摘要
本系统是一个基于Java, SpringBoot, Vue, Python爬虫, Hadoop大数据技术的旅游推荐管理系统。该系统旨在为用户提供个性化的旅游推荐服务,通过分析用户的旅游历史数据和行为模式,为用户推荐合适的旅游目的地、景点等。
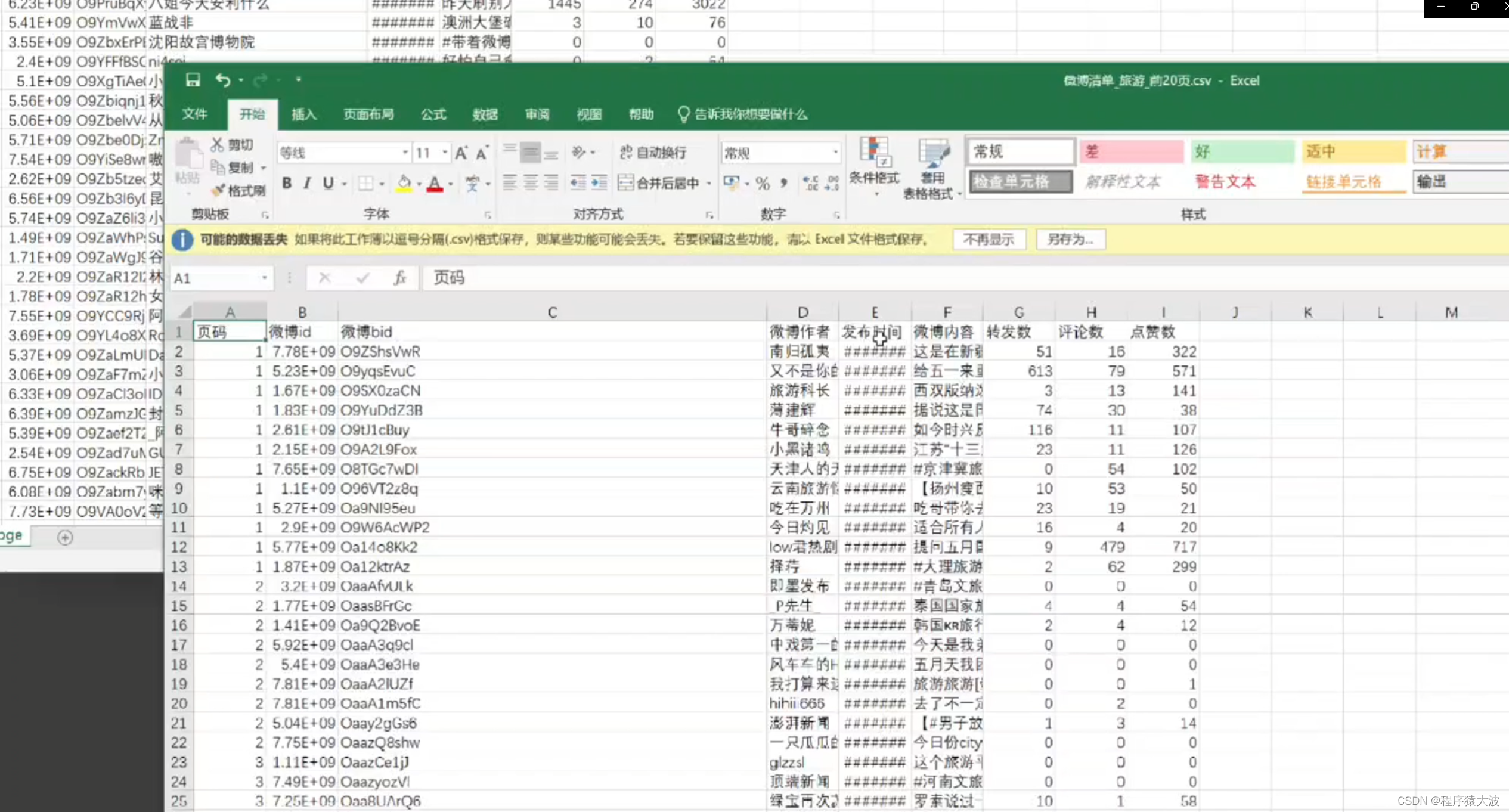
系统采用SpringBoot作为后端框架,负责处理用户请求、数据分析和推荐算法的实现。前端使用Vue.js构建用户界面,提供友好的用户交互体验。Python爬虫用于爬取网络上的旅游信息,为推荐算法提供数据支持。Hadoop大数据技术用于存储和处理海量的旅游数据,提高系统的数据处理能力。
通过本系统,用户可以更方便地获取个性化的旅游推荐服务,提高旅游体验。同时,系统可以为旅游相关企业提供有价值的用户行为分析和市场洞察,帮助企业优化产品和服务。


功能介绍
本系统的功能应该包括:注册登录、游客统计、舆情分析、旅游推荐、用户管理等功能。
注册登录:新用户可以填写相关信息进行注册,用户使用账号和密码登录网站,方可使用相关功能;
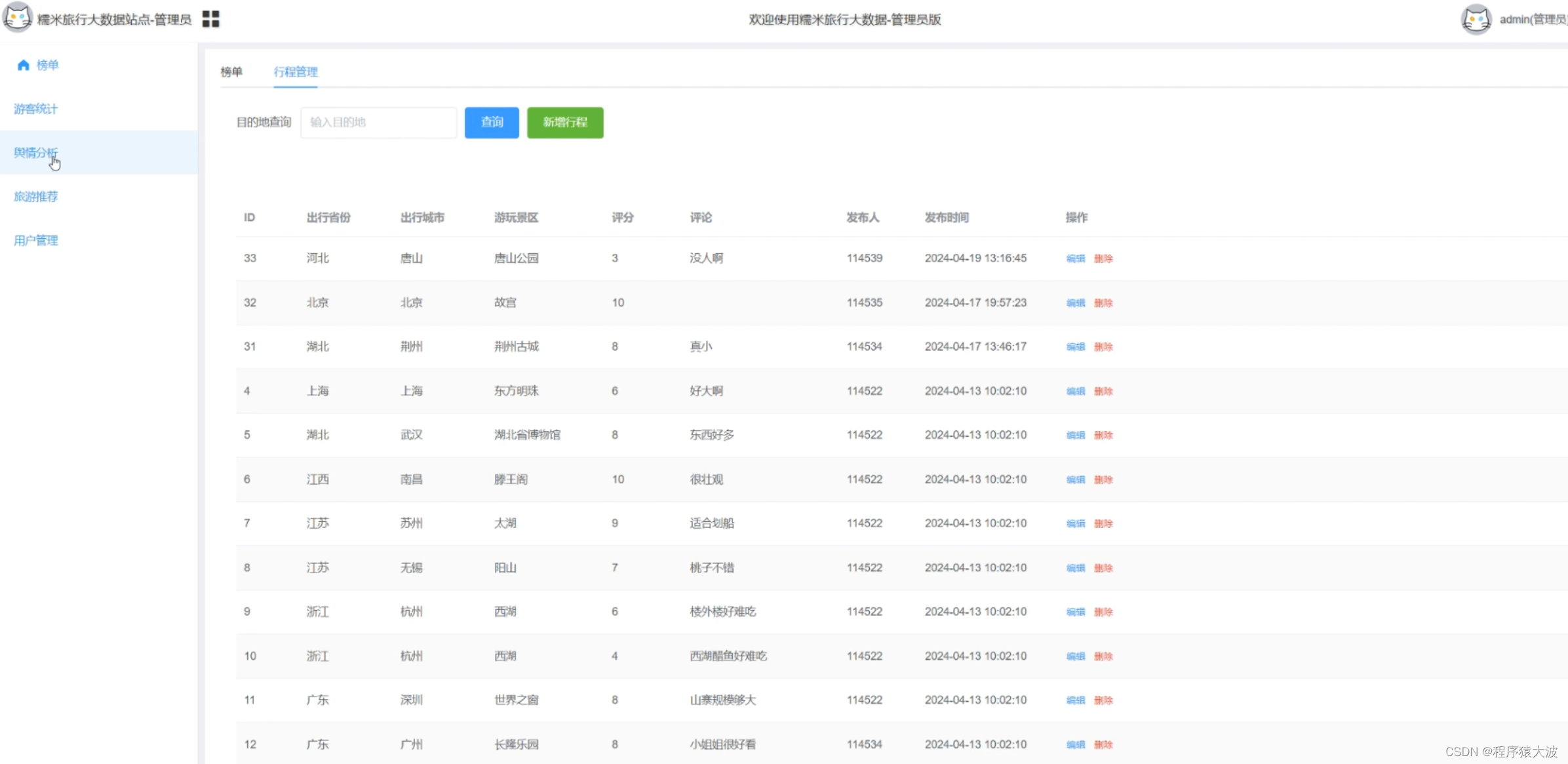
游客统计:根据职业或者景点展示旅游热度综合指数,用户也可以发布对景点的评价;
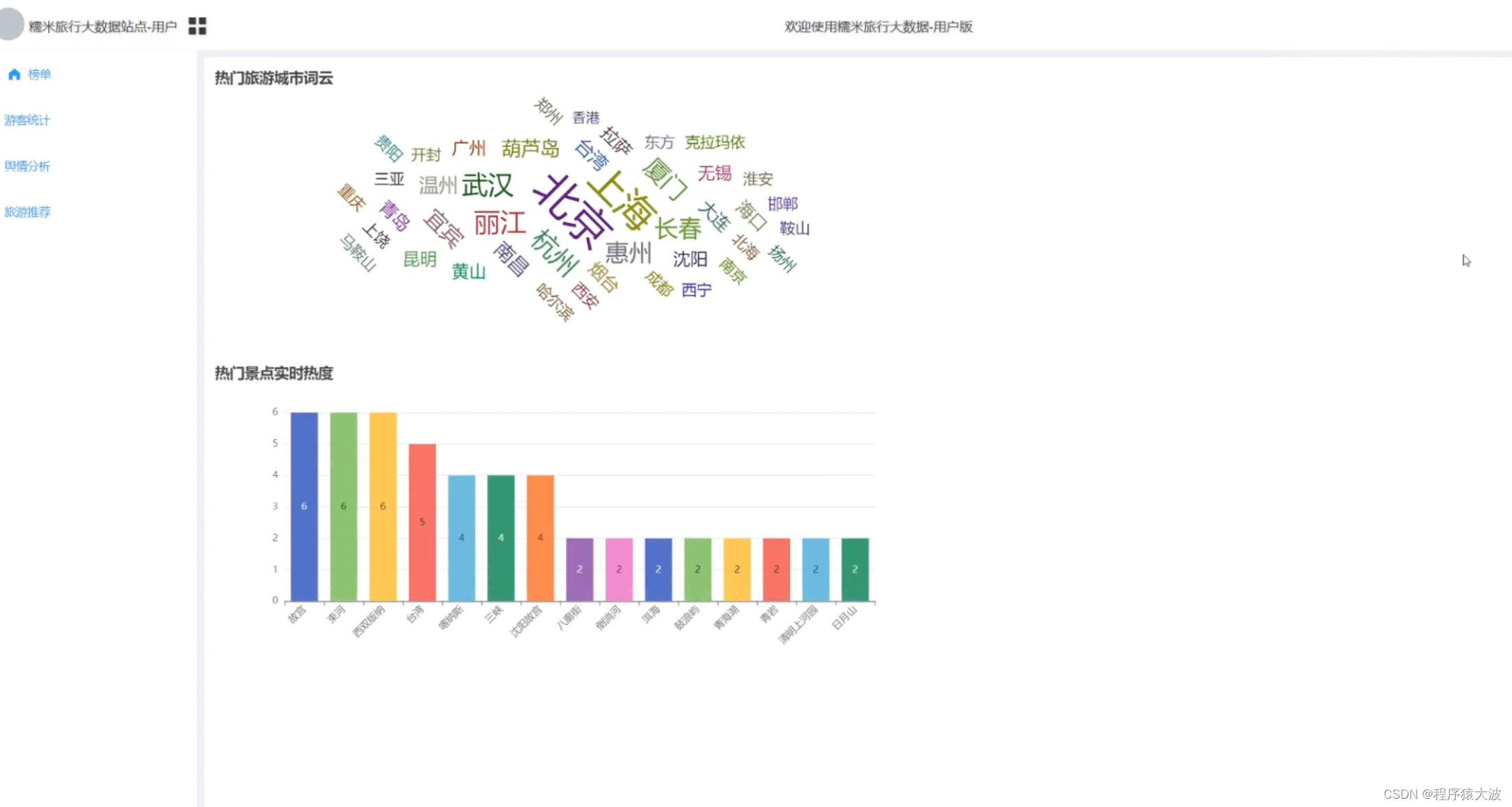
舆情分析:爬取数据并分析后,使用柱状图等展示热门景点实时热度等信息;
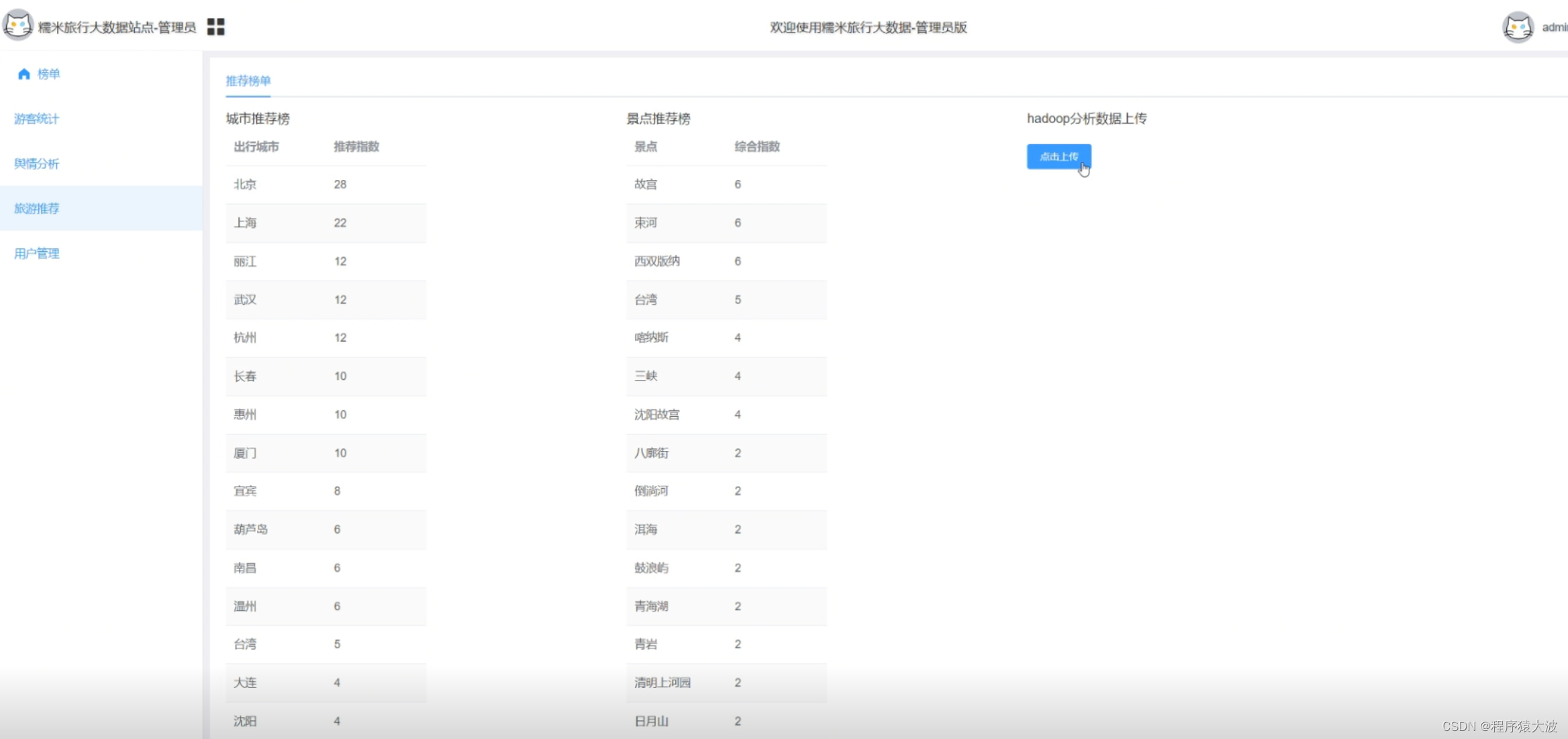
旅游推荐:使用爬取并分析后的景点或者城市相关数据进行推荐,方便用户获取实时的旅游推荐数据;
用户管理:管理员可以对用户的信息进管理,也可以手动新增用户。


技术介绍
后端:Java语言、Spring Boot框架、MuSQL数据库、maven依赖管理等;
前端:Vue、Element ui等;
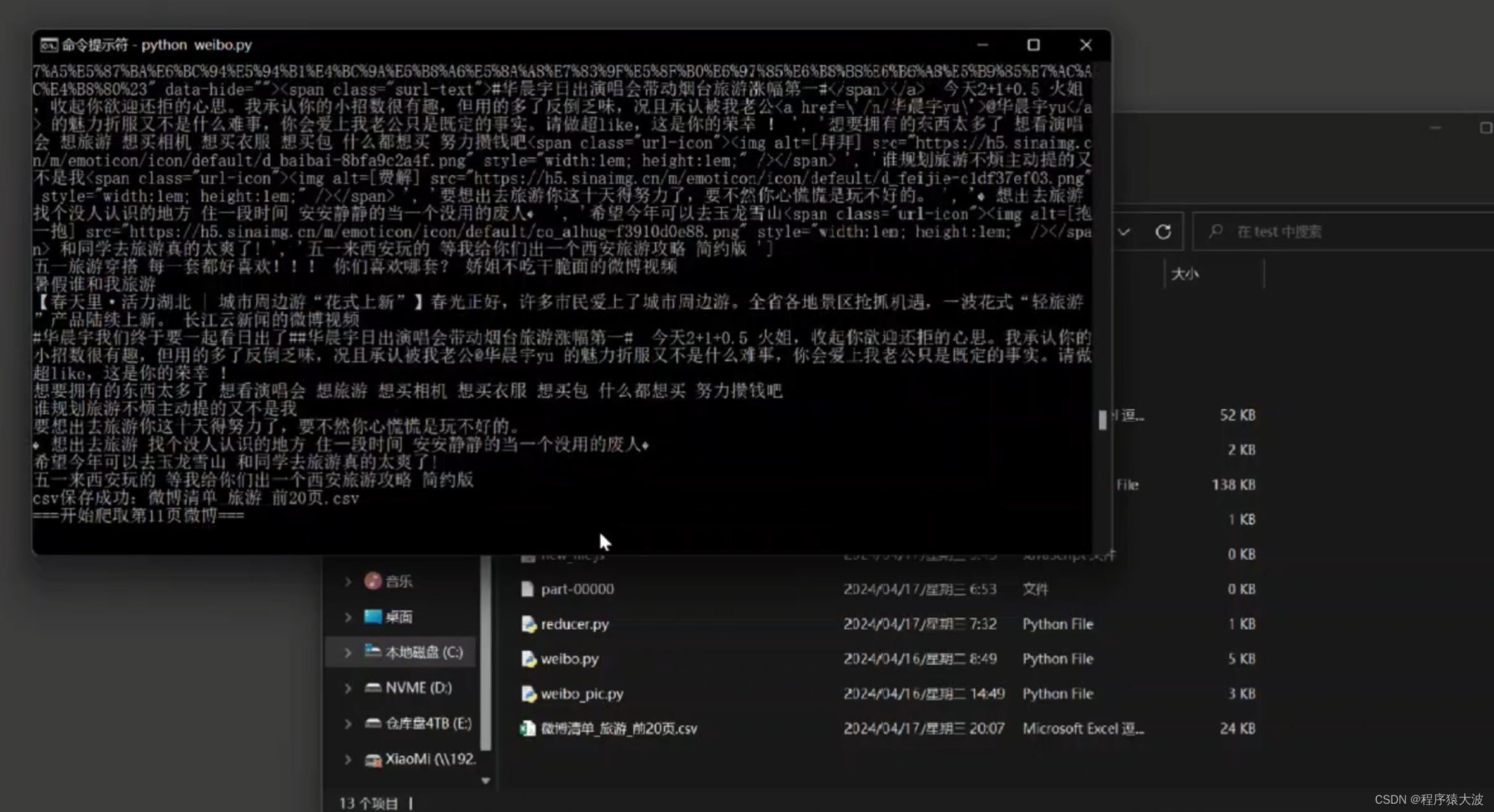
爬虫:Python;
大数据分析:Hadoop。


部分代码展示
javascript"><template><div class="layui-card" id="app"><el-container class="margin-t"><el-header class="main-view" height="10vh"><el-form :inline="true" class="demo-form-inline"><el-form-item label="用户昵称"><el-input v-model="title" placeholder="输入昵称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item><el-form-item><el-button type="success" @click="add()">新增用户</el-button></el-form-item></el-form></el-header><el-main class="main-view" style="min-height: 87vh;"><div style="height: 87vh;"><el-table :stripe="true" :data="tableData" style="width: 100%"><el-table-column prop="uid" label="ID" width="80"></el-table-column><el-table-column prop="nickName" label="用户名" width="100"><template slot-scope="scope"><div class="text-ellipsis-2">{{scope.row.nickName}}</div></template></el-table-column><el-table-column prop="phone" label="手机号" width="150"><template slot-scope="scope"><div class="text-ellipsis-2">{{scope.row.phone}}</div></template></el-table-column><el-table-column prop="job" label="职业" width="90"><template slot-scope="scope"><div class="text-ellipsis-2">{{scope.row.job}}</div></template></el-table-column><el-table-column prop="edu" label="学历" width="90"><template slot-scope="scope"><div class="text-ellipsis-2">{{scope.row.edu}}</div></template></el-table-column><el-table-column prop="address" label="所在地" width="90"><template slot-scope="scope"><div class="text-ellipsis-2">{{scope.row.address}}</div></template></el-table-column><!-- <el-table-column prop="sex" label="性别" width="80"><template slot-scope="scope"><div class="text-ellipsis-2">{{scope.row.sex}}</div></template></el-table-column> --><!-- <el-table-column prop="pic" label="头像" width="100"><template slot-scope="scope"><div><div v-if="!scope.row.pic" class="text-ellipsis-2">未上传</div><el-image v-else :preview-src-list="[picPath+scope.row.pic ]" :src="picPath+scope.row.pic"style="width: 80px; height: 80px;box-shadow: 1px 1px 5px rgba(0,0,0,0.1)"><div slot="error" class="image-slot"><i class="el-icon-picture-outline"></i></div></el-image></div></template></el-table-column> --><el-table-column prop="title" label="类型" width="100"><template slot-scope="scope"><div class="text-ellipsis-2">{{scope.row.type==1?"管理员":(scope.row.type==2?'员工':"用户")}}</div></template></el-table-column><el-table-column prop="createTime" label="添加时间" width="180"></el-table-column><el-table-column label="操作" width="250"><template slot-scope="scope"><el-button @click="toEdit(scope.row)" type="text" size="small">编辑</el-button><el-button @click="delData(scope.row)" type="text" class="text-red" size="small">删除</el-button><el-button @click="resetPass(scope.row)" type="text" class="text-red" size="small">重置密码</el-button></template></el-table-column></el-table></div></el-main></el-container><el-dialog title="编辑用户" :visible.sync="show"><el-form :model="dataView"><el-form :model="dataView"><el-form-item label="昵称" label-width="120px"><el-input v-model="dataView.nickName" autocomplete="off"></el-input></el-form-item><el-form-item label="电话" label-width="120px"><el-input v-model="dataView.phone" autocomplete="off"></el-input></el-form-item><el-form-item label="所在地" label-width="120px"><el-select v-model="dataView.address" placeholder="请选择"><el-optionv-for="item in cityList":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="职业" label-width="120px"><el-input v-model="dataView.job" autocomplete="off"></el-input></el-form-item><el-form-item label="学历" label-width="120px"><el-input v-model="dataView.edu" autocomplete="off"></el-input></el-form-item><!-- <el-form-item label="头像" label-width="120px"><div style="display: flex;justify-content: space-between;"><div><el-image :preview-src-list="[getPicUrl(dataView.pic)]" :src="getPicUrl(dataView.pic)"style="width: 100px; height: 100px;box-shadow: 1px 1px 5px rgba(0,0,0,0.1)"><div slot="error" class="image-slot"><i class="el-icon-picture-outline" style="font-size: 100px;"></i></div></el-image><div style="display: flex;justify-content: space-between;"><div style="text-align: center;">头像</div><div @click="editPic(dataView,'')" style="text-align: center;color: #63a35c;">修改</div></div></div></div></el-form-item> --><el-form-item label="类型" label-width="120px"><el-select v-model="dataView.type" placeholder="请选择"><el-option label="用户" :value="2"></el-option><el-option label="管理员" :value="1"></el-option></el-select></el-form-item><el-form-item label="密码" label-width="120px"><div v-if="!dataView.uid">默认123456</div></el-form-item></el-form></el-form><div slot="footer" class="dialog-footer"><el-button @click="show = false">取 消</el-button><el-button type="primary" @click="editData">确 定</el-button></div></el-dialog></div>
</template>演示视频
Java,Vue,Python爬虫,Hadoop大数据旅游