👨💻个人主页:@程序员-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:vue框架开发

⭐node.js和vue框架的安装和启动⭐
文章目录
- ⭐node.js和vue框架的安装和启动⭐
- 🎶前言
- 🎶一、下载并安装 Vue.js 开发环境;
- 🎶二、创建您的第一个 Vue.js 应用程序
- 🎶三、理解 Vue.js 的基本概念和核心功能
- ⭐相关应用的下载和手册⭐
🎶前言
Vue.js 是一款流行的 JavaScript 前端框架,它以其简单、灵活和高效的特性,成为了构建现代化 Web 应用程序的首选工具之一。通过 Vue.js,开发者可以轻松地构建交互性强、响应速度快的前端应用,无论是单页面应用(SPA)还是复杂的企业级 Web 应用都能得到很好的支持。
本指南旨在为初学者提供关于如何下载和安装 Vue.js 的简明指导,以帮助他们快速入门并开始构建自己的 Vue.js 应用。无论您是刚刚开始学习前端开发,还是已经有一定经验的开发者,本指南都将为您提供所需的信息和指导,帮助您顺利掌握 Vue.js 的基础知识并开始构建出色的前端应用。
在本指南中,您将学习如何:
- 下载并安装 Vue.js 开发环境;
- 创建您的第一个 Vue.js 应用程序;
- 理解 Vue.js 的基本概念和核心功能;
- 探索 Vue.js 生态系统中丰富的工具和资源。
无论您是想通过学习 Vue.js 提升自己的前端技能,还是希望构建出色的 Web 应用,本指南都将为您提供所需的指导和支持。让我们开始吧!
🎶一、下载并安装 Vue.js 开发环境;
当您准备开始使用 Vue.js 时,您需要执行以下步骤来下载和安装
Vue.js:
(1)前提条件
- 熟悉命令行
- 已安装 18.0 或更高版本的 Node.js
Vue.js 依赖于 Node.js 运行环境:
Vue.js 是一个基于 JavaScript 的前端框架,它依赖于 Node.js 运行环境来执行 JavaScript 代码。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,它使 JavaScript 能够在服务器端运行,并提供了许多有用的模块和工具,使得开发者能够更轻松地构建 JavaScript 应用程序。
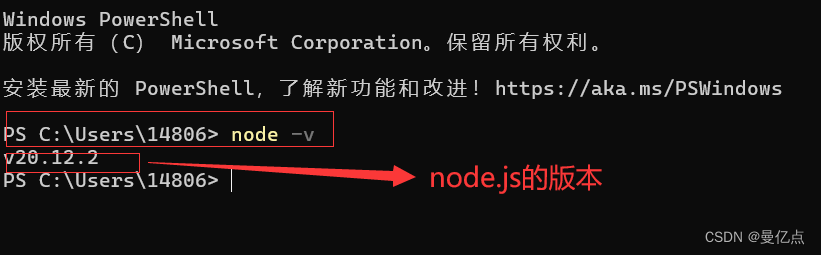
- 进入超级管理员输入 :node -v

- 如果没有下载node.js,那么你将要进入https://nodejs.org/en此网站下载最新的node.js:
- 当node.js下载和安装完成后,再一次进入超级管理员中进行检查,看是否真正的下载完毕并非版本大于18.0。
🎶二、创建您的第一个 Vue.js 应用程序
确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。在命令行中运行以下命令 (不要带上 $ 符号):
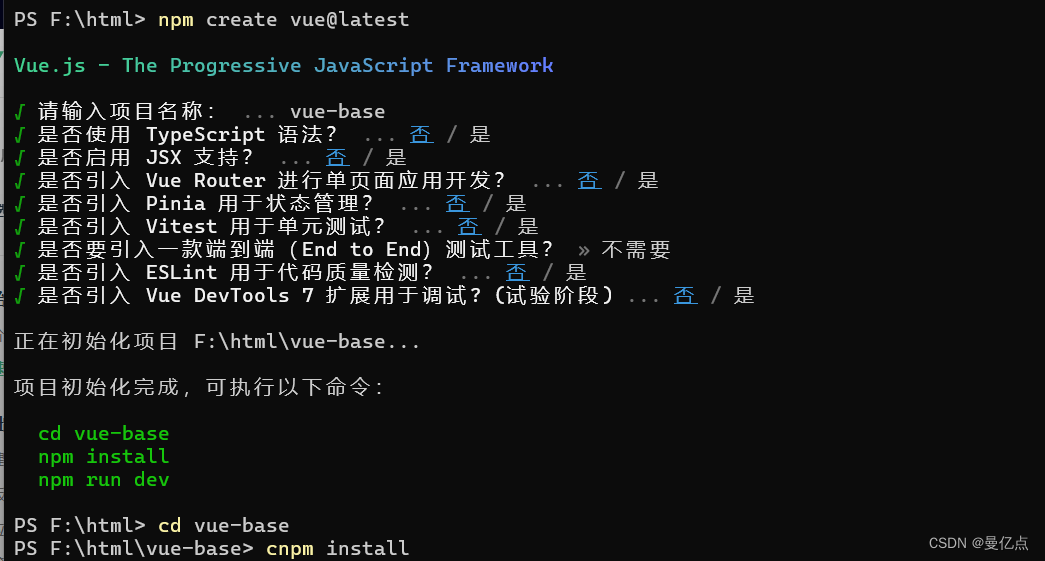
npm create vue@latest
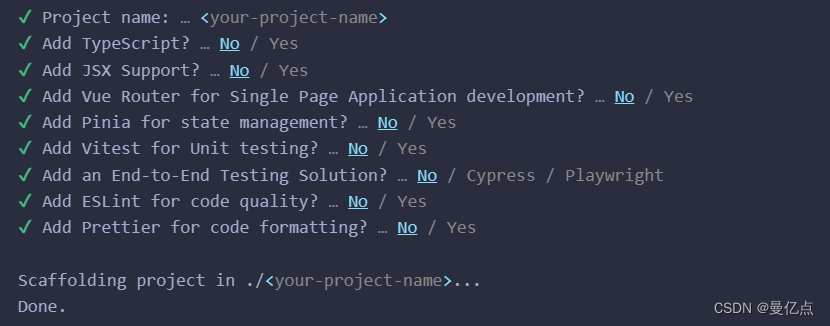
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。


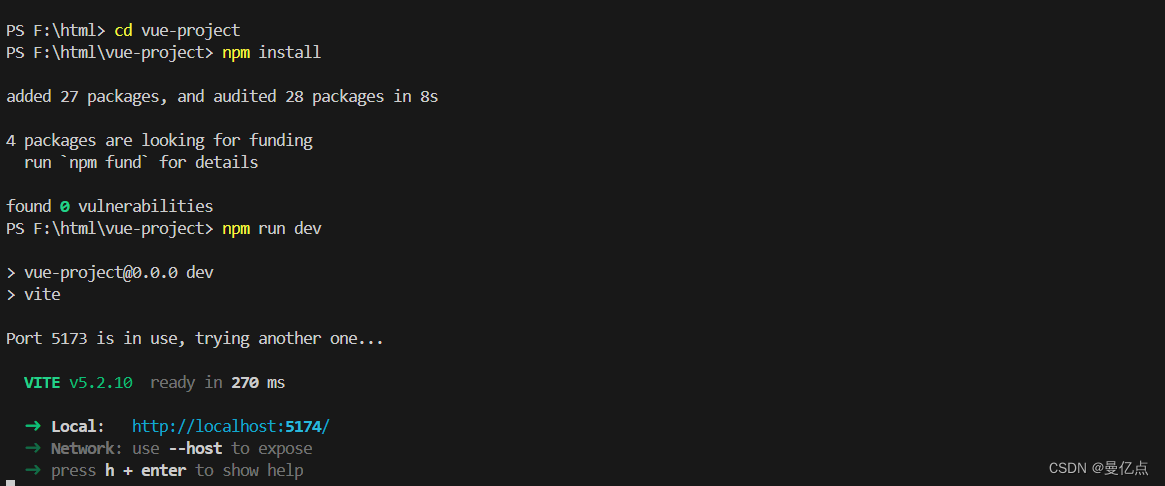
在浏览器中粘贴:http://localhost:5174/
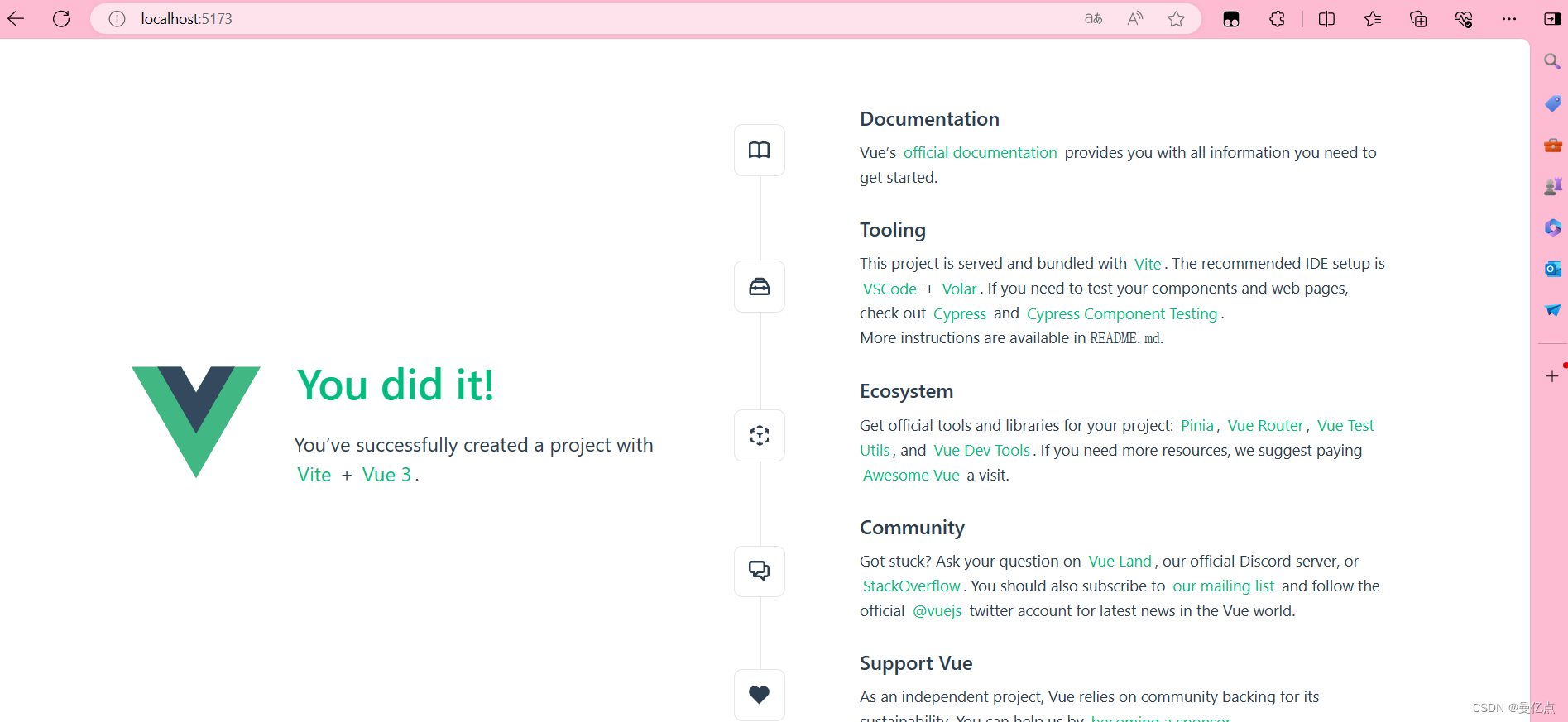
成功展示图:

🎶三、理解 Vue.js 的基本概念和核心功能
Vue.js 是一款用于构建交互式的 Web 用户界面的现代化 JavaScript 框架。它的核心理念是将界面的各个部分抽象为可重用、独立的组件,并通过数据驱动视图的方式实现组件之间的通信和交互。以下是理解 Vue.js 的基本概念和核心功能的关键要点:
1.组件化架构:
Vue.js 将应用程序抽象为一个个组件,每个组件包含了自己的 HTML、CSS 和 JavaScript 代码,以及与之相关的数据、方法和生命周期钩子。组件化架构使得应用程序更易于维护、扩展和重用。
2.响应式数据:
Vue.js 使用了响应式数据绑定的机制,当数据发生变化时,与之相关的视图会自动更新。这种响应式数据绑定可以通过简单的表达式、指令和计算属性实现,使得开发者无需手动操作 DOM,就能够实现界面的动态更新。
3.指令和模板语法:
Vue.js 提供了一套简洁而强大的指令和模板语法,用于描述界面的结构和行为。通过指令,开发者可以将 HTML 元素绑定到数据,监听事件,执行条件判断和循环等操作,从而实现复杂的交互逻辑。
4.生命周期钩子:
Vue.js 组件生命周期钩子是一组在组件生命周期中调用的钩子函数,例如 created、mounted、updated 和 destroyed 等。开发者可以通过这些钩子函数来执行初始化操作、响应生命周期事件、进行资源清理等操作。
5.单文件组件:
Vue.js 支持使用单文件组件 (SFCs) 来组织和编写 Vue.js 组件。单文件组件将模板、样式和逻辑都封装在一个文件中,使得组件的结构更清晰,开发效率更高,同时也能够利用 Webpack 等构建工具进行预处理和优化。
6.Vue Router:
Vue.js 的官方路由器库 Vue Router 提供了一种用于管理应用程序导航的解决方案。它允许开发者通过声明式的方式定义导航规则,并提供了许多有用的功能,如路由参数、路由嵌套、导航守卫等。
7.Vuex:
Vuex 是 Vue.js 的官方状态管理库,用于管理应用程序中的共享状态。它将状态抽取到一个全局的 store 中,并提供了一种响应式的方式来访问和修改状态,以确保不同组件之间的状态同步和一致性。
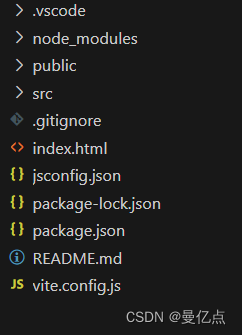
对vue的目录进行解释:

- node_modules/:
这个目录包含了项目中安装的所有第三方依赖项。当您使用 npm install 或 yarn install 安装项目依赖时,所有的包都会被存储在这个目录中。- public/:这个目录包含静态文件,例如 index.html、图像、favicon 等。index.html 是项目的主要 HTML 文件,其中会插入 Vue.js 应用的入口点。
- src/:这是项目的源代码目录,通常包含以下几个子目录和文件:
- components/: 这个子目录包含 Vue.js 组件。组件是 Vue.js 应用的基本构建块,每个组件对应一个单独的功能或部分界面。
- views/: 如果您的项目是单页面应用(SPA),这个子目录通常包含视图组件,这些组件与路由关联。
- assets/: 这个子目录用于存放项目中使用的静态资源,例如图像、CSS 文件、字体等。与 public/ 不同,这里的资源通常会通过 Webpack 进行打包处理。
- router/: 如果您的项目使用 Vue Router,这个子目录包含路由配置文件,通常是 index.js,用于定义路由规则。
store/: 如果您的项目使用 Vuex,这个子目录包含 Vuex 状态管理的配置文件。- App.vue: 这是 Vue.js 应用的根组件,通常包含整个应用的结构和布局。
main.js: 这是 Vue.js 应用的入口文件,通常在这里初始化 Vue 实例并挂载到 index.html 中的某个元素。- tests/:如果您的项目包含测试代码,这个目录用于存放测试文件。
- package.json:这个文件包含项目的配置信息、依赖关系、脚本等。
- webpack.config.js (可选):如果您的项目使用 Webpack,可能包含这个文件,用于配置 Webpack 的构建过程。
⭐相关应用的下载和手册⭐
⭐【Visual Studio Code的下载】:https://code.visualstudio.com/
⭐【 TypeScript 使用指南】:https://cn.vuejs.org/guide/typescript/overview.html
⭐【node.js的下载】:https://nodejs.org/en
⭐【vue的下载】:https://cn.vuejs.org/guide/introduction.html
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!



![[晕事]今天做了件晕事30, perf](/images/no-images.jpg)