

1. 切换按钮:随便找个页面放上去
页面触发逻辑如下
a. html 按钮结构(可自定义)
<el-switchstyle="margin-top: 4px; margin-left: 8px; margin-right: 8px"v-model="isDark"inline-promptactive-icon="Moon"size="large"inactive-icon="Sunny"active-color="var(--el-fill-color-dark)"inactive-color="var(--el-color-primary)"@change="toggleDark"/>b. script,vueuse/core 工具库提供了一些操作便利,内部实现了在 HTMl 根元素添加 class="dark"类,和持久化等操作。开发者不用关心实现原理。Element-UI 深色基于vueuse/core,所以能实现完美适配。
import { useDark, useToggle } from "@vueuse/core";const isDark = useDark();
const toggleDark = () => useToggle(isDark);c. 安装vueuse/core(若安装则忽略)
npm i @vueuse/core完成上述步骤 点击按钮即可完成 ElementUI 深色、浅色切换
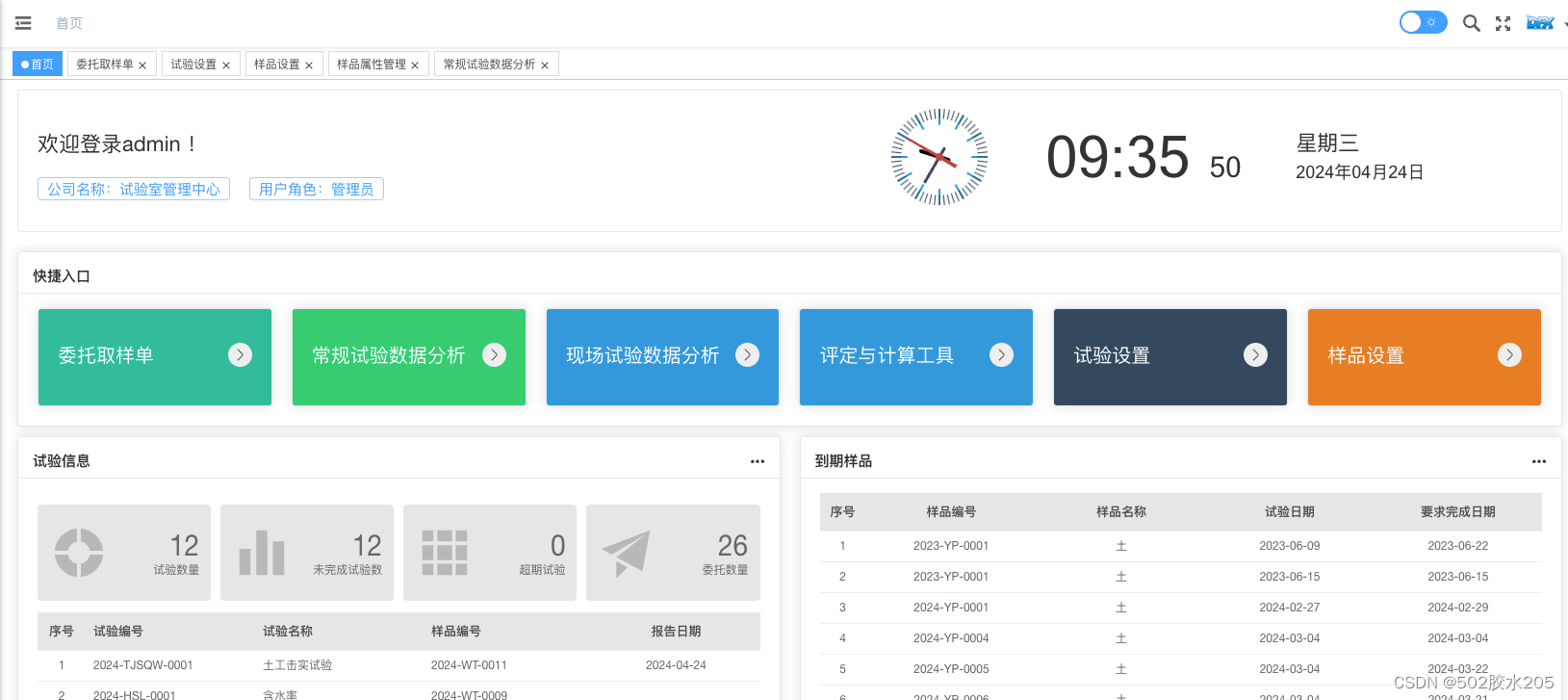
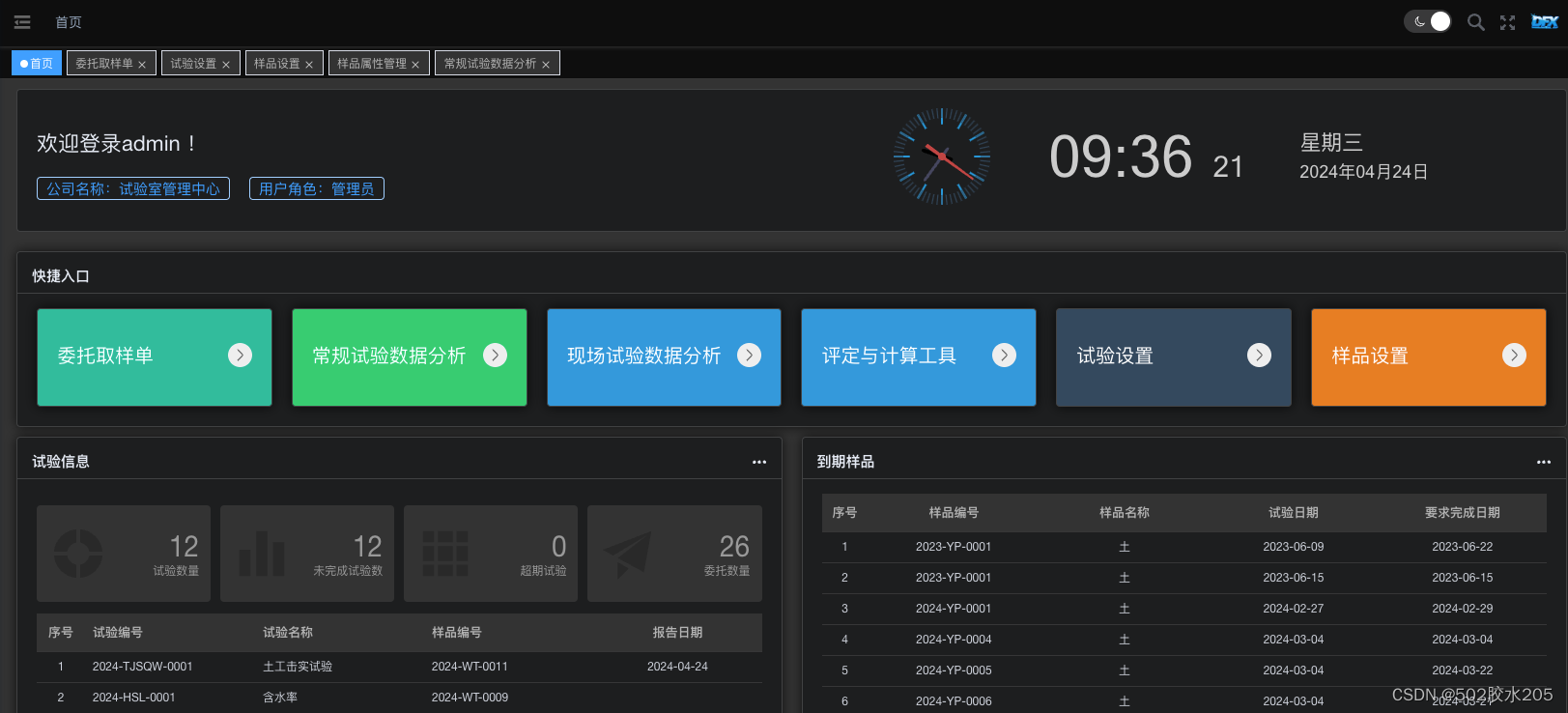
2. 若继续对自定义布局进行深色适配
a. 自定义 theme.css(文件位置随意)
:root {--lly-c0:#ffffff;--lly-c1:#ffffff;--lly-c2:#e6e6e6;--lly-c3:#cccccc;--lly-c4:#b3b3b3;--lly-c5:#999999;--lly-c6:#808080;--lly-c7:#666666;--lly-c8:#4d4d4d;--lly-c9:#333333;--lly-c10:#1a1a1a;--lly-c11:#000000;--lly-menu-background: #304156;
}html,.dark{--lly-c0:#0e0e0e;--lly-c1:#333333;--lly-c2:#333333;--lly-c3:#383838;--lly-c4:#4d4d4d;--lly-c5:#666666;--lly-c6:#808080;--lly-c7:#999999;--lly-c8:#b3b3b3;--lly-c9:#cccccc;--lly-c10:#e6e6e6;--lly-c11:#ffffff;--lly-menu-background: #161d27;
}b. App.vue 或 main.js 中引入,这里只提供 app.vue main.js 引入参照其他 css引入
<style lang="scss">
@import "@/assets/styles/theme.css";
</style>
注意:置于其他 css文件之后
c. 需要适配深色模式的地方使用自定义色系
.card_box {background-color: var(--lly-c2) !important;
}
.card_text span {color: var(--lly-c7) !important;
}