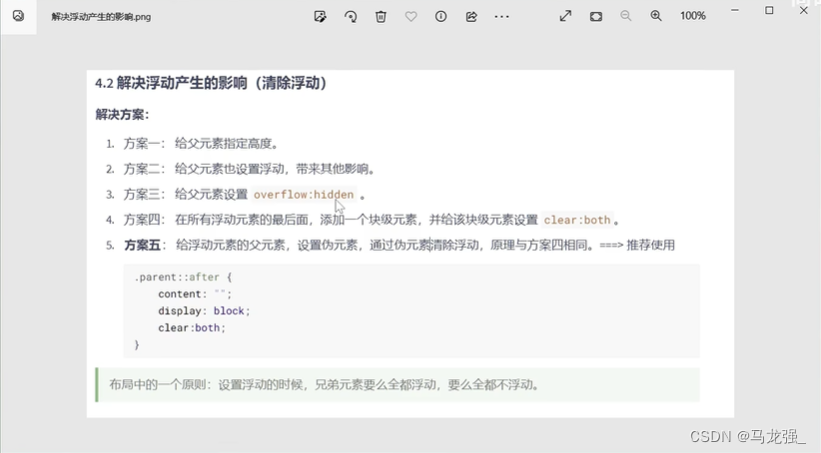
五、解决浮动后的影响

相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>解决浮动后的影响</title><style>.outer{width: 500px;background-color: #47c447;border: 1px solid black;/*第一种解决方案*//*height: 122px;*//*第二种解决方案*//*float: left;*//*第三种解决方案*//*overflow: scroll;*/}.box{width: 100px;height: 100px;background-color: red;border: 1px solid black;margin: 10px;/*float: left;*/}.box1,.box2,.box3,.box4{float: left;}/*.box4{*//* !*display: inline-block;*!*//* !*height: 260px;*!*//* !*clear: left;*!*//* display: inline;*//* clear: both;*//* !*消除左侧浮动兄弟带来的影响*!*//*}*/.box5{clear:both;}.mofa{/*第四种*/clear: both;}.outer::after{content: '';display: block;clear: both;}</style>
</head>
<body><div class="outer">
<!-- <div class="box box0">0</div>--><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div><div class="box box4">4</div><div class="box box5">5</div>
<!-- <div class="box box5">5</div>-->
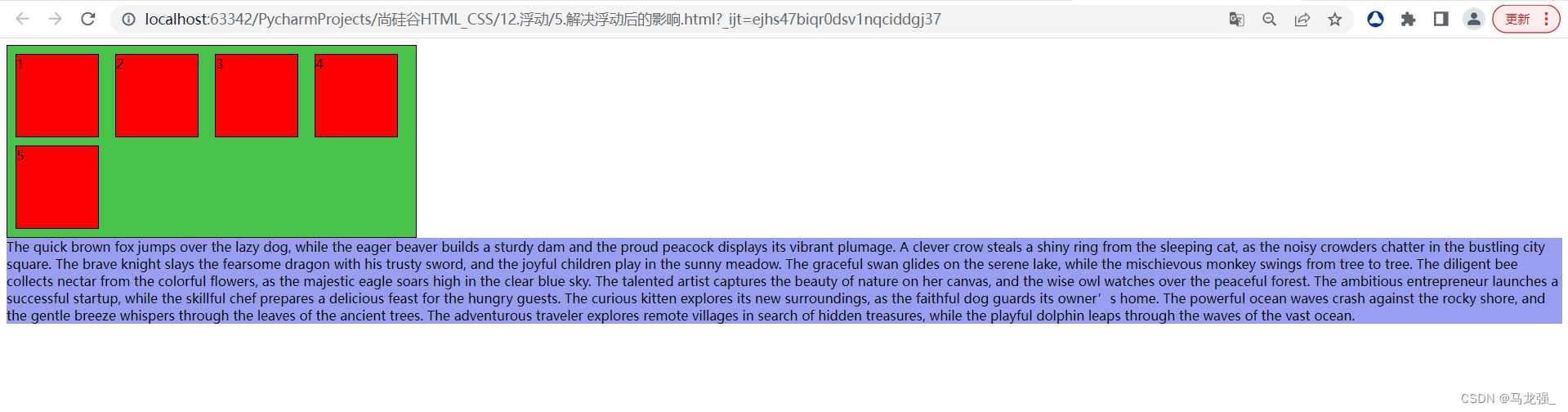
<!-- <div class="mofa"></div>--></div><div style="background-color: #999ff0">The quick brown fox jumps over the lazy dog, while the eager beaver builds a sturdy dam and the proud peacock displays its vibrant plumage. A clever crow steals a shiny ring from the sleeping cat, as the noisy crowders chatter in the bustling city square. The brave knight slays the fearsome dragon with his trusty sword, and the joyful children play in the sunny meadow. The graceful swan glides on the serene lake, while the mischievous monkey swings from tree to tree. The diligent bee collects nectar from the colorful flowers, as the majestic eagle soars high in the clear blue sky. The talented artist captures the beauty of nature on her canvas, and the wise owl watches over the peaceful forest. The ambitious entrepreneur launches a successful startup, while the skillful chef prepares a delicious feast for the hungry guests. The curious kitten explores its new surroundings, as the faithful dog guards its owner’s home. The powerful ocean waves crash against the rocky shore, and the gentle breeze whispers through the leaves of the ancient trees. The adventurous traveler explores remote villages in search of hidden treasures, while the playful dolphin leaps through the waves of the vast ocean. </div></body>
</html>显示结果:

六、浮动布局小练习
相关代码:
html"><!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>浮动布局小练习</title><style>*{margin: 0;padding: 0;}.leftfix{float: left;}.rightfix{float: right;}.clearfix::after{content: '';display: block;clear: both;}.container{width: 960px;margin: 0 auto;text-align: center;}.logo{width: 200px;}.banner1{width: 540px;/*margin-left: 20px;*//*margin-right: 20px;*/margin: 0 10px;}.banner2{width: 200px;}.logo,.banner1,.banner2{height: 80px;line-height: 80px;background-color: #c9c9c9;}.meun{height: 30px;background-color: #c9c9c9;margin-top: 10px;}.item1,.item2{width: 368px;height: 198px;line-height: 198px;border: 1px solid #000;margin-right: 10px;}.content{margin-top: 10px;}.item3,.item4,.item5,.item6{width: 178px;height: 198px;line-height: 198px;border: 1px solid #000;margin-right: 10px;}.bottom{margin-top: 10px;}.item7,.item8,.item9{width: 198px;height: 128px;line-height: 128px;border: 1px solid #000;}.item8{margin: 10px 0;}.footer{height: 60px;background-color: #c9c9c9;line-height: 60px;margin-top: 10px;}</style>
</head>
<body><div class="container">
<!-- 头部--><div class="page-header clearfix"><div class="logo leftfix">logo</div><div class="banner1 leftfix">banner1</div><div class="banner2 leftfix">banner2</div></div>
<!-- 菜单--><div class="meun">菜单</div>
<!-- 内容区--><div class="content clearfix"><div class="left leftfix">
<!-- 上--><div class="top clearfix"><div class="item1 leftfix">栏目一</div><div class="item2 leftfix">栏目二</div></div>
<!-- 下--><div class="bottom"><div class="item3 leftfix">栏目三</div><div class="item4 leftfix">栏目四</div><div class="item5 leftfix">栏目五</div><div class="item6 leftfix">栏目六</div></div></div><div class="right rightfix"><div class="item7">栏目七</div><div class="item8">栏目八</div><div class="item9">栏目九</div></div></div>
<!-- 页脚--><div class="footer">页脚</div></div></body>
</html>显示结果: