在我们前端开发过程中,如果,访问到了错误的或者不存在的路径,那么会直接出现空白。在一个完整的项目中,应该给用户一些友好的提示,显示他访问到了错误的页面。
我们可以专门的创建一个错误界面的.vue文件,并在创建路由时,指定所有错误的路径都直接显示这个错误界面,这样就对我们的使用人员非常友好了。
在vue3项目中创建一个简单的错误组件NotFound.vue:
<template><div><h1>404 - Not Found</h1><p>页面不存在,还没有开发出来,请尝试访问其他路径。。。。。。</p><!-- 跳转一个新页面 --><el-link type="primary" style="transform: translateX(330px)" @click="toLogin">去登录页面</el-link></div></template><script setup lang="ts">import { useRouter } from 'vue-router';const router = useRouter()const toLogin = () => {router.push('/login')}</script><style scoped></style>当然,我这个错误页面就显得非常粗糙了,如果,你可以自己设置一个错误页面的组件。显示的精美一点。在这个错误页面中,最好是能给用户一些提示。
在创建路由时,指定所有错误的路径的展示组件:
import { createRouter, createWebHistory } from 'vue-router';
import Home from './views/Home.vue';
import NotFound from './views/NotFound.vue'; // 导入 404 页面组件const routes = [{path: '/',name: 'Home',component: Home},// 其他路由配置...// 通配符路由,匹配所有无法识别的路径{path: '/:pathMatch(.*)*',component: NotFound}
];const router = createRouter({history: createWebHistory(),routes
});export default router;
如果你对vue3的路由不熟悉,可以现参考一下这篇文章:
vue3中路由的使用(详细讲解)_vue3中路由配置的作用-CSDN博客
这样,当用户访问项目中不存在的路径时,就会自动跳转到 404 页面,并显示相应的错误信息。
启动这个vue3项目,来演示一下这个功能的实现。
访问一个正确的路径:

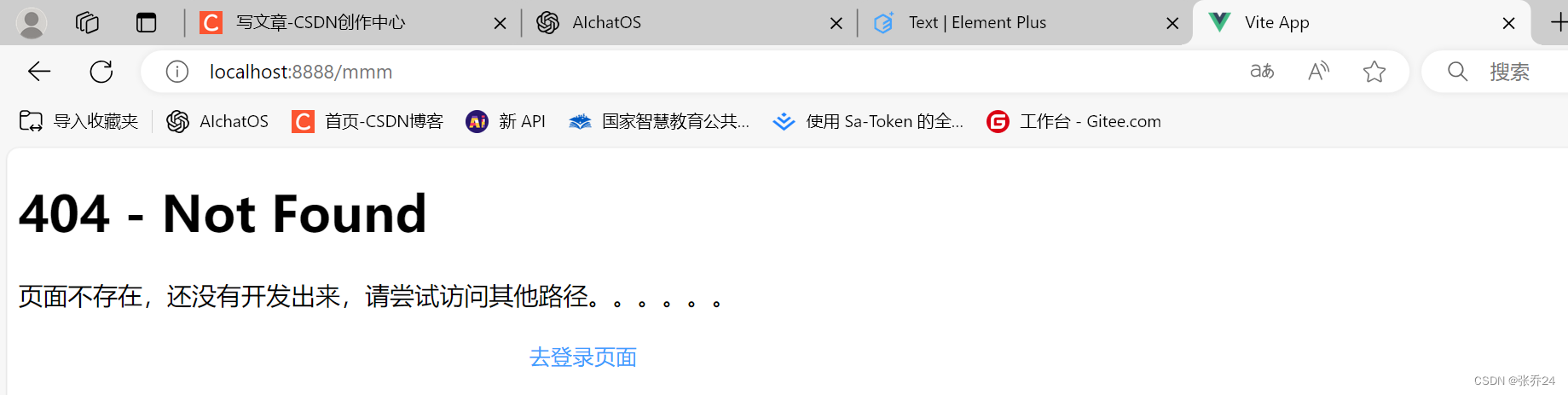
访问一个不存在的路径:

可以看到正确的显示出了,我们想要的结果。