目录

一、项目背景
1.1 项目简介
传统棋类文化的推广
五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类文化的魅力,有助于五子棋文化在全球范围内的传承和发展。
网页技术的推动
随着HTML5、JavaScript等网页技术的不断发展,开发网页五子棋变得更加容易和可行。这些技术能够实现五子棋游戏的界面绘制、交互逻辑(如落子、判断胜负等)以及实时对战功能。例如,JavaScript可以方便地处理用户在网页上的操作事件,HTML5的canvas元素能够用于绘制五子棋棋盘和棋子。
网络基础设施的改善
高速宽带和无线网络的广泛覆盖,使得在网页上进行实时对战的五子棋游戏体验更加流畅。低延迟的网络环境确保了玩家之间的操作能够及时同步,不会出现明显的卡顿现象,这为网页五子棋的发展提供了良好的网络技术支撑。
1.2 应用技术
网页五子棋应用了多种技术:
项目使用 SpringBoot 进行搭建,采用 SSM 框架(Spring + SpringMVC + MyBatis)进行开发,使用的应用层协议 WebSocket(一种在单个TCP连接上进行全双工通信的协议,用于实现实时的网络对战功能,保证玩家之间的落子信息能够及时、准确地传输),在每个模块的编写过程中都分为了客户端开发(前端)与服务器端开发(后端),在进行前端页面编写时用到了 HTML、CSS、JS,在前后端交互部分使用了 jQuery、Ajax,同时本项目使用 MySQL 数据库(一种关系型数据库,可用于存储游戏中的结构化数据,如玩家账号、游戏积分、排行榜等信息,提供强大的事务处理和数据一致性支持)来存储用户的相关数据,并将本项目部署到了云服务器上。
二、项目功能
2.1 用户管理功能
用户注册与登录:用户可以通过注册页面注册账号,填写用户名、密码等信息进行注册,注册成功后可在登录页面输入账号密码登录。
用户信息管理:系统能够记录用户的相关信息,如用户id、用户名、密码、天梯分数、排位总场次和胜场总场次等,并提供修改密码、查看个人信息等功能。
用户状态管理:通过session管理模块实现用户登录状态的维护,使用户在游戏过程中保持登录状态,直到用户主动退出或超时自动退出。
2.2 游戏对战功能
匹配对战:系统根据用户的天梯分数等信息进行匹配,为玩家找到合适的对手,进入游戏房间进行对战。
实时对战:在游戏房间内,玩家可以进行实时的五子棋对战,双方轮流落子,通过点击棋盘上的空位放置棋子。
胜负判断:系统能够实时检测当前落子位置在横、纵、斜四个方向是否有连续五个相同的棋子,以判断胜负。
三、测试报告
测试用例:

3.1 功能测试

3.1.1注册功能测试
以下列举一些测试用例进行展示:

通过测试,我们发现页面上左上角的”五子棋对战“字样正常显示,页面的背景图片正常显示,页面中的注册框,以及框中的输入框、提示字样和提交按钮均正常显示。在界面测试上并未发现bug。
正常注册
我们以用户名:test1 ;密码:123为例进行注册。

通过测试我们发现,当输入完用户名和密码,点击提交按钮之后,页面会提示“注册成功!”。正常注册情况下功能正常。
异常注册
异常注册有三个角度进行测试:1.用户名为空时;2.密码为空时;3.用户名已经存在时;
我们先来看一下用户名为空时如果进行注册会发生什么结果:

注册失败!页面提示我们“注册失败!”。接下来我们再看一下密码为空的情况:

同样是注册失败,页面依然是提示我们“用户名或密码不能为空!”,最后我们再来看一下注册一个已经存在的账号的情况:
我们刚才已经注册了一个用户名为test1的账号,接下来我们再注册一遍。

注册失败!!”,这个提示好像并不那么切合这个场景,不过也有一个好处,这样注册的用户就不知道这账号已经被注册过了。
测试总结
通过对注册页面的界面测试和功能测试,得出以下结论:
注册页面的背景图片显示正常,页面中的文字样式,和注册框均能正常显示。除此之外,注册框中的字样、输入框和“提交”按钮也能够正常显示。
正常注册情况,在注册一个并没有注册过的用户名时,可以正常注册成功,并且页面会提示用户“注册成功!”。
异常注册情况,在用户名为空或者密码为空时,页面会提示用户“用户名或密码不能为空!”,注册会失败。
注册存在的账号,注册会失败,页面会提示用户“用户名或密码不能为空!”。
通过测试,在注册页面并未发现bug。
3.1.2 登录功能测试
测试用例

测试结果

通过测试,我们发现登录页面上左上角的”五子棋对战“字样正常显示,页面的背景图片正常显示,页面中的登录框,以及框中的输入框、提示字样和登录、注册按钮均正常显示。在界面测试上并未发现bug。
异常登录
异常登录有两种情况,一种是用户名错误的情况,另一种是密码错误的情况,我们先看一下用户名错误的情况:

用户名错误时,会登录失败,页面会提示用户“登录失败!”。接下来再看看密码错误的情况:

密码错误时,依然会提示“登录失败!”,同过测试发现,登录页面对于异常登录的情况处理没有bug。
正常登录
我们以刚才注册号的章鱼哥的账号为例,进行登录测试

登录成功之后,页面直接跳转到了游戏大厅页面,在这里我们可以看到正常显示了,章鱼哥的用户名,初始分数,以及比赛场次和获胜场次。登录功能正常。
测试总结
通过对登录页面的界面测试和功能测试,得出以下结论:
登录页面的背景图片显示正常,页面中的文字样式,和登录框均能正常显示。除此之外,登录框中的字样、输入框和登录、注册按钮也能够正常显示。
注册按钮,点击注册按钮,页面会直接跳转到注册页面,功能正常。
通过对登录页面的界面测试和功能测试,并未在登录页面发现bug。
3.1.3 匹配和落子测试
测试用例:

测试结果:
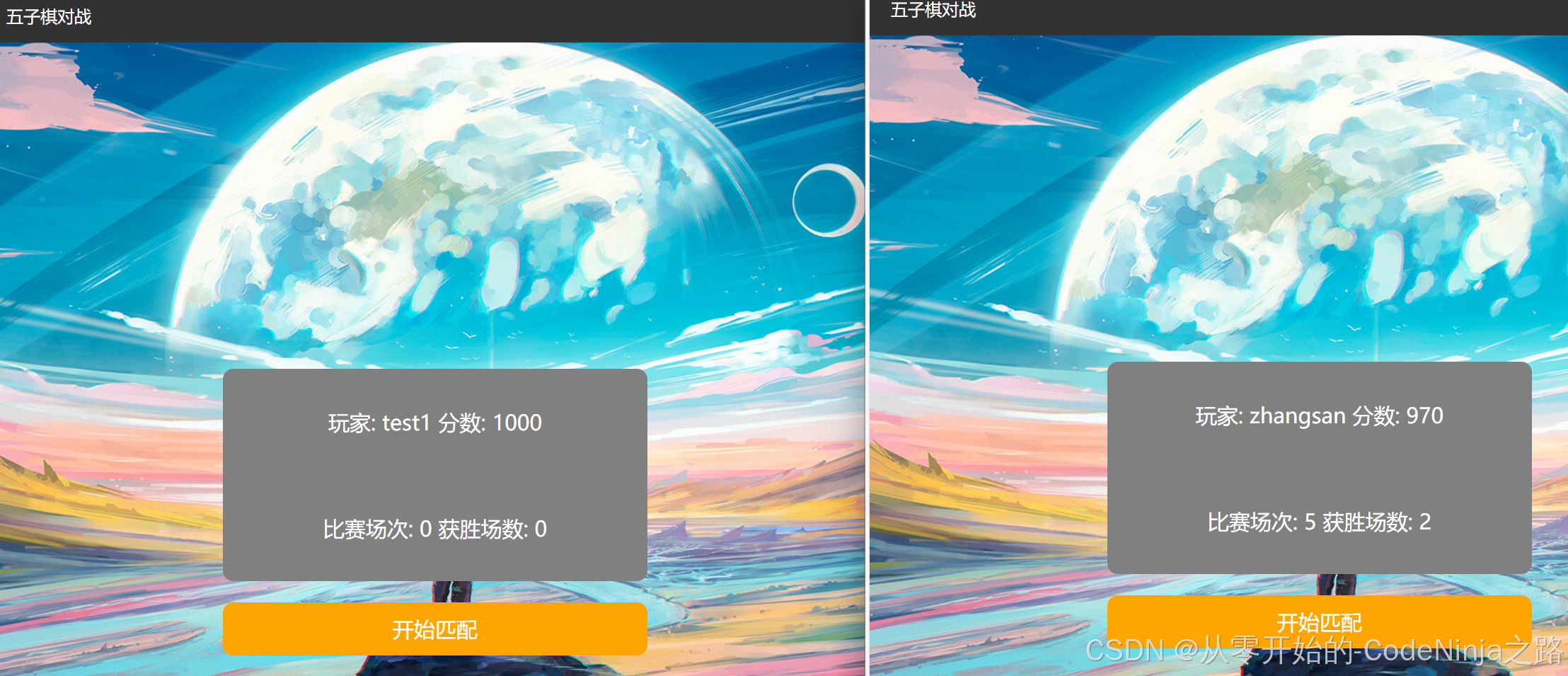
游戏大厅页面的测试我们还是以test账号为例:

用test1的账号登录之后,我们发现在游戏大厅页面的左上角“五子棋对战”字样正常显示,在页面的中间,章鱼哥的用户名,分数(初始分数为1000),比赛场次和获胜场次都正常显示,玩家信息下方的匹配按钮也是正常显示。
接下来我们测试匹配功能,测试匹配功能需要再登 录一个账号一起进行匹配,我们录制视频测试匹配功能
测试总结
通过测试游戏大厅页面的界面显示和匹配功能,得出以下结论:
游戏大厅页面的左上角“五子棋对战”字样正常显示,背景图片正常显示
玩家信息(用户名、分数、比赛场次、获胜场次)正常显示,
匹配功能正常,两个同级别玩家点击匹配按钮后,会匹配在一起。
通过对游戏大厅页面的界面测试和功能测试,并未在游戏大厅页面发现bug。
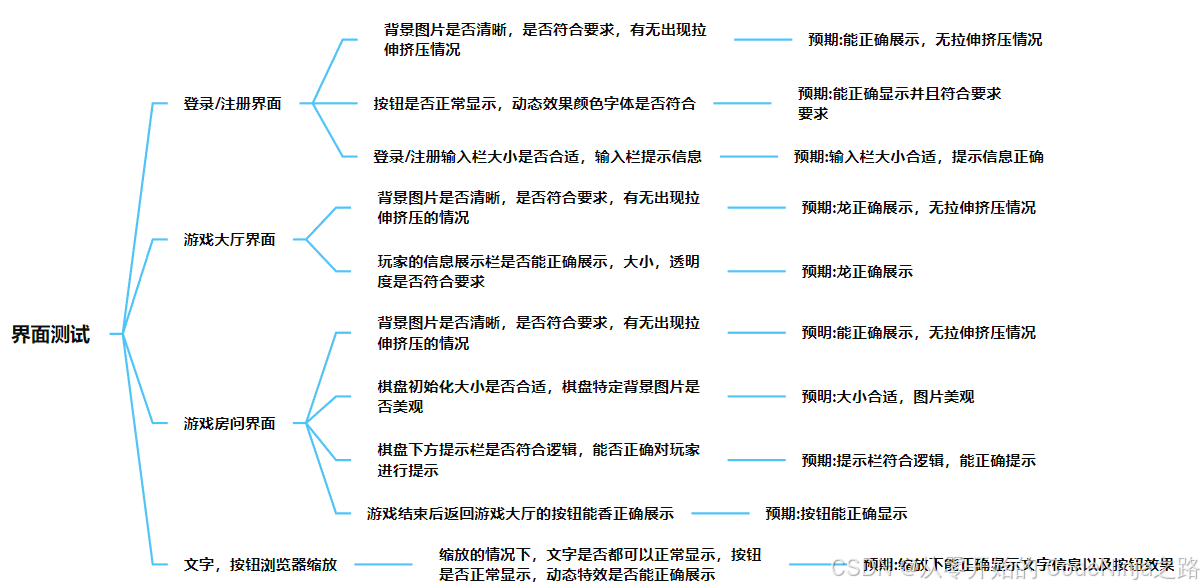
3.2 界面测试
测试用例:

测试结果:

通过测试发现,游戏房间页面左上角“五子棋对战”字样正常显示,玩家信息正常显示,由于并没有给玩家设置头像,这里的两个头像只是为了看起来更加丰富,因此头像不视为bug,棋盘正常显示,棋盘下方的提示信息也是正常显示,聊天框正常显示。在界面测试中并未发现bug。
接下来我们首先测试一下对战功能:
首先测试横着五星连珠的情况:

回到游戏大厅页面可以看到,双方的信息都已经更新了。

测试总结
通过测试游戏大厅页面的界面显示和匹配功能,得出以下结论:
游戏大厅页面的左上角“五子棋对战”字样正常显示,背景图片正常显示
玩家信息(用户名、分数、比赛场次、获胜场次)正常显示,
匹配功能正常,两个同级别玩家点击匹配按钮后,会匹配在一起。
通过对游戏大厅页面的界面测试和功能测试,并未在游戏大厅页面发现bug。
3.3 性能测试
测试用咧:

测试结果和流程:
下面我来使用 JMeter 对五子棋项目的登录接口和获取用户信息接口进行简单的性能测试,下面就来介绍五子棋项目性能测试的一个测试流程。
首先要创建一个梯度压测线程组(Stepping Thread Group),来慢慢增大我们对这两个接口的并发请求的数量

然后创建 HTTP Cookie 管理器,添加相关的用户信息


然后把我们写好的csv数据导入测试中,用于生成测试图:



测试总结
通过测试游戏大厅页面的性能测试,得出以下结论:
单个用户进行注册、登录、游戏页面的时长和CPU占用率正常;
当少数用户用于访问页面时,加载时长任在可控范围内;
但是当大量用户同时进行匹配游戏时还是会出现卡顿,加载速度过慢的情况,该类情况后续进行优化;
3.4 自动化测试
3.4.1 创建驱动对象
首先我们要创建 Utils 类,用它存放我们自动化代码中通用的方法,在这个类中我们要创建的方法如下:
public class Utils {public static WebDriver driver;// 创建驱动对象public static WebDriver createDriver() {// 判断当前是否有驱动对象if (driver == null) {// 没有驱动对象就创建驱动对象WebDriverManager.chromedriver().setup();ChromeOptions options = new ChromeOptions();// 允许访问所有链接options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 设置隐式等待driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(2));}// 有驱动对象之间返回return driver;}}
然后要建立一个辅助工具,用于保存我们每一步操作的操作流程的截图
代码如下:
void getScreenShot(String src) throws IOException {// 规定时间格式为 年-月-日, 如: 2024-11-17SimpleDateFormat sim1 = new SimpleDateFormat("yyyy-MM-dd");// 规定时间格式为 时分秒毫秒, 如: 171953345SimpleDateFormat sim2 = new SimpleDateFormat("HHmmssSS");// 创建文件夹的名称, 以现在的日期来命名, 用 sim1 来转化时间格式String dirTime = sim1.format(System.currentTimeMillis());// 创建文件名称, 以现在的时间来命名, 用 sim2 来转化时间格式String fileTime = sim2.format(System.currentTimeMillis());// 拼接好完整文件名(包含:存放具体位置,及文件名称)String filename = "./src/test/image/" + dirTime + "/" + str + "-" + fileTime + ".png";// 屏幕截图File srcFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);// 把截图 srcFile 放到指定的位置FileUtils.copyFile(srcFile, new File(filename)); }
3.4.2 自动化检测注册功能
代码如下:
createDriver();System.out.println(driver.getTitle());System.out.println(driver.getCurrentUrl());Thread.sleep(2000);driver.findElement(By.cssSelector("#register")).click();Set<String> lists=driver.getWindowHandles();Thread.sleep(2000);driver.findElement(By.cssSelector("#username")).sendKeys("hello world!");Thread.sleep(2000);driver.findElement(By.cssSelector("#password")).sendKeys("123");Thread.sleep(2000);driver.findElement(By.cssSelector("#submit")).click();
自动化测试注册功能的结果:
网页五子棋自动化检测注册功2025-02-03 203912
自动化检测注册功能正常,无bug;
3.4.3 自动化检测登录和匹配按钮功能
代码如下:
createDriver();System.out.println(driver.getTitle());System.out.println(driver.getCurrentUrl());Thread.sleep(1500);Set<String> lists=driver.getWindowHandles();Thread.sleep(1500);driver.findElement(By.cssSelector("#username")).sendKeys("hello world!");Thread.sleep(1500);driver.findElement(By.cssSelector("#password")).sendKeys("123");Thread.sleep(1500);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);driver.findElement(By.cssSelector("#match-button")).click();Thread.sleep(1500);driver.findElement(By.cssSelector("#match-button")).click();
自动化测试结果:
自动化检测登录和匹配功能2025-02-03 204535
自动化检测登录和匹配等功能正常,无Bug;
四、测试总结
4.1 测试目标
-
确保五子棋游戏的基本功能正常运行,包括落子、判断胜负、悔棋等操作。
-
检查游戏在不同浏览器下的兼容性。
-
测试游戏的界面显示是否清晰、友好。
4.2 测试范围
功能测试
-
正常落子:测试每个可落子点是否能准确落子,并且不会出现错误提示或异常情况。
-
胜负判断:在不同的五子连珠情况(横、竖、斜)下,是否能正确判断胜负。
界面测试
-
棋盘显示:棋盘线条是否清晰,棋子显示是否正常,是否存在遮挡或显示错误的情况。
-
按钮功能:开始游戏、重新开始、悔棋等按钮的位置是否合理,点击响应是否及时。
-
游戏提示:如轮到哪方落子、胜负结果提示等是否准确显示
兼容性测试
- 在主流浏览器(如Chrome、Firefox、Safari、Edge)上测试游戏的运行情况,包括界面显示和功能操作。
4.3 测试结果
功能测试
正常落子:95%的可落子点都能正常落子,但发现少数边缘点在快速连续落子时会有短暂延迟。
胜负判断:在各种五子连珠情况下,胜负判断准确无误。
界面测试
棋盘显示:整体良好,但在小屏幕设备上棋盘和棋子的比例略显不协调。
按钮功能:所有按钮点击响应及时,但“重新开始”按钮在部分浏览器下的样式与设计稿有细微差异。
兼容性测试
在Chrome、Firefox和Edge浏览器上,游戏运行基本完美,只有一些小的样式差异。但在Safari浏览器上,偶尔会出现加载缓慢的情况,特别是在首次加载时。
4.4 缺陷及改进建议
- 缺陷:
少数边缘点落子延迟:可能是由于该区域的事件监听或逻辑处理存在性能问题。
小屏幕设备棋盘和棋子比例不协调:未针对小屏幕设备进行优化布局。
Safari浏览器首次加载缓慢:可能与资源加载顺序或兼容性有关。 - 改进方案:
对边缘点落子的逻辑进行性能优化,减少延迟
排查Safari浏览器的加载问题,可能需要调整资源加载策略或优化代码。



![[C语言日寄] 源码、补码、反码介绍](https://i-blog.csdnimg.cn/direct/556c5a2c798045c6aeacdb24ace3e13e.gif#pic_center)

