学习笔记
- 3.6 开发业务层
- 3.6.1 创建数据字典表
- 3.6.2 编写Service
- 3.6.3 测试Service
- 3.7 接口测试
- 3.7.1 接口完善
- 3.7.2 Httpclient测试
- 3.8 前后端联调
- 3.8.1 准备环境
- 3.8.2 安装系统管理服务
- 3.8.3 解决跨域问题
- 解决跨域的方法:
- 我们准备使用方案2解决跨域问题。在内容管理的api工程config包下编写GlobalCorsConfig.java
- 3.8.4 前后端联调
3.6 开发业务层
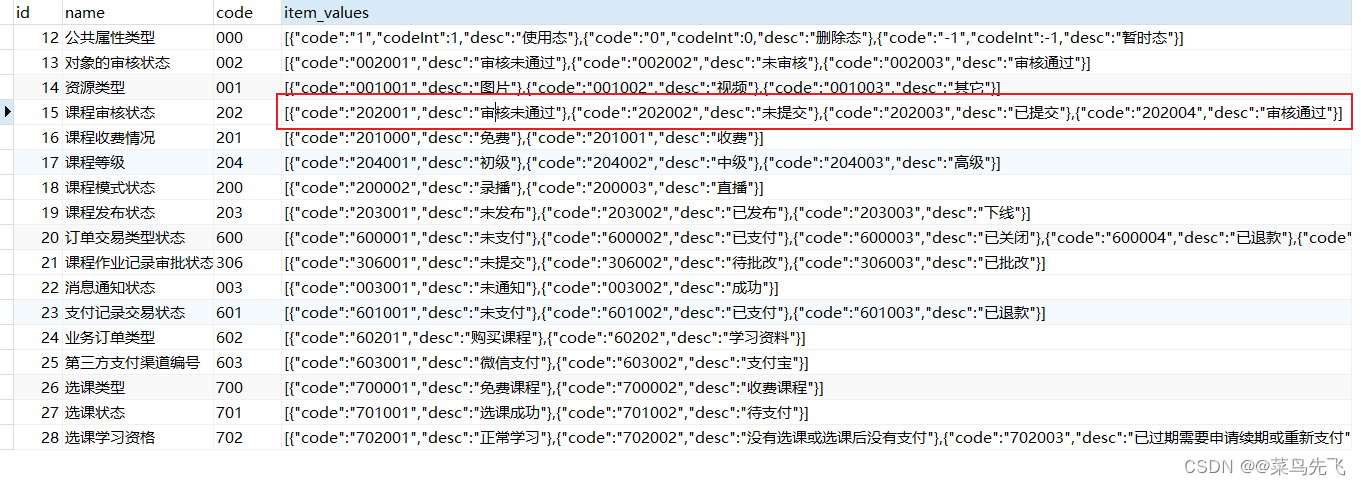
3.6.1 创建数据字典表
课程状态、课程类型、用户类型等等,这一类数据有一个共同点就是它有一些分类项,且这些分类项较为固定。针对这些数据,为了提高系统的可扩展性,专门定义数据字典表去维护。
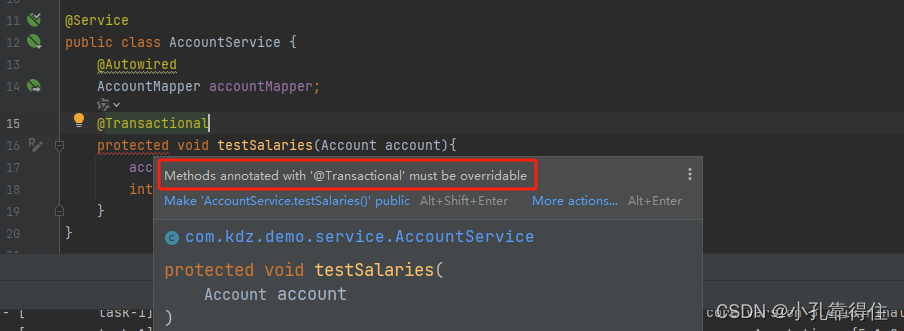
3.6.2 编写Service
首先创建Service接口,再创建接口实现类
3.6.3 测试Service
编写单元测试类
3.7 接口测试
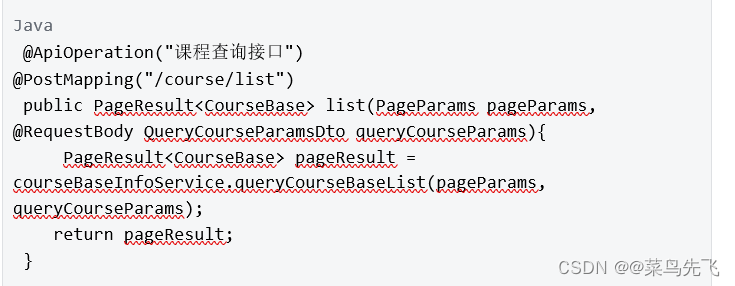
3.7.1 接口完善
控制层、业务层以及持久层三层通常可以面向接口并行开发,比如:业务层开发的同事可以先只编写一个Service接口,接口层的同事即可面向Service接口去开发,待接口层和业务层完成后进行连调。

3.7.2 Httpclient测试
Swagger是一个在线接口文档,虽然使用它也能测试但需要浏览器进入Swagger,最关键的是它并不能保存测试数据。
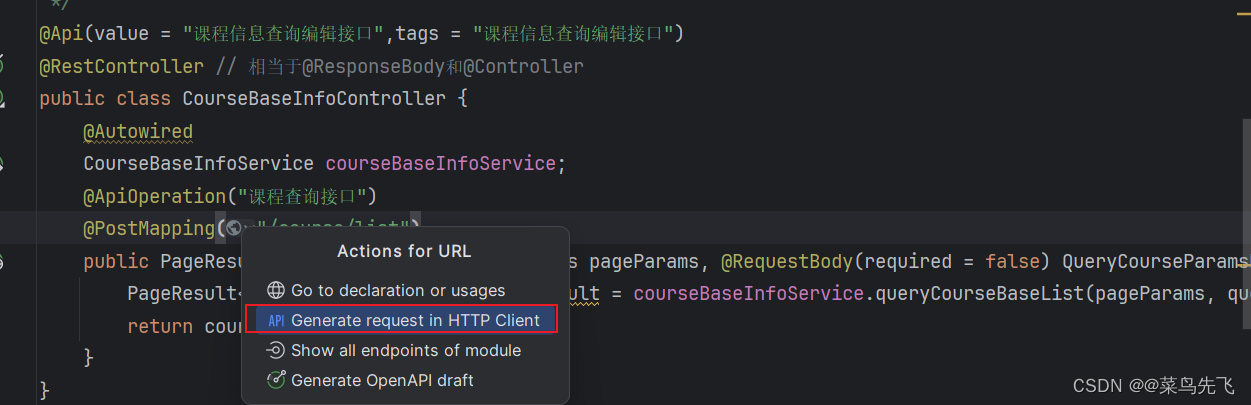
在IDEA中有一个非常方便的http接口测试工具httpclient,下边介绍它的使用方法,后边我们会用它进行接口测试。
如果IDEA版本较低没有自带httpclient,需要安装httpclient插件


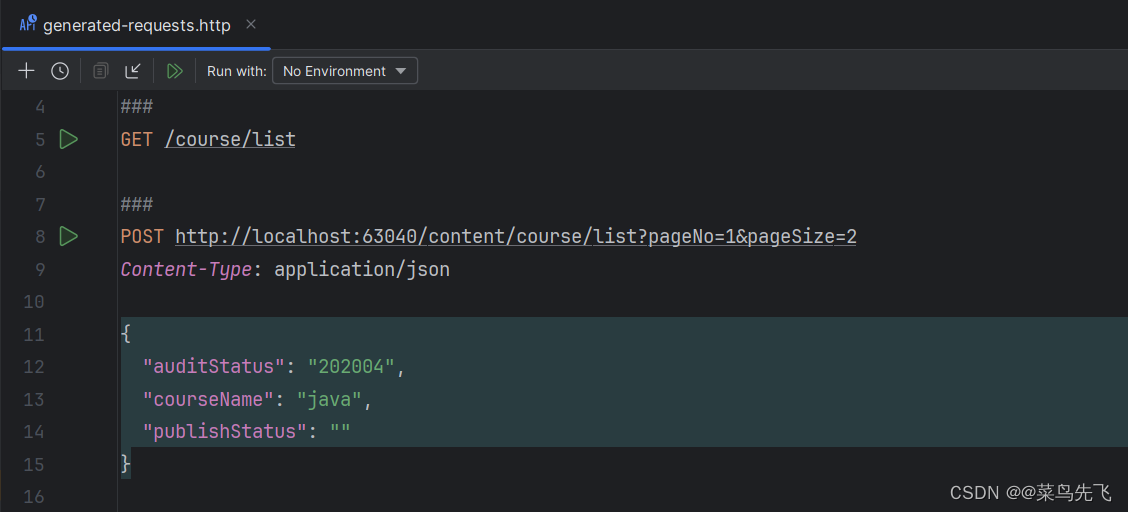
先要启动项目,然后参数添加完毕可以运行它。
.http文件即测试用例文档 ,它可以随着项目工程一起保存,这样测试的数据就可以保存下来,方便进行测试。
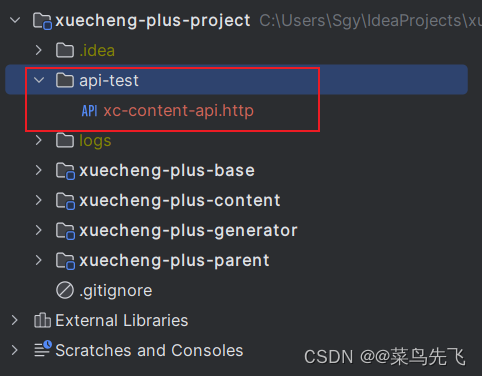
为了方便保存.http文件 ,我们单独在项目工程的根目录创建一个目录单独存放它们。

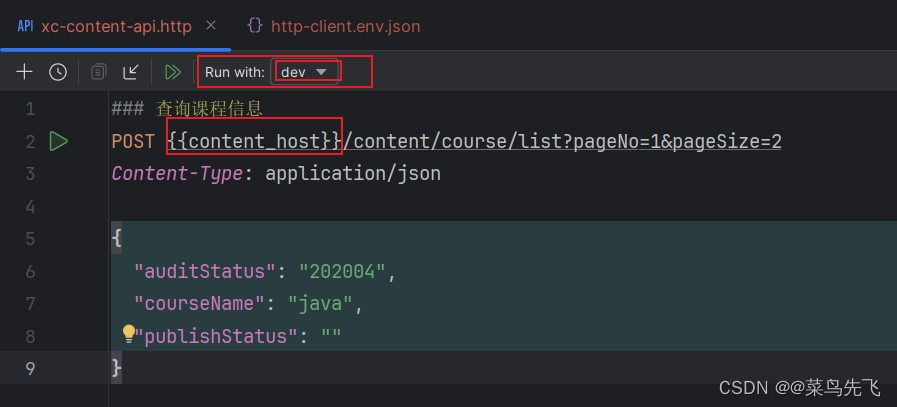
为了方便将来和网关集成测试,这里我们把测试主机地址在配置文件http-client.env.json 中配置
文件后缀.env.json,否则识别不了这个是env,更使用不了其中的dev,下面会用:

3.8 前后端联调
3.8.1 准备环境
通常由后端工程师将接口设计好并编写接口文档,将接口文档交给前端工程师,前后端的工程师就开始并行开发,前端开发人员会使用mock数据(假数据)进行开发,当前后端代码完成后开始进行接口联调,前端工程师将mock数据改为请求后端接口获取,前端代码请求后端服务测试接口是否正常,这个过程是前后端联调。
安装前端工程运行的环境
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,可以让JavaScript在服务器端运行。它可以用来开发服务器端应用程序,如网站、API等。Node.js的特点是非阻塞I/O和事件驱动,能够高效地处理大量并发请求。
npm是Node.js的包管理工具,用于安装、管理和发布Node.js模块。使用npm可以方便地查找、安装和更新各种Node.js模块,还可以创建自己的模块并分享给其他开发者使用。
简单来说,Node.js是一个让JavaScript在服务器端运行的平台,npm是用来管理Node.js模块的工具。它们的结合使得开发人员可以更方便地开发和管理服务器端应用程序。
安装node.js查看版本号
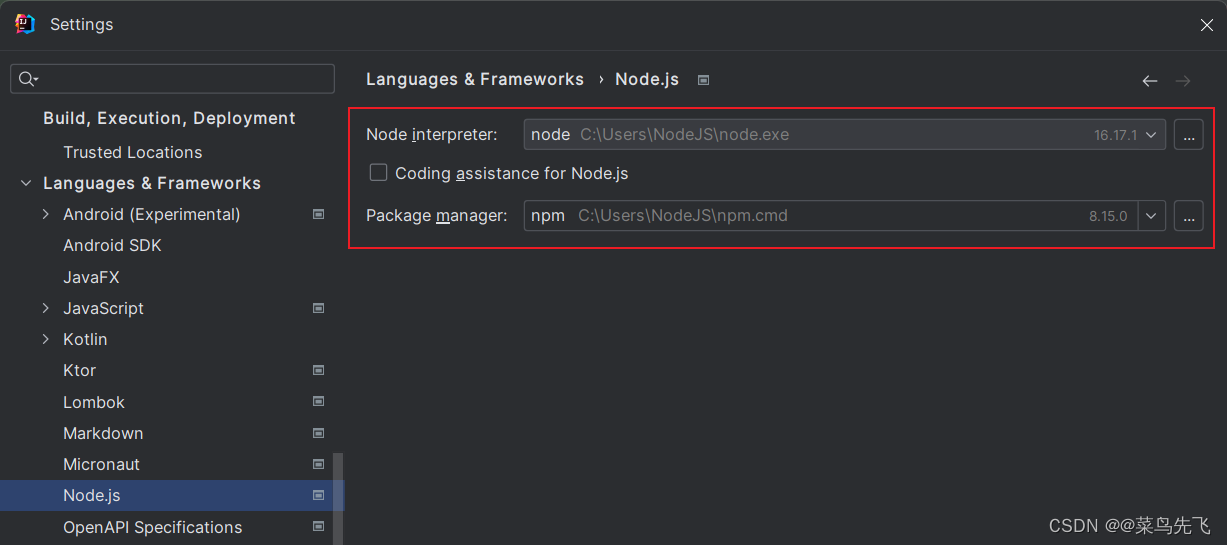
在idea中配置node.js的路径
下边启动前端工程,从前端工程拷贝project-xczx2-portal-vue-ts.zip到代码目录(与后端项目顶层同级)并解压,并使用IDEA或VS Code打开project-xczx2-portal-vue-ts目录,下边以IDEA为例进行说明:
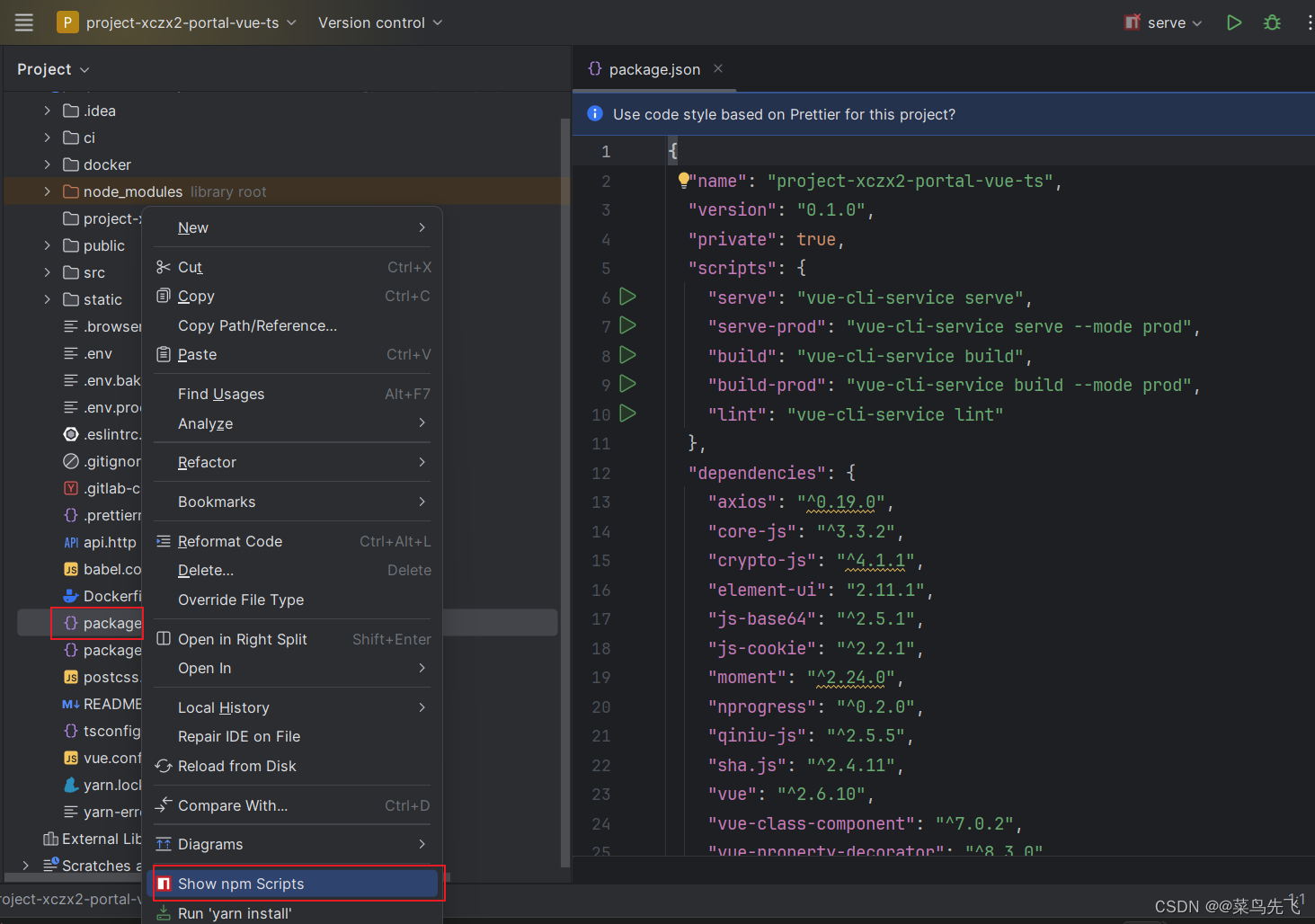
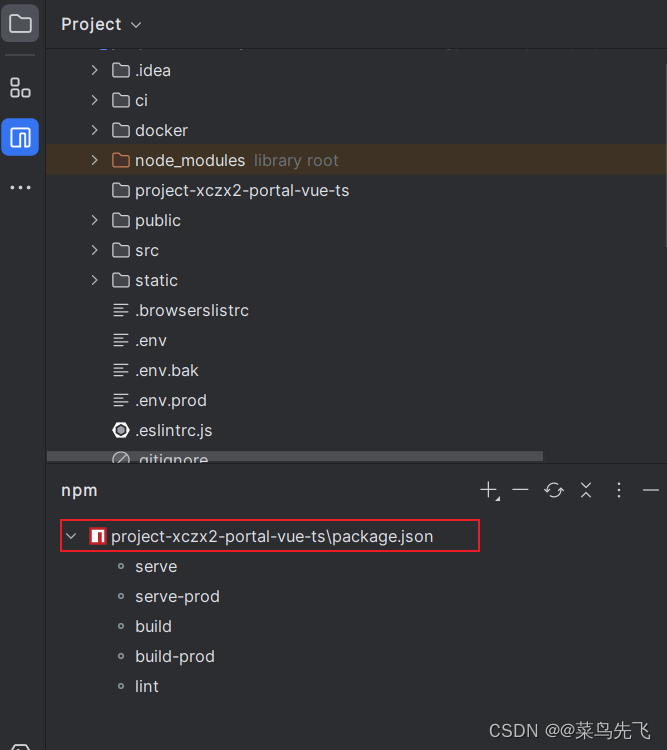
右键点击project-xczx2-portal-vue-ts目录下的package.json文件(相当于pom.xml)

点击Show npm Scripts打开npm窗口

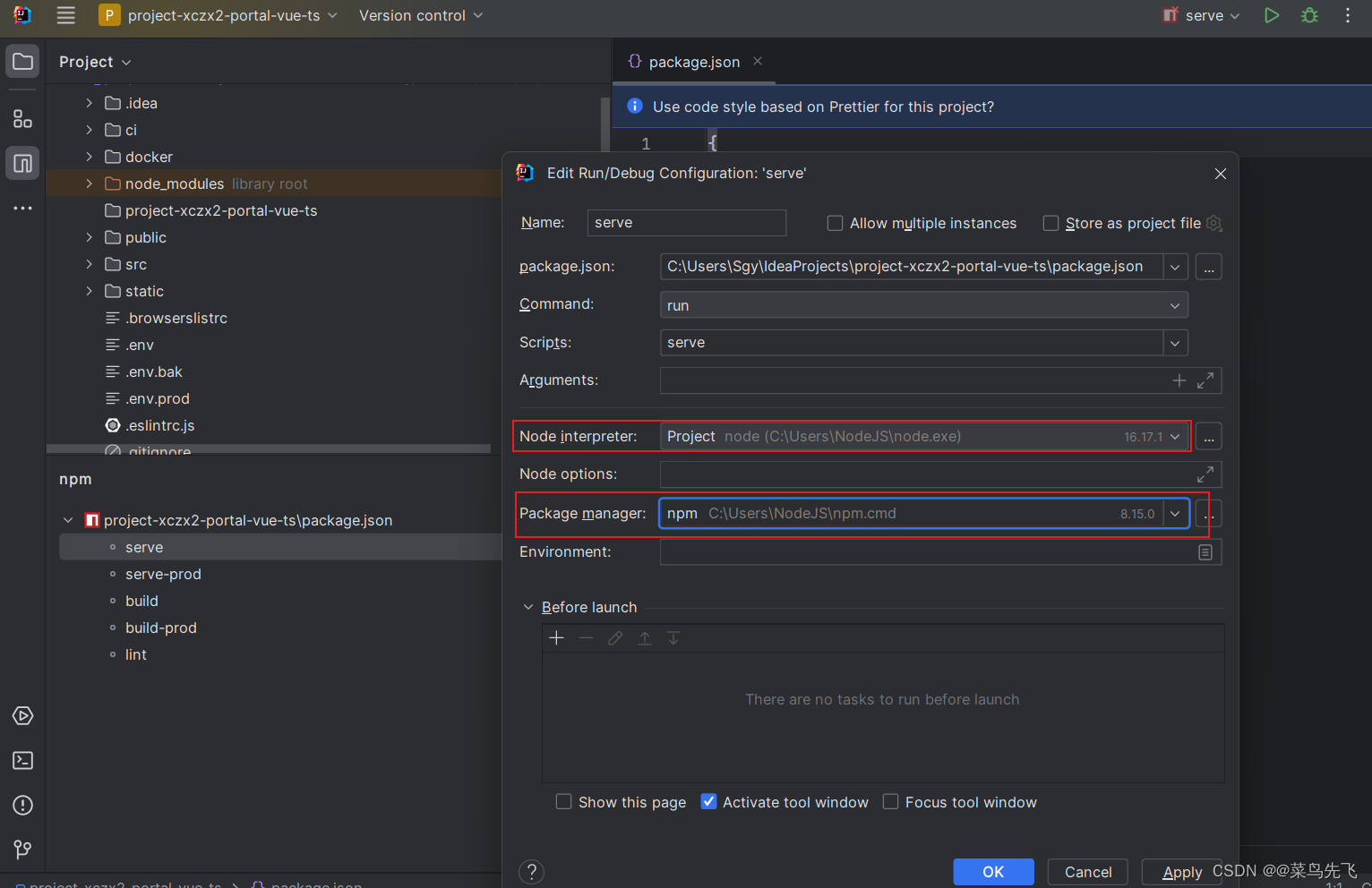
点击“Edit ‘serve’” setting,下边对启动项目的一些参数进行配置,选择nodejs、npm。

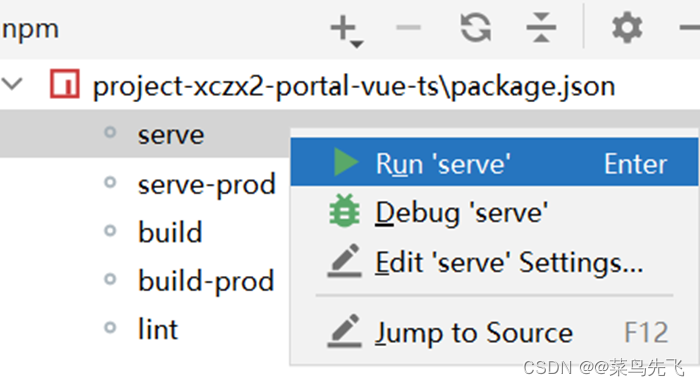
右键点击Serve,点击“Run serve”启动工程。

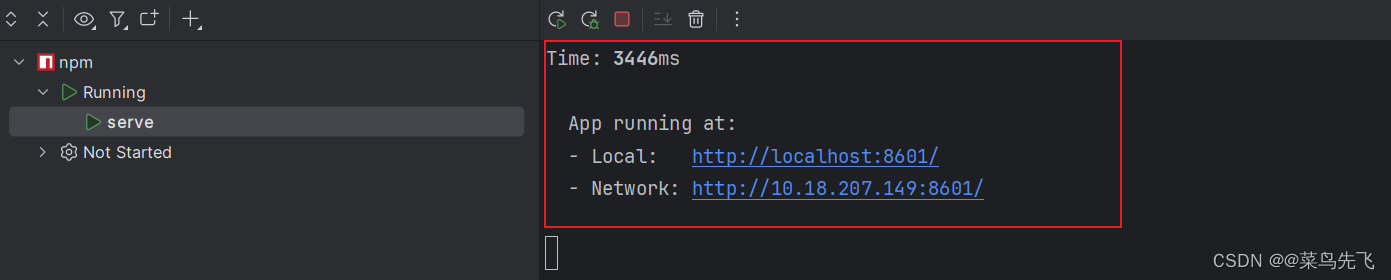
出现如下访问链接说明启动成功

3.8.2 安装系统管理服务
启动前端工程成功,在浏览器通过http://localhost:8601/地址访问前端工程。

http://localhost:8601/system/dictionary/all 指向的是系统管理服务。在前端讲解内容管理模块的需求时我们提到一个数据字典表,此链接正是在前端请求后端获取数据字典数据的接口地址。
数据字典表中配置了项目用的字典信息,此接口是查询字典中的全部数据 ,在此我们不再开发,按照下边的步骤安装系统管理服务即可。
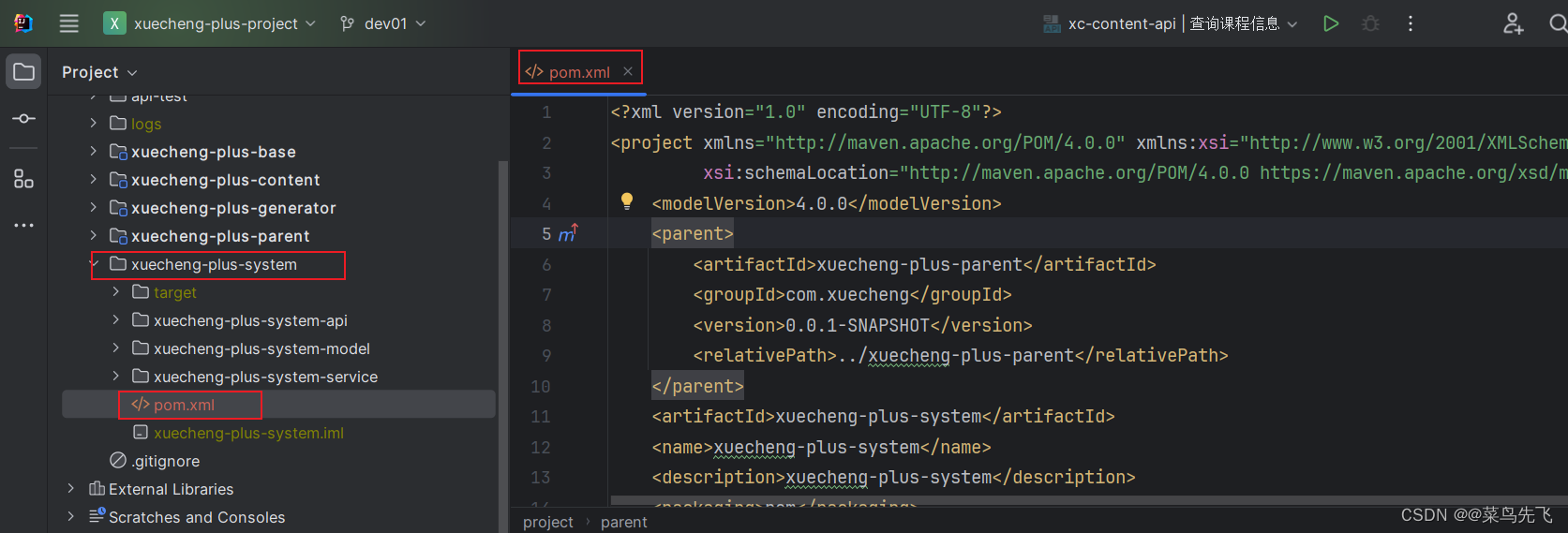
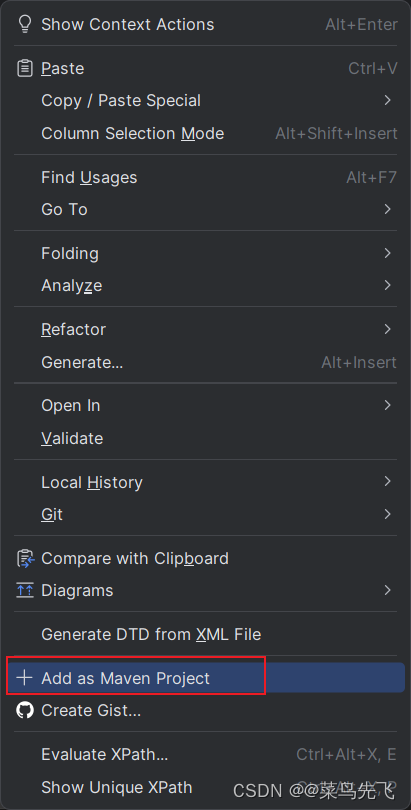
==打开pom.xml文件,右键使其识别为maven项目


然后pom.xml文件的图标就会变成蓝色
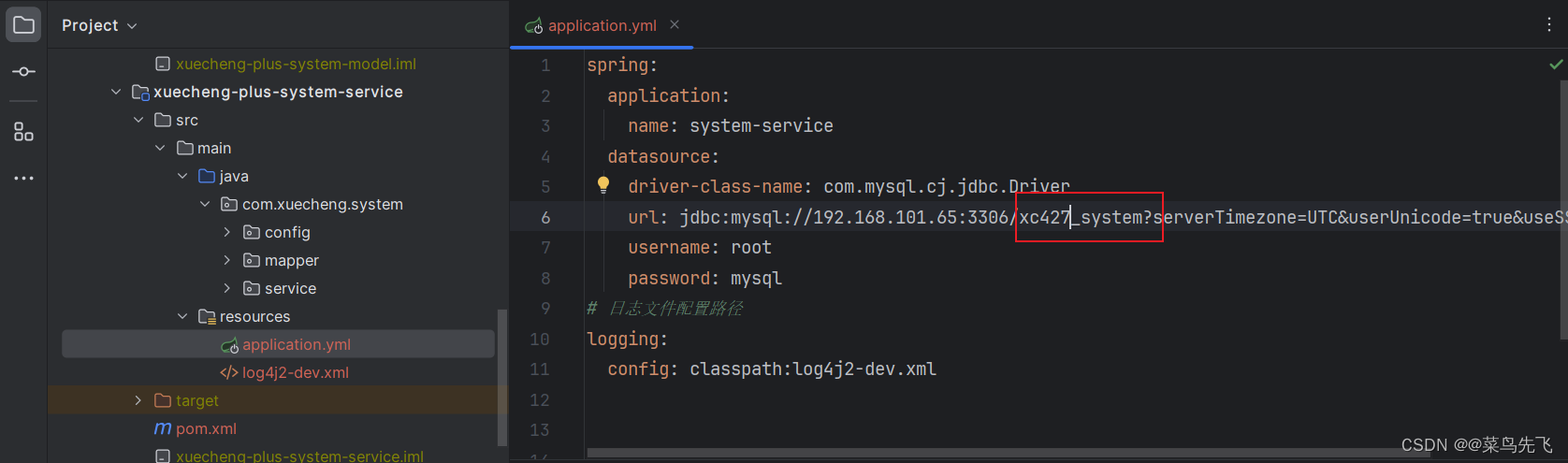
再修改数据库的名称为自己电脑上建的数据库名称

启动系统管理服务,启动成功,在浏览器请求:http://localhost:63110/system/dictionary/all
如果可以正常读取数据字典信息则说明系统管理服务安装成功。
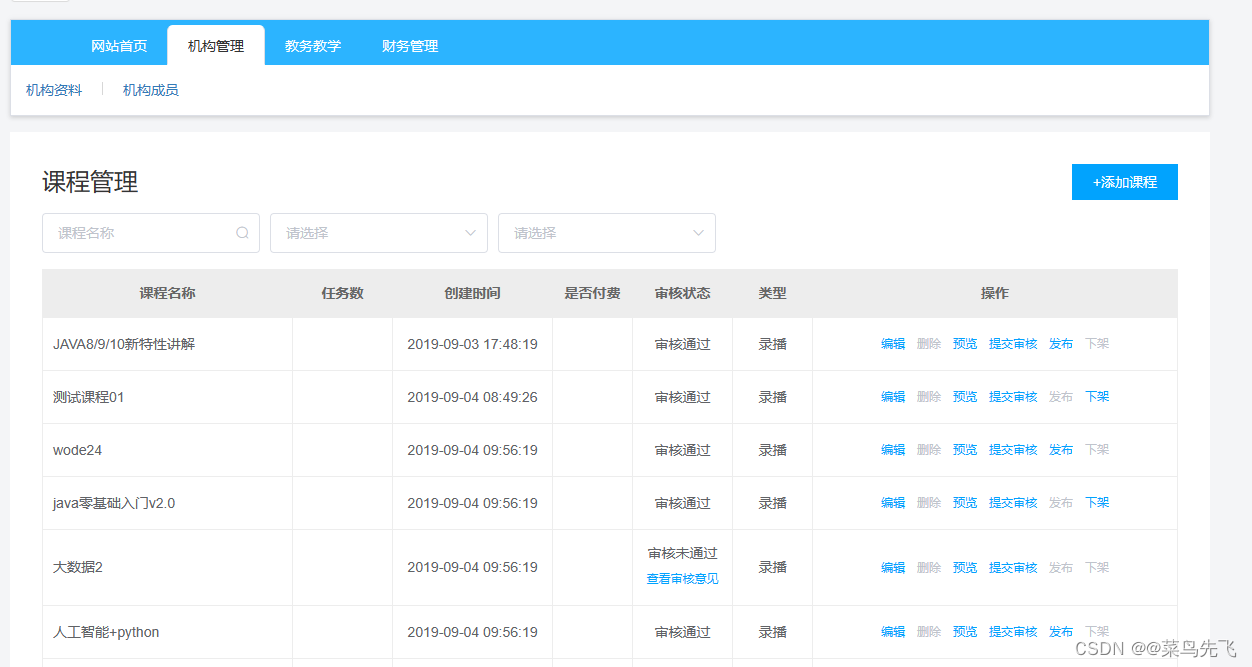
然后再从前端项目url进行访问http://localhost:8601/
以下则运行成功:(后端目前需要启动两个模块,content和system模块)

3.8.3 解决跨域问题
CORS全称是 cross origin resource share 表示跨域资源共享。
CORS是一种机制,允许网页从不同的域访问服务器上的资源。在网页开发中,由于浏览器的同源策略限制,网页只能访问同源(协议、域名、端口号相同)的资源,而CORS可以通过服务器端设置响应头部信息,允许跨域访问。这样就可以实现跨域资源共享,让网页可以安全地访问其他域的数据。

比如:
从http://localhost:8601 到 http://localhost:8602 由于端口不同,是跨域。
从http://192.168.101.10:8601 到 http://192.168.101.11:8601 由于主机不同,是跨域。
从http://192.168.101.10:8601 到 https://192.168.101.10:8601 由于协议不同,是跨域。
解决跨域的方法:
1、JSONP
2、添加响应头
服务端在响应头添加 Access-Control-Allow-Origin:*
3、通过nginx代理跨域
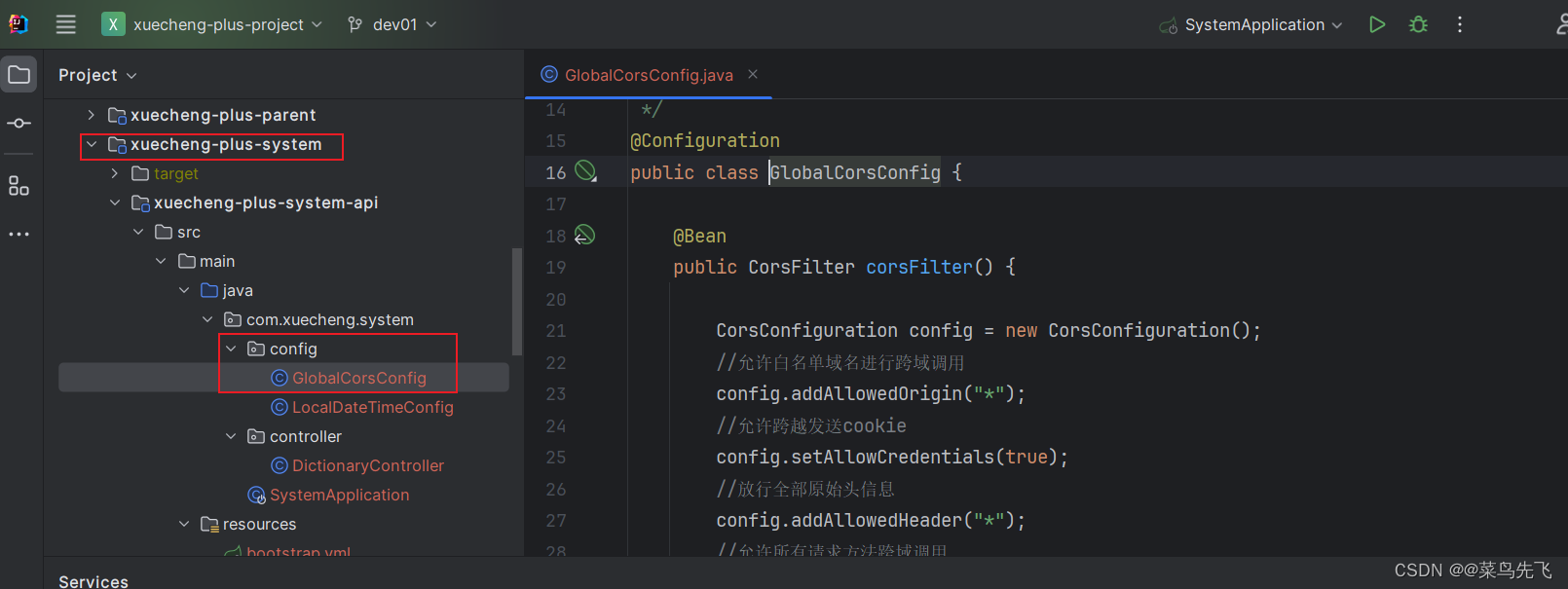
java_85">我们准备使用方案2解决跨域问题。在内容管理的api工程config包下编写GlobalCorsConfig.java
java">Java
package com.xuecheng.system.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;@Configurationpublic class GlobalCorsConfig {/*** 允许跨域调用的过滤器*/@Beanpublic CorsFilter corsFilter() {CorsConfiguration config = new CorsConfiguration();//允许白名单域名进行跨域调用config.addAllowedOrigin("*");//允许跨越发送cookieconfig.setAllowCredentials(true);//放行全部原始头信息config.addAllowedHeader("*");//允许所有请求方法跨域调用config.addAllowedMethod("*");UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**", config);return new CorsFilter(source);}}
3.8.4 前后端联调
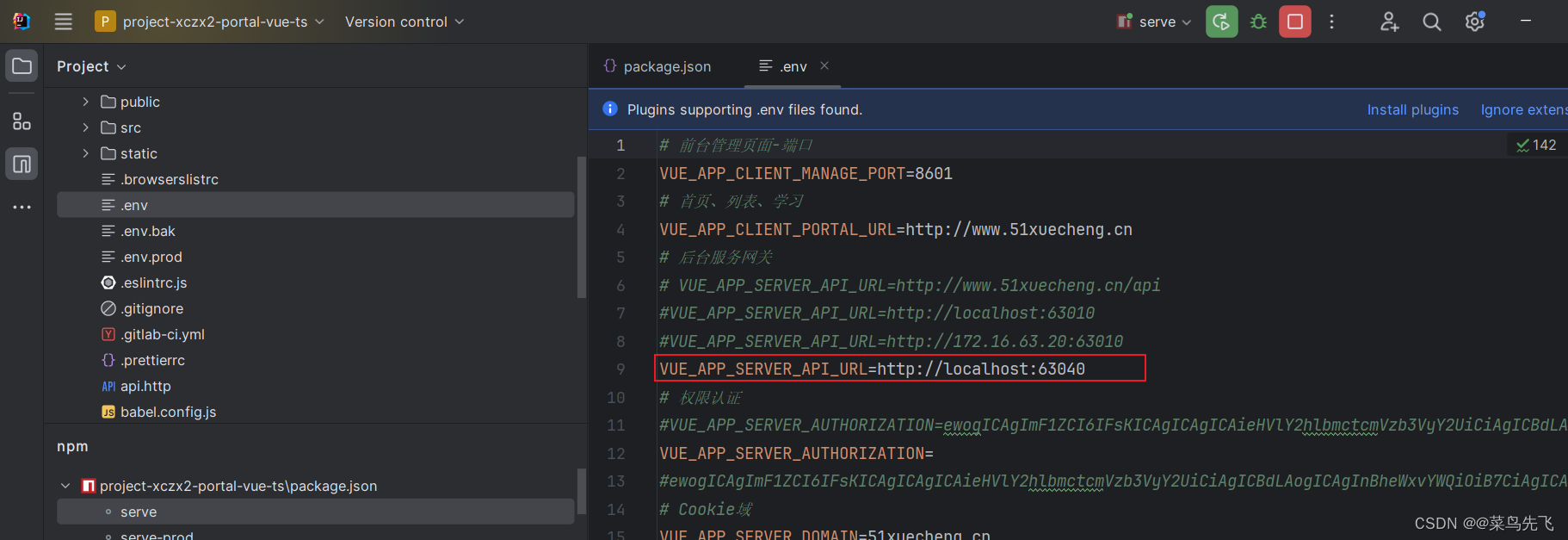
前端默认连接的是项目的网关地址,由于现在网关工程还没有创建,这里需要更改前端工程的参数配置文件 ,修改网关地址为内容管理服务的地址。