自动化测试
- 1、quit() 和 close()的区别
- 2、窗口切换
- 3、截图操作
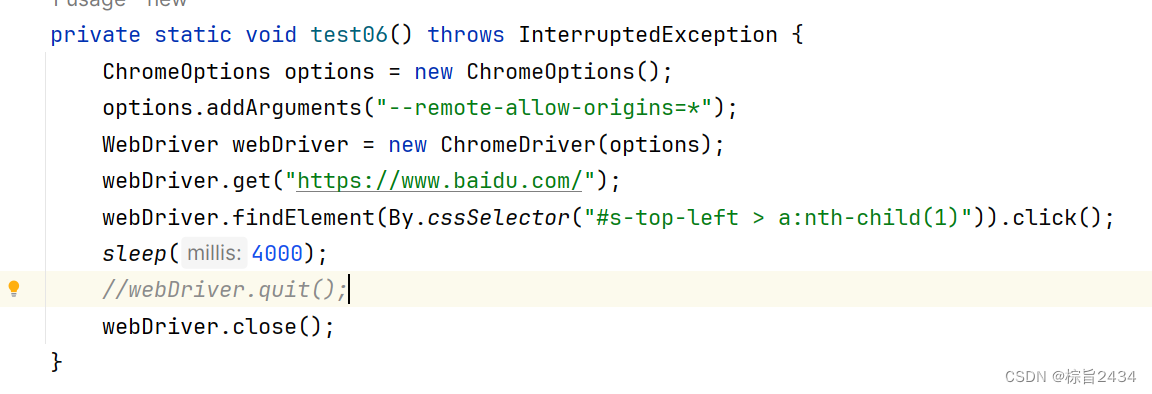
1、quit() 和 close()的区别
1、quit() 是关闭整个浏览器;而close() 是关闭当前的页面;
2、quit() 操作会清空缓存;close() 不会清空缓存;

2、窗口切换
private static void test07() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();//新闻超链接//跳转到新页面了sleep(3000);// 需要先获取所有页面的句柄 否则没找到元素 是因为 默认是在get 打开的页面找元素//getWindowHandles()获取所有窗口的句柄 getWindowHandle() 获取get打开的页面的句柄Set<String> handles = webDriver.getWindowHandles();String targetHandle = "";for (String handle : handles) {targetHandle = handle;}webDriver.switchTo().window(targetHandle);sleep(3000);webDriver.findElement(By.cssSelector("#ww")).sendKeys("你好");webDriver.findElement(By.cssSelector("#s_btn_wr")).click();}
3、截图操作
添加依赖:
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version>
</dependency>
private static void test08() throws InterruptedException, IOException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(file,new File("F:/1111.png"));}