DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v23.2版本了,此版本进一步增强了可访问性、网格及工具栏组件功能等,欢迎下载最新组件体验!
DevExpress Blazor v23.2正式版下载(Q技术交流:532598169)
可访问性增强
此版本为以下组件引入了一系列以可访问性为重点的增强:
- Grid(网格)
- Data Editors(数据编辑器)
- TreeView(树视图)
- Toolbar(工具栏)
- Menu 和 Context Menu(菜单)
这些增强包括:
- 所有元素的替代文本描述。
- 调整了元素结构,以确保更好地兼容屏幕阅读器。
- 新的WAI-ARIA属性和角色。
- 改进的键盘支持。
Grid(网格)
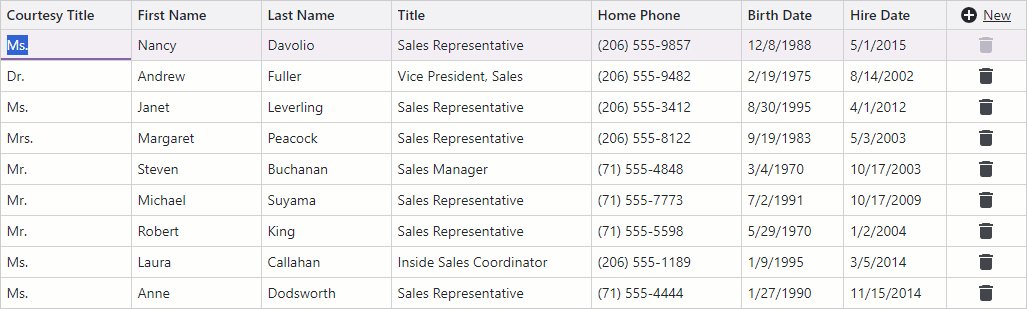
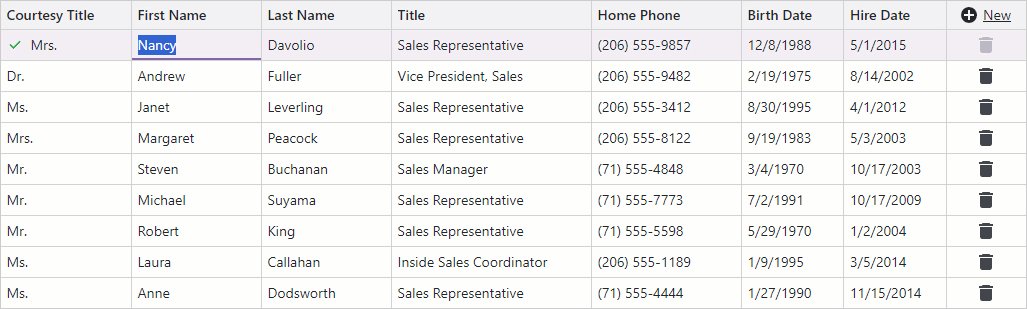
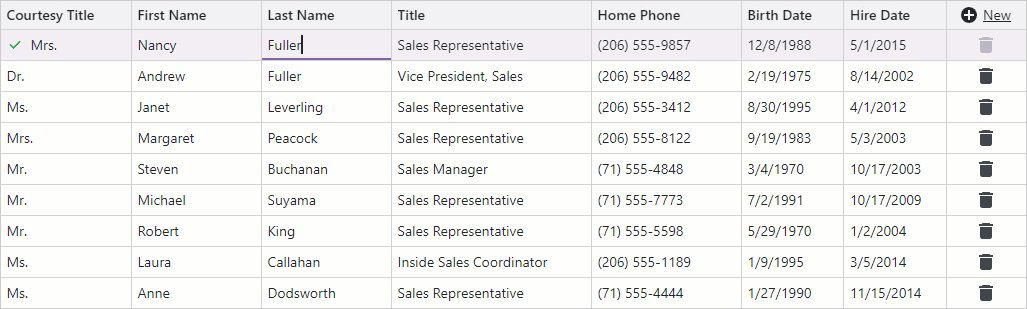
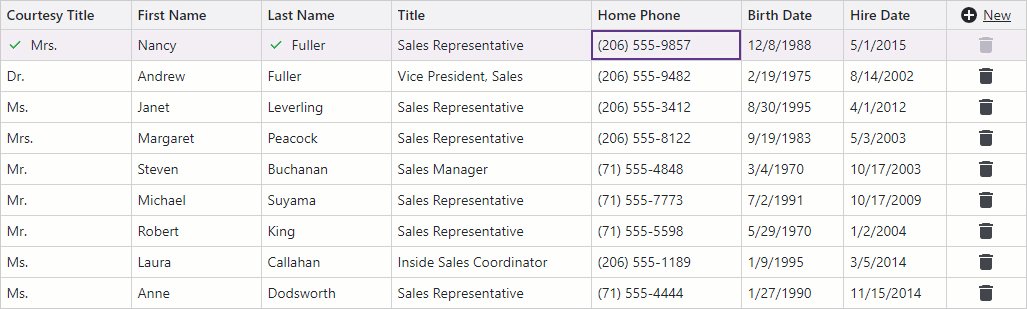
DevExpress Blazor Grid现在支持单元格编辑,在这个新的编辑模式中,您可以激活单元格编辑器并发布更改,而无需按Grid的Edit和Save按钮。单元格编辑从单击单个单元格开始,或在键盘聚焦的单元格上按Enter键,您可以使用键盘在单元格之间导航,并在焦点离开编辑行后自动发布更改。
或者,如果您喜欢更可控的方法,可以在内存中积累更改并通过单击外部Save按钮保存它们。
单元格编辑支持验证,并且可以无缝地与自动生成的编辑器、使用EditSettings定义的编辑器以及在CellEditTemplate中指定的DevExpress编辑器一起工作。

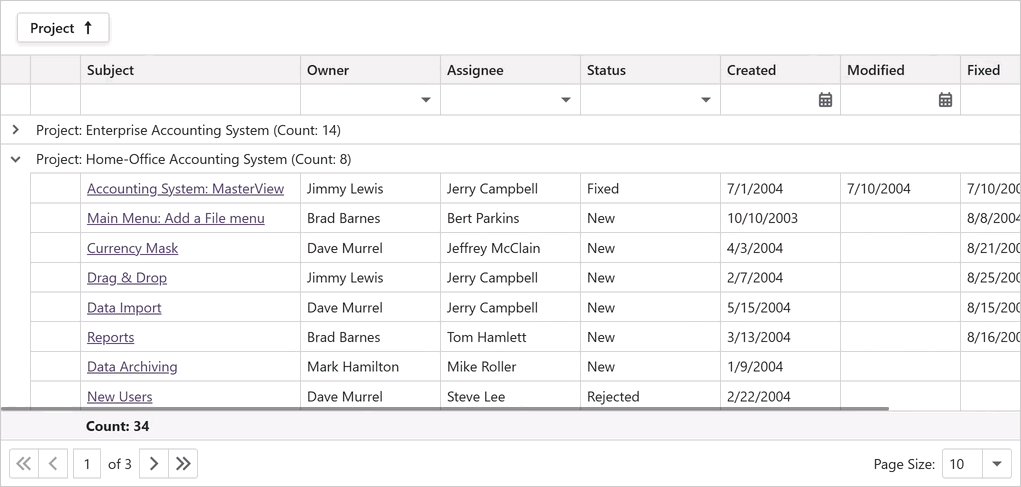
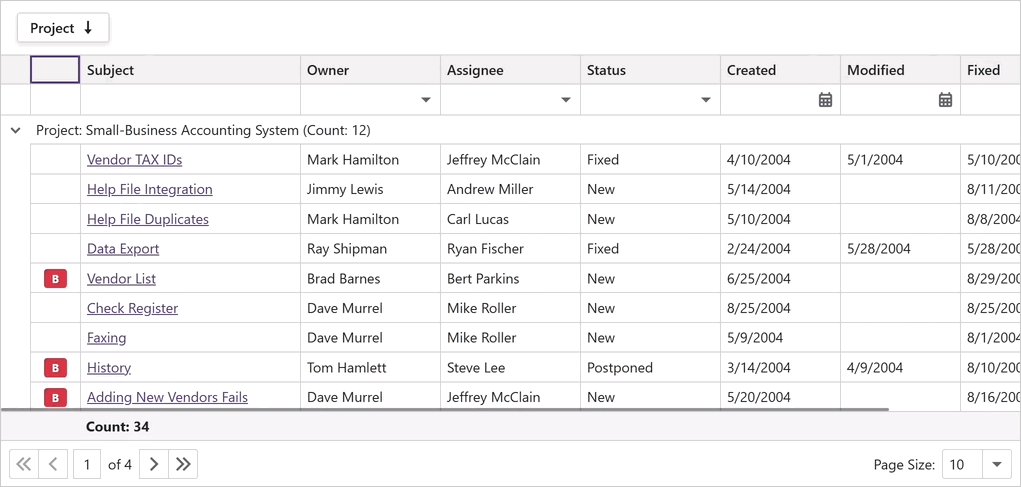
DevExtremeDataSource / CustomDataSource的分组和缓存支持
当使用DevExtremeDataSource或CustomDataSource连接到远程数据时,您现在可以在DevExpress Blazor Grid中引入数据分组支持。Grid组件在不加载所有记录的情况下从服务器请求有关组的信息,并在服务器端计算组摘要(总数)。
此外,DevExtremeDataSource和CustomDataSource现在都带有内置的记录缓存。缓存提高了网格的可用性,减少了请求的数量,特别是对于那些使用虚拟滚动模式的请求。
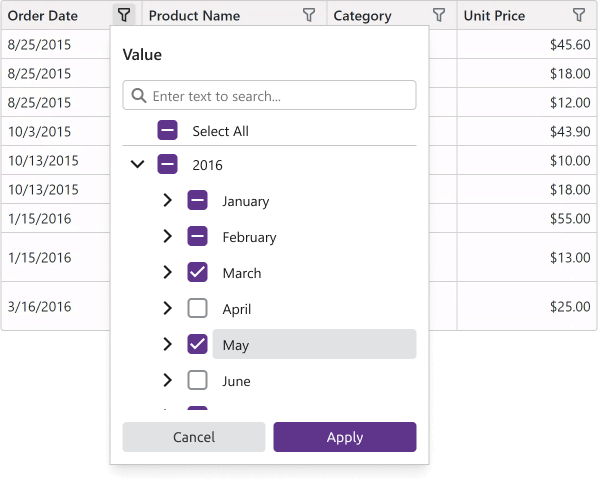
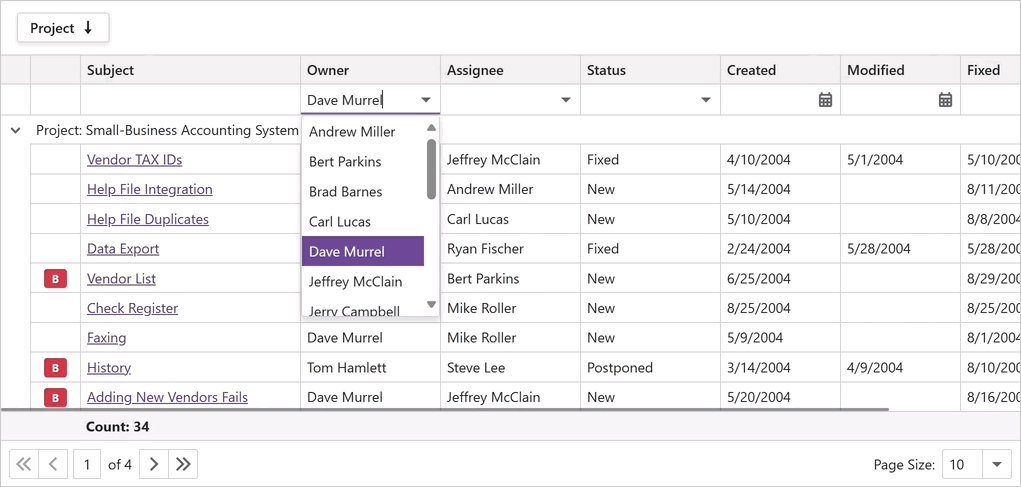
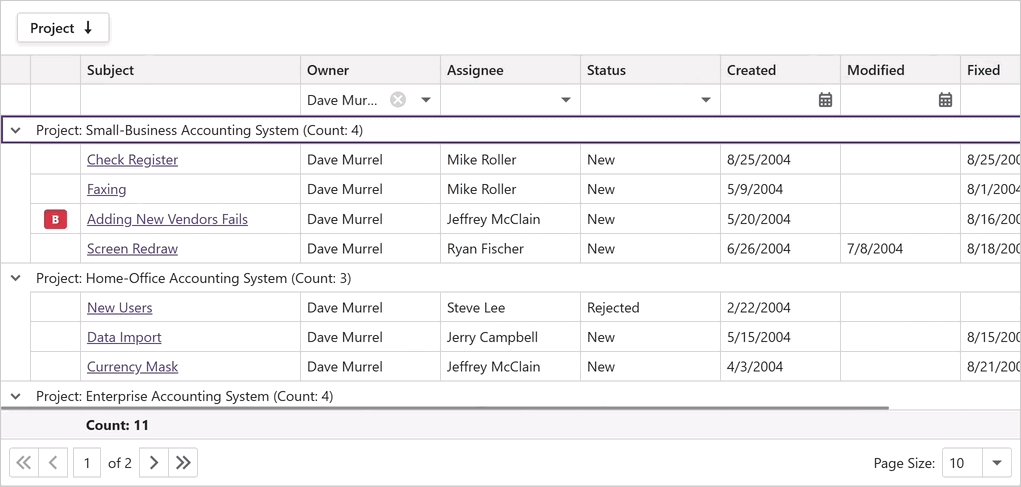
分级过滤菜单
DevExpress Blazor Grid现在为DateTime列提供了一个分级过滤菜单,此功能允许您按月和年对可用日期进行分组,并简化用户在特定日期范围内的记录过滤。

列自动适配
为了帮助改进数据表示和信息清晰度,DevExpress Blazor Grid列现在可以自动修改宽度以适应实际内容。您可以通过Grid的API(使用AutoFitColumnWidths方法)或简单地双击列分隔符/分隔符来触发此功能。
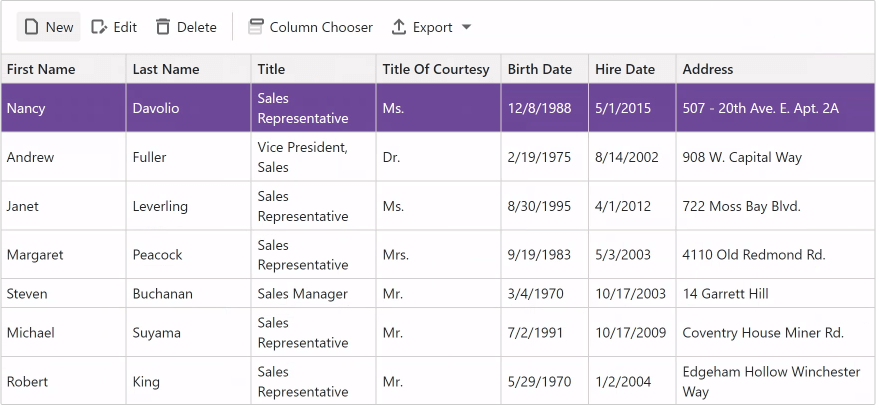
Toolbar(工具栏)
DevExpress Blazor Grid现在包括一个新的工具栏区域,位于其标题和组面板上方。该区域允许您在其中添加任何内容,它与DevExpress Blazor Toolbar配合得特别好,会自动调整其样式以匹配网格。

快捷键和键盘支持增强
新版本引入了以下增强来改善Blazor Grid的键盘支持:
- 内置的弹出窗口和窗口现在更容易访问。
- 焦点边界现在只在用户使用键盘导航Grid元素时出现,在鼠标导航后消失。
- 解决了一些与导航相关的问题。

此外,DevExpress Blazor Grid现在包括更多的快捷方式,以便用户可以快速浏览数据:
- Home/End – 聚焦当前行的第一个/最后一个单元格。
- Ctrl + Home/Ctrl + End –聚焦当前页面上的第一个/最后一个单元格。
- Page Up/Page Down – 向上/向下移动焦点一页。
聚焦页面时,可以使用以下快捷方式在网格页面之间导航:
- Arrow Left/Arrow Right – 导航到上一页/下一页。
- Home/End – 导航到第一/最后一页。
API增强
- DxGrid.AllowColumnReorder 和 DxGridColumn.AllowReorder – 防止用户重新排序列选择器和网格标题区域中的列。
- DxGrid.ColumnCaptionAligment 和 DxGridColumn.CaptionAlignment – 指定列标题的水平对齐方式。
- EmptyDataAreaTemplate – 自定义网格没有记录时显示的占位符。
- DisplayText – 指定摘要项的显示文本模式,显示文本字符串可以包括静态文本和用于摘要值和列标题的占位符。