最近准备跟着黑马React学一下React,扩充一下技术面,打算还是以一边学习一边记笔记为主,进行学习!
1. React介绍
1.1. React是什么?
React是由FaceBook现在称(Meta)开发的开源 JavaScript 库,主要用于构建用户界面,特别是单页应用(SPA)。它采用组件化的方式组织代码,使得复杂 UI 的开发和维护变得更为高效和灵活。


1.2. React的优势
React相比于传统的 DOM 操作和页面构建方式,有更大的优势:
① 虚拟 DOM:React 使用虚拟 DOM(Virtual DOM)来提高性能。虚拟 DOM 是内存中的数据结构,当组件状态改变时,React 计算出最小的 DOM 更新,而不是直接操作实际 DOM,这减少了不必要的渲染和提升了性能。
② 组件化: React 应用基于组件构建,每个组件都是独立的、可复用的代码单元。这种方式促进了代码的模块化,提高了代码的可读性和可维护性。
③ JSX:JSX 语法使得在 JavaScript 中编写 HTML 代码变得简单,提高了开发效率。它允许开发者直接在组件内声明 UI 结构,使得代码更直观。
④ 单向数据流:React 应用通常遵循单向数据流的设计原则,即数据从父组件流向子组件,简化了数据管理和调试。
⑤ 性能优化:React 提供了如 shouldComponentUpdate、React.PureComponent 和 React.memo 等机制,帮助开发者优化性能,避免不必要的组件更新。

1.3. React的市场
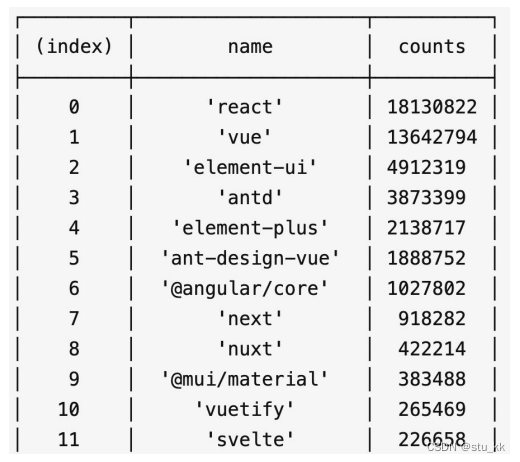
React目前在国内用的应该是没有Vue多的,它在国外还有国内一些中大厂比较流行。

2. 开始入门学习React
这个是React的官方中文文档:React 官方中文文档,初学的时候可以进去看几眼。
2.1. create-react-app搭建React开发环境
进行 React开发,首先要进行环境的开发,来看看咋搭建的吧!
create-react-app 是一个快速创建React开发环境的工具,底层由Webpack构建,封装了配置细节,开箱即用,下面是指令的使用和介绍:
npx create-react-app first-react-project
1. npx Node.js工具命令,查找并执行后续的包命令
2. create-react-app 核心包(固定写法),用于创建React项目
3. react-basic React项目的名称(可以自定义)出了点状况,一直搭建不成功,查了一下npm的镜像,发现:
$ npm config get registry
https://registry.npmjs.org/居然是这个,赶紧换成淘宝源:
npm config set registry https://registry.npm.taobao.org
重新运行create-react-app

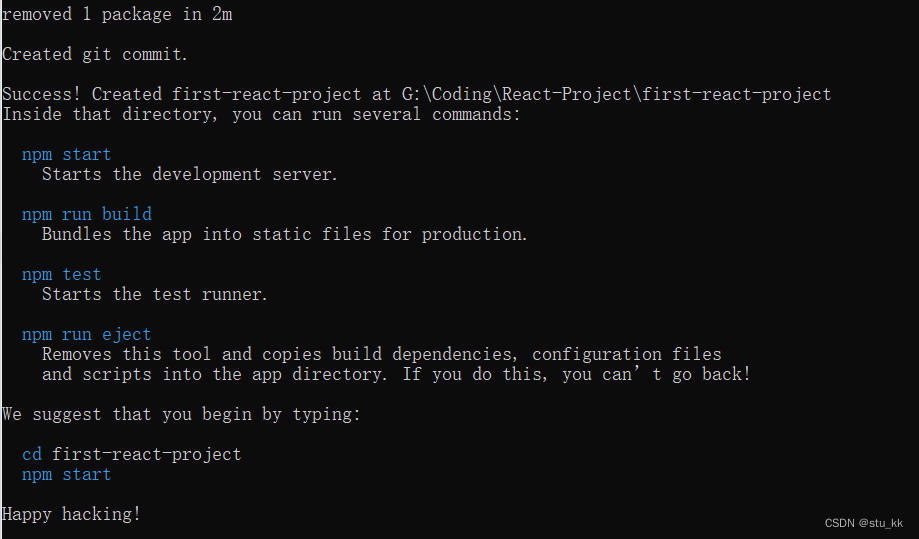
终于成功了...使用WebStorm打开这个项目,启动一下还有看看目录结构:
npm start

(看到这个说明项目搭建成功了,hhh)
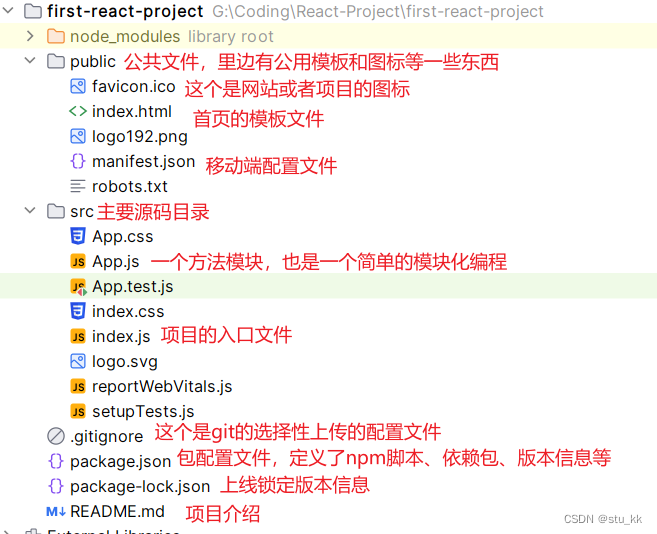
接着我们来看看这个项目的结构,下面我对主要的文件的文件夹进行了标注:

我们打开项目的入口文件index.js,如下代码介绍了:React入口文件就是把App根组件渲染到index.html中的<div id="root"></div>中,大概渲染路径就是App -> index.js -> public/index.html
// React的两个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';// 导入项目的根组件
import App from './App';// 把App根组件渲染到id为root的dom节点上,其实就是index.html中的<div id="root"></div>
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);2.2. JSX基础学习
1. 基础概念
JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模版结构,它是React中编写UI模版的方式:
function App() {return (<div className="App"> // html组件直接写入jsHello React</div>);
}
export default App;
这种结合了html + Js写法的优势在于既拥有了HTML的声明式模版写法也拥有了JS的可编程能力,对于页面的操控会更加便捷。
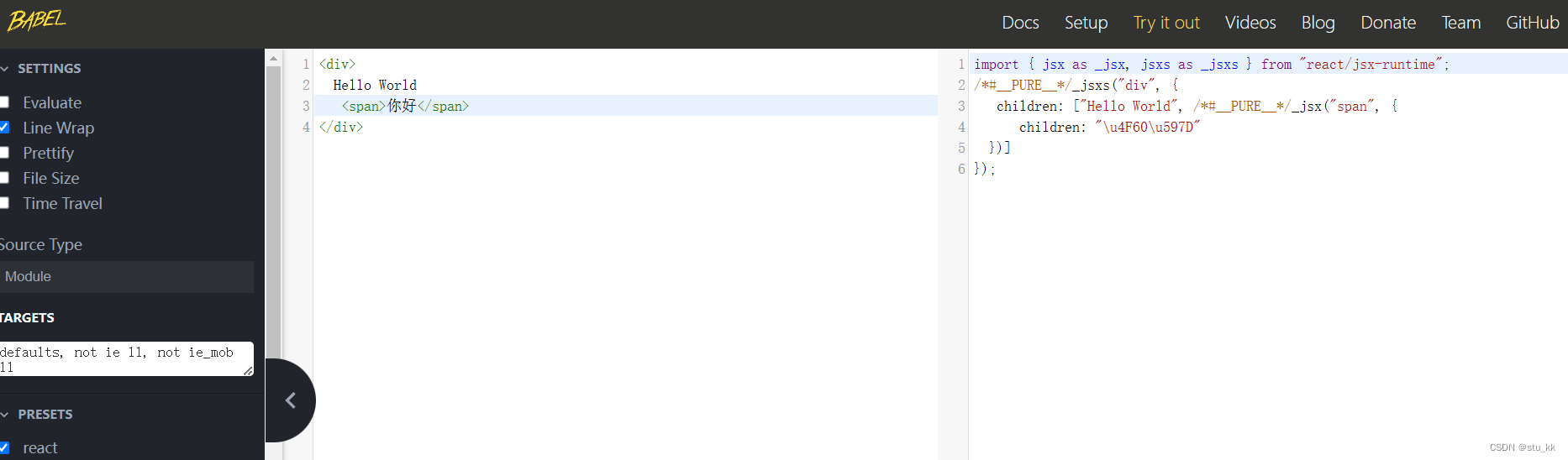
本质上JSX并不是标准的JS语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具比如Babel · Babel做解析之后才能在浏览器中运行,我们可以去官网试一试:

2. JSX中使用JS表达式
在JSX中可以通过 大括号语法{} 识别 JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等,直接手写代码尝试,初学阶段要多写hhh:
function App() {const number = 1;const getNumber = () =>{return 100;}return (<div className="App">{/* 1. 使用引号传递字符串*/}{'hello world'}{/* 2. 使用Javascript变量*/}{number}{/* 3. 函数调用 */}{getNumber()}{/* 4. 方法调用 */}{new Date().getTime()}{/* 5. 使用JavaScript对象 */}<div style={{color:'red'}}>this is red</div></div>);
}
export default App;
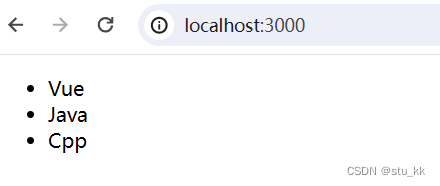
3. JSX中实现简单列表渲染
function App() {const list = [{id: 1001, name:'Vue'},{id: 1002, name:'Java'},{id: 1003, name:'Cpp'},]return (<div className="App"><ul>{list.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>);
}
export default App;

4. JSX中实现条件渲染
在React中,可以通过逻辑( if - else if - else )与运算符(&&)、三元表达式(?:)实现基础的条件渲染

function App() {const articleType = 1; // 1 = article, 2 = videoconst getArticle = () => {if(articleType === 1){return <div>我是文章</div>}else{return <div>我是视频</div>}}return (<div className="App">{getArticle()}</div>);
}
export default App;
2.3. React事件绑定
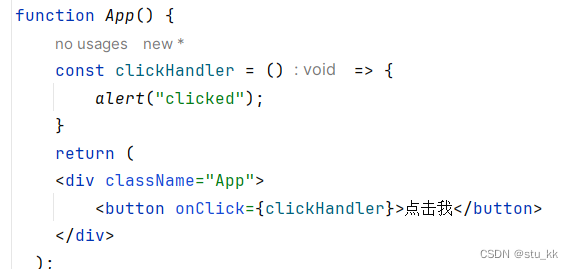
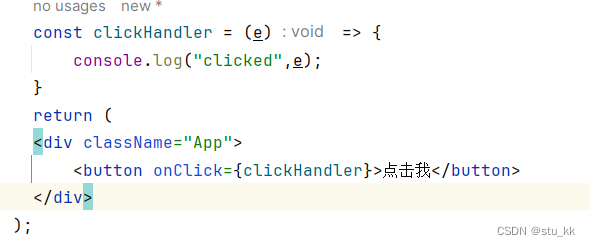
1. React基础事件绑定
语法:on + 事件名称 = { 事件处理程序 },整体上遵循驼峰命名法

2. 使用事件对象参数
语法:在事件回调函数中设置形参e

3. 传递自定义参数
语法:事件绑定的位置改造成箭头函数的写法,在执行clickHandler实际处理业务函数的时候传递实参,不能直接写函数调用,这里事件绑定需要一个函数引用。

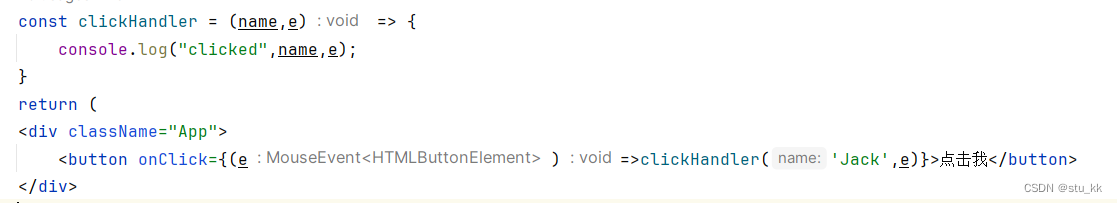
4. 同时传递事件对象和自定义参数
语法:在事件绑定的位置传递事件实参e和自定义参数,clickHandler中声明形参,注意顺序对应

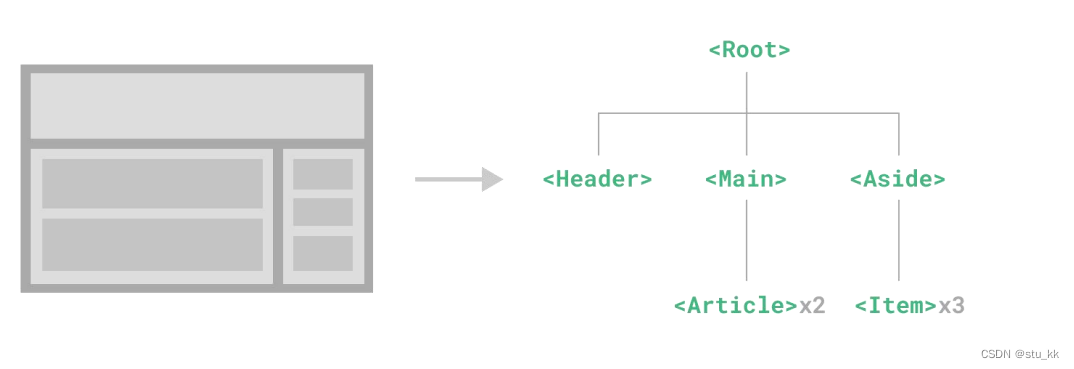
2.4. React组件
一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以复用多次。

在React中,一个组件就是首字母大写的函数,内部存放了组件的逻辑和视图UI, 渲染组件只需要把组件当成标签书写即可。

2.5. useState
useState 是一个 React Hook(函数),它允许我们向组件添加一个状态变量, 从而控制影响组件的渲染结果。本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图)和之前学习过的Vue3.0使用ref 和 reactive是一样的效果
const [count, setCount] = useState(0);
1. useState是一个函数,返回值是一个数组
2. 数组中的第一个参数是状态变量,第二个参数是set函数用来修改状态变量
3. useState的参数将作为count的初始值下面写一个实例进行测试:
import {useState} from "react";function App() {const [count, setCount] = useState(0);return (<div className="App"><button onClick={() => setCount(count + 1)}>count is {count}</button></div>);
}
export default App;
useState 修改状态的规则:
在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发视图更新。
import {useState} from "react";function App() {const [count, setCount] = useState(0);const clickHandler = () => {// 直接修改无法更新视图// count ++;// setCount(count);setCount(count + 1);}return (<div className="App"><button onClick={clickHandler}>count is {count}</button></div>);
}
export default App;
对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改:
import {useState} from "react";function App() {const [user, setUser] = useState({name: "John",age: 20,email: "john@gmail.com"});const clickHandler = () => {// 直接修改原对象,不引发视图变化// user.name = "Jane";// 调用set传入新对象用于修改setUser({...user,name: "Jane",age: 30,email: "jane@gmail.com"});}return (<div className="App"><button onClick={clickHandler}>count is {user.name}</button></div>);
}
export default App;
2.6. 组件的CSS怎么写?
React组件基础的样式控制有俩种方式:
1. 行内样式(No!)
![]()
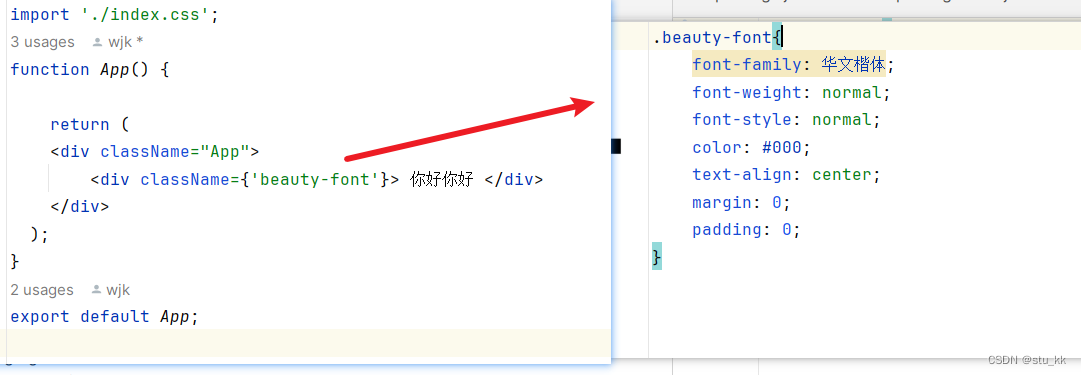
2. Class类名控制

已经晚上了,今天就写到这儿吧!





![[论文阅读] 3D感知相关论文简单摘要](https://img-blog.csdnimg.cn/direct/301551d08a414fa4a992945423e1ea7d.png)