目录
入门
Router-link
Router-view
路由基本使用
动态路由匹配
带参数的动态路由匹配
路由响应参数的变化
捕获所有路由或404 not found 路由
嵌套路由
编程式导航
导航到不同的位置
替换当前位置
横跨历史
命名路由
命名视图
重定向和别名
入门
Router-link
使用 router-link 组件进行导航 通过传递 to 指定连接
Router-link 将呈现一个带有正确和href的a标签
javascript"><router-link to="/"> go to Home </router-link>Router-view
路由出口 路由将匹配到的组件渲染到这
路由基本使用
javascript"> //a. 定义路由const routes = [ {path:'/' // 路径, component: ()=> imort('')// 对应组件 } ]// b. 创建路由实例 并配置 路由模式Const router = createRouter({History: //配置需要的路由模式,routes, // 路由 也可以直接在这写})// c. 挂载实例App.use(router)动态路由匹配
带参数的动态路由匹配
动态以冒号开始
{ path:'home/:id' }
路径参数用:表示,当一个路由被匹配时,它的parmes值 通过模板的更新而改变
路由响应参数的变化
使用动态路由时 当 home/a 导航到 home/b 时, 相同的组件实例将被重复使用,
组件的生命周期函数不会被调用
如果要对同一个组件参数变化做出响应,可以使用 watch 监听 router 任意值
或者使用 beforeRouterUpdate 导航守卫 取消导航、

捕获所有路由或404 not found 路由
要匹配任意路径,可以使用自定义的路径参数 正则表达式
- 捕获所有路由 {path: '/:pathMath(.*)*' } // 将匹配所有内容放在 router.params.pathMath 下
- 匹配以'/user- 开头' { path: '/user-:afterUser(.*)'} // 将其放在 `$route.params.afterUser` 下
嵌套路由
当router-view 中的页面也要用 <router-view>时 形成了路由嵌套
在路由 配置children
javascript">Const roter = [{path:'home/:id', component:()=>import(./home.vue),children:[ // 当home/:id/name 匹配成功时 name 渲染到 home 的内部{ path : 'name',component:() => import(./home/name.vue)}]}] //根据需要 可以不断嵌套当访问路径下不存在的页面时 可以写一个空路径
嵌套命名路由时

编程式导航
导航到不同的位置
通过 $router 访问路由实例 this.$router.push
想要导航不同的url,可以使用 router.push 方法 可以后退

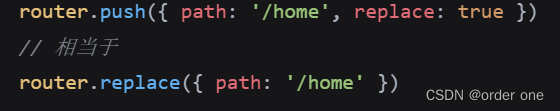
替换当前位置
类似push,唯一不同的是 不会返回上次跳转的页面 router.replace
声明式 <router-link to="" replace> 编程式 router.replace
也可以直接传递给 push方法 新增属性 replace:true

横跨历史
指定在历史堆栈前进或后退多少步
Routr.go(number) 向前n 步 如果没有那么多记录 失败
命名路由
为任何路由提供name

如果要使用这个路由 使用to 传递一个

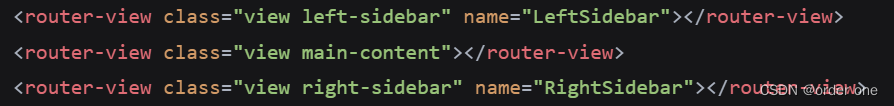
命名视图
同级展示多个 <router-view> 的视图 , 用命名视图,如果没设置名字默认为default

一个视图一个组件渲染,多个视图需要多各组件,在路由界面 使用 compents 配置
javascript">{path:'/',Components:{default: 组件 // 默认rouer-view 名name名}}重定向和别名
VueRouter 中可以通过配置重定向和别名来方便地处理路由跳转。
重定向可以通过在路由配置中使用 redirect 字段来实现,指定需要重定向的路由路径:
javascript">const router = new VueRouter({routes: [{path: '/home',component: Home},{path: '/about',redirect: '/home'}]
})
在上面的配置中,当用户访问 /about 路径时,会自动重定向到 /home 路径。
别名可以通过在路由配置中使用 alias 字段来实现,表示某个路径的别名路由:
javascript">const router = new VueRouter({routes: [{path: '/about',component: About},{path: '/info',alias: '/about'}]
})
在上面的配置中,当用户访问 /about 或 /info 路径时,都会展示 About 组件的内容。
通过重定向和别名的配置,可以更加灵活地进行路由跳转和管理,提升用户体验和开发效率。