pycharm_0">【pycharm】调试模式中四个常用按钮介绍
-
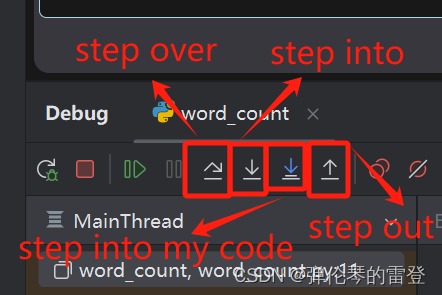
在 PyCharm 的调试模式中,有四个常用的按钮,它们的功能如下:
-
Step Over (F8):单步执行,但在遇到函数调用时,不会进入函数内部,而是将整个函数作为一步执行完毕。简单来说,这个功能让你的程序代码越过子函数,但子函数会被执行。
-
Step Into (F7):单步执行,如果遇到函数调用,会进入函数内部并继续单步执行12345。简单来说,这个功能让你的程序进入子函数。
-
Step Into My Code (Alt+Shift+F7):单步执行,如果遇到函数调用,会进入你自己编写的函数内部并继续单步执行,但不会进入库函数或者其他非用户代码。
-
Step Out (Shift+F8):当单步执行到子函数内时,使用此功能可以执行完子函数余下部分,并返回到调用此函数的地方