最近在学PlantUML 太漂亮了
给大家欣赏一下 我也记录一下
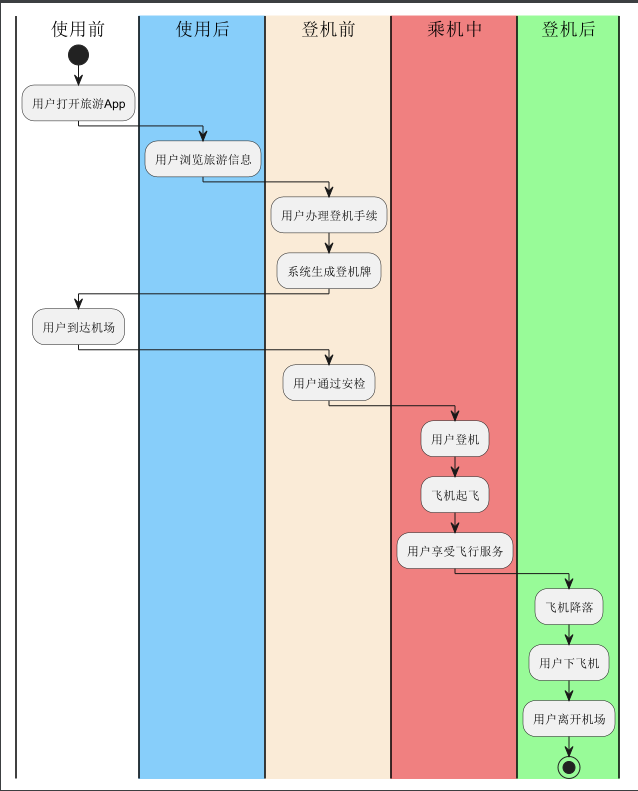
@startuml
|使用前|
start
:用户打开旅游App;
|#LightSkyBlue|使用后|
:用户浏览旅游信息;
|#AntiqueWhite|登机前|
:用户办理登机手续;
:系统生成登机牌;
|使用前|
:用户到达机场;
|登机前|
:用户通过安检;
|#LightCoral|乘机中|
:用户登机;
:飞机起飞;
:用户享受飞行服务;
|#PaleGreen|登机后|
:飞机降落;
:用户下飞机;
:用户离开机场;
stop
@enduml
总结一下这里的语法
-
文档开始与结束标记:
-
泳道(Swimlane)定义:
|SwimlaneName|:定义一个名为SwimlaneName的泳道。
-
颜色设置:
|#ColorCode|SwimlaneName|:为泳道设置颜色,其中ColorCode是颜色的十六进制代码。
-
流程操作:
start:表示流程的开始。stop:表示流程的结束。:Action;:表示一个动作或步骤,用冒号和分号包围。
-
条件判断 :
if (Condition) then:表示如果条件为真,则执行后续步骤。else (Condition):表示如果条件为假,则执行替代步骤。
-
循环结构:
repeat:表示重复执行某段流程直到特定条件满足。while (Condition):表示只要条件为真,就重复执行某段流程。