需求
一个 excel 文档 需要对文档里面的数据进行筛选拆分重组 由于数据量巨大 后端又抽不出来手 于是使用纯前端解决方案
解决思路
把 excel 的数据解析为 json 格式
对数据进行相应操作后
重新导出为新 excel
虽笨但有效
第一步 导入excel
该方案需引入以下第三方库
xlsx.core.min.js原生写法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head><body><span>excel导入:</span><input type="file" onchange="importf(this)" /><p id="excelContent"></p>
</body><script src="./js/jQuery3.7.1min.js"></script>
<script src="https://cdn.bootcss.com/xlsx/0.11.5/xlsx.core.min.js"></script>
<script src="./js/dist_jquery.table2excel.min.js"></script>
<script>// 导入let data = null // 总数据var wb;//读取var rABS = false;//开始导入function importf(obj) {if (!obj.files) {return;}var f = obj.files[0];var reader = new FileReader();reader.onload = function (e) {var data = e.target.result;if (rABS) {wb = XLSX.read(btoa(fixdata(data)), {//手动转化type: 'base64'});} else {wb = XLSX.read(data, {type: 'binary'});}/*** wb.SheetNames[0]是获取Sheets中第一个Sheet的名字* wb.Sheets[Sheet名]获取第一个Sheet的数据*/var excelJson = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);console.log(excelJson);document.getElementById("excelContent").innerHTML = JSON.stringify(excelJson);};if (rABS) {reader.readAsArrayBuffer(f);} else {reader.readAsBinaryString(f);}}//文件流转BinaryStringfunction fixdata(data) {var o = "",l = 0,w = 10240;for (; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w +w)));o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));return o;}</script></html>Vue写法
须在代码中稍作修改
<input type="file" @change="importf" />data() {wb: null,rABS: false,
}methods:{// 导入excelimportf(event) {const file = event.target.files[0];const reader = new FileReader();reader.onload = (e) => {const data = e.target.result;if (this.rABS) {this.wb = XLSX.read(btoa(fixdata(data)), {type: 'base64'});} else {this.wb = XLSX.read(data, {type: 'binary'});}const excelJson = XLSX.utils.sheet_to_json(this.wb.Sheets[this.wb.SheetNames[0]]);this.getTableData(excelJson)};if (this.rABS) {reader.readAsArrayBuffer(file);} else {reader.readAsBinaryString(file);}},//文件流转BinaryStringfixdata(data) {let o = "",l = 0,w = 10240;for (; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));return o;}
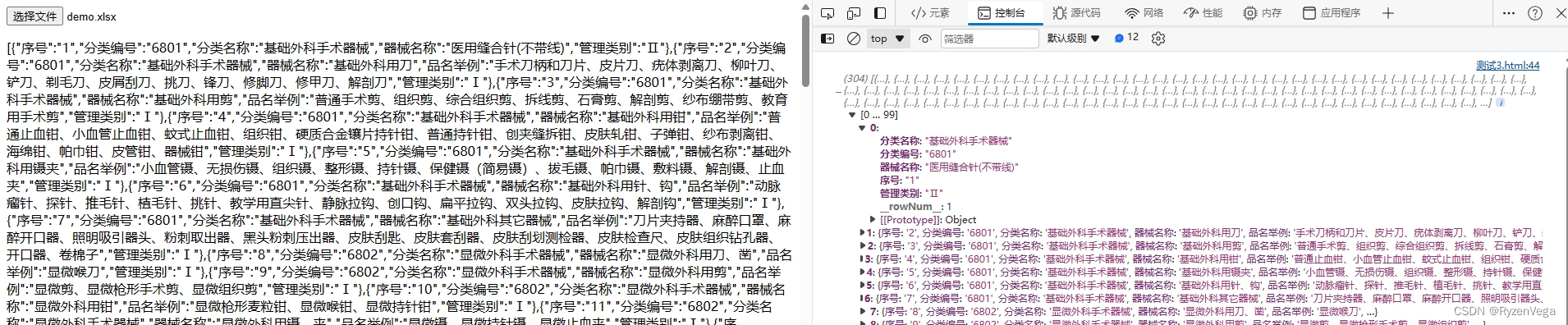
}实现结果

第二步 修改导入进去的excel数据
显而易见 以原生写法为例 变量 excelJson 即为excel中导入出的数据
这里把数据赋值给了excelJson 变量
在此 可以对 excelJson 中的数据进行修改
!!
需要注意的是 如果仅仅是把 excel 中的数据导入到页面中进行展示
那看到这里就结束了 但如果需要导出 且是纯前端实现导出 看第三步
第三步 导出
纯前端实现表格导出 可以参考我以前的文章
前端JS导出Excel表格 可筛选列 table2excel_js-table2excel-CSDN博客
如果完全看完以上文章 我想你会明白要怎么做了
首先 excel 导入进来的数据处理后 需要渲染为 table 原生表格 形式 然后按照以上文章中的table2excel 该第三方库进行导出
非常easy
导出需要依赖 jquery 建议 vue 项目为后端导出 或寻找适合vue的table第三方库进行导出
原生项目的话 引入 jquery 库后 点击导出时 可以生成一个隐藏的 table dom 进行渲染 导出后对该 dom 进行删除 即可实现无感导出