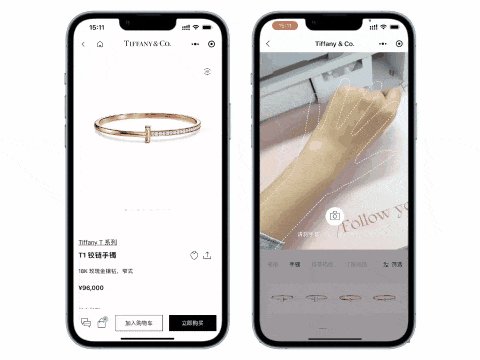
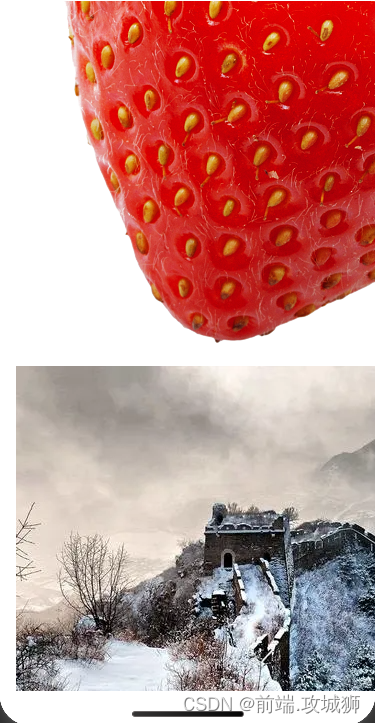
在微信小程序中,用rich-text 解析后端返回的数据,当图片尺寸太大时,会溢出屏幕,导致横向出现滚动

查看富文本代码 图片是用 <img 标签,所以写个正则匹配一下图片标签,手动加上样式即可
// content 为后端返回的富文本内容formatImg(content) {if (!content) return '';const regex = /<img[^>]*>/g;content = content.replace(regex, function (match) {return match.replace('>', ' style="max-width:100%;height:auto;">');});return content;},
首先通过正则表达式 /<img[^>]*>/g 匹配所有的 img 标签。然后通过 replace 方法对每个匹配到的 img 标签添加自适应样式

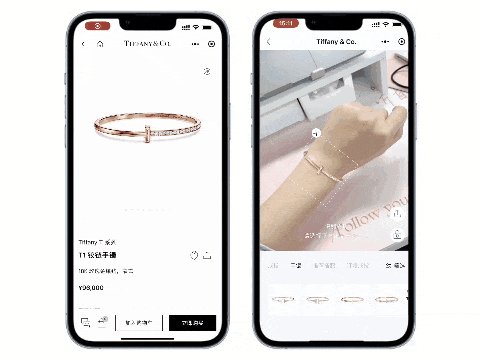
完美解决!!