整合SSM
- 项目基础环境搭建
- 项目介绍
- 创建项目
- 项目全局配置web.xml
- SpringMVC配置
- 配置Spring和MyBatis, 并完成整合
- 创建表, 使用逆向工程生成Bean, XxxMapper和XxxMapper.xml
- 注意事项和细节说明
- 实现功能01-搭建Vue前端工程
- 需求分析/图解
- 代码实现
- 搭建Vue前端工程
- vue3项目目录结构梳理
- 配置vue服务端口
- Element Plus和Element UI
- 其他说明
- 安装element-plus插件
- 实现功能02-创建项目基础界面
- 需求分析/图解
- 思路分析
- 代码实现
- 项目前后端分离情况
- 注意事项和细节

项目基础环境搭建
项目介绍
●SSM整合项目界面
●技术栈
说明: 前后端分离开发, 前端框架Vue + 后端框架SSM
1.前端框架Vue
2.后台框架-SSM(SpringMVC + Spring + MyBatis)
3.数据库-MySQL
4.项目的依赖管理-Maven
5.分页-pagehelper
6.逆向工程-MyBatis Generator
7.其它…
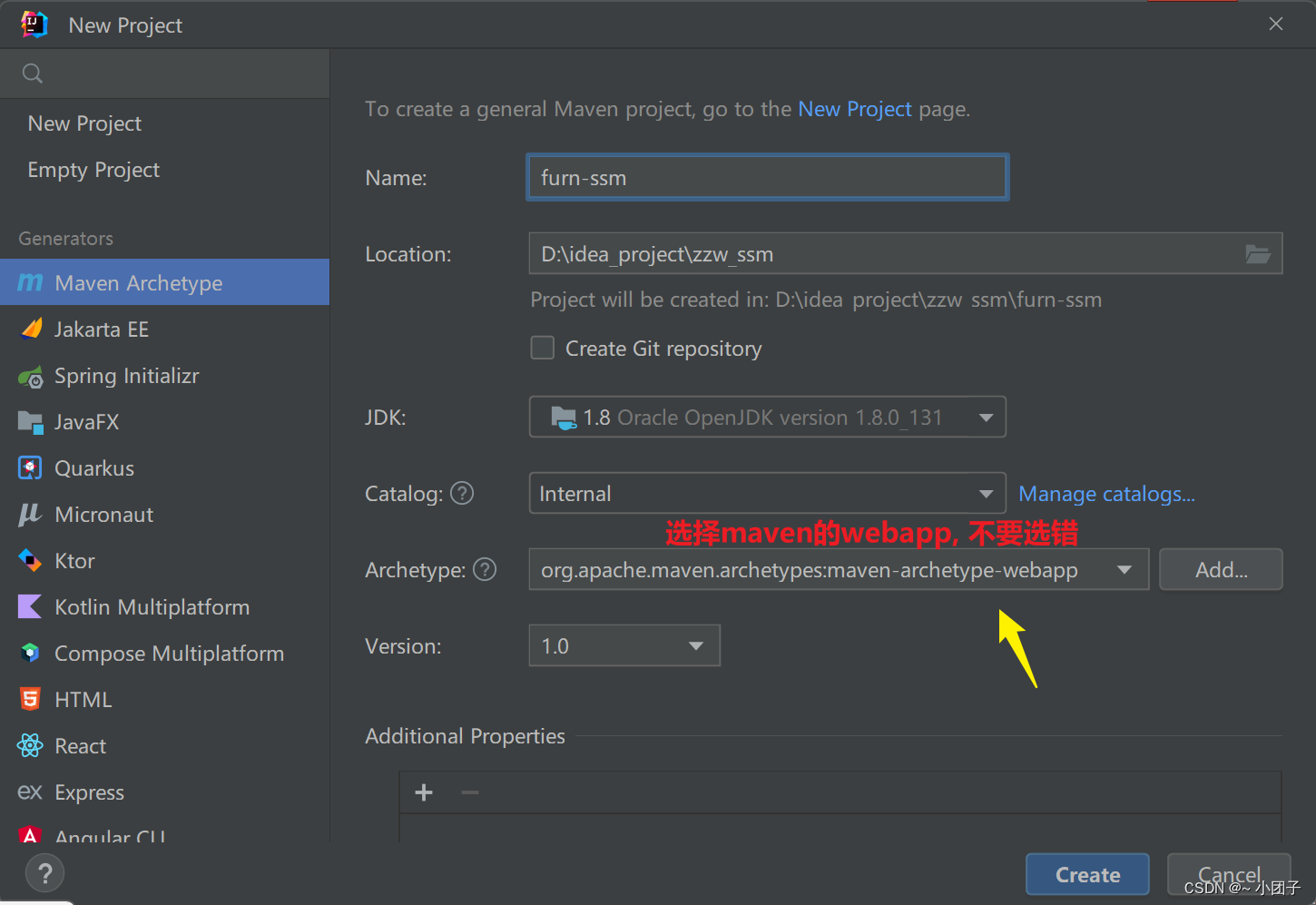
创建项目
1.创建Maven项目, 提醒-配置maven的仓库镜像

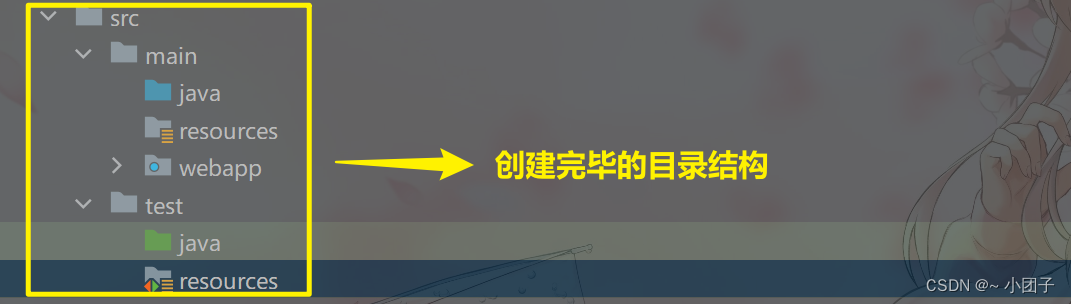
2.手动创建 java 和 test 目录

//修改编译版本
<properties><project.build.sorceEncoding>UTF-8</project.build.sorceEncoding><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target>
</properties>
//注销build配置, 暂时不需要, 需要时, 再打开/修改
<build><finalName>furn-ssm</finalName>
</build>
3.引入项目依赖的jar包, 先引入基本的包. 开发中, 需要什么包再导入即可
<dependencies><!--junit创建项目时自带的--><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency><!--引入springmvc, 也会引入/导出spring的库/jar--><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.3.8</version></dependency><!--引入spring-jdbc, 支持事务相关--><dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId><version>5.3.8</version></dependency><!--引入spring aspects 切面编程需要的库/jar--><dependency><groupId>org.springframework</groupId><artifactId>spring-aspects</artifactId><version>5.3.8</version></dependency><!--引入mybatis库/jar--><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.7</version></dependency><!--引入druid数据库连接池--><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.2.6</version></dependency><!--引入mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.49</version></dependency>
</dependencies>
4.给项目配置 Tomcat, 参考 IDEA 2022.3开发JavaWeb工程
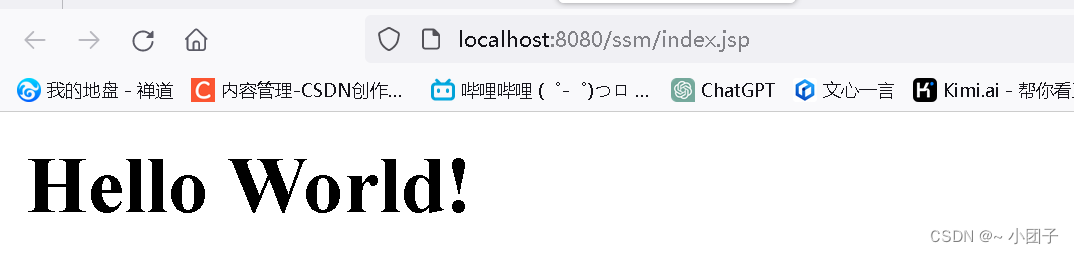
5.启动 Tomcat, 完成测试

项目全局配置web.xml
1.配置 src/main/webapp/WEB-INF/web.xml, 和项目全局相关.
<web-app><display-name>Archetype Created Web Application</display-name><!--1.配置启动spring容器2.主要配置和业务逻辑有关的. 比如数据源, 事务控制等--><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:applicationContext.xml</param-value></context-param><!--ContextLoaderListener: 监听器1.ContextLoaderListener监听器作用是启动Web容器时, 自动装配ApplicationContext的配置信息2.它实现了ServletContextListener接口, 在web.xml配置该监听器, 启动容器时, 会默认执行它实现的方法--><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!--1.配置前端控制器/中央控制器/分发控制器2.用户的请求都会经过它的处理3.因为我们没有指定springmvc的配置文件, 那么就会默认按照 servlet-name-servlet.xml 来读取--><servlet><servlet-name>springDispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!--在web项目启动时, 就会自动加载DispatcherServlet--><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>springDispatcherServlet</servlet-name><url-pattern>/</url-pattern><!--说明1.这里我们配置的url-pattern 是 /, 表示用户的请求都通过 DispatcherServlet--></servlet-mapping><!--配置Spring提供的过滤器, 解决中文乱码问题解读1.forceRequestEncoding 配置成true, 表示该过滤器会执行 request.setCharacterEncoding(encoding);2.forceResponseEncoding 配置成true, 表示该过滤器会执行 response.setCharacterEncoding(encoding);--><filter><filter-name>CharacterEncodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>utf-8</param-value></init-param><init-param><param-name>forceRequestEncoding</param-name><param-value>true</param-value></init-param><init-param><param-name>forceResponseEncoding</param-name><param-value>true</param-value></init-param></filter><filter-mapping><filter-name>CharacterEncodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!--配置HiddenHttpMethodFilter1.作用是使用Rest风格的URI, 可以把页面发过来的post请求转为指定的delete或者put请求2.配置url-pattern 是 /* 表示请求都经过 hiddenHttpMethodFilter的过滤--><filter><filter-name>hiddenHttpMethodFilter</filter-name><filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class></filter><filter-mapping><filter-name>hiddenHttpMethodFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>
</web-app>
2.创建src/main/resources/applicationContext.xml空文件 参考
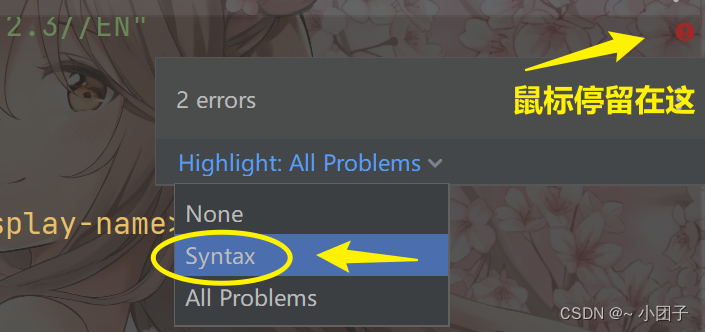
3.如果web.xml的<web-app> 报红, 选择只是高亮 syntax 即可, 本身没有问题, 就是DTD的约束

SpringMVC配置
1.创建SpringMVC的配置文件dispatcher-servlet.xml: 主要包含网站跳转逻辑的控制.
2.创建src/main/webapp/WEB-INF/springDispatcherServlet-servlet.xml 参考
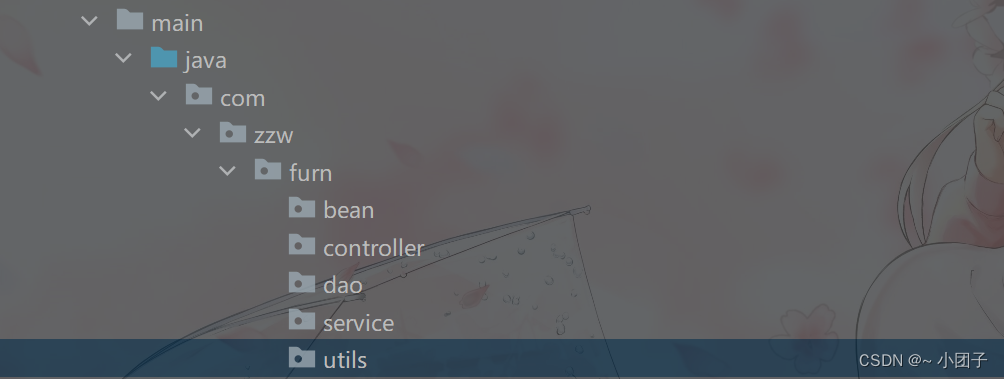
3.创建项目相关的包
4.配置扫描com.zzw包 的控制器 springDispatcherServlet-servlet.xml
include-filter详解
<!--
1.扫描com.zzw包
2.use-default-filters="false" 表示不使用默认的 扫描机制/过滤机制
3.context:include-filter 表示只扫描com.zzw包及其子包下, 加入了@controller 注解的类
-->
<context:component-scan base-package="com.zzw" use-default-filters="false"><!--SpringMVC只是扫描Controller--><context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
5.配置视图解析器 springDispatcherServlet-servlet.xml
<!--配置视图解析器[默认视图解析器]-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!--配置属性prefix 和 suffix--><property name="prefix" value="/WEB-INF/views/"/><property name="suffix" value=".html"/>
</bean>
6.两个常规配置 springDispatcherServlet-servlet.xml
<!--加入两个常规配置-->
<!--支持SpringMVC的高级功能, 比如JSR303校验, 映射动态请求-->
<mvc:annotation-driven></mvc:annotation-driven>
<!--将springmvc不能处理的请求, 交给tomcat处理, 比如css, js-->
<mvc:default-servlet-handler/>
7.完成测试
1)新建src/main/java/com/zzw/furn/controller/TestController.java
@Controller
public class TestController {@RequestMapping(value = "/hi")public String hi() {System.out.println("TestController-hi");return "hi";}
}
2)新建src/main/webapp/WEB-INF/views/hi.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>hi</title>
</head>
<body>
<h1>hi, 成功</h1>
</body>
</html>
3)启动Tomcat, 浏览器输入 http://localhost:8080/ssm/hi
默认视图解析器Debug流程

配置Spring和MyBatis, 并完成整合
1.1.创建Spring的配置文件 applicationContext.xml: 主要配置和业务逻辑有关的, 比如数据源, 事务控制等.
2.创建src/main/resources/applicationContext.xml 参考
3.配置扫描com.zzw包, 但是不扫描控制器, 控制器由springmvc管理, exclude-filter详解
1)一般只有include-filter才会使用 use-default-filters="false" 表示不使用默认的 扫描机制/过滤机制
2)exclude-filter 使用默认的 扫描机制/过滤机制
<!--1.扫描com.zzw.furn包及其子包2.use-default-filters="false" 表示不使用默认的 扫描机制/过滤机制2.表示过滤掉com.zzw.furn包及其子包下, 加入了@Controller 注解的类
-->
<context:component-scan base-package="com.zzw.furn"><context:exclude-filter type="annotation"expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
4.创建src/main/resources/jdbc.properties, 配置连接mysql的信息
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/xxx ?useSSL=true&useUnicode=true&characterEncoding=UTF-8
jdbc.user=root
jdbc.pwd=zzw
5.配置数据源src/main/resources/applicationContext.xml
<!--引入外部的jdbc.properties文件-->
<context:property-placeholder location="classpath:jdbc.properties"/>
<!--配置数据源对象-DataSource Druid数据源-->
<bean class="com.alibaba.druid.pool.DruidDataSource" id="pooledDataSource"><!--给数据源对象配置属性值--><property name="username" value="${jdbc.user}"/><property name="password" value="${jdbc.pwd}"/><property name="driverClassName" value="${jdbc.driver}"/><property name="url" value="${jdbc.url}"/>
</bean>
6.配置spring 与 mybatis的整合
1)修改pom.xml, 加入依赖
<!--引入mybatis整合spring的适配包-->
<dependency><groupId>org.mybatis</groupId><artifactId>mybatis-spring</artifactId><version>2.0.6</version>
</dependency>
2)修改applicationContext.xml
<!--配置mybatis和spring整合
1.在项目中引入 mybatis 整合到spring的适配库/包
2.这里报红, 是因为你还没有相应的文件, 当有文件时, 就不会报红
-->
<bean class="org.mybatis.spring.SqlSessionFactoryBean" id="sqlSessionFactory"><!--指定mybatis全局配置文件--><property name="configLocation" value="classpath:mybatis-config.xml"/><!--指定数据源--><property name="dataSource" ref="pooledDataSource"/><!--指定mybatis的mapper文件[XxxMapper.xml]位置1.我们在开发中, 通常将mapper.xml放在类路径下 resources/mapper2.所以我们这里指定的value 是 classpath:mapper/*.xml--><!--<property name="mapperLocations" value="classpath:mapper/*.xml"/>-->
</bean>
7.在类路径 resources 下创建 mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""https://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration><!--目前是一个空文件-->
</configuration>
8.在类路径下创建mapper目录, 存放mapper的xml文件
9.配置将mybatis接口实现加入到ioc容器, 在applicationContext.xml配置
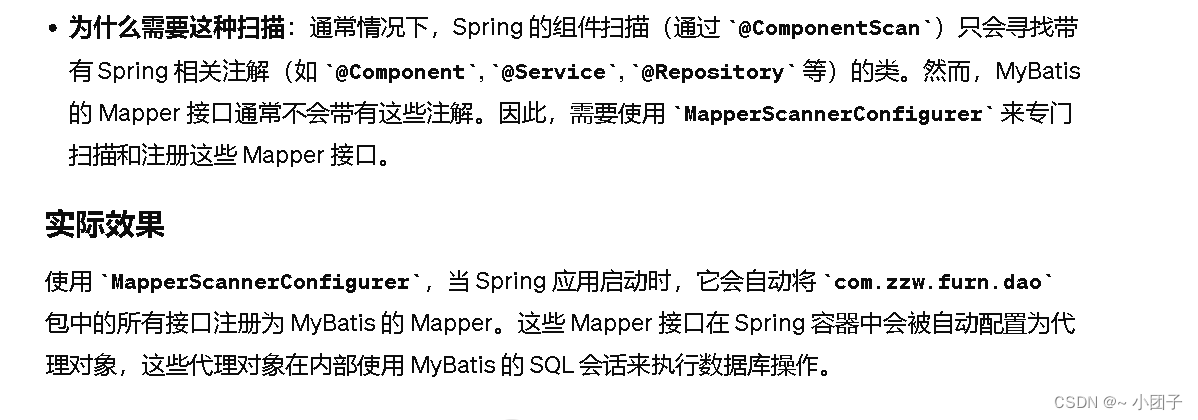
<!--1.配置扫描器, 将mybatis接口的实现加入到ioc容器中2.我们的mapper接口放在com.zzw.furn.dao3.mybatis就是处于DAO层, 操作DB--><bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"><!--1.扫描所有的dao接口的实现, 加入到ioc容器2.这里dao接口, 就是mapper接口3.为什么要单独扫描, 因为dao接口没有@Repository注解--><property name="basePackage" value="com.zzw.furn.dao"/></bean>
10.配置事务控制, 在applicationContext.xml控制
<!--配置事务管理器-对象
1.DataSourceTransactionManager 这个对象是进行事务管理的
2.一定要配置数据源属性, 这样指定该事务管理器 是对哪个数据源进行事务控制
-->
<bean class="org.springframework.jdbc.datasource.DataSourceTransactionManager" id="transactionManager"><property name="dataSource" ref="pooledDataSource"/>
</bean>
11.配置开启基于注解的事务(使用XML配置+切入表达式), 并指定切入点
<!--
解读
1.开启基于注解的事务, 并指定切入点
2.execution(* com.zzw.furn.service..*(..))表示对com.zzw.furn.service包所有类的所有方法控制事务
3.tx:advice 配置事务增强, 也就是指定事务如何切入
4.不需要背, 但是能看懂
-->
<aop:config><!--切入点表达式--><aop:pointcut id="txPoint" expression="execution(* com.zzw.furn.service..*(..))"/><!--配置事务增强/规则: 使用txAdvice, 指定规则对 txPoint进行切入--><aop:advisor advice-ref="txAdvice" pointcut-ref="txPoint"/>
</aop:config>
<!--配置事务增强(指定事务规则), 也就是指定事务如何切入-->
<tx:advice id="txAdvice"><!--*代表所有方法都是事务方法--><tx:attributes><tx:method name="*"/><!--以get开始的所有方法, 我们认为是只读, 进行调优--><tx:method name="get*" read-only="true"/></tx:attributes>
</tx:advice>
12.完成测试: 创建src/test/java/com/zzw/test/furn/T1.java

public class T1 {@Testpublic void t1() {//看看spring配置的Bean是否可以获取到//1.获取到容器ApplicationContext ioc =new ClassPathXmlApplicationContext("applicationContext.xml");//2.获取数据源对象DruidDataSource dataSource = ioc.getBean("pooledDataSource", DruidDataSource.class);System.out.println("dataSource=" + dataSource);//3.获取sqlSessionFactoryDefaultSqlSessionFactory sqlSessionFactory = ioc.getBean("sqlSessionFactory", DefaultSqlSessionFactory.class);System.out.println("sqlSessionFactory=" + sqlSessionFactory);}
}
创建表, 使用逆向工程生成Bean, XxxMapper和XxxMapper.xml
1.创建 furn_ssm 数据库 和furns表
-- 创建 furn_ssm
DROP DATABASE IF EXISTS furn_ssm;
CREATE DATABASE furn_ssm;
USE furn_ssm;-- 创建家居表
CREATE TABLE furn(
`id` INT(11) PRIMARY KEY AUTO_INCREMENT, ## id
`name` VARCHAR(64) NOT NULL, ## 家居名
`maker` VARCHAR(64) NOT NULL, ## 厂商
`price` DECIMAL(11,2) NOT NULL, ## 销量
`sales` INT(11) NOT NULL, ## 销量
`stock` INT(11) NOT NULL, ## 库存
`img_path` VARCHAR(255) NOT NULL # 图片路径
);-- 添加数据
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` , `img_path`)
VALUES(NULL , '北欧风格小桌子' , '熊猫家居' , 180 , 666 , 7 , 'assets/images/product-image/6.jpg');INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` , `img_path`)
VALUES(NULL , '简约风格小椅子' , '熊猫家居' , 180 , 666 , 7 , 'assets/images/product-image/4.jpg');INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` , `img_path`)
VALUES(NULL , '典雅风格小台灯' , '蚂蚁家居' , 180 , 666 , 7 , 'assets/images/product-image/14.jpg');INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` , `img_path`)
VALUES(NULL , '温馨风格盆景架' , '蚂蚁家居' , 180 , 666 , 7 , 'assets/images/product-image/16.jpg');-- 查询
SELECT * FROM furn;
2.使用MyBatis Generator 逆向工程生成bean mapper接口和 mapper.xml, 当然也可以自己写
建议: 如果在开发中, 逆向工程生成的代码, 不能满足需求, 再自己编写
1)修改mybatis-config.xml, 增加 typeAliases 配置
<!--配置别名-->
<typeAliases><!--如果一个包下有很多的类, 我们可以直接引入包, 这样该包下面的所有类名, 可以直接使用--><package name="com.zzw.furn.bean"/>
</typeAliases>
2)引入MyBatis Generator 包, 在pom.xml配置
<!--引入mybatis逆向工程依赖包-->
<dependency><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-core</artifactId><version>1.4.0</version>
</dependency>
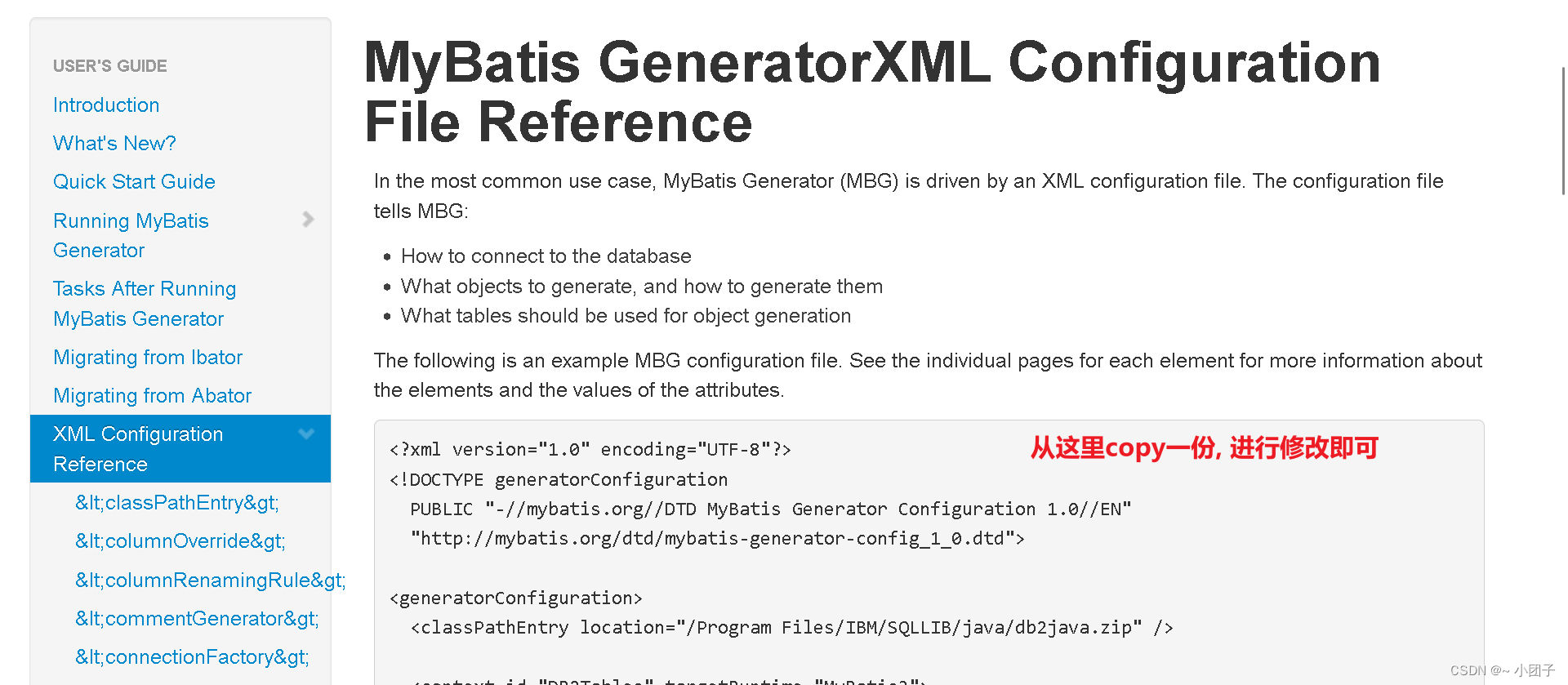
3)在项目根目录下创建mbg.xml, 并参考文档, 进行配置.
这里给出了一个模板xml, 在此基础上修改即可.

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE generatorConfigurationPUBLIC "-//mybatis.org//DTD MyBatis Generator Configuration 1.0//EN""http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd"><generatorConfiguration><context id="DB2Tables" targetRuntime="MyBatis3"><!--生成没有注释的bean--><commentGenerator><property name="suppressAllComments" value="true"/></commentGenerator><!--配置数据库连接信息--><jdbcConnection driverClass="com.mysql.jdbc.Driver"connectionURL="jdbc:mysql://localhost:3306/furn_ssm?characterEncoding=utf8"userId="root"password="zzw"></jdbcConnection><javaTypeResolver><property name="forceBigDecimals" value="false"/></javaTypeResolver><!--指定javaBean生成的位置--><javaModelGenerator targetPackage="com.zzw.furn.bean" targetProject=".\src\main\java"><property name="enableSubPackages" value="true"/><property name="trimStrings" value="true"/></javaModelGenerator><!--指定sql映射文件XML生成的位置--><sqlMapGenerator targetPackage="mapper" targetProject=".\src\main\resources"><property name="enableSubPackages" value="true"/></sqlMapGenerator><!--指定dao接口生成的位置, 就是mapper接口--><javaClientGenerator type="XMLMAPPER" targetPackage="com.zzw.furn.dao" targetProject=".\src\main\java"><property name="enableSubPackages" value="true"/></javaClientGenerator><!--指定要逆向生成的表和生成策略--><table tableName="furn" domainObjectName="Furn"></table></context>
</generatorConfiguration>
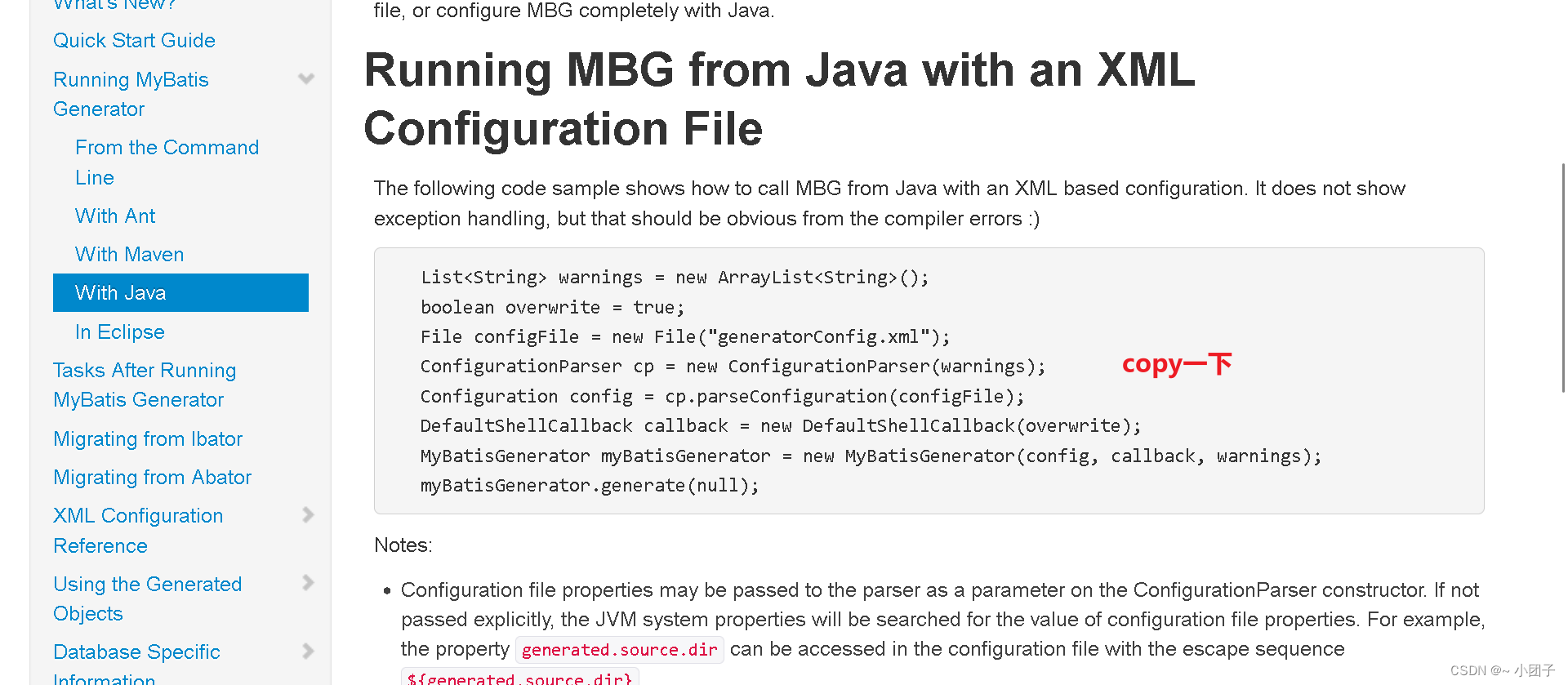
4)创建文件src/test/java/com/zzw/test/MBGTest.java, 生成相关bean, mapper接口和mapper.xml. 参考 官方文档 开修改, 并完成测试.

public class MBGTest {@Testpublic void generator() throws Exception, IOException {List<String> warnings = new ArrayList<String>();boolean overwrite = true;//这里要指定你自己配置的mbg.xml//如果这样访问, 需要将文件放在项目下File configFile = new File("mbg.xml");ConfigurationParser cp = new ConfigurationParser(warnings);Configuration config = cp.parseConfiguration(configFile);DefaultShellCallback callback = new DefaultShellCallback(overwrite);MyBatisGenerator myBatisGenerator = new MyBatisGenerator(config, callback, warnings);myBatisGenerator.generate(null);}
}
3.使用Junit测试Spring和MyBatis是否整合成功, 能通过MyBatis添加furn到数据库
1)修改bean: Furn.java, 增加无参构造器, 全参构造器
2)创建src/test/java/com/zzw/test/furn/FurnMapperTest.java, 完成对furn表的crud操作
①取消applicationContext.xml的注释
<property name="mapperLocations" value="classpath:mapper/*.xml"/>
②修正jdbc.properties的url
jdbc.url=jdbc:mysql://localhost:3306/furn_ssm?useSSL=true&useUnicode=true&characterEncoding=UTF-8
③mybatis-config.xml配置MyBatis自带的日志输出
<!--配置MyBatis自带的日志输出-查看原生的sqlDOCTYPE规定 <settings/>节点/元素 必须在前面, 放在后面会报错
-->
<settings><setting name="logImpl" value="STDOUT_LOGGING"/>
</settings>
④FurnMapperTest.java
public class FurnMapperTest {@Testpublic void insertSelective() {//1.获取到容器ApplicationContext ioc =new ClassPathXmlApplicationContext("applicationContext.xml");//2.获取FurnMapperFurnMapper furnMapper = ioc.getBean(FurnMapper.class);System.out.println("furnMapper--" + furnMapper.getClass());//添加数据Furn furn = new Furn(null, "你好", "你好", new BigDecimal(100), 123, 2, "image");int affected = furnMapper.insertSelective(furn);System.out.println("affected=" + affected);}@Testpublic void deleteByPrimaryKey() {//1.获取到容器ApplicationContext ioc =new ClassPathXmlApplicationContext("applicationContext.xml");//2.获取FurnMapperFurnMapper furnMapper = ioc.getBean(FurnMapper.class);int affected = furnMapper.deleteByPrimaryKey(6);System.out.println("affected=" + affected);}@Testpublic void updateByPrimaryKey() {//1.获取到容器ApplicationContext ioc =new ClassPathXmlApplicationContext("applicationContext.xml");//2.获取FurnMapperFurnMapper furnMapper = ioc.getBean(FurnMapper.class);Furn furn = new Furn();furn.setId(5);furn.setName("小沙发");//会修改所有的字段, 如果没有设置字段对应的属性值, 那么默认是空//int affected = furnMapper.updateByPrimaryKey(furn);//根据你设置属性对应字段, 生成sql语句int affected = furnMapper.updateByPrimaryKeySelective(furn);System.out.println("affected=" + affected);}@Testpublic void selectByPrimaryKey() {//1.获取到容器ApplicationContext ioc =new ClassPathXmlApplicationContext("applicationContext.xml");//2.获取FurnMapperFurnMapper furnMapper = ioc.getBean(FurnMapper.class);Furn furn = furnMapper.selectByPrimaryKey(5);System.out.println("furn=" + furn);}
}
注意事项和细节说明
1.insertSelective和insert的区别
1)insertSelective-选择行保存数据
比如User里面有四个字段: id, name, age, password,
但是只设置了一个字段:
User u = new User(); u.setName("张三"); insertSelective(u);
2)insertSelective执行对应的sql语句的时候, 只插入对应的name字段
insert into tb_user (id, name) values (null, "张三"); 主键是自动添加的, 默认插入为空
3)而insert则是不论设置多少字段, 统一都要添加一遍, 不论添加几个字段, 即使是一个
User u = new User(); u.setName("张三"); insert(u);
insert into tb_user (id, name, age, password) values (null, "张三", null, null);
实现功能01-搭建Vue前端工程
需求分析/图解
1.使用Vue3的脚手架 Vue-cli 工具, 创建ssm的前端项目基础开发环境.
2.Vue-cli 主要的功能是 自动生成Vue的项目模板, 提高开发效率.
3.Vue-cli 工具, 我们在前面使用过.
代码实现
搭建Vue前端工程
1.先下载node.js LTS 并安装: node.js的npm, 用于管理前端项目包依赖.
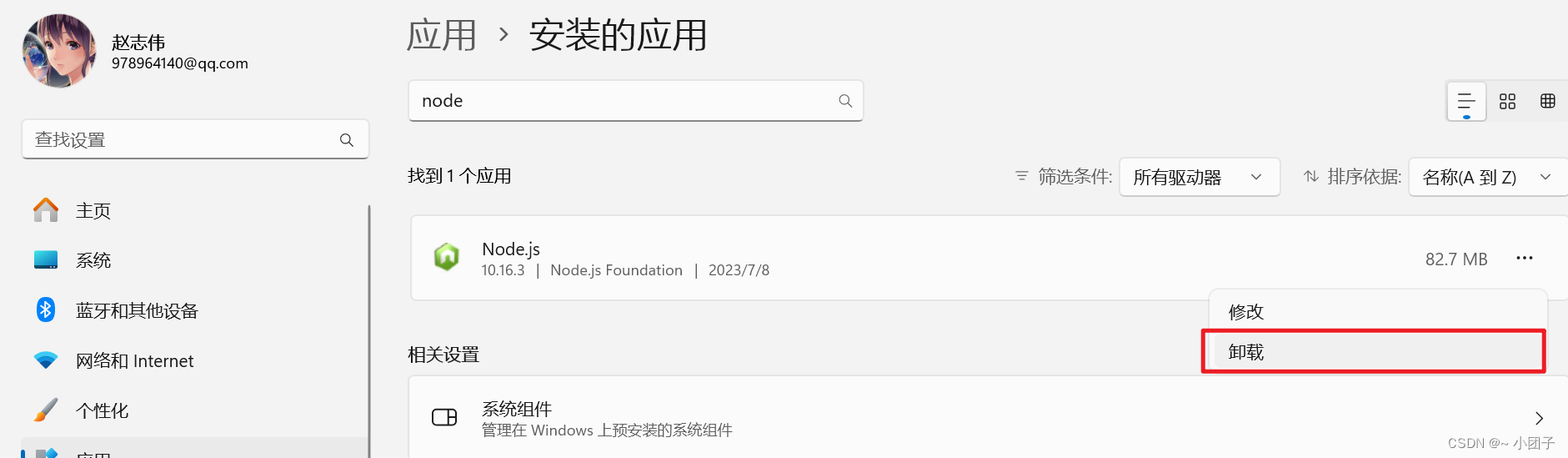
说明: 前面我们讲解前端技术栈Vue2的时候用过node.js(10.16.3), 这里我们先卸载一把, 安装14.17.3这个版本, 方便我们使用vue3.

1)node.js安装非常简单, 直接下一步即可. 安装参考
下载地址: https://nodejs.org/en/blog/release/v14.17.3
2)全局安装Vue插件cli: npm install -g @vue/cli, 这样我们就可以创建Vue工程
2.创建Vue项目. 因为我们是前后端分离的, 所以新建一个前端项目
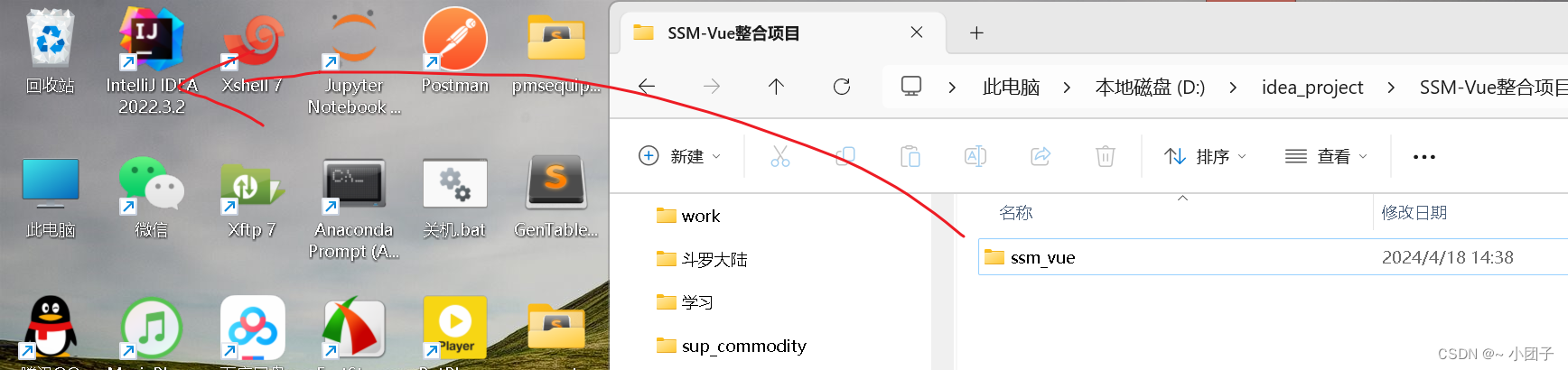
1)创建文件夹 D:\idea_project\SSM-Vue整合项目
2)创建Vue项目 ssm-vue, 指令 vue create ssm_vue

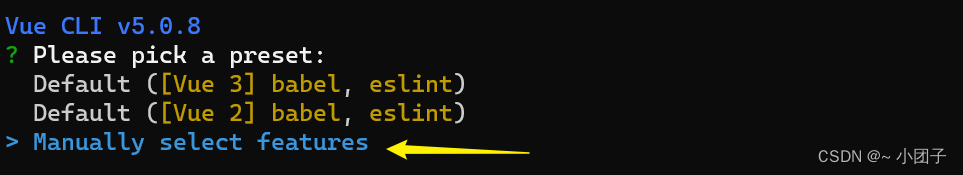
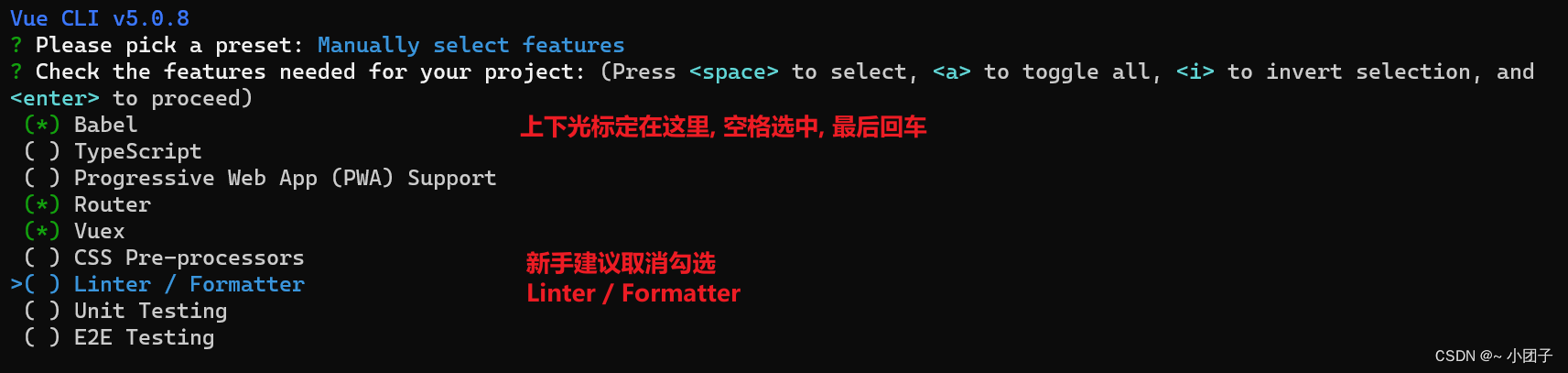
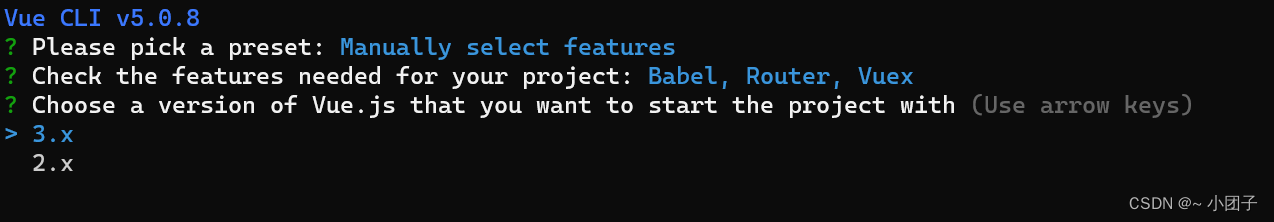
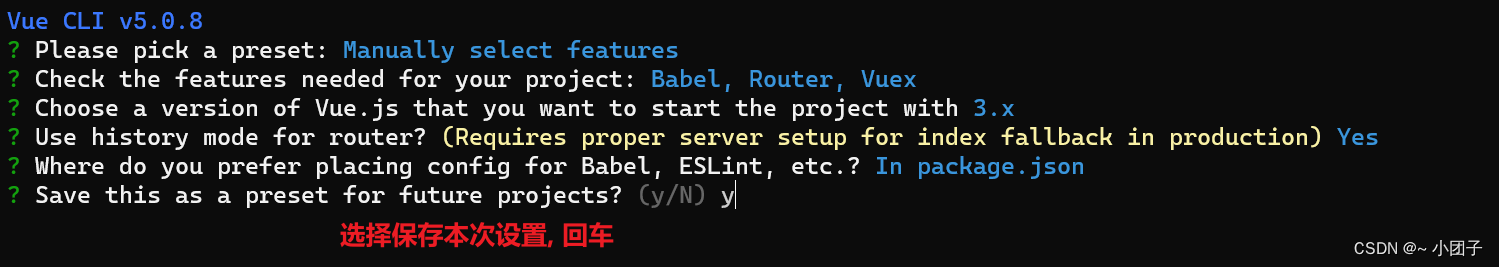
3)选择版本

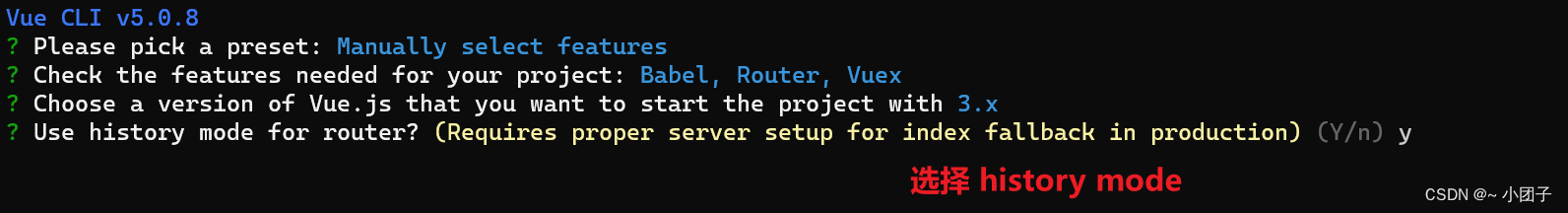
4)选择路由方式

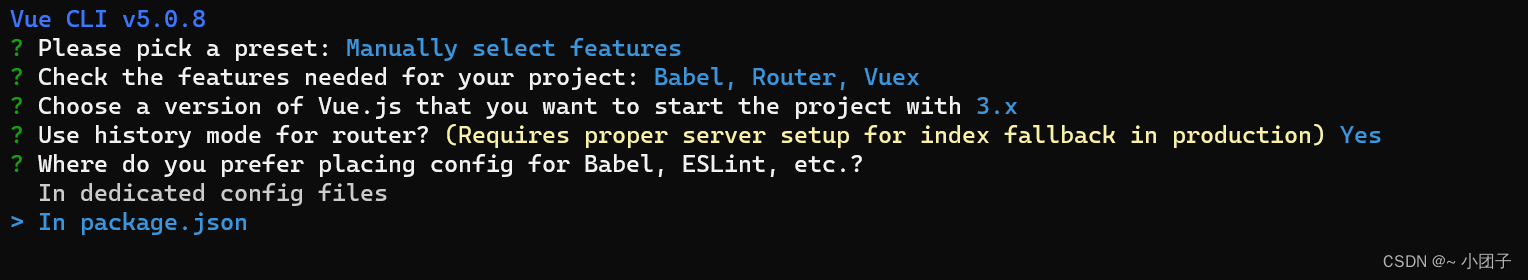
5)选择项目依赖包管理方式

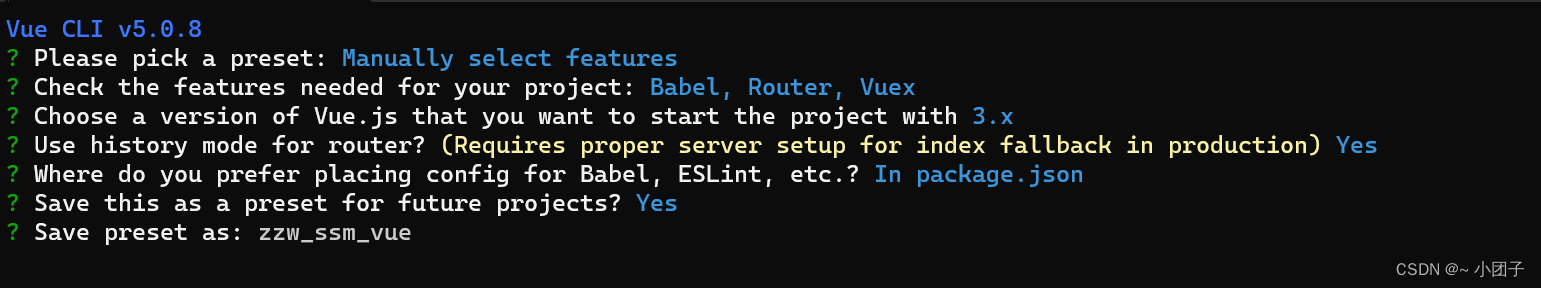
6)选择是否保存本次设置


7)启动项目

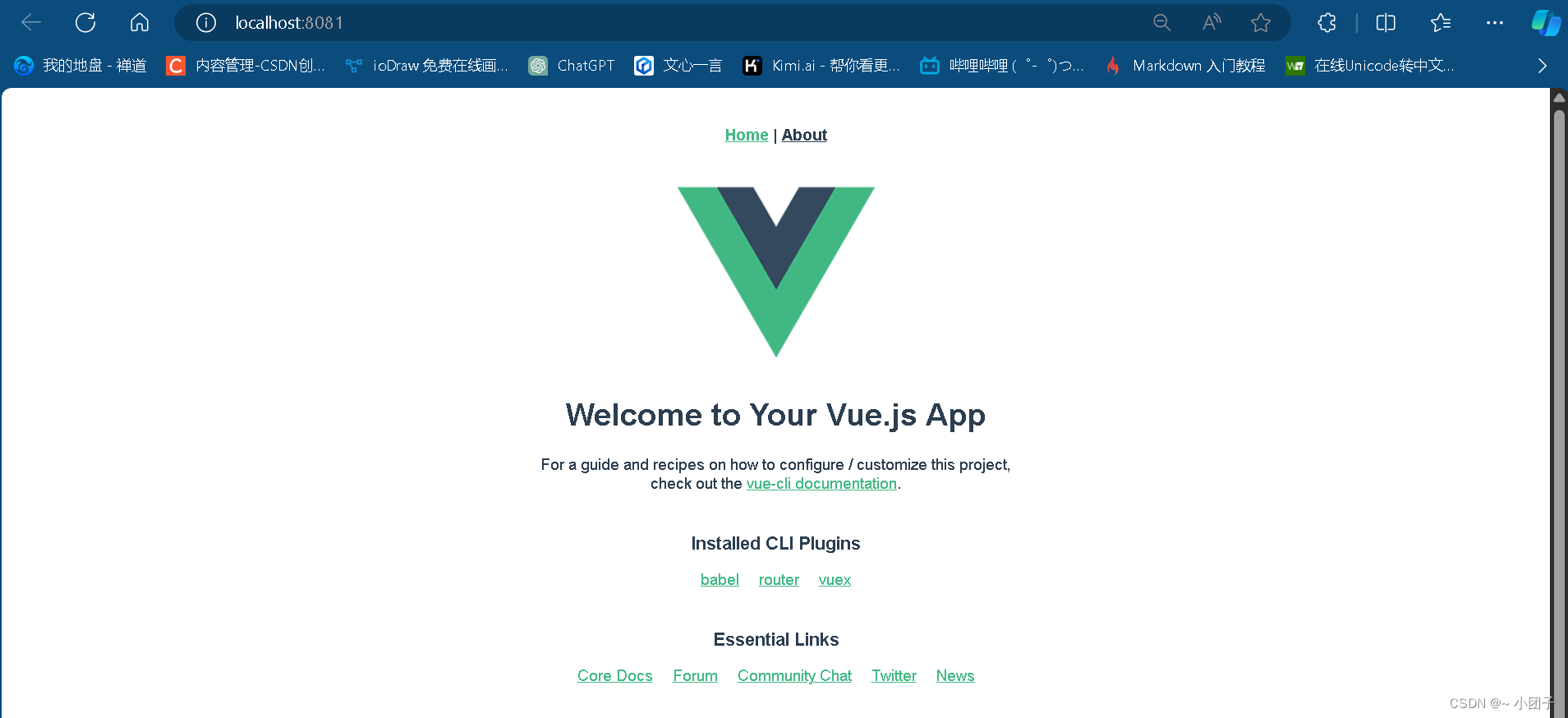
8)浏览器测试

3.使用idea打开ssm_vue项目, 并配置项目启动
1)直接将ssm_vue项目拖到idea
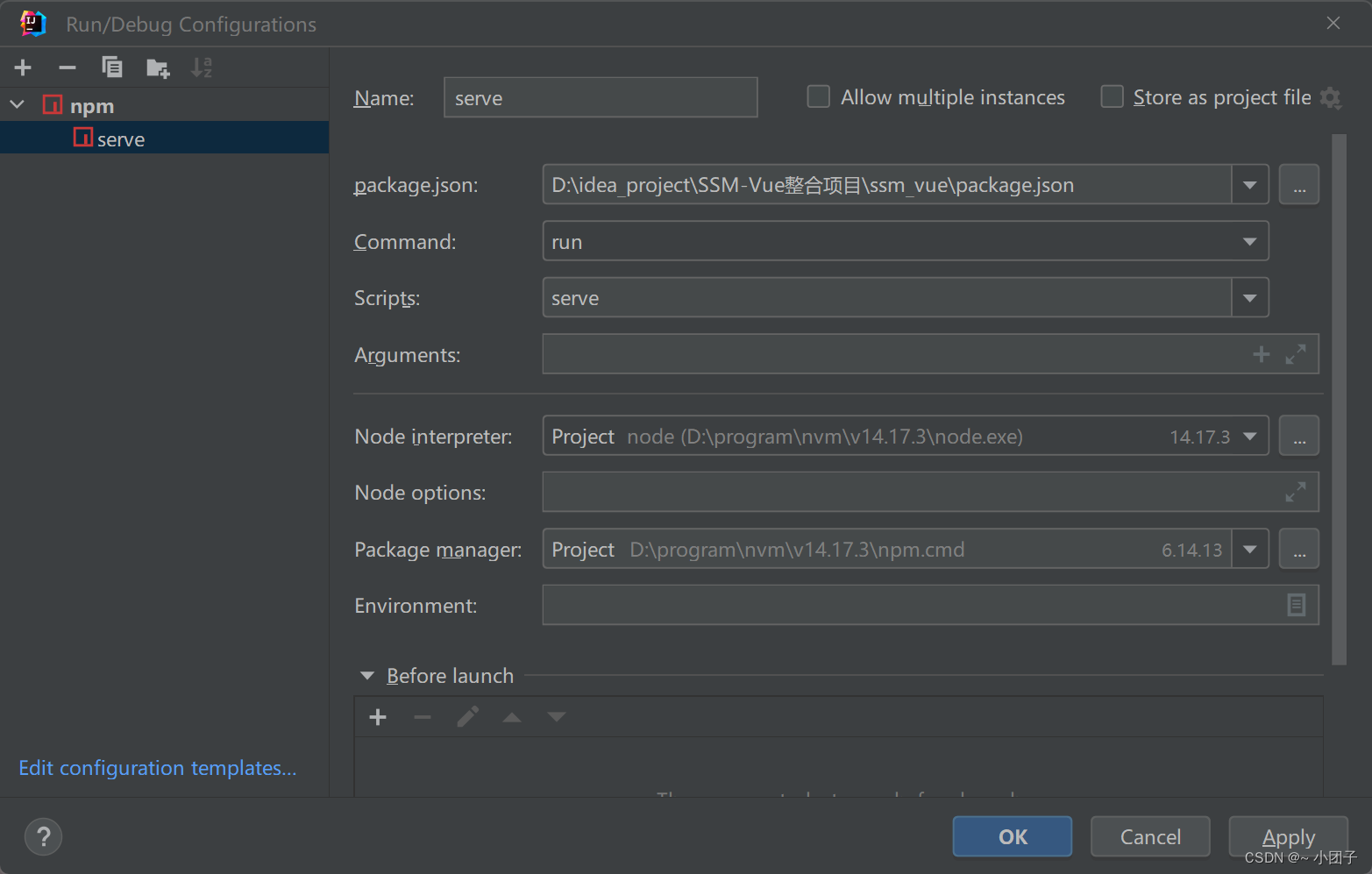
2)配置ssm_vue, 使用npm方式启动


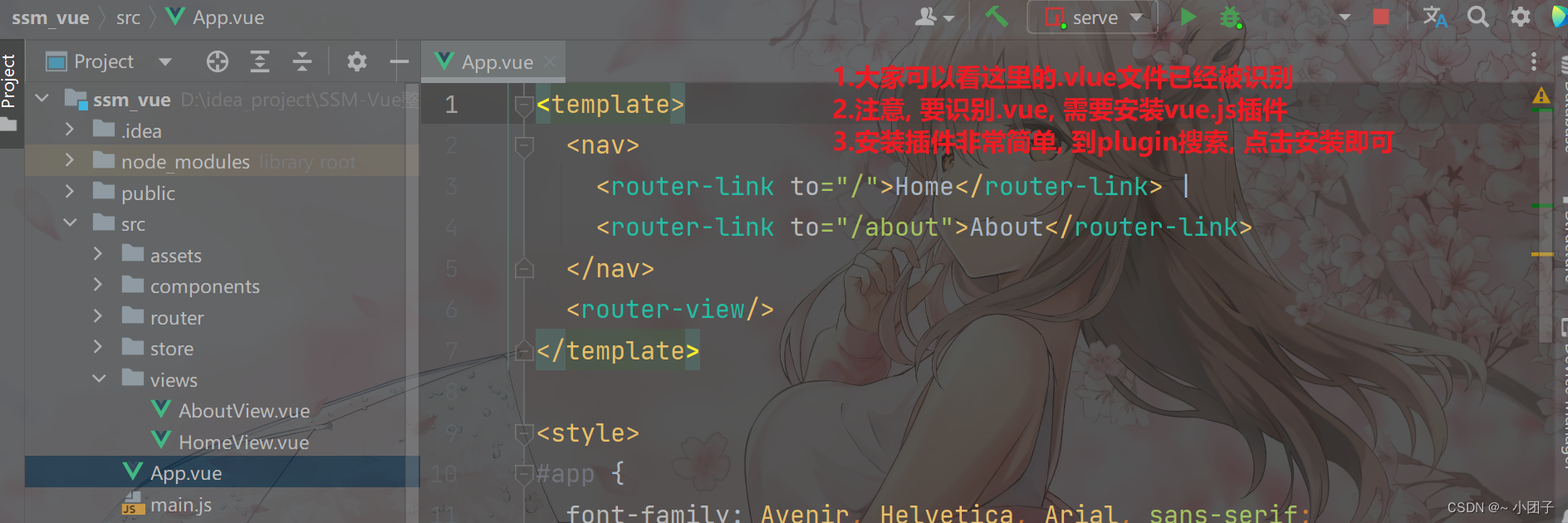
vue3项目目录结构梳理
●Vue3项目结构介绍
1)梳理Vue3最重要的路由机制
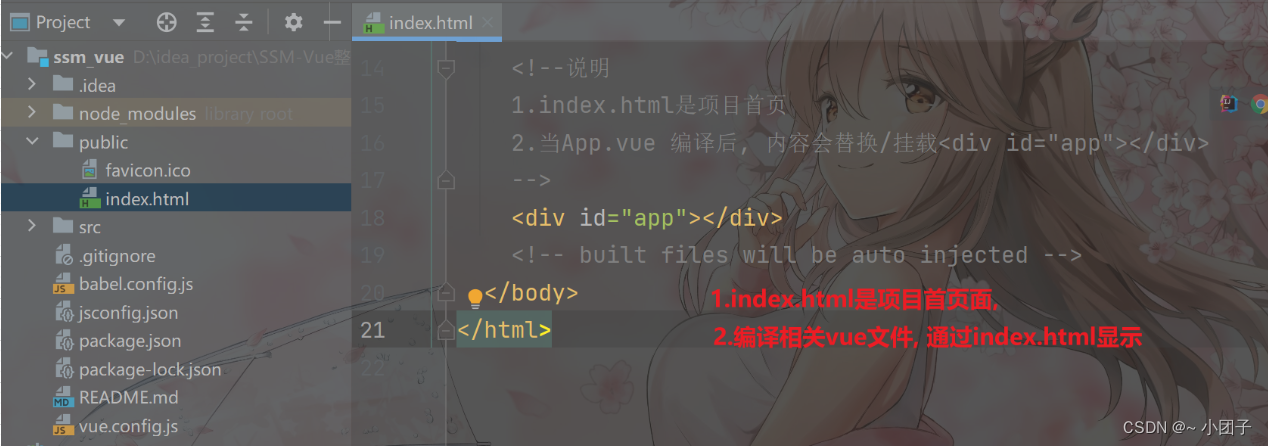
2)index.html页面说明

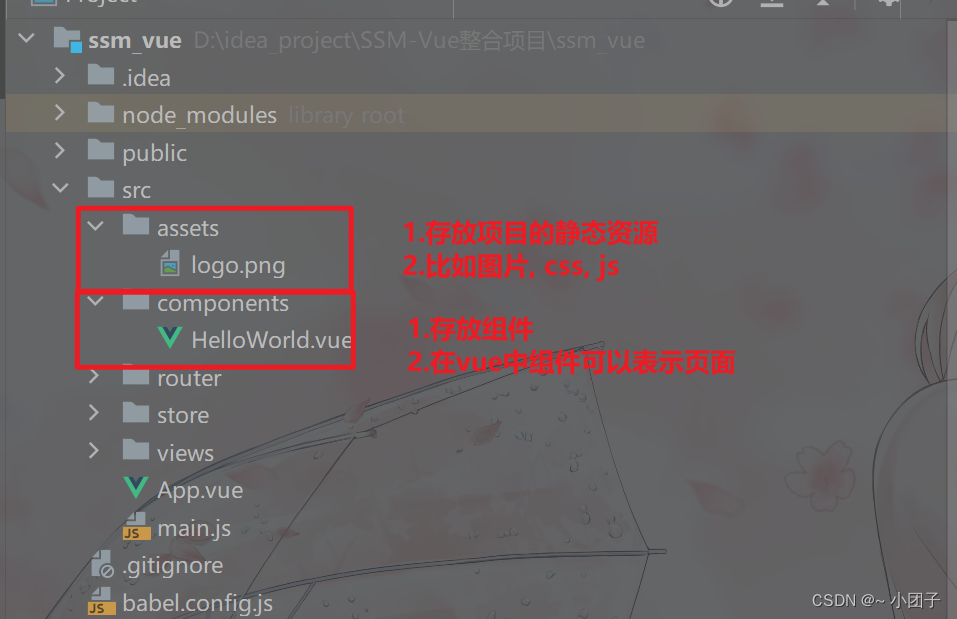
3)assets目录和components目录说明
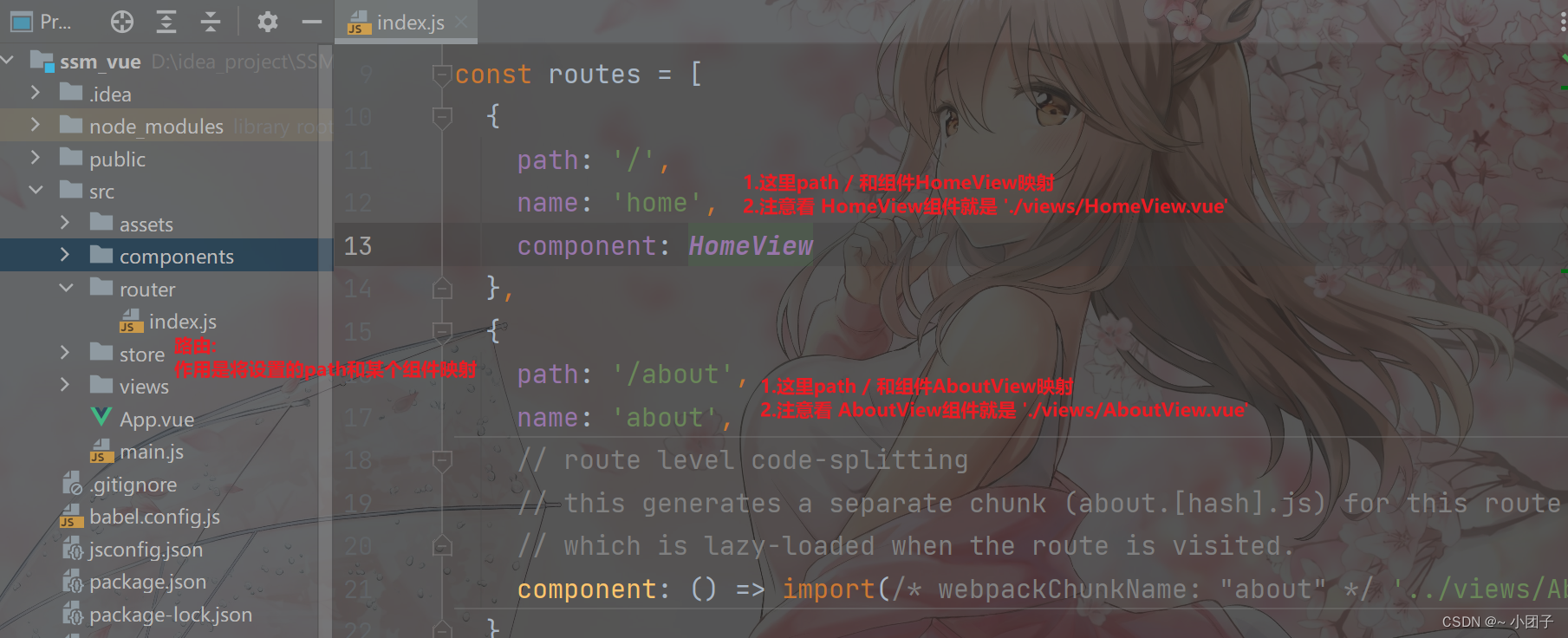
4)router / index.js 用于配置路由
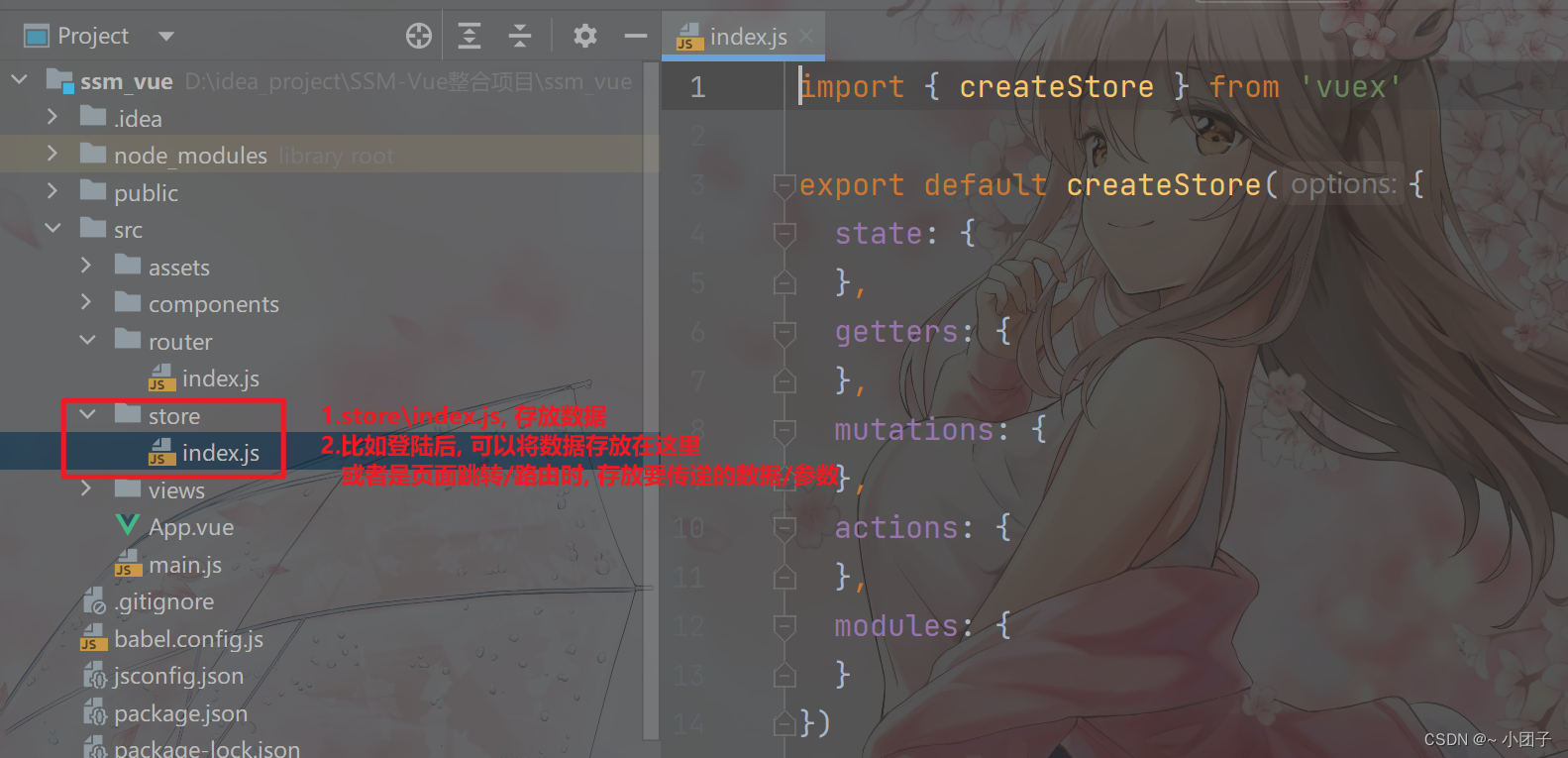
5)store / index.js 用于存放数据
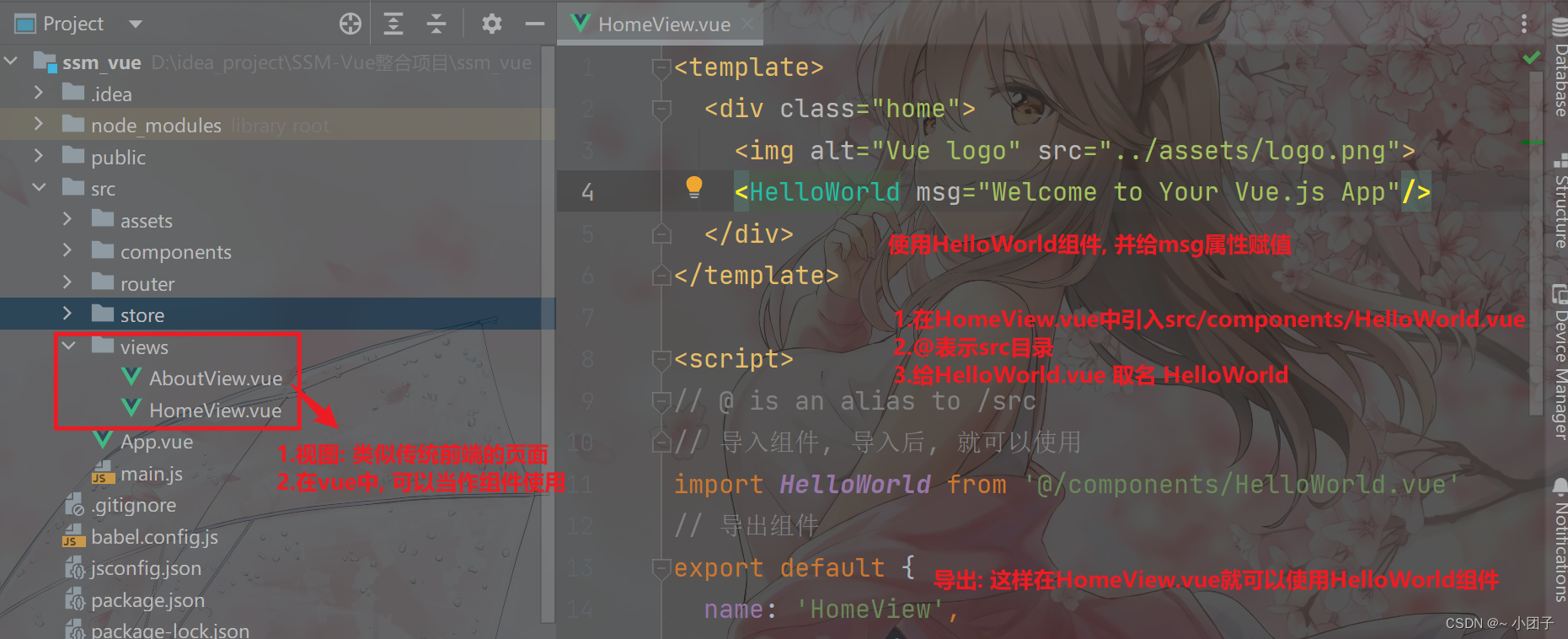
6)视图使用的基本介绍 
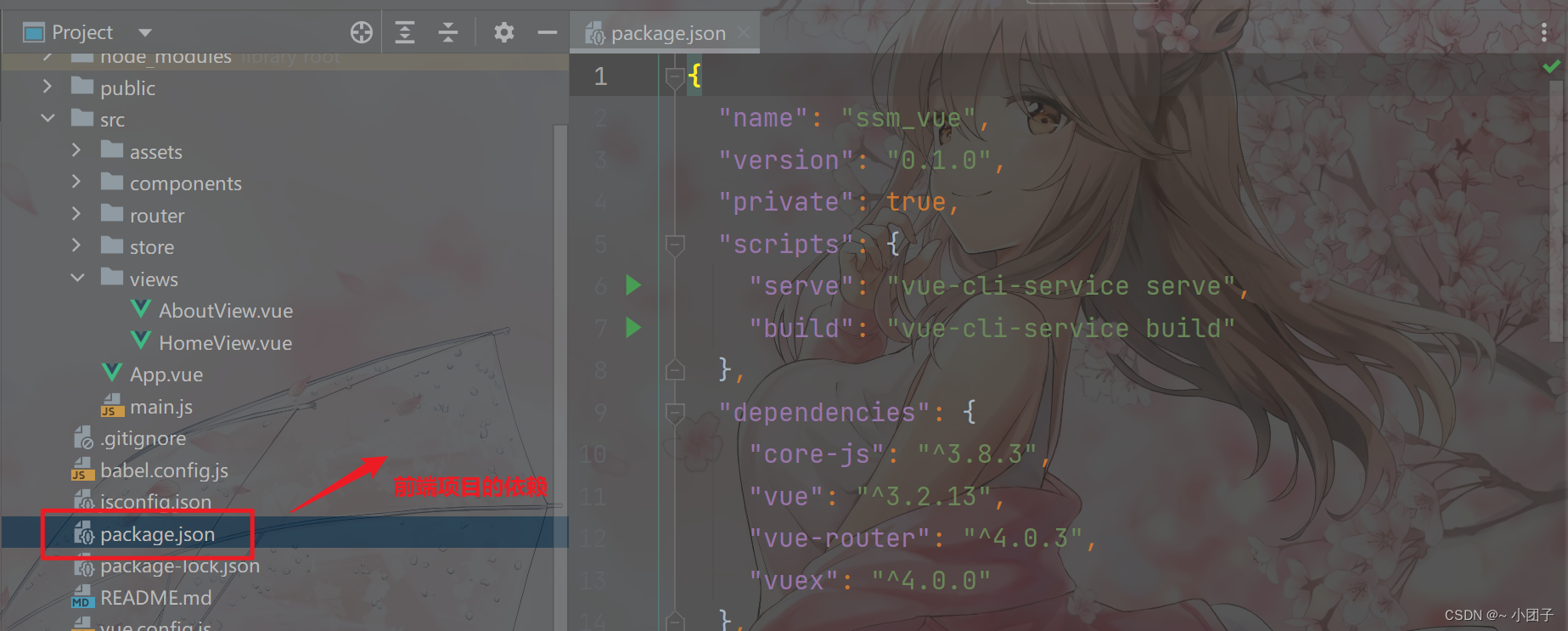
7)packson.json 说明前端项目包依赖关系, 类似maven的pom.xml
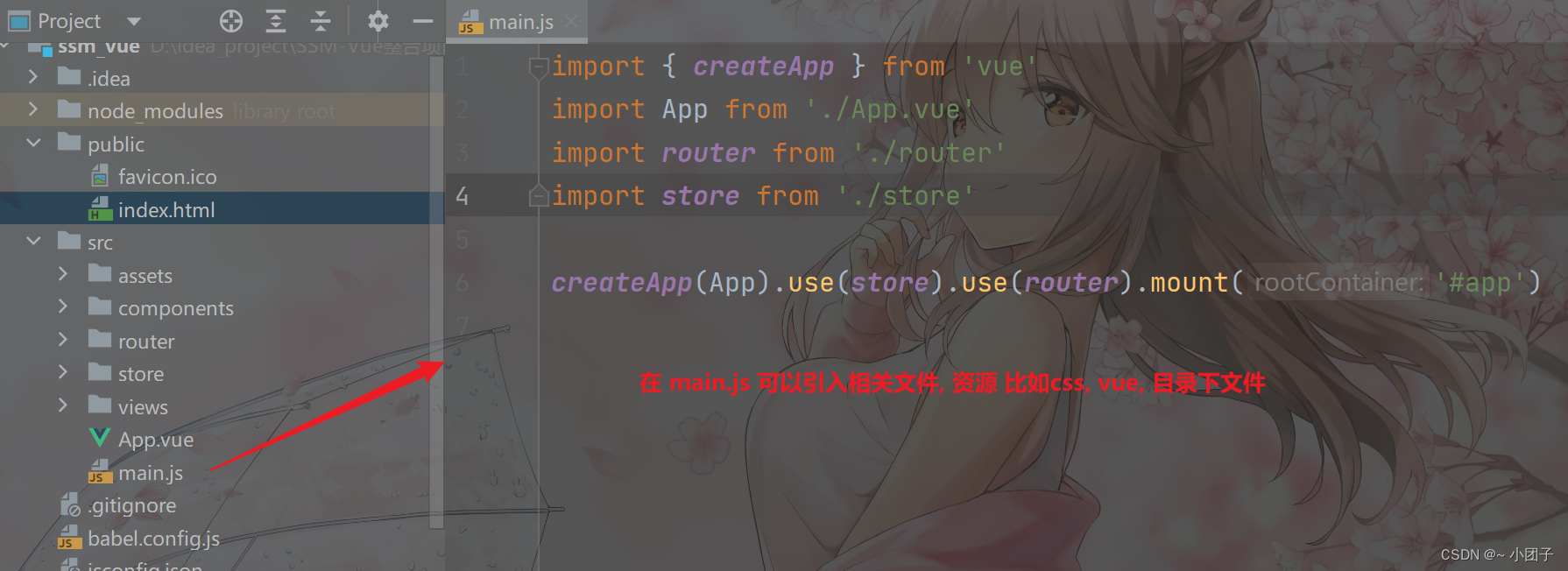
8)main.js用于引入资源(css/组件等), 同时也是创建App挂载#app, 引入./router ./store等资源的地方
配置vue服务端口
1.修改ssm_vue\vue.config.js
module.exports = {devServer: {port: 10000 //前端vue启动端口}
}
Element Plus和Element UI
Element UI官网文档
Element Plus官网文档, Element Plus官网文档-gitee
一句话: Element Plus: Element UI for Vue 3.0
其他说明
1.Element Plus是Element对Vue 3.0的升级适配.
2.Element诞生于2016年, 起初是饿了么内部的业务组件库, 开源后深受广大前端开发者的喜爱, 成为Vue生态中最流行的UI组件库之一.
3.Element Plus是重构的全新项目. Element团队重写了Element的代码, 用于支持Vue 3
4.Element UI还在维护和升级, 因为Vue 2仍然有项目在使用, Vue3支持的浏览器范围有所减少, 这是一个大的改变, 所以在一段时间内, Vue2仍然会在项目中使用.
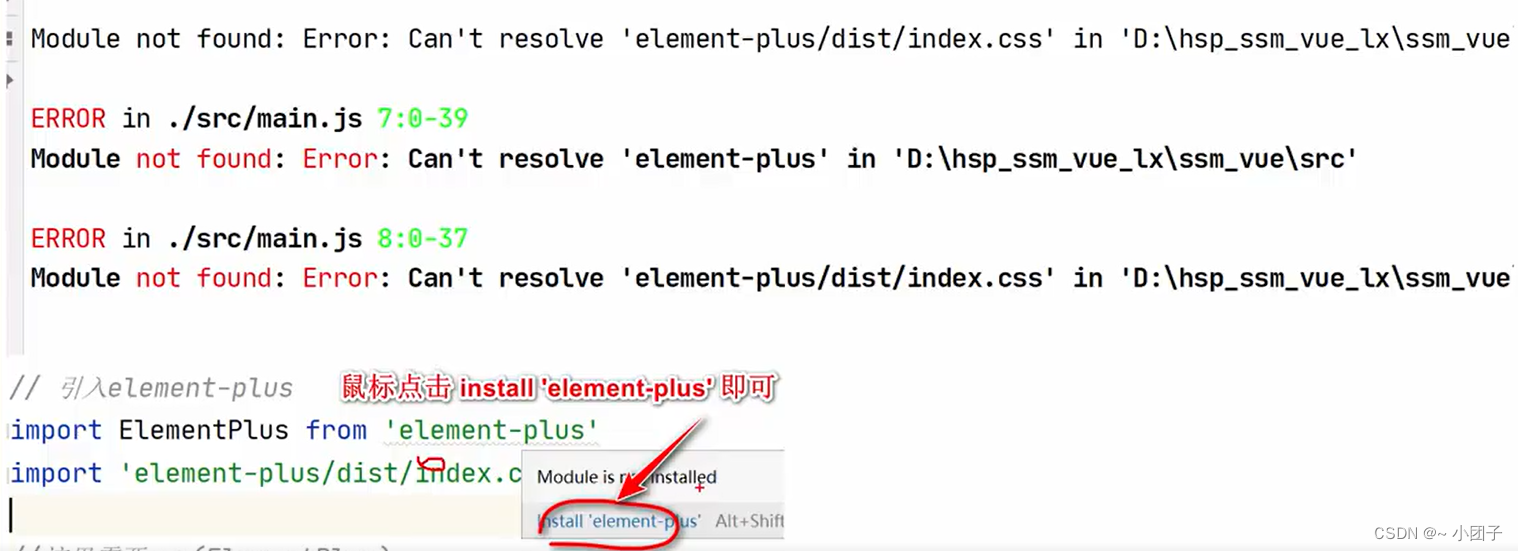
安装element-plus插件
停止项目, 安装element-plus插件.
实现功能02-创建项目基础界面
需求分析/图解

思路分析
1.使用Vue3 + ElementPlus完成
代码实现
1.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\App.vue, 成如下形式, 删除部分用不上的代码, 增加<div></div>
<template><div></div>
</template>
<style>
</style>
2.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\views\HomeView.vue
<template><!--去掉class="home"--><div><!--<img alt="Vue logo" src="../assets/logo.png">--><!--<HelloWorld msg="Welcome to Your Vue.js App"/>--></div>
</template><script>
// @ is an alias to /src
// 导出组件
export default {name: 'HomeView',components: {}
}
</script>
3.删除D:\idea_project\SSM-Vue整合项目\ssm_vue\src\components\HelloWorld.vue
4.创建D:\idea_project\SSM-Vue整合项目\ssm_vue\src\components\Header.vue
<template><!--解读1.这是页面的头部2.分成三个部分 div3.flex: 1 弹性布局--><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px">下拉框</div></div>
</template>
5.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\App.vue
<template><div><!--引入Header组件/界面--><Header/>Home页面</div>
</template>
<script>
import Header from "@/components/Header.vue";export default {name: "Layout",components: {Header}
}
</script>
6.创建全局的global.css, 先准备着, 后面有用, 以后有全局样式就可以写在这里.
D:\idea_project\SSM-Vue整合项目\ssm_vue\src\assets\css\global.css
* {margin: 0;padding: 0;box-sizing: border-box;
}
7.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\main.js, main.js用于引入资源(css/组件等)
//引入css
import '@/assets/css/global.css'
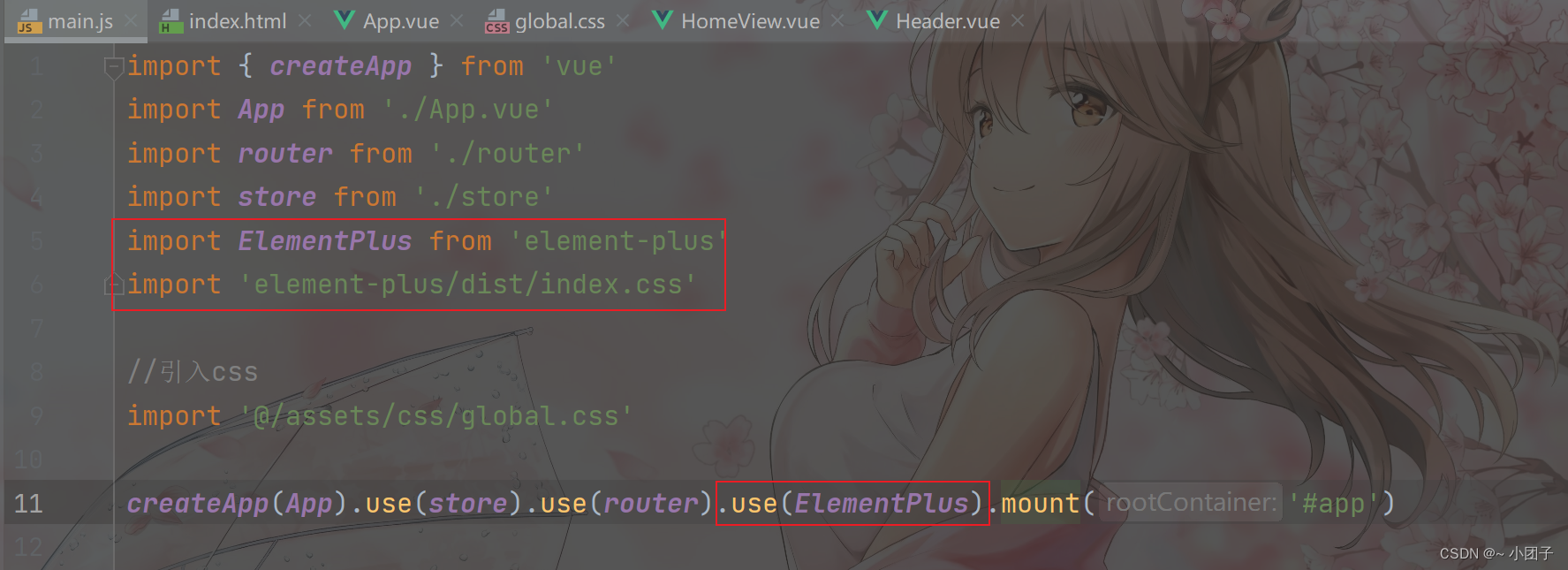
8.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\main.js.
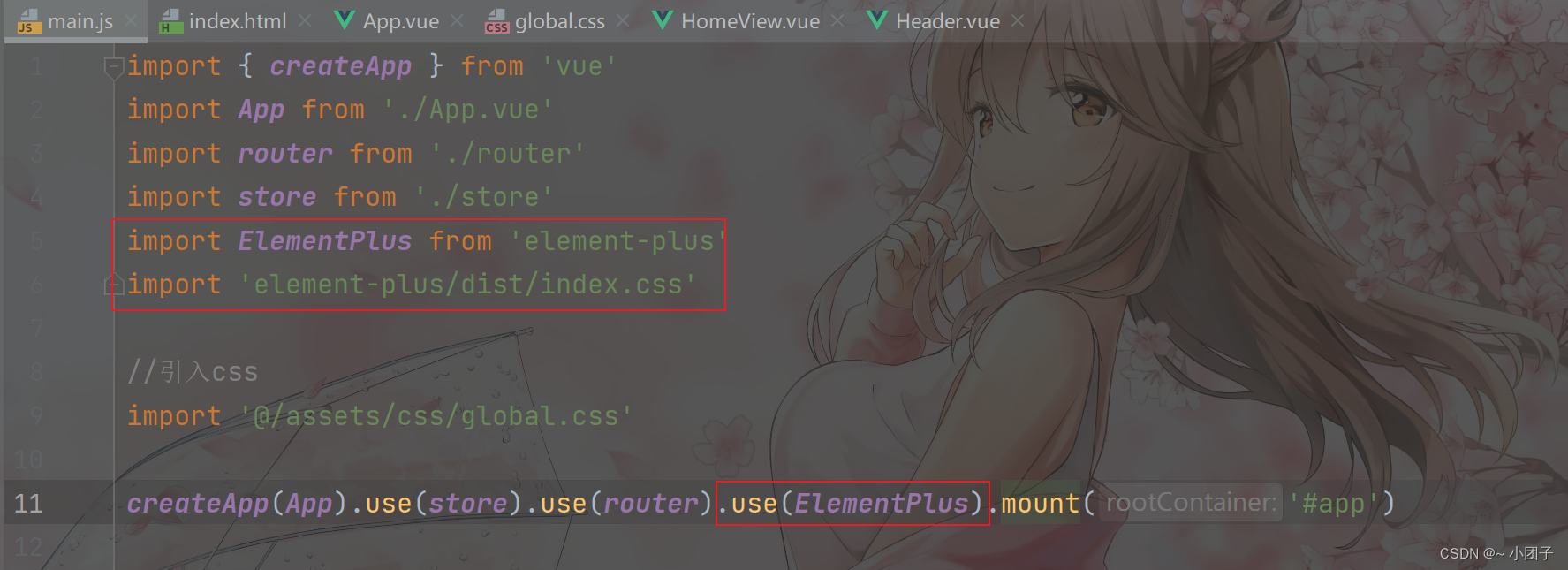
引入Element Plus看文档

9.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\App.vue, 引入一个el-button, 看看是否生效
<template><div><!--引入Header组件/界面--><Header/>Home页面 <el-button>我的按钮</el-button></div>
</template>
<script>
import Header from "@/components/Header.vue";export default {name: "Layout",components: {Header}
}
</script>
10.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\components\Header.vue, 引入下拉框
<template><!--解读1.这是页面的头部2.分成三个部分 div3.flex: 1 弹性布局--><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px"><el-dropdown><span class="el-dropdown-link">tom<el-icon class="el-icon--right"><arrow-down/></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div>
</template>
运行效果

11.创建侧边栏组件, 新建D:\idea_project\SSM-Vue整合项目\ssm_vue\src\components\Aside.vue
并引入导航菜单组件
<template><div><!--引入导航菜单--><el-menudefault-active="2"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose"><el-sub-menu index="1"><template #title><el-icon><location /></el-icon><span>Navigator One</span></template><el-menu-item-group title="Group One"><el-menu-item index="1-1">item one</el-menu-item><el-menu-item index="1-2">item two</el-menu-item></el-menu-item-group><el-menu-item-group title="Group Two"><el-menu-item index="1-3">item three</el-menu-item></el-menu-item-group><el-sub-menu index="1-4"><template #title>item four</template><el-menu-item index="1-4-1">item one</el-menu-item></el-sub-menu></el-sub-menu><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>Navigator Two</span></el-menu-item><el-menu-item index="3" disabled><el-icon><document /></el-icon><span>Navigator Three</span></el-menu-item><el-menu-item index="4"><el-icon><setting /></el-icon><span>Navigator Four</span></el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside"
}
</script><style scoped>
</style>
12.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\App.vue, 将页面分成三个部分
<template><div><!--引入Header组件/界面 头部--><Header/><!--主体--><div style="display: flex"><!--侧边栏--><Aside/><!--内容区域 这个部分通过路由展示, 我们就路由到HomeView.vuehttp://localhost:10000/ => HomeView.vuehttp://localhost:10000/about => AboutView.vue--></div></div>
</template>
<script>
import Header from "@/components/Header.vue";
import Aside from "@/components/Aside.vue";export default {name: "Layout",components: {Aside,Header}
}
</script>
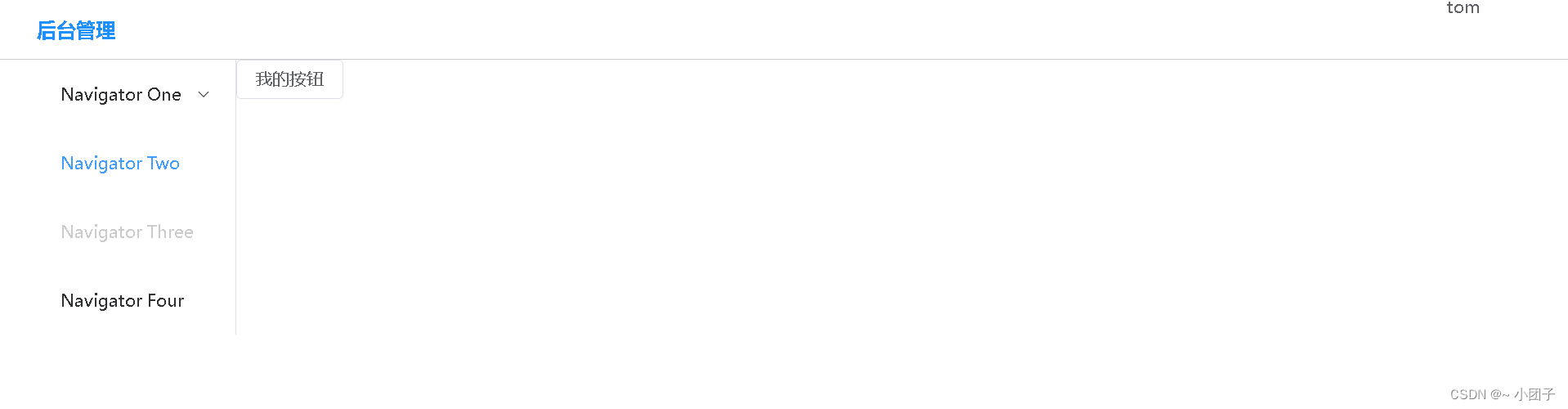
13.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\views\HomeView.vue, 加入一个el-button, 进行测试
<template><div><el-button>我的按钮</el-button></div>
</template>
14.主页面的效果, 基本结构已经出来了

15.对主页面进行一个完善, 比如导航栏的宽度, 去掉不必要的子菜单等.
修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\components\Aside.vue
<template><div><!--引入导航菜单--><el-menustyle="width: 200px;"default-active="2"class="el-menu-vertical-demo"><el-sub-menu index="1"><template #title><el-icon><location /></el-icon><span>导航一</span></template><el-menu-item-group title="组1"><el-menu-item index="1-1">选项一</el-menu-item><el-menu-item index="1-2">选项二</el-menu-item></el-menu-item-group><el-sub-menu index="1-3"><template #title>选项三</template><el-menu-item index="1-3-1">选项一</el-menu-item></el-sub-menu></el-sub-menu><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>导航二</span></el-menu-item><el-menu-item index="3" disabled><el-icon><document /></el-icon><span>导航三</span></el-menu-item><el-menu-item index="4"><el-icon><setting /></el-icon><span>导航四</span></el-menu-item></el-menu></div>
</template>
16.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\views\HomeView.vue, 引入表格, 后面来显示数据.
<template><div><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期"/><el-table-column prop="name" label="名字"/><el-table-column prop="address" label="地址"/></el-table></div>
</template><script>
// @ is an alias to /src
// 导出组件
export default {name: 'HomeView',components: {},data() {return {tableData: [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},]}},
}
</script>
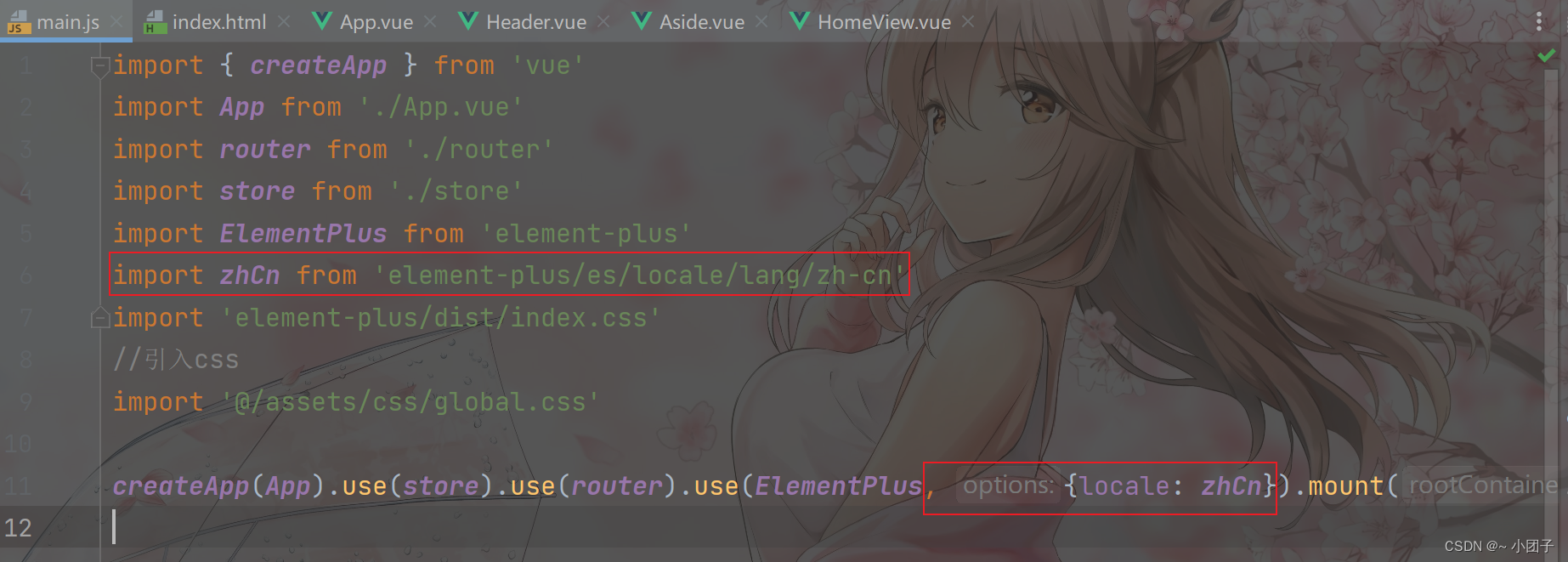
17.可以看到, element-plus默认是英文的, 我们将其国际化一下.
https://element-plus.gitee.io/zh-CN/guide/i18n.html

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import 'element-plus/dist/index.css'
//引入css
import '@/assets/css/global.css'createApp(App).use(store).use(router).use(ElementPlus, {locale: zhCn}).mount('#app')
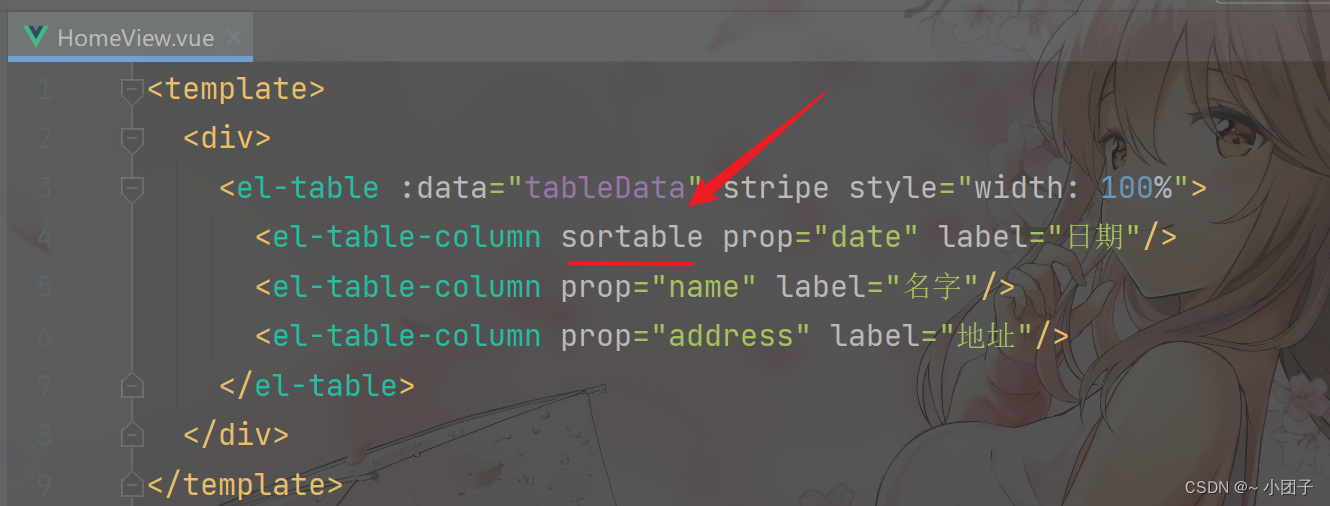
18.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\views\HomeView.vue, 从官网设置一些测试数据, 并支持日期排序
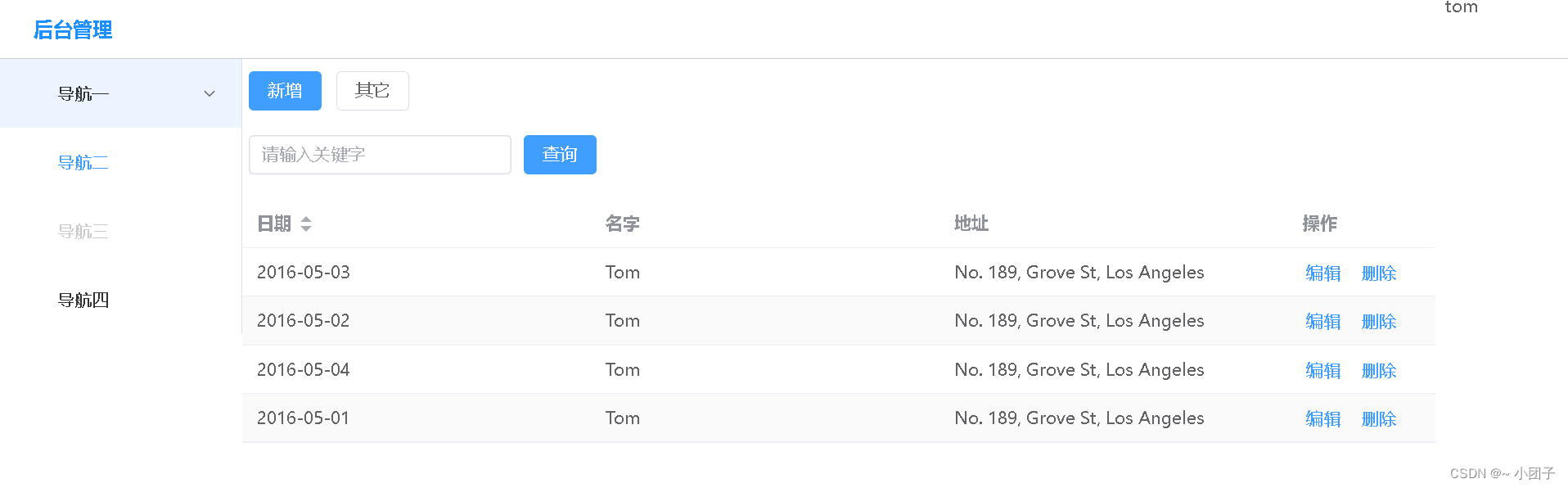
19.修改D:\idea_project\SSM-Vue整合项目\ssm_vue\src\views\HomeView.vue, 增加相关的操作按钮和搜索框
el-input输入框参考 操作按钮参考
<template><div><!--增加按钮和搜索框--><div style="margin: 10px 5px"><el-button type="primary">新增</el-button><el-button>其它</el-button></div><!--margin: 顶部距离 左侧距离--><div style="margin: 10px 5px"><el-input v-model="search" style="width: 20%" placeholder="请输入关键字"/><el-button style="margin: 10px" type="primary">查询</el-button></div><el-table :data="tableData" stripe style="width: 90%"><el-table-column sortable prop="date" label="日期"/><el-table-column prop="name" label="名字"/><el-table-column prop="address" label="地址"/><el-table-column fixed="right" label="操作" width="120"><template #default><el-button link type="primary">编辑</el-button><el-button link type="primary">删除</el-button></template></el-table-column></el-table></div>
</template>
<script>
export default {data() {return {search: '',tableData: [...]}}
}
</script>
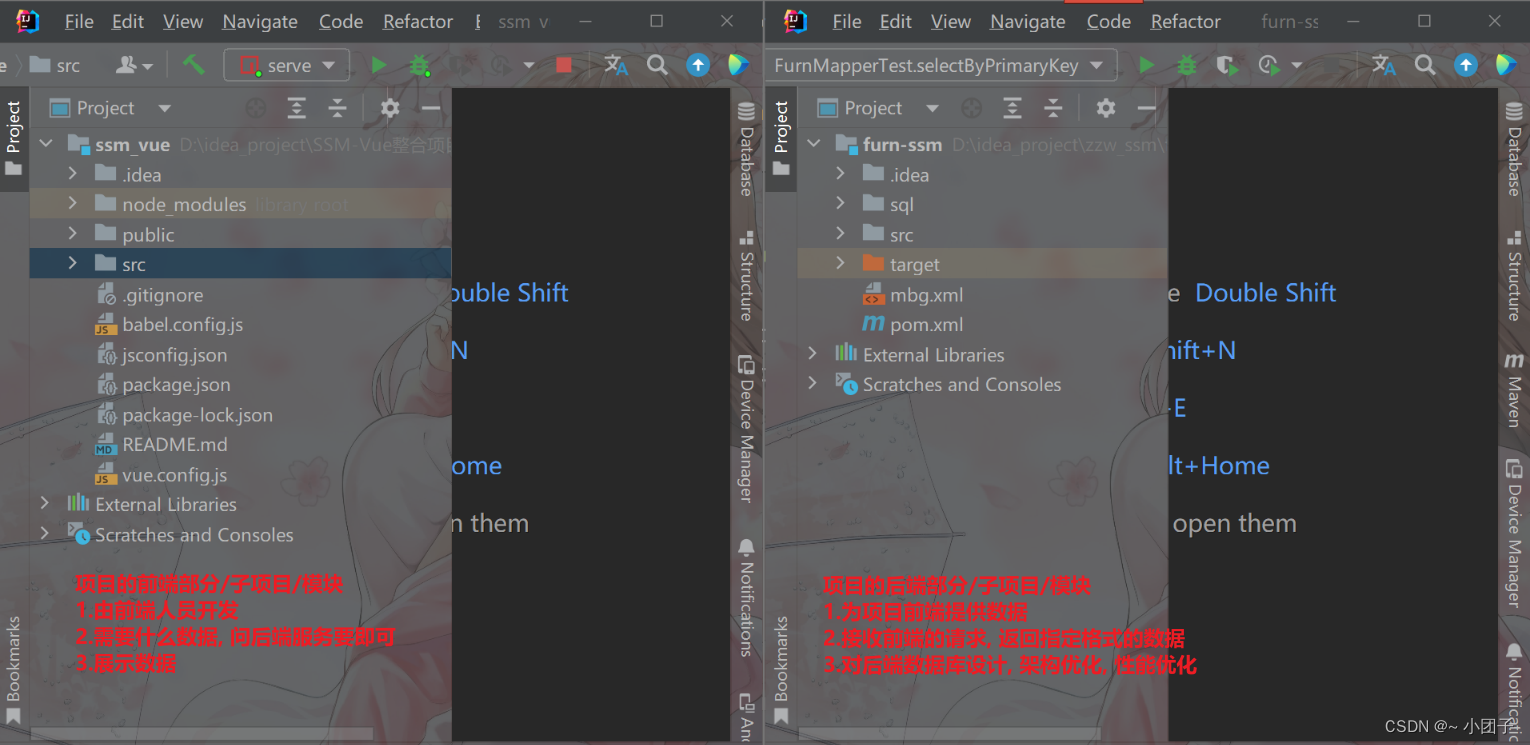
项目前后端分离情况
●项目前后端分离情况如图

注意事项和细节
1.flex: 1 布局说明
https://www.cnblogs.com/LangZ-/p/12703858.html
2.box-sizing: border-box就是将border和padding数值包含在width和height之内, 这样的好处就是修改border和padding, 数值盒子的大小不变.
https://blog.csdn.net/qq_26780317/article/details/80736514
3.引入Element-Plus, 启动可能出现的问题和解决方案