
念念不忘的歌曲:That's Why You Go Away
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>一个特别的倒计时</title>
</head>
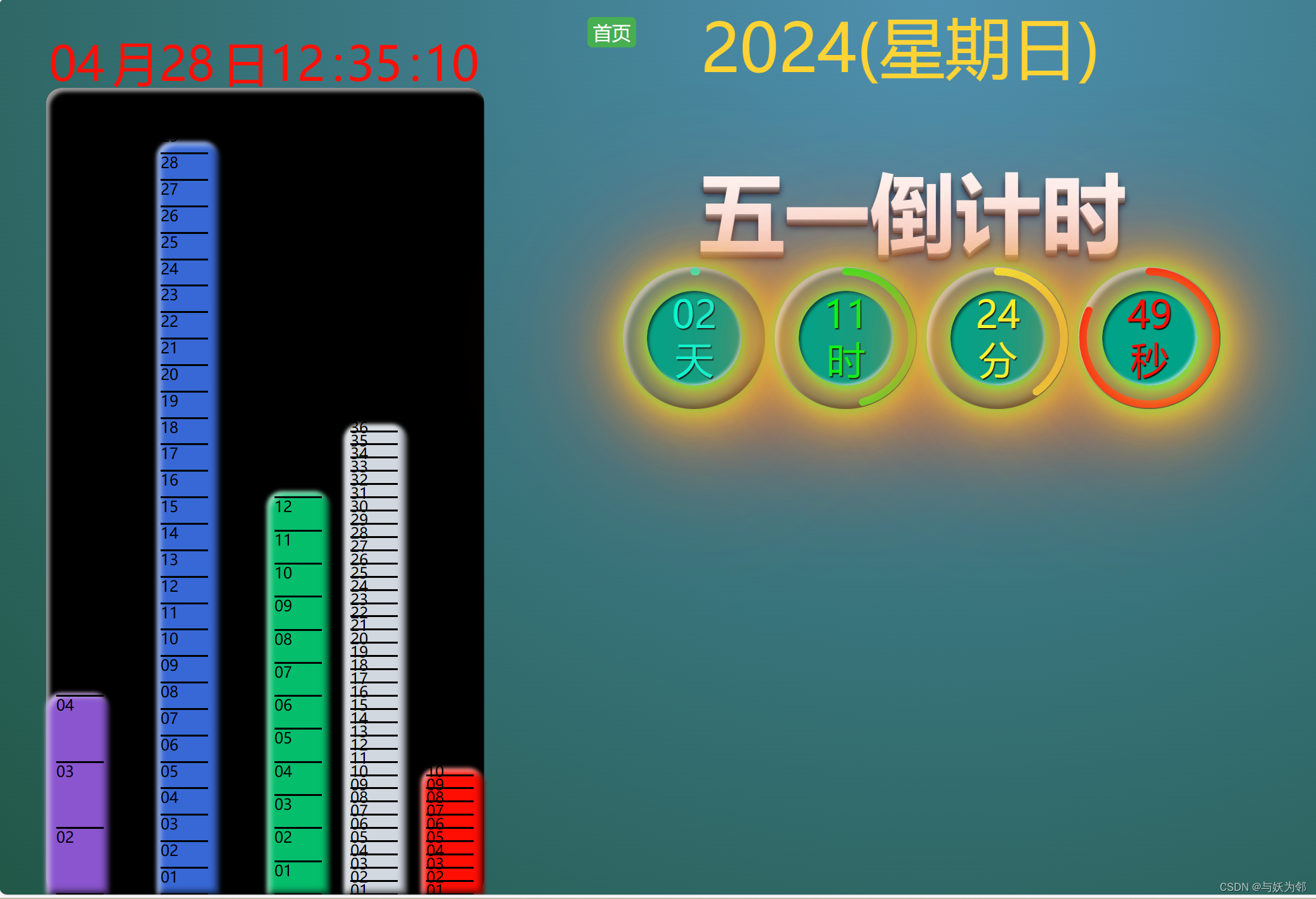
<style>* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}/* 首页样式开始 */.home_page {position: fixed;top: 0;left: 600px;background-color: #4CAF50;color: white;border: 1px solid #4CAF50;font-size: 20px;margin: 20px;padding: 2px 5px;border-radius: 5px;text-decoration: none;&:hover {background-color: #e4f904;color: rgb(245, 5, 5);}}/* 首页样式结束 */body {background: radial-gradient(at 60% 0%, #5190b0, #235746);}/*************************现在时间*******************************/.times {min-height: 100vh;}#year {position: absolute;font-size: 70px;left: 950px;top: 50px;transform: translate(-50%, -50%);color: #fed330;/*模糊 filter: blur(0.5vw); */z-index: 1;}.main {background: #000000;position: absolute;border-radius: 1vw;left: 280px;top: 520px;font-size: 3vw;position: absolute;color: rgb(252, 4, 4);transform: translate(-50%, -50%);display: flex;justify-content: center;align-items: center;background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;span {width: 4vw;height: 90vh;border: 2px solid white;position: relative;border: none;}.wan {width: 15px;}.wai {width: 50px;}.wan,.wai {position: relative;top: -60px;left: 3px;}span::before {/* 直接注释掉这行 content: attr(datatext);就不可以显示时间数字哦 */content: attr(datatext);position: absolute;top: -60px;left: 3px;}span::after {content: "";position: absolute;width: 100%;box-sizing: border-box;border: 2px solid transparent;bottom: 0;border-radius: 1vw 1vw 0 0;filter: blur(2px);transition: 1s linear;height: var(--s);background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;}#month::after {background: #8854d0;}#day::after {background: #3867d6;}#hour::after {background: #20bf6b;}#min::after {background: #d1d8e0;}#sec::after {background: #ff0101;}}/* 刻度线 */.list {position: absolute;left: 450px;top: 72px;height: 895px;list-style: none;/* counter-reset: num -2; *//* counter-reset: num -1; */width: 100px;padding-inline-start: 0px;display: flex;justify-content: space-between;flex-direction: column;}.list1 {left: 370px;}.list2 {left: 290px;}.list3 {left: 190px;}.list3 {left: 170px;}.list4 {left: 60px;}.list>li {width: 50px;height: 2px;background: #000000;color: #000000;position: relative;}/* #list>li:before {/* counter-increment: num 2; *//* counter-increment: num 1; *//* content: counter(num); *//* position: absolute;top: 5px;left: -4px;} *//*************************倒计时**************************************/.time22 {position: absolute;left: 40%;top: 30%;display: flex;justify-content: center;align-items: center;}#time {display: flex;gap: 10px;.circle {position: relative;width: 150px;height: 150px;border-radius: 50%;display: flex;justify-content: center;align-items: center;&::before {content: '';position: absolute;border-radius: 50%;inset: 0;border: 10px solid #000000;background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;}&::after {content: '';position: absolute;width: 100px;height: 100px;border-radius: 50%;background: #05a388;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}& svg {width: 150px;height: 150px;position: relative;transform: rotate(270deg);& circle {width: 100%;height: 100%;fill: transparent;stroke-width: 8;stroke: var(--clr);stroke-linecap: round;transform: translate(5px, 5px);stroke-dasharray: 440;stroke-dashoffset: 440;}}}& div {width: 100px;height: 100px;border-radius: 50%;position: absolute;text-align: center;font-weight: 500;text-shadow: 1px 1px 1px #0c0909;z-index: 5;color: var(--clr);font-size: 40px;line-height: 1.2;box-shadow: 1px 1px 10px rgb(82, 230, 56),2px 2px 20px rgb(192, 230, 56),4px 4px 40px rgb(230, 210, 56),6px 6px 80px rgb(230, 178, 56),8px 8px 160px rgb(230, 82, 56);}}.newYear {position: absolute;font-size: 90px;color: #fff;text-shadow: 1px 1px 1px #0c0909;left: 80px;top: -120px;text-shadow: 0px 1px 0px #999,0px 2px 0px #888,0px 3px 0px #777,0px 4px 0px #666,0px 5px 0px #555,0px 6px 0px #444,0px 7px 0px #333,0px 8px 7px #001135;}
</style>
<body><a href="file:///C:\Users\90917\Desktop\备忘录.html" class="home_page">首页</a><!-- ------------------------时钟----------------------------- --><div class="times"><div id="year">nan</div><div class="main"><span id="month"></span><span class="wai">月</span><span id="day"></span><span class="wai">日</span><span id="hour"></span><span class="wan">:</span><span id="min"></span><span class="wan">:</span><span id="sec"></span></div><div class="time22"><div id="time"><div class="circle" style="--clr:#1bffd9;"><svg><circle cx="70" cy="70" r="70" id="dd"></circle></svg><div id="days">00<br>天</div></div><div class="circle" style="--clr:#15fd00;"><svg><circle cx="70" cy="70" r="70" id="hh"></circle></svg><div id="hours">00<br>时</div></div><div class="circle" style="--clr:#f8ff2a;"><svg><circle cx="70" cy="70" r="70" id="mm"></circle></svg><div id="minutes">00<br>分</div></div><div class="circle" style="--clr:#ff0303;"><svg><circle cx="70" cy="70" r="70" id="ss"></circle></svg><div id="seconds">00<br>秒</div></div></div><h2 class="newYear">五一倒计时</h2></div></div><!-- 刻度线: --><div class="rile"><ul class="list"><li>60</li><li>59</li><li>58</li><li>57</li><li>56</li><li>55</li><li>54</li><li>53</li><li>52</li><li>51</li><li>50</li><li>49</li><li>48</li><li>47</li><li>46</li><li>45</li><li>44</li><li>43</li><li>42</li><li>41</li><li>40</li><li>39</li><li>38</li><li>37</li><li>36</li><li>35</li><li>34</li><li>33</li><li>32</li><li>31</li><li>30</li><li>29</li><li>28</li><li>27</li><li>26</li><li>25</li><li>24</li><li>23</li><li>22</li><li>21</li><li>20</li><li>19</li><li>18</li><li>17</li><li>16</li><li>15</li><li>14</li><li>13</li><li>12</li><li>11</li><li>10</li><li>09</li><li>08</li><li>07</li><li>06</li><li>05</li><li>04</li><li>03</li><li>02</li><li>01</li><li></li></ul><ul class="list list1"><li>60</li><li>59</li><li>58</li><li>57</li><li>56</li><li>55</li><li>54</li><li>53</li><li>52</li><li>51</li><li>50</li><li>49</li><li>48</li><li>47</li><li>46</li><li>45</li><li>44</li><li>43</li><li>42</li><li>41</li><li>40</li><li>39</li><li>38</li><li>37</li><li>36</li><li>35</li><li>34</li><li>33</li><li>32</li><li>31</li><li>30</li><li>29</li><li>28</li><li>27</li><li>26</li><li>25</li><li>24</li><li>23</li><li>22</li><li>21</li><li>20</li><li>19</li><li>18</li><li>17</li><li>16</li><li>15</li><li>14</li><li>13</li><li>12</li><li>11</li><li>10</li><li>09</li><li>08</li><li>07</li><li>06</li><li>05</li><li>04</li><li>03</li><li>02</li><li>01</li><li></li></ul><ul class="list list2"><li>00</li><li>23</li><li>22</li><li>21</li><li>20</li><li>19</li><li>18</li><li>17</li><li>16</li><li>15</li><li>14</li><li>13</li><li>12</li><li>11</li><li>10</li><li>09</li><li>08</li><li>07</li><li>06</li><li>05</li><li>04</li><li>03</li><li>02</li><li>01</li><li></li></ul><ul class="list list3"><li>30</li><li>29</li><li>28</li><li>27</li><li>26</li><li>25</li><li>24</li><li>23</li><li>22</li><li>21</li><li>20</li><li>19</li><li>18</li><li>17</li><li>16</li><li>15</li><li>14</li><li>13</li><li>12</li><li>11</li><li>10</li><li>09</li><li>08</li><li>07</li><li>06</li><li>05</li><li>04</li><li>03</li><li>02</li><li>01</li><li></li></ul><ul class="list list4"><li></li><li>12</li><li>11</li><li>10</li><li>09</li><li>08</li><li>07</li><li>06</li><li>05</li><li>04</li><li>03</li><li>02</li><li>01</li></ul></div><script>/*************************现在时间*******************************/var monbox = document.getElementById("month")var daybox = document.getElementById("day")var hourbox = document.getElementById("hour")var minbox = document.getElementById("min")var secbox = document.getElementById("sec")var yeardiv = document.getElementById("year")var count = 0function clock() {var d = new Date()var mon = d.getMonth()var day = d.getDate()var hour = d.getHours()var min = d.getMinutes()var sec = d.getSeconds()var year = d.getFullYear()var W = "星期" + "日一二三四五六".charAt(new Date().getDay());monbox.style.setProperty('--s', String(mon / 12 * 100) + '%') //生成填充背景颜色的比例monbox.setAttribute('datatext', ("0" + (mon + 1)).slice(-2)) //生成时间日期的具体文字,个位的数字在前面补0var allday = new Date(year, mon + 1, 0).getDate() //计算当前月份有多少天(28,29,30,31)daybox.style.setProperty('--s', String(day / allday * 100) + '%')daybox.setAttribute('datatext', ("0" + (day)).slice(-2))hourbox.style.setProperty('--s', String(hour / 24 * 100) + '%')hourbox.setAttribute('datatext', ("0" + (hour)).slice(-2))minbox.style.setProperty('--s', String(min / 60 * 100) + '%')minbox.setAttribute('datatext', ("0" + (min)).slice(-2))secbox.style.setProperty('--s', String(sec / 60 * 100) + '%')secbox.setAttribute('datatext', ("0" + (sec)).slice(-2))yeardiv.innerText = year + '(' + W + ')'// 计算年份数字}setInterval(clock, 100)/*************************倒计时**************************************/let days = document.getElementById('days');let hours = document.getElementById('hours');let minutes = document.getElementById('minutes');let seconds = document.getElementById('seconds');let dd = document.getElementById('dd');let hh = document.getElementById('hh');let mm = document.getElementById('mm');let ss = document.getElementById('ss');let enDate = '05/1/2024 00:00:00';let x = setInterval(function () {let now = new Date(enDate).getTime();let countDown = new Date().getTime();let distance = now - countDown;let d = Math.floor(distance / (1000 * 60 * 60 * 24));let h = Math.floor(distance % (1000 * 60 * 60 * 24) / (1000 * 60 * 60));let m = Math.floor(distance % (1000 * 60 * 60) / (1000 * 60));let s = Math.floor(distance % (1000 * 60) / 1000);d = d < 10 ? "0" + d : dh = h < 10 ? "0" + h : h;m = m < 10 ? "0" + m : m;s = s < 10 ? "0" + s : s;days.innerHTML = d + '<br><span>天</span>';hours.innerHTML = h + '<br><span>时</span>';minutes.innerHTML = m + '<br><span>分</span>';seconds.innerHTML = s + '<br><span>秒</span>';dd.style.strokeDashoffset = 440 - (440 * d) / 365;hh.style.strokeDashoffset = 440 - (440 * h) / 24; // 24mm.style.strokeDashoffset = 440 - (440 * m) / 60; // 60ss.style.strokeDashoffset = 440 - (440 * s) / 60; // 60})</script>
</html>