天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 一、流程
- 二、创建远程仓库
- 三、复制远程仓库地址
- 四、创建本地项目
- 五、将本地项目上传到Github
- 1. 打开Git窗口
- 2. 初始化
- 3. 关联远程仓库
- 4. 拉取远程仓库文件到本地
- 5. 将本地文件添加到Git
- 6. 将文件提交到Git
- 7. 将文件推送到远程仓库
- 8. 查看远程仓库
Github使用指南
如何将本地项目上传到Github(HTTPS方式)
一、流程
流程如下:
- 首先先在Github中创建远程仓库(项目)
- 然后准备好本地项目
- 最后通过Git命令进行本地项目和远程仓库关联、推送等操作
二、创建远程仓库
先在Github中创建远程仓库,名字最好跟项目名称一致
参考:Github创建远程仓库(项目)
三、复制远程仓库地址
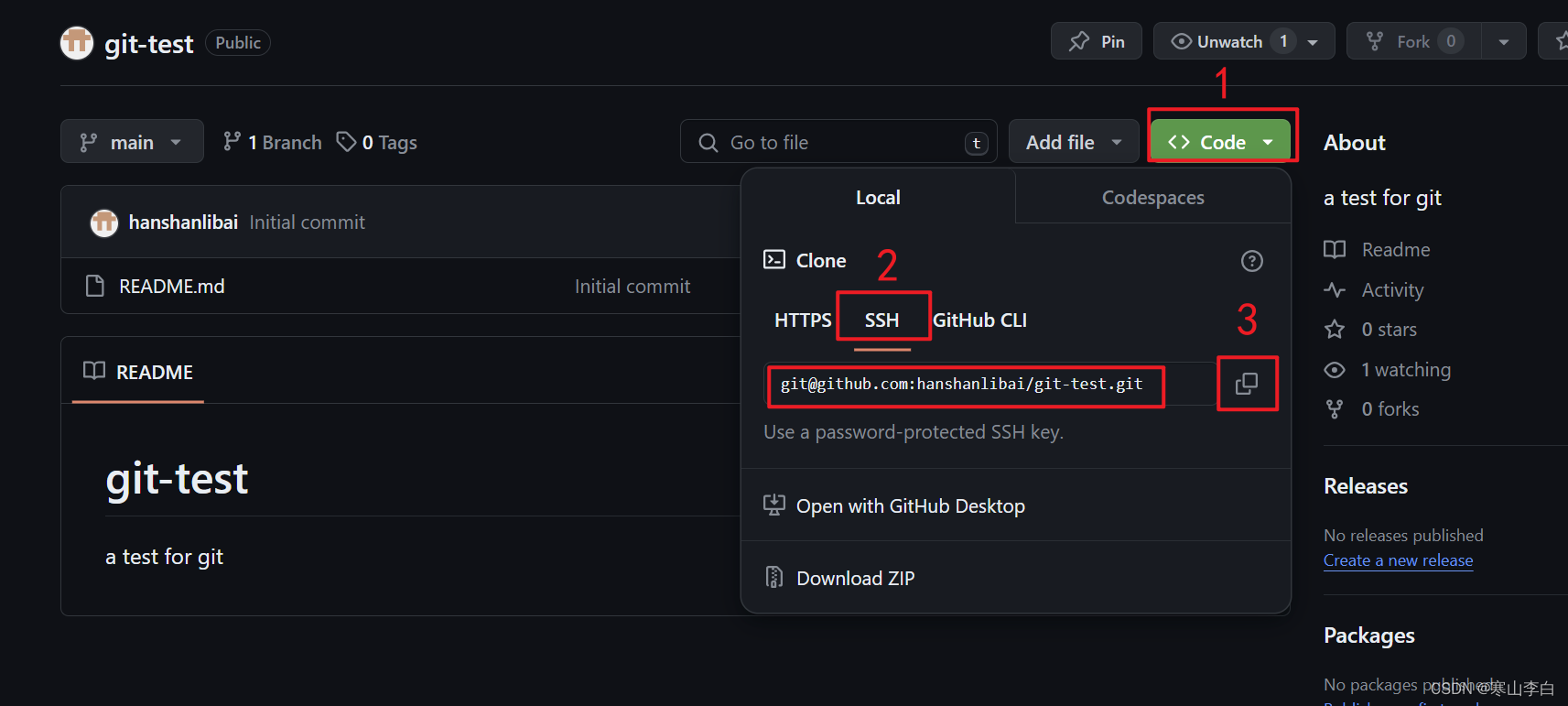
复制远程仓库地址(SSH,当然也可以使用HTTPS)
Code—SSH—复制

注:SSH和HTTPS的区别在于SSH需要配置SSH Key(无需账号密码验证),HTTPS则无需配置SSH KEY(拉取推送时需要用户和密码验证)
四、创建本地项目
提前准备本地项目,这里以一个文件夹(文件夹中创建了一个文本)作为一个项目
五、将本地项目上传到Github
1. 打开Git窗口
在文件夹中空白处右键打开Git Bash Here窗口,接下来输入命令

2. 初始化
这里需要格外注意,在初始化时,默认分支是master(如果你在安装Git时指定默认分支为main则不需要在这里使用-b参数指定),和远程仓库的main不一致
这个情况可以参考文章进行解决:关于main和master的修改
初始化本地仓库,同时指定默认分支为main,与远程仓库的main保持一致
git init -b main

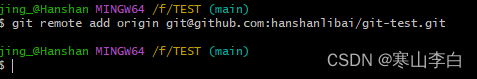
3. 关联远程仓库
关联本地git与远程仓库,这里的远程仓库地址就是刚刚复制的远程仓库的SSH地址
git remote add origin 远程仓库地址
如我的地址是git@github>github.com:hanshanlibai/git-test.git
那么命令就是
git remote add origin git@github>github.com:hanshanlibai/git-test.git

4. 拉取远程仓库文件到本地
将远程仓库文件拉取到本地(注意,一定要先拉取下来,不然后面推送不上去)
git pull origin main
由于github>github是外网服务器,可能不稳定会导致拉取失败,如果报错可以多尝试几次

此时可以看到远程仓库的README文件已经被拉到本地

注意:如果是第一次使用Git拉取项目,可能会有如下提示信息,此时输入yes继续

然后再次执行拉取命令即可
5. 将本地文件添加到Git
将本地仓库文件(全部)添加到git
git add .

当然也可以单个文件或者多个文件添加,只需要在add后面加文件全名即可,如
git add test-git-demo.txt test2.txt test3.txt
6. 将文件提交到Git
将添加的文件提交到git
git commit -am "提交时的描述信息,如提交了哪些内容"
如
git commit -am "test for github>github"

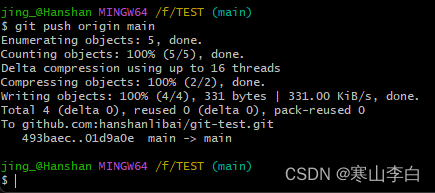
7. 将文件推送到远程仓库
将提交的文件推送到远程仓库
git push origin main

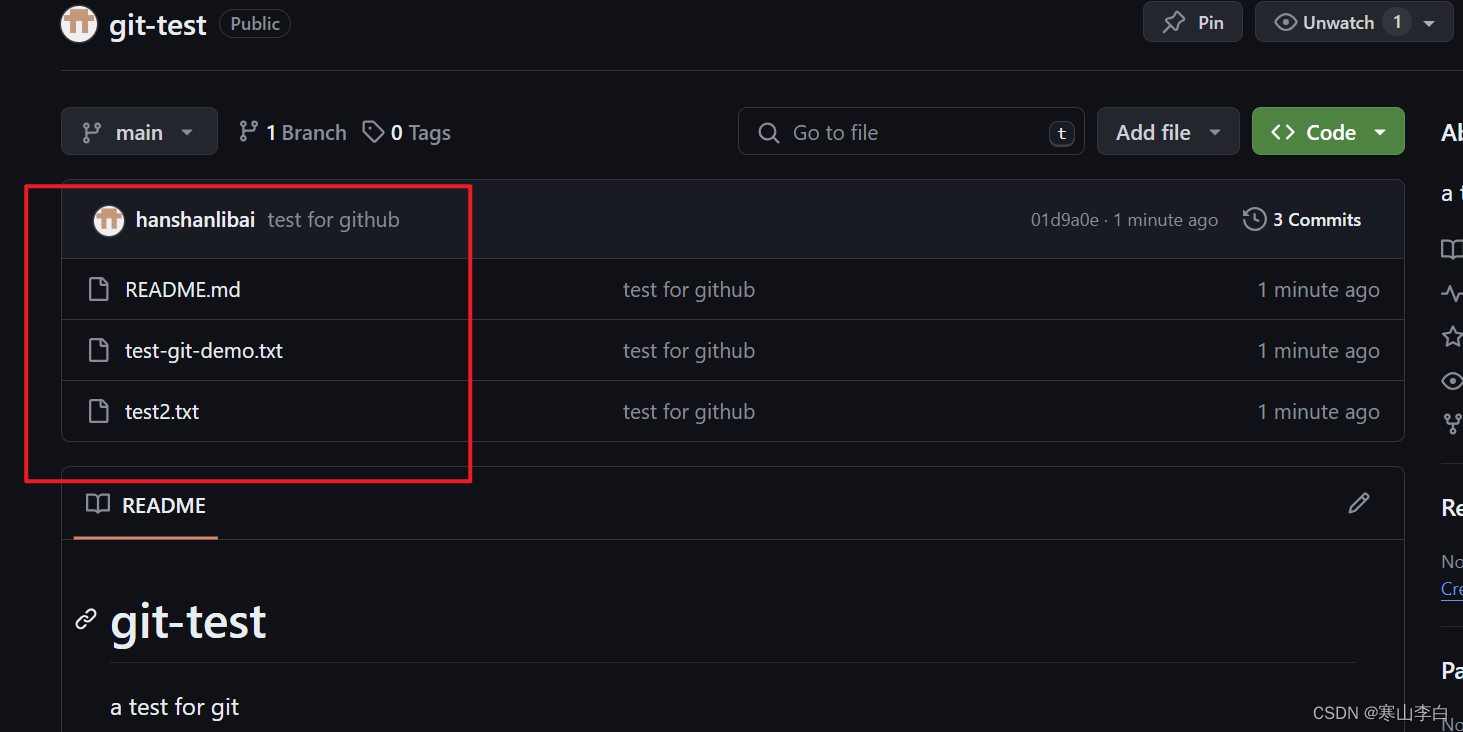
8. 查看远程仓库
然后到远程仓库刷新即可看到本地项目文件都上传到远程仓库中

END
感谢阅读,祝君暴富!