目录
- 1、天地图路径规划
- 2、路径规划
- 3、参数说明
- 4、Demo
1、天地图路径规划
天地图Web服务API为用户提供HTTP/HTTPS接口,即开发者可以通过这些接口使用各类型的地理信息数据服务,可以基于此开发跨平台的地理信息应用。
Web服务API对所有用户开放。使用本组服务之前,需要申请key。
Web服务API主要包括:
- 地名搜索
- 公交规划
- 地理编码查询
- 逆地理编码查询
- 行政区划
- 静态地图
2、路径规划
天地图的路径规划分为公交规划和驾车规划。
公交规划是根据输入起点和终点查询公交地铁规划线路;驾车规划是根据输入起点、终点和途经点规划查询驾车路线。
3、参数说明
请求地址:
http://api.tianditu.gov.cn/transit?type=busline&postStr={“startposition”:“116.427562,39.939677”,“endposition”:“116.349329,39.939132”,“linetype”:“1”}&tk=您的密钥
请求参数:
| 参数 | 说明 | 类型 |
|---|---|---|
| startPosition | 出发点坐标 “经度,纬度” | String |
| endPosition | 终点坐标 “经度,纬度” | String |
| lineType | 获取线路规划类型(按位判断规划类型,以支持同时获取多种规划结果)第0位为1,较快捷;第1位为1,少换乘;第2位为1,少步行;第3位为1,不坐地铁。 | String |
返参说明:
| 参数 | value说明 | value类型 | 值域 | 备注 |
|---|---|---|---|---|
| resultCode | 返回数据状态 | Int | 0-6 | |
| hasSubway | 所有返回线路中,是否有包含地铁的线路 | Json数组 | 0,1 | |
| results | 返回的整体结果 | String | 请求几种结果,返回几种结果,此数组中每个对象为一个请求类型的返回结果Json对象 |
{"hasSubway": false,"results": [{"lineType": 1,"lines": [{"segments": [{"segmentLine": [{"segmentStationCount": 5,"segmentTime": 12,"segmentTransferTime": 0,"segmentDistance": 7918.4817954727,"direction": "地铁2号线","SEndTime": "05:09-05:09","linePoint": "116.427562,39.939677;116.427547,39.940035;116.427536,39.940306;116.427508,39.940957;116.427486,39.942151;116.427481,39.942689;116.427527,39.944165;116.427553,39.945593;116.427485,39.946255;116.427314,39.946746;116.427057,39.947109;116.426736,39.947445;116.426528,39.947664;116.426385,39.947746;116.426357,39.947759;116.426281,39.947804;116.426212,39.947841;116.426084,39.947906;116.425675,39.948091;116.425111,39.948252;116.424669,39.948321;116.42386,39.948351;116.423438,39.948336;116.421594,39.948275;116.420773,39.948253;116.420388,39.94824;116.419674,39.948215;116.419567,39.948213;116.419234,39.948206;116.419098,39.9482;116.418705,39.948188;116.418298,39.948177;116.414176,39.94803;116.412771,39.947979;116.411824,39.947944;116.411533,39.947934;116.411377,39.947928;116.410184,39.947893;116.409805,39.94788;116.408928,39.947849;116.408676,39.947843;116.408099,39.947823;116.406412,39.947757;116.405055,39.947721;116.403359,39.947682;116.402437,39.947679;116.402017,39.947679;116.401864,39.947679;116.401573,39.947673;116.400766,39.947664;116.397375,39.94764;116.396188,39.947627;116.395136,39.947622;116.39367,39.947611;116.392413,39.947595;116.391331,39.947584;116.39111,39.947584;116.390344,39.947583;116.389325,39.947585;116.389238,39.947585;116.388289,39.947578;116.38772,39.947574;116.387518,39.947572;116.387297,39.947569;116.385611,39.947549;116.382967,39.947551;116.379847,39.947517;116.377827,39.947498;116.374749,39.947482;116.37377,39.947479;116.373714,39.947479;116.373647,39.947479;116.372799,39.947467;116.372688,39.947467;116.371245,39.947454;116.371045,39.947452;116.369336,39.947445;116.366827,39.94732;116.365823,39.947255;116.364864,39.947117;116.364357,39.947005;116.363154,39.94666;116.359446,39.945161;116.357039,39.94441;116.351092,39.942766;116.350575,39.942531;116.350176,39.942249;116.349555,39.941349;116.349349,39.940875;116.349282,39.940389;116.349329,39.939132;","lineName": "地铁2号线","byuuid": "23213"}],"stationEnd": {"lonlat": "116.349329,39.939132","name": "西直门站","uuid": "133057"},"segmentType": 3,"stationStart": {"lonlat": "116.427562,39.939677","name": "东直门站","uuid": "133017"}}],"lineName": "地铁2号线 |"}]}],"resultCode": 0
}
4、Demo
以Android端为例,利用天地图Web服务实现路径规划。
起点:116.4341,39.9337
终点:116.4778,39.9226
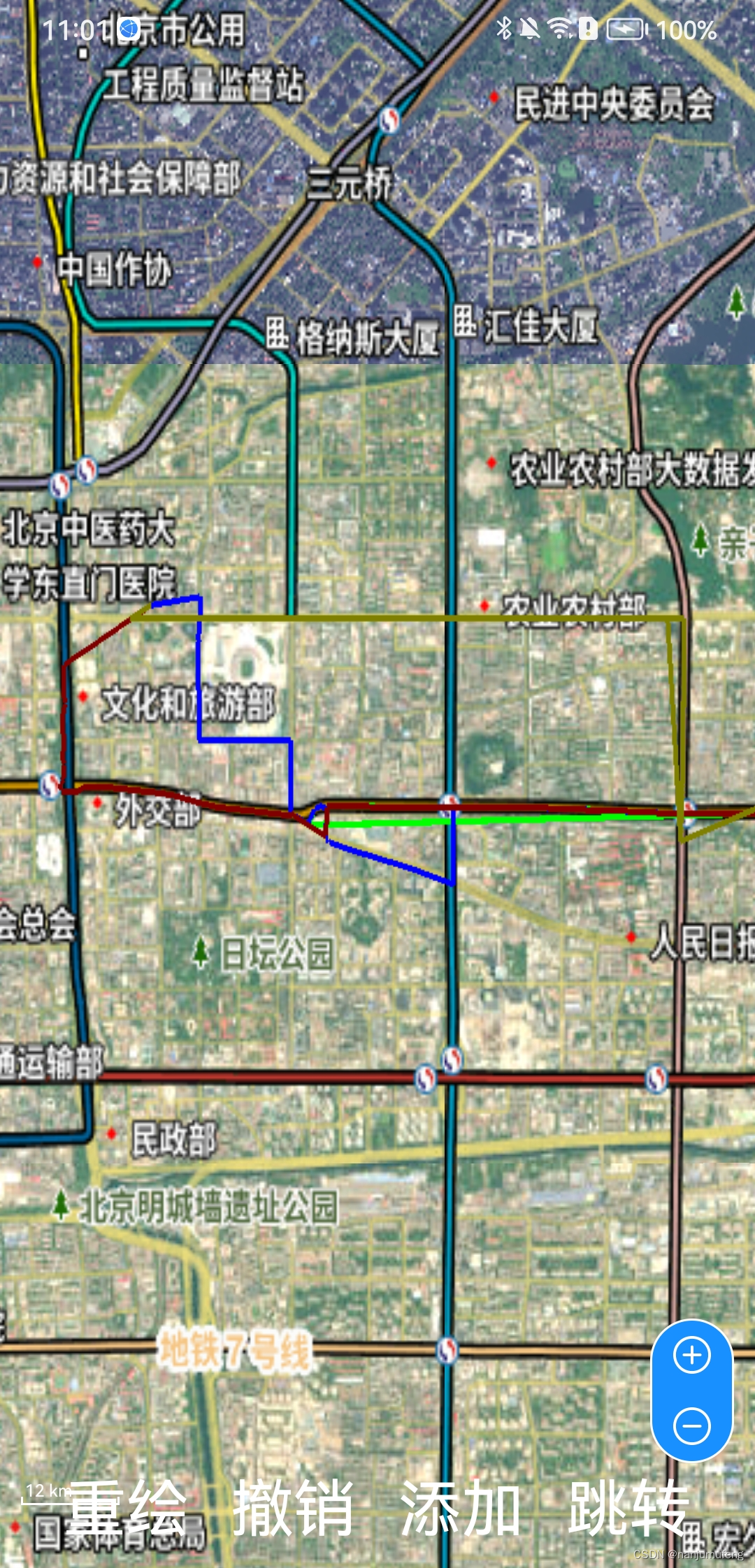
执行代码,在地图上加载的结果如下:返回了4条线路分别为:
线路1:
线路2:
线路3:
线路4:






![[1671]jsp教材管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目](https://img-blog.csdnimg.cn/direct/80c7865aea4544dc807a29be6a8319a6.png)