LVGL 移植
stm32f429 使用ltdc驱动RGB屏,移植 lvgl8.4.0
前置准备
- 准备一个能点亮屏的程序
- 下载lvgl源码
将源码添加到工程
-
lvgl-8.4.0\src\core 中所有 .c添加到工程
-
lvgl-8.4.0\src\draw 中所有.c添加到工程
-
lvgl-8.4.0\src\draw\sdl 中所有.c添加到工程
-
lvgl-8.4.0\src\draw\sw 中所有.c添加到工程
-
lvgl-8.4.0\src\draw\stm32_dma2d 所有.c添加到工程,如果使用其他芯片的GPU,添加对应的即可
-
lvgl-8.4.0\src\extra 中所有.c添加到工程
-
lvgl-8.4.0\src\extra\layouts\flex 中所有.c添加到工程
-
lvgl-8.4.0\src\extra\layouts\grid 中所有.c添加到工程
-
lvgl-8.4.0\src\extra\libs 中添加自己需要的组件文件,不使用不添加
-
lvgl-8.4.0\src\extra\others 中添加自己需要的组件文件,不使用不添加
-
lvgl-8.4.0\src\extra\others\msg 中所有.c添加到工程,该组件挺好用,推荐使用添加
-
lvgl-8.4.0\src\extra\themes\default 中所有.c添加到工程
-
lvgl-8.4.0\src\extra\widgets 中需要使用的控件添加到工程,如果不确定,可以全部添加到工程中
-
lvgl-8.4.0\src\font 中所有.c添加到工程
-
lvgl-8.4.0\src\hal 中所有.c添加到工程
-
lvgl-8.4.0\src\misc 中所有.c添加到工程
-
lvgl-8.4.0\src\widgets 中所有.c添加到工程
-
将头文件路径添加到工程中,添加 lvgl.h 所在文件夹到工程中即可

修改配置文件
-
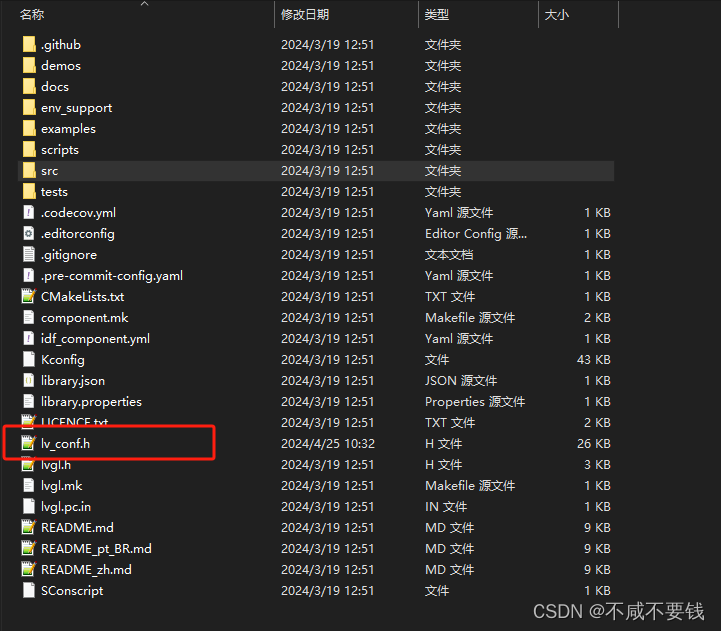
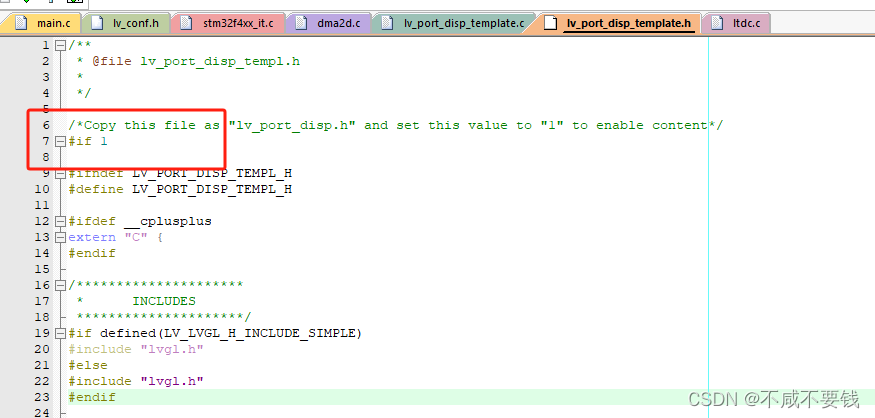
将 lvgl.h 同级文件夹下的 lv_conf_template.h

-
修改 使能 lv_conf.h

-
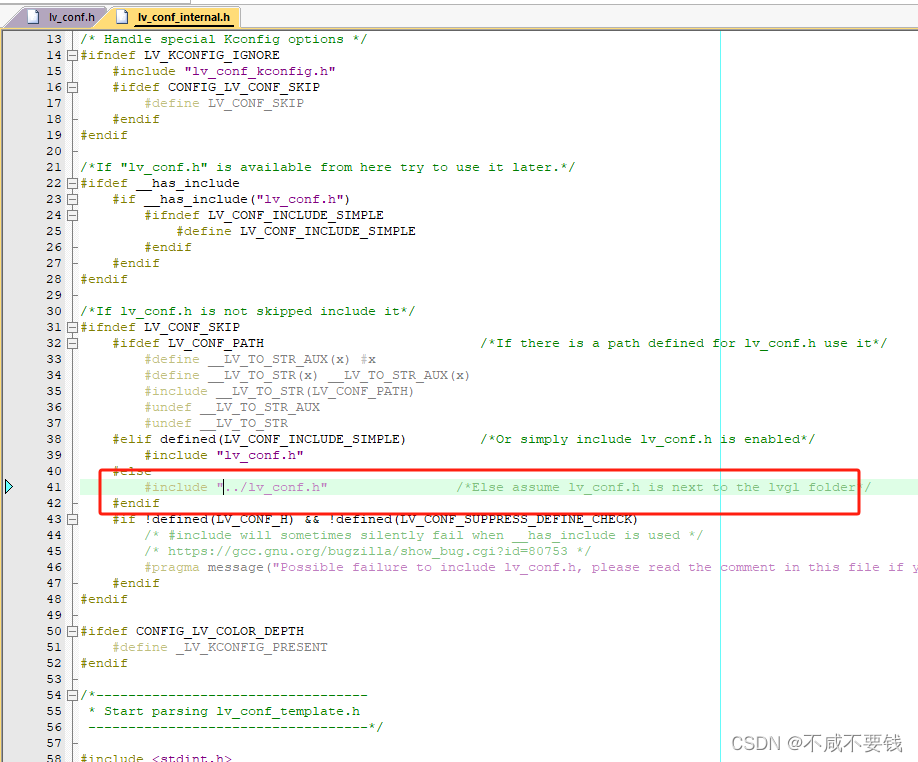
此时进行编译,应该可以编译通过,如果不能编译通过,并产生如下错误,按图修改即可
..\lvgl-8.4.0\lvgl-8.4.0\src\core\../misc/../lv_conf_internal.h(41): error: #5: cannot open source input file "../../lv_conf.h": No such file or directory#include "../../lv_conf.h" /*Else assume lv_conf.h is next to the lvgl folder*/
..\lvgl-8.4.0\lvgl-8.4.0\src\core\lv_obj_scroll.c: 0 warnings, 1 error

- 对LVLG关键项进行配置
/*** @file lv_conf.h* Configuration file for v8.4.0*//** Copy this file as `lv_conf.h`* 1. simply next to the `lvgl` folder* 2. or any other places and* - define `LV_CONF_INCLUDE_SIMPLE`* - add the path as include path*//* clang-format off */
#if 1 /*Set it to "1" to enable content*/#ifndef LV_CONF_H
#define LV_CONF_H#include <stdint.h>/*====================COLOR SETTINGS*====================*//*Color depth: 1 (1 byte per pixel), 8 (RGB332), 16 (RGB565), 32 (ARGB8888)*/
#define LV_COLOR_DEPTH 16 //屏幕格式选择/*Swap the 2 bytes of RGB565 color. Useful if the display has an 8-bit interface (e.g. SPI)*/
#define LV_COLOR_16_SWAP 0 //屏幕为 RGB565 时,字节序调整/*Enable features to draw on transparent background.*It's required if opa, and transform_* style properties are used.*Can be also used if the UI is above another layer, e.g. an OSD menu or video player.*/
#define LV_COLOR_SCREEN_TRANSP 0/* Adjust color mix functions rounding. GPUs might calculate color mix (blending) differently.* 0: round down, 64: round up from x.75, 128: round up from half, 192: round up from x.25, 254: round up */
#define LV_COLOR_MIX_ROUND_OFS 0/*Images pixels with this color will not be drawn if they are chroma keyed)*/
#define LV_COLOR_CHROMA_KEY lv_color_hex(0x00ff00) /*pure green*//*=========================MEMORY SETTINGS*=========================*//*1: use custom malloc/free, 0: use the built-in `lv_mem_alloc()` and `lv_mem_free()`*/
#define LV_MEM_CUSTOM 0
#if LV_MEM_CUSTOM == 0/*Size of the memory available for `lv_mem_alloc()` in bytes (>= 2kB)*/#define LV_MEM_SIZE (48U * 1024U) /*[bytes]*/ //lvgl管理的内存大小,创建 obj 时就会从中申请内存/*Set an address for the memory pool instead of allocating it as a normal array. Can be in external SRAM too.*/#define LV_MEM_ADR 0 /*0: unused*/ /*Instead of an address give a memory allocator that will be called to get a memory pool for LVGL. E.g. my_malloc*/#if LV_MEM_ADR == 0#undef LV_MEM_POOL_INCLUDE#undef LV_MEM_POOL_ALLOC#endif#else /*LV_MEM_CUSTOM*/#define LV_MEM_CUSTOM_INCLUDE <stdlib.h> /*Header for the dynamic memory function*/#define LV_MEM_CUSTOM_ALLOC malloc#define LV_MEM_CUSTOM_FREE free#define LV_MEM_CUSTOM_REALLOC realloc
#endif /*LV_MEM_CUSTOM*//*Number of the intermediate memory buffer used during rendering and other internal processing mechanisms.*You will see an error log message if there wasn't enough buffers. */
#define LV_MEM_BUF_MAX_NUM 16/*Use the standard `memcpy` and `memset` instead of LVGL's own functions. (Might or might not be faster).*/
#define LV_MEMCPY_MEMSET_STD 0/*====================HAL SETTINGS*====================*//*Default display refresh period. LVG will redraw changed areas with this period time*/
#define LV_DISP_DEF_REFR_PERIOD 30 /*[ms]*/ //lvgl 屏幕刷新时间间隔/*Input device read period in milliseconds*/
#define LV_INDEV_DEF_READ_PERIOD 30 /*[ms]*/ //lvgl 输入设备(键盘、触摸、编码器等)刷新时间间隔/*Use a custom tick source that tells the elapsed time in milliseconds.*It removes the need to manually update the tick with `lv_tick_inc()`)*/
#define LV_TICK_CUSTOM 0
#if LV_TICK_CUSTOM#define LV_TICK_CUSTOM_INCLUDE "Arduino.h" /*Header for the system time function*/#define LV_TICK_CUSTOM_SYS_TIME_EXPR (millis()) /*Expression evaluating to current system time in ms*//*If using lvgl as ESP32 component*/// #define LV_TICK_CUSTOM_INCLUDE "esp_timer.h"// #define LV_TICK_CUSTOM_SYS_TIME_EXPR ((esp_timer_get_time() / 1000LL))
#endif /*LV_TICK_CUSTOM*//*Default Dot Per Inch. Used to initialize default sizes such as widgets sized, style paddings.*(Not so important, you can adjust it to modify default sizes and spaces)*/
#define LV_DPI_DEF 130 /*[px/inch]*//*=======================* FEATURE CONFIGURATION*=======================*//*-------------* Drawing*-----------*//*Enable complex draw engine.*Required to draw shadow, gradient, rounded corners, circles, arc, skew lines, image transformations or any masks*/
#define LV_DRAW_COMPLEX 1
#if LV_DRAW_COMPLEX != 0/*Allow buffering some shadow calculation.*LV_SHADOW_CACHE_SIZE is the max. shadow size to buffer, where shadow size is `shadow_width + radius`*Caching has LV_SHADOW_CACHE_SIZE^2 RAM cost*/#define LV_SHADOW_CACHE_SIZE 0/* Set number of maximally cached circle data.* The circumference of 1/4 circle are saved for anti-aliasing* radius * 4 bytes are used per circle (the most often used radiuses are saved)* 0: to disable caching */#define LV_CIRCLE_CACHE_SIZE 4
#endif /*LV_DRAW_COMPLEX*//*** "Simple layers" are used when a widget has `style_opa < 255` to buffer the widget into a layer* and blend it as an image with the given opacity.* Note that `bg_opa`, `text_opa` etc don't require buffering into layer)* The widget can be buffered in smaller chunks to avoid using large buffers.** - LV_LAYER_SIMPLE_BUF_SIZE: [bytes] the optimal target buffer size. LVGL will try to allocate it* - LV_LAYER_SIMPLE_FALLBACK_BUF_SIZE: [bytes] used if `LV_LAYER_SIMPLE_BUF_SIZE` couldn't be allocated.** Both buffer sizes are in bytes.* "Transformed layers" (where transform_angle/zoom properties are used) use larger buffers* and can't be drawn in chunks. So these settings affects only widgets with opacity.*/
#define LV_LAYER_SIMPLE_BUF_SIZE (24 * 1024)
#define LV_LAYER_SIMPLE_FALLBACK_BUF_SIZE (3 * 1024)/*Default image cache size. Image caching keeps the images opened.*If only the built-in image formats are used there is no real advantage of caching. (I.e. if no new image decoder is added)*With complex image decoders (e.g. PNG or JPG) caching can save the continuous open/decode of images.*However the opened images might consume additional RAM.*0: to disable caching*/
#define LV_IMG_CACHE_DEF_SIZE 0/*Number of stops allowed per gradient. Increase this to allow more stops.*This adds (sizeof(lv_color_t) + 1) bytes per additional stop*/
#define LV_GRADIENT_MAX_STOPS 2/*Default gradient buffer size.*When LVGL calculates the gradient "maps" it can save them into a cache to avoid calculating them again.*LV_GRAD_CACHE_DEF_SIZE sets the size of this cache in bytes.*If the cache is too small the map will be allocated only while it's required for the drawing.*0 mean no caching.*/
#define LV_GRAD_CACHE_DEF_SIZE 0/*Allow dithering the gradients (to achieve visual smooth color gradients on limited color depth display)*LV_DITHER_GRADIENT implies allocating one or two more lines of the object's rendering surface*The increase in memory consumption is (32 bits * object width) plus 24 bits * object width if using error diffusion */
#define LV_DITHER_GRADIENT 0
#if LV_DITHER_GRADIENT/*Add support for error diffusion dithering.*Error diffusion dithering gets a much better visual result, but implies more CPU consumption and memory when drawing.*The increase in memory consumption is (24 bits * object's width)*/#define LV_DITHER_ERROR_DIFFUSION 0
#endif/*Maximum buffer size to allocate for rotation.*Only used if software rotation is enabled in the display driver.*/
#define LV_DISP_ROT_MAX_BUF (10*1024)/*-------------* GPU*-----------*//*Use Arm's 2D acceleration library Arm-2D */
#define LV_USE_GPU_ARM2D 0/*Use STM32's DMA2D (aka Chrom Art) GPU*/
#define LV_USE_GPU_STM32_DMA2D 1 //使能 GPU
#if LV_USE_GPU_STM32_DMA2D/*Must be defined to include path of CMSIS header of target processore.g. "stm32f7xx.h" or "stm32f4xx.h"*/#define LV_GPU_DMA2D_CMSIS_INCLUDE "stm32f4xx_hal.h"
#endif/*Enable RA6M3 G2D GPU*/
#define LV_USE_GPU_RA6M3_G2D 0
#if LV_USE_GPU_RA6M3_G2D/*include path of target processore.g. "hal_data.h"*/#define LV_GPU_RA6M3_G2D_INCLUDE "hal_data.h"
#endif/*Use SWM341's DMA2D GPU*/
#define LV_USE_GPU_SWM341_DMA2D 0
#if LV_USE_GPU_SWM341_DMA2D#define LV_GPU_SWM341_DMA2D_INCLUDE "SWM341.h"
#endif/*Use NXP's PXP GPU iMX RTxxx platforms*/
#define LV_USE_GPU_NXP_PXP 0
#if LV_USE_GPU_NXP_PXP/*1: Add default bare metal and FreeRTOS interrupt handling routines for PXP (lv_gpu_nxp_pxp_osa.c)* and call lv_gpu_nxp_pxp_init() automatically during lv_init(). Note that symbol SDK_OS_FREE_RTOS* has to be defined in order to use FreeRTOS OSA, otherwise bare-metal implementation is selected.*0: lv_gpu_nxp_pxp_init() has to be called manually before lv_init()*/#define LV_USE_GPU_NXP_PXP_AUTO_INIT 0
#endif/*Use NXP's VG-Lite GPU iMX RTxxx platforms*/
#define LV_USE_GPU_NXP_VG_LITE 0/*Use SDL renderer API*/
#define LV_USE_GPU_SDL 0
#if LV_USE_GPU_SDL#define LV_GPU_SDL_INCLUDE_PATH <SDL2/SDL.h>/*Texture cache size, 8MB by default*/#define LV_GPU_SDL_LRU_SIZE (1024 * 1024 * 8)/*Custom blend mode for mask drawing, disable if you need to link with older SDL2 lib*/#define LV_GPU_SDL_CUSTOM_BLEND_MODE (SDL_VERSION_ATLEAST(2, 0, 6))
#endif/*-------------* Logging*-----------*//*Enable the log module*/
#define LV_USE_LOG 1 //日志模块,对调试有帮助
#if LV_USE_LOG/*How important log should be added:*LV_LOG_LEVEL_TRACE A lot of logs to give detailed information*LV_LOG_LEVEL_INFO Log important events*LV_LOG_LEVEL_WARN Log if something unwanted happened but didn't cause a problem*LV_LOG_LEVEL_ERROR Only critical issue, when the system may fail*LV_LOG_LEVEL_USER Only logs added by the user*LV_LOG_LEVEL_NONE Do not log anything*/#define LV_LOG_LEVEL LV_LOG_LEVEL_WARN/*1: Print the log with 'printf';*0: User need to register a callback with `lv_log_register_print_cb()`*/#define LV_LOG_PRINTF 0/*Enable/disable LV_LOG_TRACE in modules that produces a huge number of logs*/#define LV_LOG_TRACE_MEM 1#define LV_LOG_TRACE_TIMER 1#define LV_LOG_TRACE_INDEV 1#define LV_LOG_TRACE_DISP_REFR 1#define LV_LOG_TRACE_EVENT 1#define LV_LOG_TRACE_OBJ_CREATE 1#define LV_LOG_TRACE_LAYOUT 1#define LV_LOG_TRACE_ANIM 1#endif /*LV_USE_LOG*//*-------------* Asserts*-----------*//*Enable asserts if an operation is failed or an invalid data is found.*If LV_USE_LOG is enabled an error message will be printed on failure*/
#define LV_USE_ASSERT_NULL 1 /*Check if the parameter is NULL. (Very fast, recommended)*/
#define LV_USE_ASSERT_MALLOC 1 /*Checks is the memory is successfully allocated or no. (Very fast, recommended)*/
#define LV_USE_ASSERT_STYLE 0 /*Check if the styles are properly initialized. (Very fast, recommended)*/
#define LV_USE_ASSERT_MEM_INTEGRITY 0 /*Check the integrity of `lv_mem` after critical operations. (Slow)*/
#define LV_USE_ASSERT_OBJ 0 /*Check the object's type and existence (e.g. not deleted). (Slow)*//*Add a custom handler when assert happens e.g. to restart the MCU*/
#define LV_ASSERT_HANDLER_INCLUDE <stdint.h>
#define LV_ASSERT_HANDLER while(1); /*Halt by default*//*-------------* Others*-----------*//*1: Show CPU usage and FPS count*/
#define LV_USE_PERF_MONITOR 0 //帧率监控
#if LV_USE_PERF_MONITOR#define LV_USE_PERF_MONITOR_POS LV_ALIGN_BOTTOM_RIGHT
#endif/*1: Show the used memory and the memory fragmentation* Requires LV_MEM_CUSTOM = 0*/
#define LV_USE_MEM_MONITOR 0 //内存显示
#if LV_USE_MEM_MONITOR#define LV_USE_MEM_MONITOR_POS LV_ALIGN_BOTTOM_LEFT
#endif/*1: Draw random colored rectangles over the redrawn areas*/
#define LV_USE_REFR_DEBUG 0/*Change the built in (v)snprintf functions*/
#define LV_SPRINTF_CUSTOM 1 //使用stdio.h 中的snprintf 默认支持浮点数显示,否则lvgl控件上能不显示浮点
#if LV_SPRINTF_CUSTOM#define LV_SPRINTF_INCLUDE <stdio.h>#define lv_snprintf snprintf#define lv_vsnprintf vsnprintf
#else /*LV_SPRINTF_CUSTOM*/#define LV_SPRINTF_USE_FLOAT 0
#endif /*LV_SPRINTF_CUSTOM*/#define LV_USE_USER_DATA 1/*Garbage Collector settings*Used if lvgl is bound to higher level language and the memory is managed by that language*/
#define LV_ENABLE_GC 0
#if LV_ENABLE_GC != 0#define LV_GC_INCLUDE "gc.h" /*Include Garbage Collector related things*/
#endif /*LV_ENABLE_GC*//*=====================* COMPILER SETTINGS*====================*//*For big endian systems set to 1*/
#define LV_BIG_ENDIAN_SYSTEM 0/*Define a custom attribute to `lv_tick_inc` function*/
#define LV_ATTRIBUTE_TICK_INC/*Define a custom attribute to `lv_timer_handler` function*/
#define LV_ATTRIBUTE_TIMER_HANDLER/*Define a custom attribute to `lv_disp_flush_ready` function*/
#define LV_ATTRIBUTE_FLUSH_READY/*Required alignment size for buffers*/
#define LV_ATTRIBUTE_MEM_ALIGN_SIZE 1/*Will be added where memories needs to be aligned (with -Os data might not be aligned to boundary by default).* E.g. __attribute__((aligned(4)))*/
#define LV_ATTRIBUTE_MEM_ALIGN __attribute__((aligned(4)))/*Attribute to mark large constant arrays for example font's bitmaps*/
#define LV_ATTRIBUTE_LARGE_CONST/*Compiler prefix for a big array declaration in RAM*/
#define LV_ATTRIBUTE_LARGE_RAM_ARRAY/*Place performance critical functions into a faster memory (e.g RAM)*/
#define LV_ATTRIBUTE_FAST_MEM/*Prefix variables that are used in GPU accelerated operations, often these need to be placed in RAM sections that are DMA accessible*/
#define LV_ATTRIBUTE_DMA/*Export integer constant to binding. This macro is used with constants in the form of LV_<CONST> that*should also appear on LVGL binding API such as Micropython.*/
#define LV_EXPORT_CONST_INT(int_value) struct _silence_gcc_warning /*The default value just prevents GCC warning*//*Extend the default -32k..32k coordinate range to -4M..4M by using int32_t for coordinates instead of int16_t*/
#define LV_USE_LARGE_COORD 0/*==================* FONT USAGE*===================*//*Montserrat fonts with ASCII range and some symbols using bpp = 4*https://fonts.google.com/specimen/Montserrat*/
#define LV_FONT_MONTSERRAT_8 0
#define LV_FONT_MONTSERRAT_10 0
#define LV_FONT_MONTSERRAT_12 0
#define LV_FONT_MONTSERRAT_14 1 //lvgl中默认自带的字体文件, 选择使用
#define LV_FONT_MONTSERRAT_16 0
#define LV_FONT_MONTSERRAT_18 0
#define LV_FONT_MONTSERRAT_20 0
#define LV_FONT_MONTSERRAT_22 0
#define LV_FONT_MONTSERRAT_24 0
#define LV_FONT_MONTSERRAT_26 0
#define LV_FONT_MONTSERRAT_28 0
#define LV_FONT_MONTSERRAT_30 0
#define LV_FONT_MONTSERRAT_32 0
#define LV_FONT_MONTSERRAT_34 0
#define LV_FONT_MONTSERRAT_36 0
#define LV_FONT_MONTSERRAT_38 0
#define LV_FONT_MONTSERRAT_40 0
#define LV_FONT_MONTSERRAT_42 0
#define LV_FONT_MONTSERRAT_44 0
#define LV_FONT_MONTSERRAT_46 0
#define LV_FONT_MONTSERRAT_48 0/*Demonstrate special features*/
#define LV_FONT_MONTSERRAT_12_SUBPX 0
#define LV_FONT_MONTSERRAT_28_COMPRESSED 0 /*bpp = 3*/
#define LV_FONT_DEJAVU_16_PERSIAN_HEBREW 0 /*Hebrew, Arabic, Persian letters and all their forms*/
#define LV_FONT_SIMSUN_16_CJK 0 /*1000 most common CJK radicals*//*Pixel perfect monospace fonts*/
#define LV_FONT_UNSCII_8 0
#define LV_FONT_UNSCII_16 0/*Optionally declare custom fonts here.*You can use these fonts as default font too and they will be available globally.*E.g. #define LV_FONT_CUSTOM_DECLARE LV_FONT_DECLARE(my_font_1) LV_FONT_DECLARE(my_font_2)*/
#define LV_FONT_CUSTOM_DECLARE //如果有自定义字体想要全局使用,添加到此处/*Always set a default font*/
#define LV_FONT_DEFAULT &lv_font_montserrat_14 //默认字体/*Enable handling large font and/or fonts with a lot of characters.*The limit depends on the font size, font face and bpp.*Compiler error will be triggered if a font needs it.*/
#define LV_FONT_FMT_TXT_LARGE 0/*Enables/disables support for compressed fonts.*/
#define LV_USE_FONT_COMPRESSED 0/*Enable subpixel rendering*/
#define LV_USE_FONT_SUBPX 0
#if LV_USE_FONT_SUBPX/*Set the pixel order of the display. Physical order of RGB channels. Doesn't matter with "normal" fonts.*/#define LV_FONT_SUBPX_BGR 0 /*0: RGB; 1:BGR order*/
#endif/*Enable drawing placeholders when glyph dsc is not found*/
#define LV_USE_FONT_PLACEHOLDER 1/*=================* TEXT SETTINGS*=================*//*** Select a character encoding for strings.* Your IDE or editor should have the same character encoding* - LV_TXT_ENC_UTF8* - LV_TXT_ENC_ASCII*/
#define LV_TXT_ENC LV_TXT_ENC_UTF8/*Can break (wrap) texts on these chars*/
#define LV_TXT_BREAK_CHARS " ,.;:-_"/*If a word is at least this long, will break wherever "prettiest"*To disable, set to a value <= 0*/
#define LV_TXT_LINE_BREAK_LONG_LEN 0/*Minimum number of characters in a long word to put on a line before a break.*Depends on LV_TXT_LINE_BREAK_LONG_LEN.*/
#define LV_TXT_LINE_BREAK_LONG_PRE_MIN_LEN 3/*Minimum number of characters in a long word to put on a line after a break.*Depends on LV_TXT_LINE_BREAK_LONG_LEN.*/
#define LV_TXT_LINE_BREAK_LONG_POST_MIN_LEN 3/*The control character to use for signalling text recoloring.*/
#define LV_TXT_COLOR_CMD "#"/*Support bidirectional texts. Allows mixing Left-to-Right and Right-to-Left texts.*The direction will be processed according to the Unicode Bidirectional Algorithm:*https://www.w3.org/International/articles/inline-bidi-markup/uba-basics*/
#define LV_USE_BIDI 0
#if LV_USE_BIDI/*Set the default direction. Supported values:*`LV_BASE_DIR_LTR` Left-to-Right*`LV_BASE_DIR_RTL` Right-to-Left*`LV_BASE_DIR_AUTO` detect texts base direction*/#define LV_BIDI_BASE_DIR_DEF LV_BASE_DIR_AUTO
#endif/*Enable Arabic/Persian processing*In these languages characters should be replaced with an other form based on their position in the text*/
#define LV_USE_ARABIC_PERSIAN_CHARS 0/*==================* WIDGET USAGE*================*///不使用的控件可以关掉,节省flash
/*Documentation of the widgets: https://docs.lvgl.io/latest/en/html/widgets/index.html*/#define LV_USE_ARC 1#define LV_USE_BAR 1#define LV_USE_BTN 1#define LV_USE_BTNMATRIX 1#define LV_USE_CANVAS 1#define LV_USE_CHECKBOX 1#define LV_USE_DROPDOWN 1 /*Requires: lv_label*/#define LV_USE_IMG 1 /*Requires: lv_label*/#define LV_USE_LABEL 1
#if LV_USE_LABEL#define LV_LABEL_TEXT_SELECTION 1 /*Enable selecting text of the label*/#define LV_LABEL_LONG_TXT_HINT 1 /*Store some extra info in labels to speed up drawing of very long texts*/
#endif#define LV_USE_LINE 1#define LV_USE_ROLLER 1 /*Requires: lv_label*/
#if LV_USE_ROLLER#define LV_ROLLER_INF_PAGES 7 /*Number of extra "pages" when the roller is infinite*/
#endif#define LV_USE_SLIDER 1 /*Requires: lv_bar*/#define LV_USE_SWITCH 1#define LV_USE_TEXTAREA 1 /*Requires: lv_label*/
#if LV_USE_TEXTAREA != 0#define LV_TEXTAREA_DEF_PWD_SHOW_TIME 1500 /*ms*/
#endif#define LV_USE_TABLE 1/*==================* EXTRA COMPONENTS*==================*//*-----------* Widgets*----------*/
#define LV_USE_ANIMIMG 1#define LV_USE_CALENDAR 1
#if LV_USE_CALENDAR#define LV_CALENDAR_WEEK_STARTS_MONDAY 0#if LV_CALENDAR_WEEK_STARTS_MONDAY#define LV_CALENDAR_DEFAULT_DAY_NAMES {"Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"}#else#define LV_CALENDAR_DEFAULT_DAY_NAMES {"Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"}#endif#define LV_CALENDAR_DEFAULT_MONTH_NAMES {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"}#define LV_USE_CALENDAR_HEADER_ARROW 1#define LV_USE_CALENDAR_HEADER_DROPDOWN 1
#endif /*LV_USE_CALENDAR*/#define LV_USE_CHART 1#define LV_USE_COLORWHEEL 1#define LV_USE_IMGBTN 1#define LV_USE_KEYBOARD 1#define LV_USE_LED 1#define LV_USE_LIST 1#define LV_USE_MENU 1#define LV_USE_METER 1#define LV_USE_MSGBOX 1#define LV_USE_SPAN 1
#if LV_USE_SPAN/*A line text can contain maximum num of span descriptor */#define LV_SPAN_SNIPPET_STACK_SIZE 64
#endif#define LV_USE_SPINBOX 1#define LV_USE_SPINNER 1#define LV_USE_TABVIEW 1#define LV_USE_TILEVIEW 1#define LV_USE_WIN 1/*-----------* Themes*----------*//*A simple, impressive and very complete theme*/
#define LV_USE_THEME_DEFAULT 1
#if LV_USE_THEME_DEFAULT/*0: Light mode; 1: Dark mode*/#define LV_THEME_DEFAULT_DARK 0/*1: Enable grow on press*/#define LV_THEME_DEFAULT_GROW 1/*Default transition time in [ms]*/#define LV_THEME_DEFAULT_TRANSITION_TIME 80
#endif /*LV_USE_THEME_DEFAULT*//*A very simple theme that is a good starting point for a custom theme*/
#define LV_USE_THEME_BASIC 1/*A theme designed for monochrome displays*/
#define LV_USE_THEME_MONO 1/*-----------* Layouts*----------*//*A layout similar to Flexbox in CSS.*/
#define LV_USE_FLEX 1/*A layout similar to Grid in CSS.*/
#define LV_USE_GRID 1/*---------------------* 3rd party libraries*--------------------*//*File system interfaces for common APIs *//*API for fopen, fread, etc*/
#define LV_USE_FS_STDIO 0
#if LV_USE_FS_STDIO#define LV_FS_STDIO_LETTER '\0' /*Set an upper cased letter on which the drive will accessible (e.g. 'A')*/#define LV_FS_STDIO_PATH "" /*Set the working directory. File/directory paths will be appended to it.*/#define LV_FS_STDIO_CACHE_SIZE 0 /*>0 to cache this number of bytes in lv_fs_read()*/
#endif/*API for open, read, etc*/
#define LV_USE_FS_POSIX 0
#if LV_USE_FS_POSIX#define LV_FS_POSIX_LETTER '\0' /*Set an upper cased letter on which the drive will accessible (e.g. 'A')*/#define LV_FS_POSIX_PATH "" /*Set the working directory. File/directory paths will be appended to it.*/#define LV_FS_POSIX_CACHE_SIZE 0 /*>0 to cache this number of bytes in lv_fs_read()*/
#endif/*API for CreateFile, ReadFile, etc*/
#define LV_USE_FS_WIN32 0
#if LV_USE_FS_WIN32#define LV_FS_WIN32_LETTER '\0' /*Set an upper cased letter on which the drive will accessible (e.g. 'A')*/#define LV_FS_WIN32_PATH "" /*Set the working directory. File/directory paths will be appended to it.*/#define LV_FS_WIN32_CACHE_SIZE 0 /*>0 to cache this number of bytes in lv_fs_read()*/
#endif/*API for FATFS (needs to be added separately). Uses f_open, f_read, etc*/
#define LV_USE_FS_FATFS 0
#if LV_USE_FS_FATFS#define LV_FS_FATFS_LETTER '\0' /*Set an upper cased letter on which the drive will accessible (e.g. 'A')*/#define LV_FS_FATFS_CACHE_SIZE 0 /*>0 to cache this number of bytes in lv_fs_read()*/
#endif/*API for LittleFS (library needs to be added separately). Uses lfs_file_open, lfs_file_read, etc*/
#define LV_USE_FS_LITTLEFS 0
#if LV_USE_FS_LITTLEFS#define LV_FS_LITTLEFS_LETTER '\0' /*Set an upper cased letter on which the drive will accessible (e.g. 'A')*/#define LV_FS_LITTLEFS_CACHE_SIZE 0 /*>0 to cache this number of bytes in lv_fs_read()*/
#endif/*PNG decoder library*/
#define LV_USE_PNG 0/*BMP decoder library*/
#define LV_USE_BMP 0/* JPG + split JPG decoder library.* Split JPG is a custom format optimized for embedded systems. */
#define LV_USE_SJPG 0/*GIF decoder library*/
#define LV_USE_GIF 0/*QR code library*/
#define LV_USE_QRCODE 0/*FreeType library*/
#define LV_USE_FREETYPE 0
#if LV_USE_FREETYPE/*Memory used by FreeType to cache characters [bytes] (-1: no caching)*/#define LV_FREETYPE_CACHE_SIZE (16 * 1024)#if LV_FREETYPE_CACHE_SIZE >= 0/* 1: bitmap cache use the sbit cache, 0:bitmap cache use the image cache. *//* sbit cache:it is much more memory efficient for small bitmaps(font size < 256) *//* if font size >= 256, must be configured as image cache */#define LV_FREETYPE_SBIT_CACHE 0/* Maximum number of opened FT_Face/FT_Size objects managed by this cache instance. *//* (0:use system defaults) */#define LV_FREETYPE_CACHE_FT_FACES 0#define LV_FREETYPE_CACHE_FT_SIZES 0#endif
#endif/*Tiny TTF library*/
#define LV_USE_TINY_TTF 0
#if LV_USE_TINY_TTF/*Load TTF data from files*/#define LV_TINY_TTF_FILE_SUPPORT 0
#endif/*Rlottie library*/
#define LV_USE_RLOTTIE 0/*FFmpeg library for image decoding and playing videos*Supports all major image formats so do not enable other image decoder with it*/
#define LV_USE_FFMPEG 0
#if LV_USE_FFMPEG/*Dump input information to stderr*/#define LV_FFMPEG_DUMP_FORMAT 0
#endif/*-----------* Others*----------*//*1: Enable API to take snapshot for object*/
#define LV_USE_SNAPSHOT 0/*1: Enable Monkey test*/
#define LV_USE_MONKEY 0/*1: Enable grid navigation*/
#define LV_USE_GRIDNAV 0/*1: Enable lv_obj fragment*/
#define LV_USE_FRAGMENT 0/*1: Support using images as font in label or span widgets */
#define LV_USE_IMGFONT 0/*1: Enable a published subscriber based messaging system */
#define LV_USE_MSG 1 //一个订阅发布消息架构,用于解耦/*1: Enable Pinyin input method*/
/*Requires: lv_keyboard*/
#define LV_USE_IME_PINYIN 0
#if LV_USE_IME_PINYIN/*1: Use default thesaurus*//*If you do not use the default thesaurus, be sure to use `lv_ime_pinyin` after setting the thesauruss*/#define LV_IME_PINYIN_USE_DEFAULT_DICT 1/*Set the maximum number of candidate panels that can be displayed*//*This needs to be adjusted according to the size of the screen*/#define LV_IME_PINYIN_CAND_TEXT_NUM 6/*Use 9 key input(k9)*/#define LV_IME_PINYIN_USE_K9_MODE 1#if LV_IME_PINYIN_USE_K9_MODE == 1#define LV_IME_PINYIN_K9_CAND_TEXT_NUM 3#endif // LV_IME_PINYIN_USE_K9_MODE
#endif/*==================
* EXAMPLES
*==================*//*Enable the examples to be built with the library*/
#define LV_BUILD_EXAMPLES 0/*===================* DEMO USAGE====================*//*Show some widget. It might be required to increase `LV_MEM_SIZE` */
#define LV_USE_DEMO_WIDGETS 0
#if LV_USE_DEMO_WIDGETS
#define LV_DEMO_WIDGETS_SLIDESHOW 0
#endif/*Demonstrate the usage of encoder and keyboard*/
#define LV_USE_DEMO_KEYPAD_AND_ENCODER 0/*Benchmark your system*/
#define LV_USE_DEMO_BENCHMARK 0
#if LV_USE_DEMO_BENCHMARK
/*Use RGB565A8 images with 16 bit color depth instead of ARGB8565*/
#define LV_DEMO_BENCHMARK_RGB565A8 0
#endif/*Stress test for LVGL*/
#define LV_USE_DEMO_STRESS 0/*Music player demo*/
#define LV_USE_DEMO_MUSIC 0
#if LV_USE_DEMO_MUSIC#define LV_DEMO_MUSIC_SQUARE 0#define LV_DEMO_MUSIC_LANDSCAPE 0#define LV_DEMO_MUSIC_ROUND 0#define LV_DEMO_MUSIC_LARGE 0#define LV_DEMO_MUSIC_AUTO_PLAY 0
#endif/*--END OF LV_CONF_H--*/#endif /*LV_CONF_H*/#endif /*End of "Content enable"*/- stm32 DMA2D 错误
使用MDK AC5时,需要开启 GUN 支持,否则使用DMA2D时,会有报错
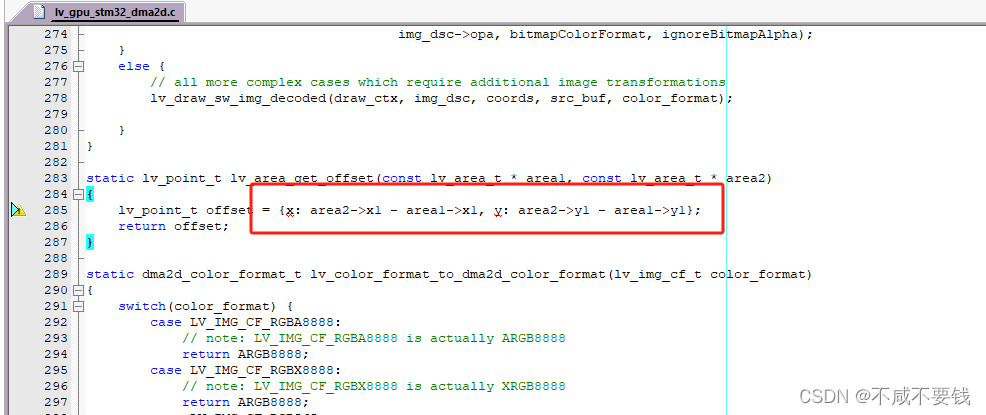
..\lvgl-8.4.0\lvgl-8.4.0\src\draw\stm32_dma2d\lv_gpu_stm32_dma2d.c(285): error: #20: identifier "x" is undefinedlv_point_t offset = {x: area2->x1 - area1->x1, y: area2->y1 - area1->y1};
..\lvgl-8.4.0\lvgl-8.4.0\src\draw\stm32_dma2d\lv_gpu_stm32_dma2d.c(285): error: #67: expected a "}"lv_point_t offset = {x: area2->x1 - area1->x1, y: area2->y1 - area1->y1};
..\lvgl-8.4.0\lvgl-8.4.0\src\draw\stm32_dma2d\lv_gpu_stm32_dma2d.c(285): error: #65: expected a ";"lv_point_t offset = {x: area2->x1 - area1->x1, y: area2->y1 - area1->y1};
..\lvgl-8.4.0\lvgl-8.4.0\src\draw\stm32_dma2d\lv_gpu_stm32_dma2d.c(285): warning: #940-D: missing return statement at end of non-void function "lv_area_get_offset" lv_point_t offset = {x: area2->x1 - area1->x1, y: area2->y1 - area1->y1};
..\lvgl-8.4.0\lvgl-8.4.0\src\draw\stm32_dma2d\lv_gpu_stm32_dma2d.c(285): warning: #177-D: variable "y" was declared but never referencedlv_point_t offset = {x: area2->x1 - area1->x1, y: area2->y1 - area1->y1};
..\lvgl-8.4.0\lvgl-8.4.0\src\draw\stm32_dma2d\lv_gpu_stm32_dma2d.c(286): error: #169: expected a declarationreturn offset;
..\lvgl-8.4.0\lvgl-8.4.0\src\draw\stm32_dma2d\lv_gpu_stm32_dma2d.c(287): error: #169: expected a declaration


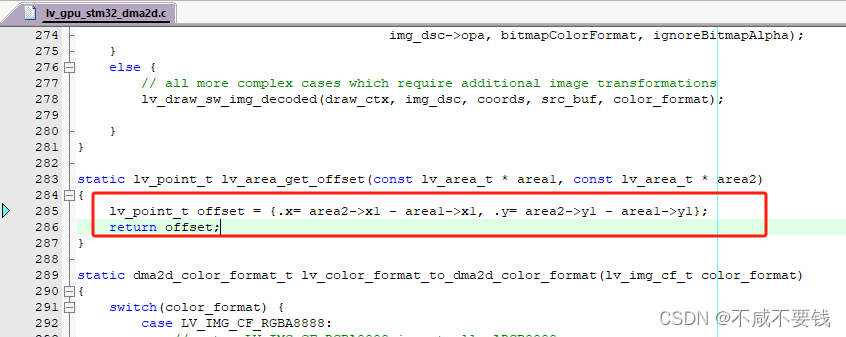
不想开启 GUN 支持的话,修改源码也可以

添加注册显示接口
-
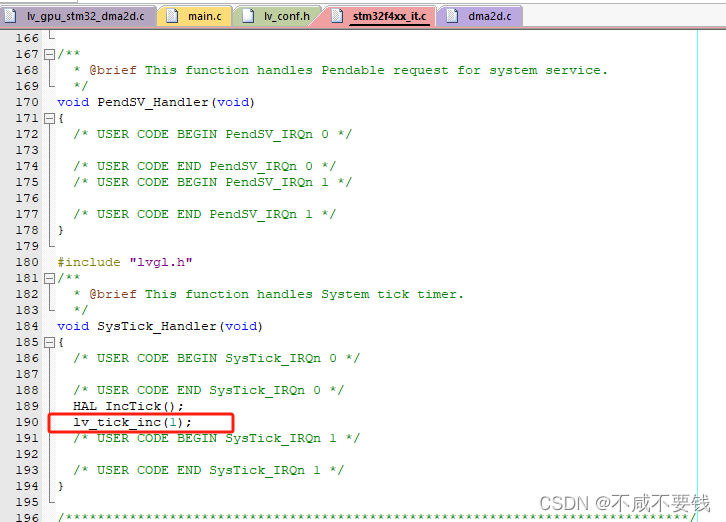
lvgl心跳接口,在systick中断服务函数中,每隔1ms ,调用一下。

-
注册显示buff
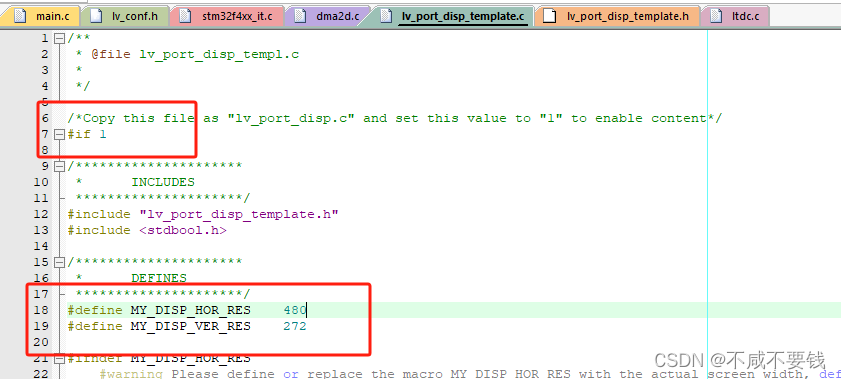
- lvgl-8.4.0\examples\porting 文件夹中将 lv_port_disp_template.c、lv_port_disp_template.h 文件复制一份添加到工程
- 设置屏幕分辨率


- 根据情况选择不同 buff 配置
* There are 3 buffering configurations:* 1. Create ONE buffer:* LVGL will draw the display's content here and writes it to your display** 2. Create TWO buffer:* LVGL will draw the display's content to a buffer and writes it your display.* You should use DMA to write the buffer's content to the display.* It will enable LVGL to draw the next part of the screen to the other buffer while* the data is being sent form the first buffer. It makes rendering and flushing parallel.** 3. Double buffering* Set 2 screens sized buffers and set disp_drv.full_refresh = 1.* This way LVGL will always provide the whole rendered screen in `flush_cb`* and you only need to change the frame buffer's address.*/
如果使用MCU屏(IIC、SPI、8080等接口的屏)不使用DMA,则使用 1. Create ONE buffer,就算使用 2. Create TWO buffer也不会提升性能
如果使用MCU屏(IIC、SPI、8080等接口的屏)使用DMA, 则使用 2. Create TWO buffer
如果使用RGB屏(stm32 的LTDC驱动屏幕),则使用 3. Double buffering
这里使用STM32 LTDC驱动RGB屏,使用 3. Double buffering
- 修改刷屏函数
为了防止屏幕闪烁,LTDC刷屏的方法有两种:- 使用带 _NoReload 后缀的函数,在消隐区更新LTDC缓冲区地址。注意,使用此方法需要注意,计算出屏幕刷新率,如笔者使用的屏幕,LTDC时钟频率为10MHz, 刷新率 = LTDC频率/((LCD_W + LCD_HBP + (LCD_HSYNC_WIDTH-1) + LCD_HFP)*(LCD_H + LCD_VBP + (LCD_VSYNC_HEIGHT-1) + LCD_VFP)) = 63fps, 则一帧刷新时间为 17ms,为了防止闪烁,则 两次 lv_task_handler(); 调用之间至少需要间隔 17ms
/*** @file lv_port_disp_templ.c**//*Copy this file as "lv_port_disp.c" and set this value to "1" to enable content*/
#if 1/********************** INCLUDES*********************/
#include "lv_port_disp_template.h"
#include <stdbool.h>
#include "stm32f4xx_hal.h"
#include "stm32f4xx_hal_ltdc.h"
#include "ltdc.h"
/********************** DEFINES*********************/
#define MY_DISP_HOR_RES 480
#define MY_DISP_VER_RES 272 #ifndef MY_DISP_HOR_RES #warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen width, default value 320 is used for now.#define MY_DISP_HOR_RES 320
#endif#ifndef MY_DISP_VER_RES#warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen height, default value 240 is used for now.#define MY_DISP_VER_RES 240
#endif/*********************** TYPEDEFS**********************//*********************** STATIC PROTOTYPES**********************/
static void disp_init(void);static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p);
//static void gpu_fill(lv_disp_drv_t * disp_drv, lv_color_t * dest_buf, lv_coord_t dest_width,
// const lv_area_t * fill_area, lv_color_t color);/*********************** STATIC VARIABLES**********************/
#if defined(__CC_ARM) || defined(__ARMCC_VERSION) /* Keil */
#if defined ( __CC_ARM ) /* AC5 */#define __AT(__ADDR) __attribute__ ((at(__ADDR), used))
#elif defined ( __ARMCC_VERSION ) /* AC6 */#define __AT(__ADDR) __attribute__ ((section(".ARM.__at_" #__ADDR)))
#endif /* __CC_ARM */
#endif
#define AT_ADDR(__ADDR) __AT(__ADDR)
static lv_color_t buf_3_1[MY_DISP_HOR_RES * MY_DISP_VER_RES] AT_ADDR(0xc0000000); /* 将缓冲区定义的SDRAM中 注意要和LTDC中保持一致 */
static lv_color_t buf_3_2[MY_DISP_HOR_RES * MY_DISP_VER_RES] AT_ADDR(0xc003FC00);
/*********************** MACROS**********************//*********************** GLOBAL FUNCTIONS**********************/void lv_port_disp_init(void)
{/*-------------------------* Initialize your display* -----------------------*/disp_init();/*-----------------------------* Create a buffer for drawing*----------------------------*//*** LVGL requires a buffer where it internally draws the widgets.* Later this buffer will passed to your display driver's `flush_cb` to copy its content to your display.* The buffer has to be greater than 1 display row** There are 3 buffering configurations:* 1. Create ONE buffer:* LVGL will draw the display's content here and writes it to your display** 2. Create TWO buffer:* LVGL will draw the display's content to a buffer and writes it your display.* You should use DMA to write the buffer's content to the display.* It will enable LVGL to draw the next part of the screen to the other buffer while* the data is being sent form the first buffer. It makes rendering and flushing parallel.** 3. Double buffering* Set 2 screens sized buffers and set disp_drv.full_refresh = 1.* This way LVGL will always provide the whole rendered screen in `flush_cb`* and you only need to change the frame buffer's address.*//* Example for 3) also set disp_drv.full_refresh = 1 below*/static lv_disp_draw_buf_t draw_buf_dsc_3;lv_disp_draw_buf_init(&draw_buf_dsc_3, buf_3_1, buf_3_2,MY_DISP_VER_RES * MY_DISP_HOR_RES); /*Initialize the display buffer*//*-----------------------------------* Register the display in LVGL*----------------------------------*/static lv_disp_drv_t disp_drv; /*Descriptor of a display driver*/lv_disp_drv_init(&disp_drv); /*Basic initialization*//*Set up the functions to access to your display*//*Set the resolution of the display*/disp_drv.hor_res = MY_DISP_HOR_RES;disp_drv.ver_res = MY_DISP_VER_RES;/*Used to copy the buffer's content to the display*/disp_drv.flush_cb = disp_flush;/*Set a display buffer*/disp_drv.draw_buf = &draw_buf_dsc_3;/*Required for Example 3)*/disp_drv.full_refresh = 1;/* Fill a memory array with a color if you have GPU.* Note that, in lv_conf.h you can enable GPUs that has built-in support in LVGL.* But if you have a different GPU you can use with this callback.*///disp_drv.gpu_fill_cb = gpu_fill;/*Finally register the driver*/lv_disp_drv_register(&disp_drv);
}/*********************** STATIC FUNCTIONS**********************//*Initialize your display and the required peripherals.*/
static void disp_init(void)
{/*You code here*/
}volatile bool disp_flush_enabled = true;/* Enable updating the screen (the flushing process) when disp_flush() is called by LVGL*/
void disp_enable_update(void)
{disp_flush_enabled = true;
}/* Disable updating the screen (the flushing process) when disp_flush() is called by LVGL*/
void disp_disable_update(void)
{disp_flush_enabled = false;
}/*Flush the content of the internal buffer the specific area on the display*You can use DMA or any hardware acceleration to do this operation in the background but*'lv_disp_flush_ready()' has to be called when finished.*/
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
{if(disp_flush_enabled) {/*The most simple case (but also the slowest) to put all pixels to the screen one-by-one*/// /* 注意 防止有DMA正在进行 如果有DMA正在进行 操作LTDC寄存器时 APB2总线会暂停,导致DMA出错 */
// while(((hspi1.State > HAL_SPI_STATE_READY) && (hspi1.State < HAL_SPI_STATE_ERROR))
// || ((hsd.State > HAL_SD_STATE_TIMEOUT) && (hsd.State < HAL_SD_STATE_ERROR)))
// {
// vTaskDelay(1);
// }//taskENTER_CRITICAL();HAL_LTDC_SetAddress_NoReload(&hltdc, (uint32_t)color_p, LTDC_LAYER_1);HAL_LTDC_Reload(&hltdc, LTDC_RELOAD_VERTICAL_BLANKING);//taskEXIT_CRITICAL();}/*IMPORTANT!!!*Inform the graphics library that you are ready with the flushing*/lv_disp_flush_ready(disp_drv);
}/*OPTIONAL: GPU INTERFACE*//*If your MCU has hardware accelerator (GPU) then you can use it to fill a memory with a color*/
//static void gpu_fill(lv_disp_drv_t * disp_drv, lv_color_t * dest_buf, lv_coord_t dest_width,
// const lv_area_t * fill_area, lv_color_t color)
//{
// /*It's an example code which should be done by your GPU*/
// int32_t x, y;
// dest_buf += dest_width * fill_area->y1; /*Go to the first line*/
//
// for(y = fill_area->y1; y <= fill_area->y2; y++) {
// for(x = fill_area->x1; x <= fill_area->x2; x++) {
// dest_buf[x] = color;
// }
// dest_buf+=dest_width; /*Go to the next line*/
// }
//}#else /*Enable this file at the top*//*This dummy typedef exists purely to silence -Wpedantic.*/
typedef int keep_pedantic_happy;
#endifstatic void lv_rt_log(const char *buf)
{SEGGER_RTT_printf(0, "%s\r\n", buf);
}
/* USER CODE END 0 *//*** @brief The application entry point.* @retval int*/
int main(void)
{/* USER CODE BEGIN 1 *//* USER CODE END 1 *//* MCU Configuration--------------------------------------------------------*//* Reset of all peripherals, Initializes the Flash interface and the Systick. */HAL_Init();/* USER CODE BEGIN Init *//* USER CODE END Init *//* Configure the system clock */SystemClock_Config();/* USER CODE BEGIN SysInit *//* USER CODE END SysInit *//* Initialize all configured peripherals */MX_GPIO_Init();MX_DMA2D_Init();MX_FMC_Init();MX_LTDC_Init();/* USER CODE BEGIN 2 */lv_init();lv_port_disp_init();lv_log_register_print_cb(lv_rt_log); //注册打印函数lv_obj_t* obj = lv_btn_create(lv_scr_act());lv_obj_set_size(obj, 200, 200);obj = lv_btn_create(lv_scr_act());lv_obj_set_size(obj, 200, 200);lv_obj_set_pos(obj, 100, 100);lv_obj_set_style_bg_color(obj, lv_color_hex(0xff0000), 0);/* USER CODE END 2 *//* Infinite loop *//* USER CODE BEGIN WHILE */while (1){/* USER CODE END WHILE */lv_task_handler();HAL_Delay(17); /* USER CODE BEGIN 3 */}/* USER CODE END 3 */
}
2. 开启LTDC中断,在LTDC第一行中断中,更新LTDC缓冲区。

/*** @file lv_port_disp_templ.c**//*Copy this file as "lv_port_disp.c" and set this value to "1" to enable content*/
#if 1/********************** INCLUDES*********************/
#include "lv_port_disp_template.h"
#include <stdbool.h>
#include "stm32f4xx_hal.h"
#include "stm32f4xx_hal_ltdc.h"
#include "ltdc.h"
/********************** DEFINES*********************/
#define MY_DISP_HOR_RES 480
#define MY_DISP_VER_RES 272 #ifndef MY_DISP_HOR_RES #warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen width, default value 320 is used for now.#define MY_DISP_HOR_RES 320
#endif#ifndef MY_DISP_VER_RES#warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen height, default value 240 is used for now.#define MY_DISP_VER_RES 240
#endif/*********************** TYPEDEFS**********************//*********************** STATIC PROTOTYPES**********************/
static void disp_init(void);static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p);
//static void gpu_fill(lv_disp_drv_t * disp_drv, lv_color_t * dest_buf, lv_coord_t dest_width,
// const lv_area_t * fill_area, lv_color_t color);/*********************** STATIC VARIABLES**********************/
#if defined(__CC_ARM) || defined(__ARMCC_VERSION) /* Keil */
#if defined ( __CC_ARM ) /* AC5 */#define __AT(__ADDR) __attribute__ ((at(__ADDR), used))
#elif defined ( __ARMCC_VERSION ) /* AC6 */#define __AT(__ADDR) __attribute__ ((section(".ARM.__at_" #__ADDR)))
#endif /* __CC_ARM */
#endif
#define AT_ADDR(__ADDR) __AT(__ADDR)
static lv_color_t buf_3_1[MY_DISP_HOR_RES * MY_DISP_VER_RES] AT_ADDR(0xc0000000); /* 将缓冲区定义的SDRAM中 注意要和LTDC中保持一致 */
static lv_color_t buf_3_2[MY_DISP_HOR_RES * MY_DISP_VER_RES] AT_ADDR(0xc003FC00);
/*********************** MACROS**********************//*********************** GLOBAL FUNCTIONS**********************/void lv_port_disp_init(void)
{/*-------------------------* Initialize your display* -----------------------*/disp_init();/*-----------------------------* Create a buffer for drawing*----------------------------*//*** LVGL requires a buffer where it internally draws the widgets.* Later this buffer will passed to your display driver's `flush_cb` to copy its content to your display.* The buffer has to be greater than 1 display row** There are 3 buffering configurations:* 1. Create ONE buffer:* LVGL will draw the display's content here and writes it to your display** 2. Create TWO buffer:* LVGL will draw the display's content to a buffer and writes it your display.* You should use DMA to write the buffer's content to the display.* It will enable LVGL to draw the next part of the screen to the other buffer while* the data is being sent form the first buffer. It makes rendering and flushing parallel.** 3. Double buffering* Set 2 screens sized buffers and set disp_drv.full_refresh = 1.* This way LVGL will always provide the whole rendered screen in `flush_cb`* and you only need to change the frame buffer's address.*//* Example for 3) also set disp_drv.full_refresh = 1 below*/static lv_disp_draw_buf_t draw_buf_dsc_3;lv_disp_draw_buf_init(&draw_buf_dsc_3, buf_3_1, buf_3_2,MY_DISP_VER_RES * MY_DISP_HOR_RES); /*Initialize the display buffer*//*-----------------------------------* Register the display in LVGL*----------------------------------*/static lv_disp_drv_t disp_drv; /*Descriptor of a display driver*/lv_disp_drv_init(&disp_drv); /*Basic initialization*//*Set up the functions to access to your display*//*Set the resolution of the display*/disp_drv.hor_res = MY_DISP_HOR_RES;disp_drv.ver_res = MY_DISP_VER_RES;/*Used to copy the buffer's content to the display*/disp_drv.flush_cb = disp_flush;/*Set a display buffer*/disp_drv.draw_buf = &draw_buf_dsc_3;/*Required for Example 3)*/disp_drv.full_refresh = 1;/* Fill a memory array with a color if you have GPU.* Note that, in lv_conf.h you can enable GPUs that has built-in support in LVGL.* But if you have a different GPU you can use with this callback.*///disp_drv.gpu_fill_cb = gpu_fill;/*Finally register the driver*/lv_disp_drv_register(&disp_drv);
}/*********************** STATIC FUNCTIONS**********************//*Initialize your display and the required peripherals.*/
static void disp_init(void)
{/*You code here*/
}volatile bool disp_flush_enabled = true;/* Enable updating the screen (the flushing process) when disp_flush() is called by LVGL*/
void disp_enable_update(void)
{disp_flush_enabled = true;
}/* Disable updating the screen (the flushing process) when disp_flush() is called by LVGL*/
void disp_disable_update(void)
{disp_flush_enabled = false;
}static lv_disp_drv_t * s_disp_drv = NULL;
static lv_color_t * s_color_p = NULL;
/* 中断中更新LTDC buff地址 */
void HAL_LTDC_LineEventCallback(LTDC_HandleTypeDef *hltdc)
{__HAL_LTDC_ENABLE_IT(hltdc, LTDC_IT_LI);if(NULL != s_disp_drv){HAL_LTDC_SetAddress(hltdc, (uint32_t)s_color_p, LTDC_LAYER_1);HAL_LTDC_Reload(hltdc, LTDC_RELOAD_IMMEDIATE);lv_disp_flush_ready(s_disp_drv);s_disp_drv = NULL;s_color_p = NULL;}
}
/*Flush the content of the internal buffer the specific area on the display*You can use DMA or any hardware acceleration to do this operation in the background but*'lv_disp_flush_ready()' has to be called when finished.*/
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
{if(disp_flush_enabled) {s_color_p = color_p;s_disp_drv = disp_drv;/*The most simple case (but also the slowest) to put all pixels to the screen one-by-one*/// /* 注意 防止有DMA正在进行 如果有DMA正在进行 操作LTDC寄存器时 APB2总线会暂停,导致DMA出错 */
// while(((hspi1.State > HAL_SPI_STATE_READY) && (hspi1.State < HAL_SPI_STATE_ERROR))
// || ((hsd.State > HAL_SD_STATE_TIMEOUT) && (hsd.State < HAL_SD_STATE_ERROR)))
// {
// vTaskDelay(1);
// }//taskENTER_CRITICAL();
// HAL_LTDC_SetAddress_NoReload(&hltdc, (uint32_t)color_p, LTDC_LAYER_1);
// HAL_LTDC_Reload(&hltdc, LTDC_RELOAD_VERTICAL_BLANKING);
// lv_disp_flush_ready(disp_drv);//taskEXIT_CRITICAL();}/*IMPORTANT!!!*Inform the graphics library that you are ready with the flushing*/}/*OPTIONAL: GPU INTERFACE*//*If your MCU has hardware accelerator (GPU) then you can use it to fill a memory with a color*/
//static void gpu_fill(lv_disp_drv_t * disp_drv, lv_color_t * dest_buf, lv_coord_t dest_width,
// const lv_area_t * fill_area, lv_color_t color)
//{
// /*It's an example code which should be done by your GPU*/
// int32_t x, y;
// dest_buf += dest_width * fill_area->y1; /*Go to the first line*/
//
// for(y = fill_area->y1; y <= fill_area->y2; y++) {
// for(x = fill_area->x1; x <= fill_area->x2; x++) {
// dest_buf[x] = color;
// }
// dest_buf+=dest_width; /*Go to the next line*/
// }
//}#else /*Enable this file at the top*//*This dummy typedef exists purely to silence -Wpedantic.*/
typedef int keep_pedantic_happy;
#endif添加注册触摸接口
按照 lvgl-8.4.0\examples\porting 文件夹中的 lv_port_indev_template.c 填写即可
添加注册编码器接口
按照 lvgl-8.4.0\examples\porting 文件夹中的 lv_port_indev_template.c 填写即可
添加注册文件系统接口
将 lvgl-8.4.0\src\extra\libs\fsdrv 文件夹下对应文件添加到工程,并使能 lv_conf.h 中对应的文件系统即可