1.图的定义
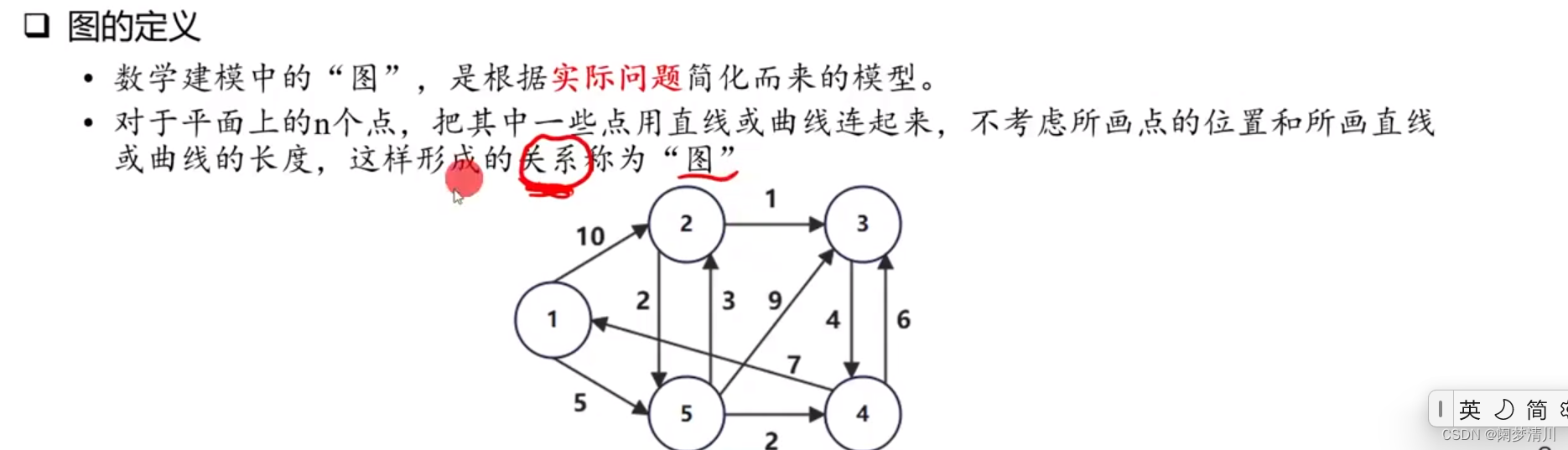
学过数据结构或者离散数学的小伙伴们应该知道图的概念,我在这里简单的介绍一下:
图的概念和我们理解的是很不一样的,这里的图并不是我们的生活里面的图片,而是一种表示不同的数据之间的关系,例如这里的5个节点,不同的节点之间的关系使用箭头进行表示,这里的1指向2的箭头表示12之间的一种关系;
 图里面的不同的节点之间的距离表示的实际含义是根据这个题目的实际意义确定的,我们要看具体的题目,这里的节点之间的横线上面的数值表示的是一种权重;
图里面的不同的节点之间的距离表示的实际含义是根据这个题目的实际意义确定的,我们要看具体的题目,这里的节点之间的横线上面的数值表示的是一种权重;

2.图的种类

有方向的图和无方向的图,无方向的图也叫做双向的图,例如两个城市之间的道路;
3.图的数学语言

我们数学建模的时候使用的是矩阵进行运算的,这里的矩阵叫做邻接矩阵,这里的矩阵是一个方阵,矩阵的大小是根据结点的个数决定的;
这里的邻接矩阵里面的每个元素代表的意义是什么呢?图上有一个简单的分段函数,当不同的两个节点之间有关系的时候,例如我们的12之间有10这个权重,我们就在这个邻接矩阵的第一行第二列写上10就可以了;
0和无穷本质上是没有区别的,但是我们还是既使用0,也是用无穷,这里的0就代表的是自己和自己之间的关系,所以我们可以观察到这个矩阵的主对角线上面的元素都是0;
无穷表示的就是两个节点之间没有关系,例如4没有指向5的关系,所以4行5列的元素就是无穷,5有指向4的关系,所以5行4列的元素就是对应的权重2;
4.单源最短路径

上面的就是单源最短路径的一个具体的例子,下面的是简单的介绍:

(1)路径长度是一个专有的名词,并不是指两个地点之间的距离,而是根据实际的问题决定的;
(2)在这个例子里面的路径长度就是对应的路径的最小权重,在成本问题里面,这个路径长度就是对应的成本,我们的最短路径长度就是指的成本的最小值;
(3)最短路径的实质就是:最短路径的子路径其实也是最短路径,怎么进行理解呢?

对于上面的这张图片,我们可以看到的是12456这5个节点,假设我们已经知道了1到6的最短路径就是1256,那么这个最短路径的子路径125就是1到5的最短路径;
5.适用的赛题
(1)第一类肯定就是最短路径问题,从一个地方到另外的一个地方,要让这个距离最短,这个就是一个典型的最短路径问题;
(2)就是涉及到设备的更新问题,在一定的年限里面,我们如何进行分配是否购买新设备,旧的设备需要一定的维修费,新的设备需要购买的费用;时间越长,维修的成本就会越高,这个其实也是最短路径的范畴,我们后续会使用相关的题目进行介绍;
6.模型介绍
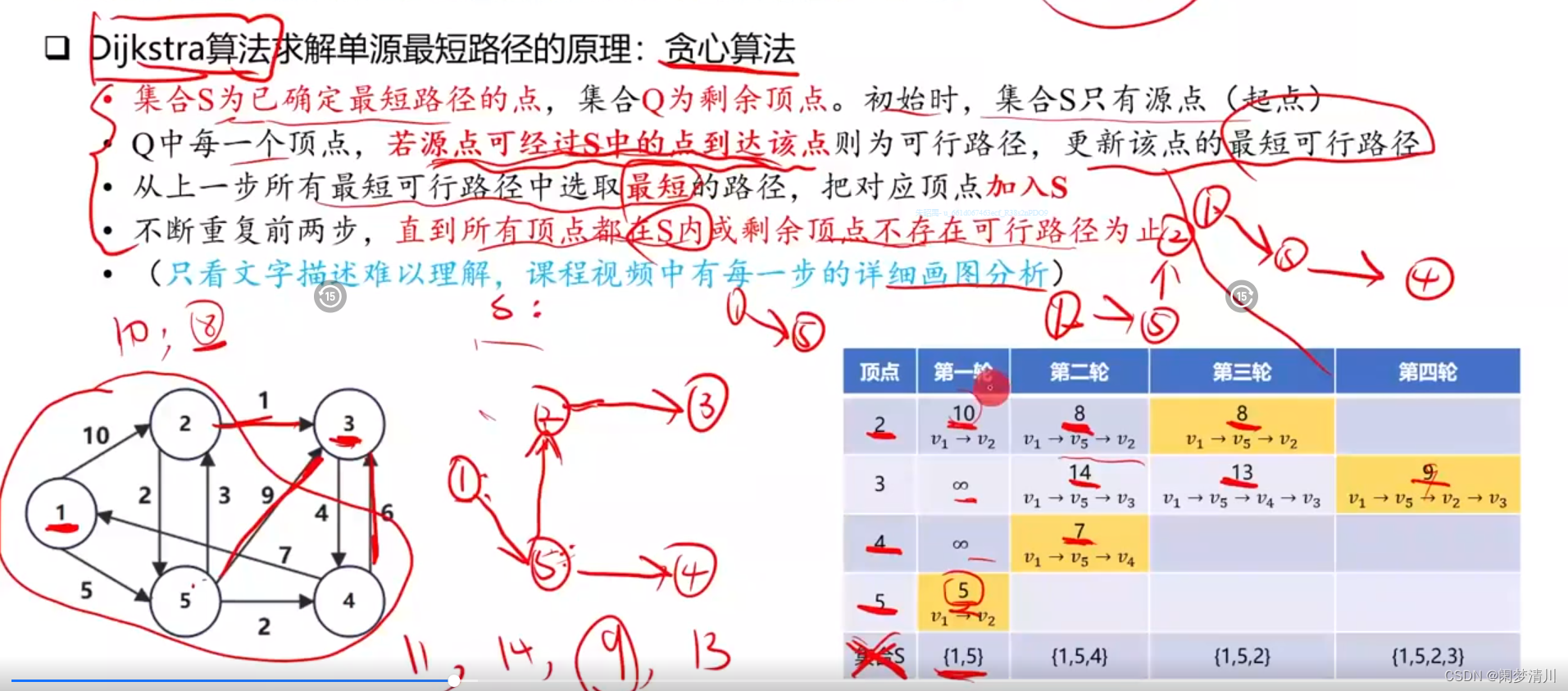
这里使用的是Dijkstra算法:

(1)我们首先圈定1这个节点,对照右边的这个表格,右边的这个表格是一列一列看的,每一列代表的是一次能完整的过程;
(2)圈定1这个节点之后,找1到其他的结点的路径,1->2是10,1->3和1->4都是没有直接的路径的,所以我们使用无穷进行表示;1->5的路径是存在的,所以表格里面的第一列的第五行写的是5;这样第一轮比较完成之后的最小路径就是1到2;
(3)然后我们圈定15这两个节点,看看这个圈里面的到其他的节点之间的距离,内部节点是可以走动的,例如15到节点2的距离,可以是12这个距离就是10,也可以是152,这个距离就是8,显然8更优,15到3这个节点只可以是153是14,如果是123的话之间要经过2这个节点,所以不行;15到4的话就是154距离就是7;第二轮比较完成之后154的距离是最小的;
(4)接下来我们圈定的是154,其中152是最短的,路径的长度是8,到3的话,1543的路径是最短的,距离是13;
(5)最后的一轮,我们圈定的是1245,最短的路径就是1523,最短距离是9;
这几轮的比较完成之后,我们就已经找到了不同的节点之间的最短的路径,就是我们的表格左边的那张图,这样我们的1节点到其他的节点之间的最短的距离就已经很明确了。