忘记加了 下载 地址 : layui-mini: layuimini,后台admin前端模板,基于 layui 编写的最简洁、易用的后台框架模板。只需提供一个接口就直接初始化整个框架,无需复杂操作。
LayuiMini使用时候初始化模板官网给的是:
layui.use(['jquery', 'layer', 'miniAdmin'], function () {var $ = layui.jquery,layer = layui.layer,miniAdmin = layui.miniAdmin;var options = {iniUrl: "api/init.json", // 初始化接口clearUrl: "api/clear.json", // 缓存清理接口urlHashLocation: true, // 是否打开hash定位bgColorDefault: 0, // 主题默认配置multiModule: true, // 是否开启多模块menuChildOpen: false, // 是否默认展开菜单};miniAdmin.render(options);});可以看到 iniurl中 使用的是访问地址 如果直接传json就会报错 这是layuimini中写 不愿意修改源码
那就只能从 init.json 文件路径中获取 或者 在数据库中 获取 自己写也行 官网得 拉过来 改改直接用也可以
@Service
public class SysMenuServiceImpl implements SysMenuService {@Resourceprivate SysMenuRepository sysMenuRepository;@Overridepublic Map<String, Object> menu() {Map<String, Object> map = new HashMap<>(16);Map<String,Object> home = new HashMap<>(16);Map<String,Object> logo = new HashMap<>(16);List<SysMenu> menuList = sysMenuRepository.findAllByStatusOrderBySort(true);List<MenuVo> menuInfo = new ArrayList<>();for (SysMenu e : menuList) {MenuVo menuVO = new MenuVo();menuVO.setId(e.getKey().getId());menuVO.setPid(e.getPid());menuVO.setHref(e.getKey().getHref());menuVO.setTitle(e.getKey().getTitle());menuVO.setIcon(e.getIcon());menuVO.setTarget(e.getTarget());menuInfo.add(menuVO);}map.put("menuInfo", TreeUtil.toTree(menuInfo, 0L));home.put("title","首页");home.put("href","/page/welcome-1");//控制器路由,自行定义logo.put("title","后台管理系统");logo.put("image","/static/images/back.jpg");//静态资源文件路径,可使用默认的logo.png map.put("homeInfo", "{title: '首页',href: '/ruge-web-admin/page/welcome.html'}}");map.put("logoInfo", "{title: 'RUGE ADMIN',image: 'images/logo.png'}");return map;}
}官网拉过来的 可以自己点击看
接口直接返回对应的json数据格式就ok了
但是如果不i想写后端 或者后端返回json数据格式嵌套得 可以换个想法:
嵌套的数据 处理后获取得json 或者 直接 把json数据放到js中得
进行处理 办法 :
window.only = {// 模板json数据
}var blob = new Blob([JSON.stringify(window.only)], {type: 'application/json'})
var only = URL.createObjectURL(blob);var options = {iniUrl: only, // 初始化接口clearUrl: "api/clear.json", // 缓存清理接口urlHashLocation: true, // 是否打开hash定位bgColorDefault: 0, // 主题默认配置multiModule: true, // 是否开启多模块menuChildOpen: false, // 是否默认展开菜单};
我是使用得其他js中存json 数据得 获取 把json 变成全局得 从需要调用得地方获取到需要得数据 window.only 当然如果使用 ES6 那就更加简单 用着也舒服
我是使用的原始得 方法 (不是很推荐)
遇到问题就是 访问的时候路径不好找 访问路径配置时候在 tomcat中 加入 名称 ‘http://localhost:8888/test’ 不是 直接访问 http://localhost:8888/ 这个地址 所以 遇到调用时候 怎么写路径都不会给加上 自己添加的 后缀 /test 所以需要自己手动添加上去 这个 路径问题 弄了 半天才找到问题所在 !!!
document.write('<script src="" type="text/javascript>javascript" charset="utf-8"></script>');
另外 如果使用 在其他js中存储json数据要注意 js 加载得顺序 不然获取不到数据
document.addEventListener('DOMContentLoaded', (event) => { // 在这里执行你的代码 // 此时 DOM 已经完全加载和解析,可以安全地访问和操作 DOM 元素
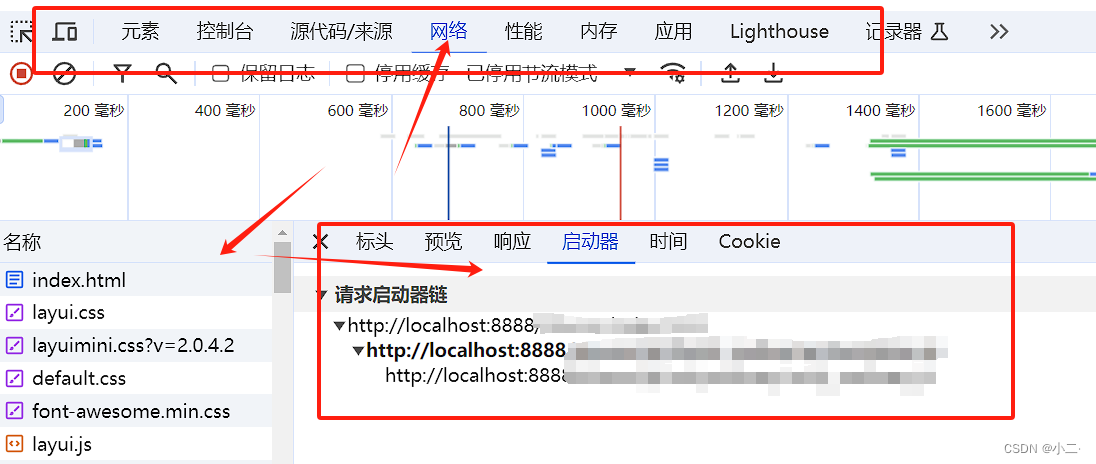
});这个办法可以避免js得加载顺序 混乱 加载顺序可以在 开发者工具 (F12)中 网络里面看到 加载顺序

当然 后端直接获取是最简单的 这是 偷懒得办法 权限啥的都是 直接 js 走了 以后在修改
如果权限会出现 那个不显示 那个显示得 最好是 是从后端判断 如果前端判断得话 稍微麻烦点
但也不是不行 这个 可以 讨论交流交流得啊
如果有什么问题 希望大佬们给提出来建议 !!!