selenium元素定位方法介绍|XPATH详解|下拉列表框定位方法
- 常用的 Selenium 元素定位方式
- 元素定位方式示例
- XPATH 定位方法详解
- 使用元素标签名定位
- 使用元素属性定位
- 使用元素层级关系定位
- 使用索引定位
- 使用文本内容定位
- 模糊定位
- contains() 包含函数
- starts-with;ends-with
- 使用逻辑运算符 and、or
- xpath轴定位
- 下拉列表框定位及操作
- 示例:
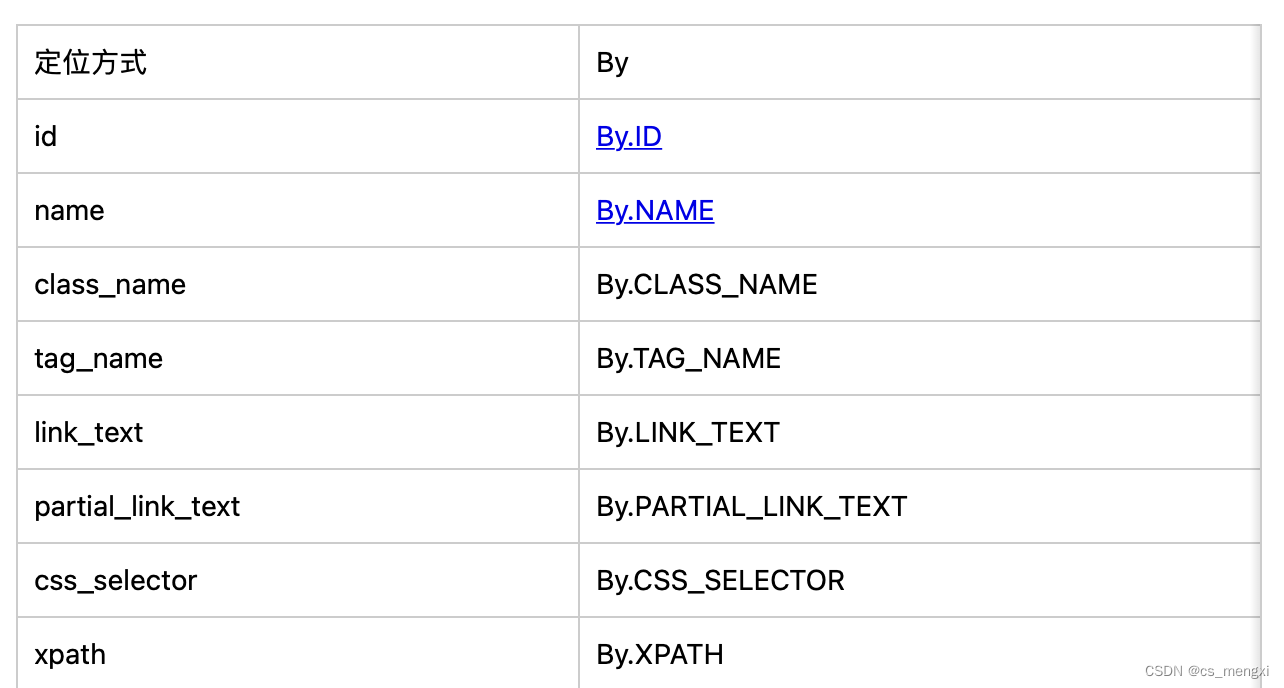
常用的 Selenium 元素定位方式

元素定位方式示例
LINK_TEXT、PARTIAL_LINK_TEXT不常用,未做介绍
python">import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By@pytest.fixture()
def set_up():driver = webdriver.Chrome()yield driverdriver.quit() # 关闭浏览器def test_function(set_up):set_up.get("http://www.baidu.com")# 百度 输入框为例 <input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">element = set_up.find_element(By.ID, 'kw')# element = set_up.find_element(By.NAME, 'wd')# element = set_up.find_element(By.CLASS_NAME, 's_ipt nobg_s_fm_hover')# element = set_up.find_element(By.TAG_NAME, 'input') # tag的意思是标签名# element = set_up.find_element(By.XPATH, "//input[@id='kw']")# element = set_up.find_element(By.CSS_SELECTOR, "#kw")element.click()element.send_keys("123")
XPATH 定位方法详解
使用元素标签名定位
element = driver.find_element(By.XPATH, “//tag_name”)
例:driver.find_element(By.XPATH, “//input”)
这将返回匹配指定标签名的第一个元素。
使用元素属性定位
element = driver.find_element(By.XPATH, “//tag_name[@attribute=‘value’]”)
例:driver.find_element(By.XPATH, “//input[@id=‘kw’]”
这将返回匹配指定标签名和属性值的第一个元素。
使用元素层级关系定位
element = driver.find_element(By.XPATH, “//parent_tag/child_tag”)
例:driver.find_element(By.XPATH, “//div/span”
这将返回匹配指定父标签和子标签的元素。
使用索引定位
element = driver.find_element(“(By.XPATH, //tag_name)[index]”)
例:driver.find_element(By.XPATH, “//span[1]”
这将返回匹配指定标签名的第 index 个元素。
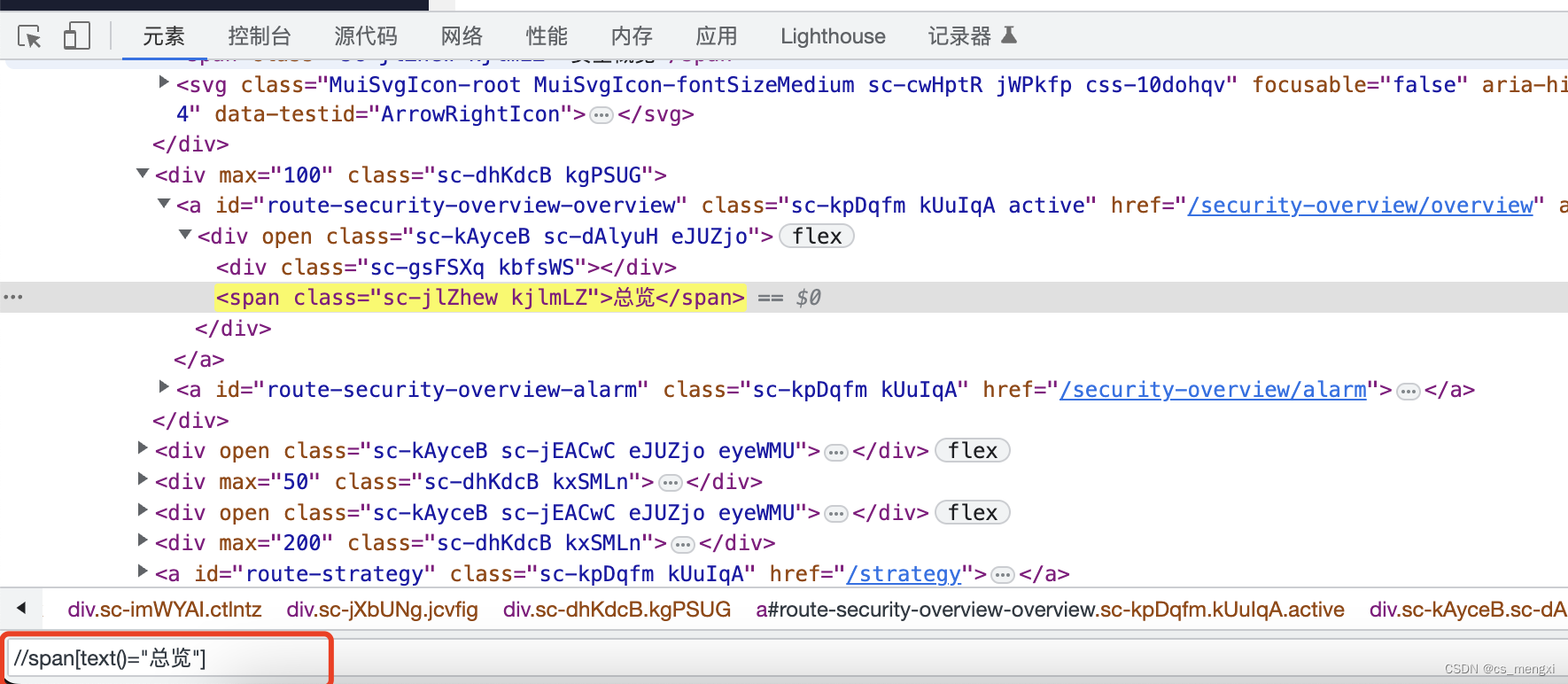
使用文本内容定位
element = driver.find_element(By.XPATH, “//tag_name[text()=‘text_content’]”)
例:driver.find_element(By.XPATH, “//span[text()=‘总览’]”

模糊定位
contains() 包含函数
如://button[contains(text(),“总览”)]、//button[contains(@class,“btn”)] contains不是=等于 多用于display属性
starts-with;ends-with
starts-with – 匹配以xx开头的属性值;
ends-with – 匹配以xx结尾的属性值
如://button[starts-with(@class,“btn”)]、//input[ends-with(@class,“-special”)]
使用逻辑运算符 and、or
如://input[@name=“phone” and @datatype=“m”]
xpath轴定位
// 表示选择当前节点下的所有后代节点
… 表示选择当前节点的父节点
parent:父节点
preceding-sibling:当前元素节点标签之前的所有兄弟节点
preceding:当前元素节点标签之前的所有节点
following-sibling:当前元素节点标签之后的所有兄弟节点
following:当前元素节点标签之后的所有节点
使用语法: 轴名称 :: 节点名称
使用较多场景:页面显示为一个表格样式的数据列
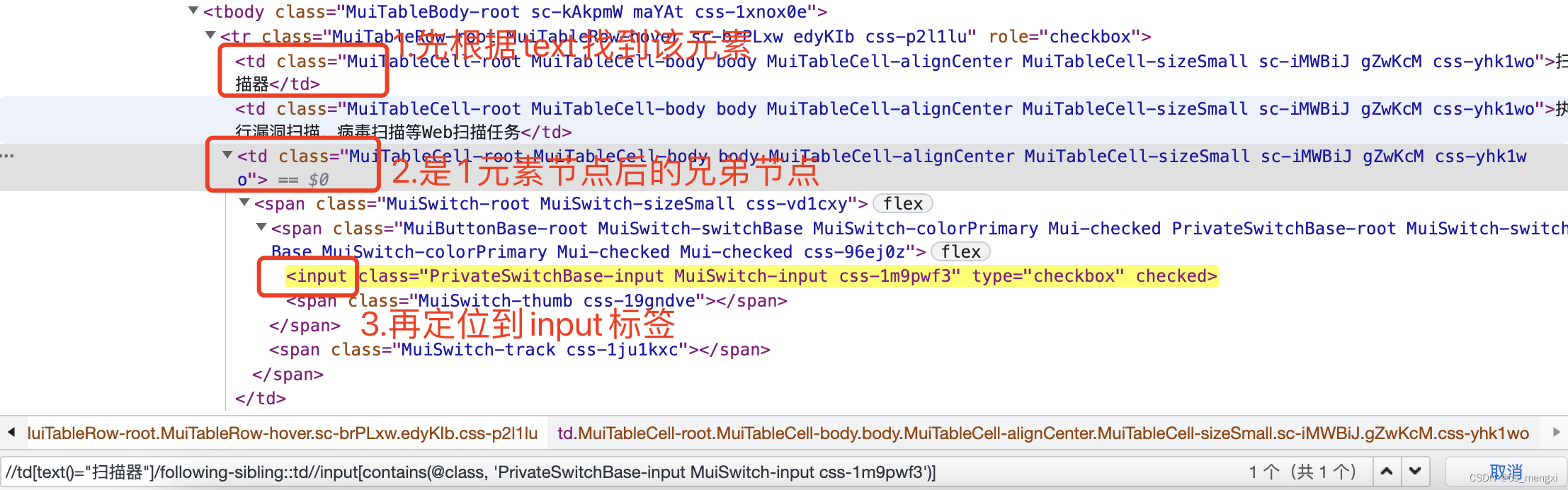
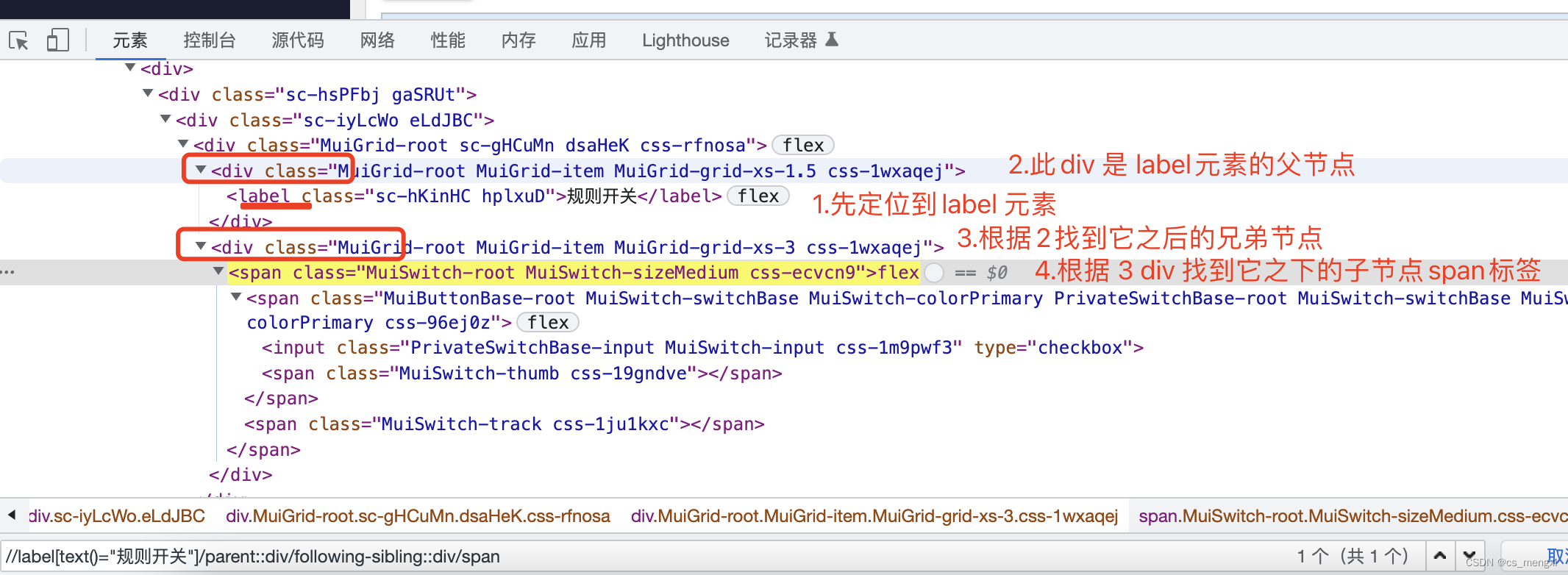
示例:
//td[text()=“扫描器”]/following-sibling::td//input[contains(@class, ‘PrivateSwitchBase-input MuiSwitch-input css-1m9pwf3’)]

//label[text()=“规则开关”]/parent::div/following-sibling::div/span
下拉列表框定位及操作
- 首先定位到下拉列表框
- 通过 标签的 ID 、name 定位:
from selenium.webdriver.support.ui import Select
select_element = Select(driver.find_element(By.ID, “select_id”))
select_element = Select(driver.find_element(By.NAME, “select_name”))
- 通过 XPath 定位:
select_element = Select(driver.find_element(By.XPATH, “//select[@attribute=‘value’]”))
- 定位下拉列表框的元素后,对选项进行操作
使用 Select 对象提供的方法来进行操作。
select_element.select_by_index(index) # 通过索引选择选项
select_element.select_by_value(value) # 通过值选择选项
select_element.select_by_visible_text(text) # 通过可见文本选择选项
取消选择选项:
select_element.deselect_all() # 取消选择所有选项
获取已选择的选项:
selected_options = select_element.all_selected_options # 获取所有已选择的选项
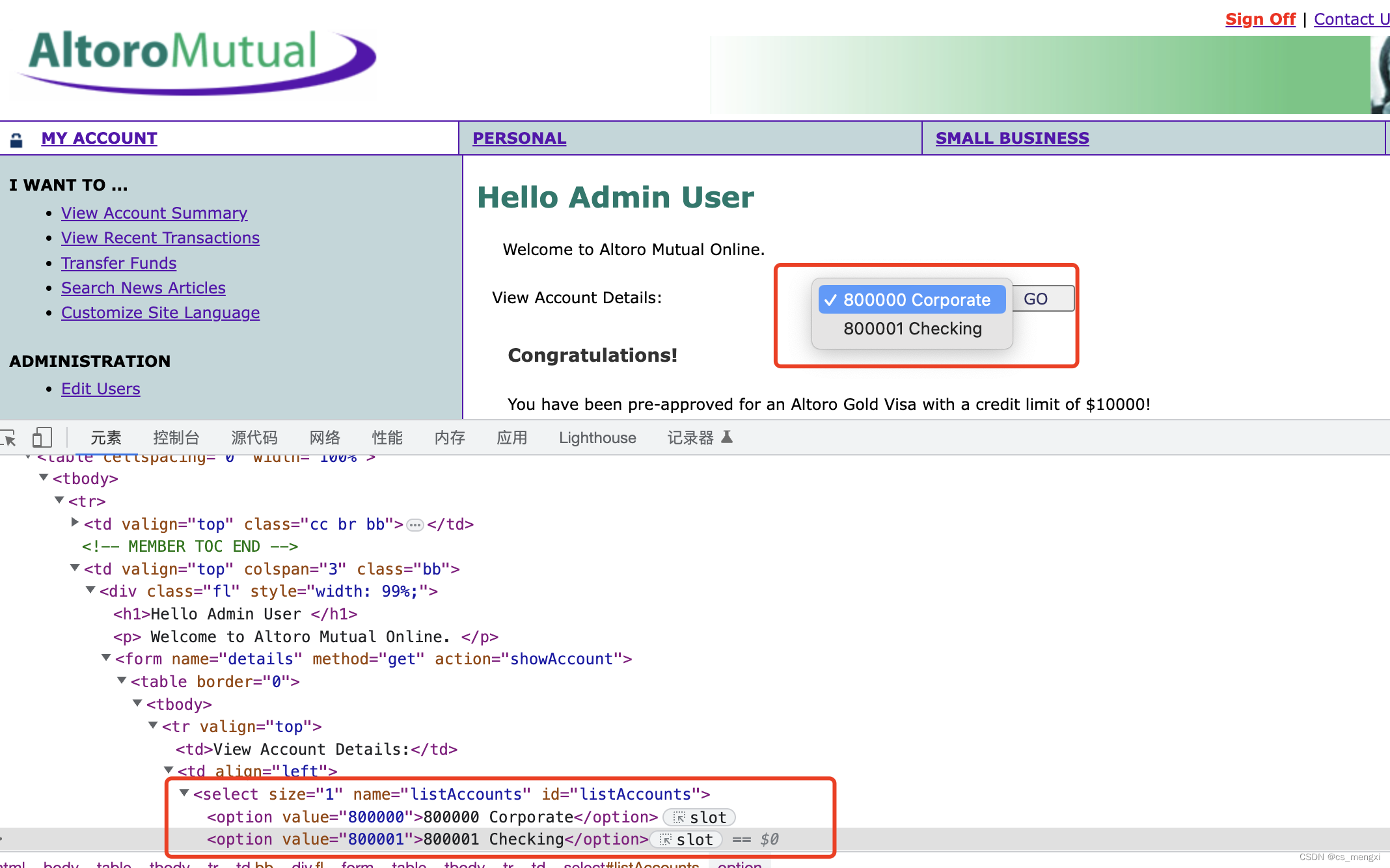
示例:

python"> # 定位到下拉列表框然后点击展开select_element_xpath = set_up.find_element(By.ID, 'listAccounts')select_element_xpath.click()# 使用Select方法定位到Selectselect_element = Select(set_up.find_element(By.ID, 'listAccounts'))# 根据展开的可见文本选择select_element.select_by_visible_text("800001 Checking")# 根据索引选择选项select_element.select_by_index(0)# 根据value 选择选项select_element.select_by_value("800000")


![[1688]jsp工资投放管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目](https://img-blog.csdnimg.cn/direct/195fc40685b24f6dba108d6f0e9bcf71.png)