前言
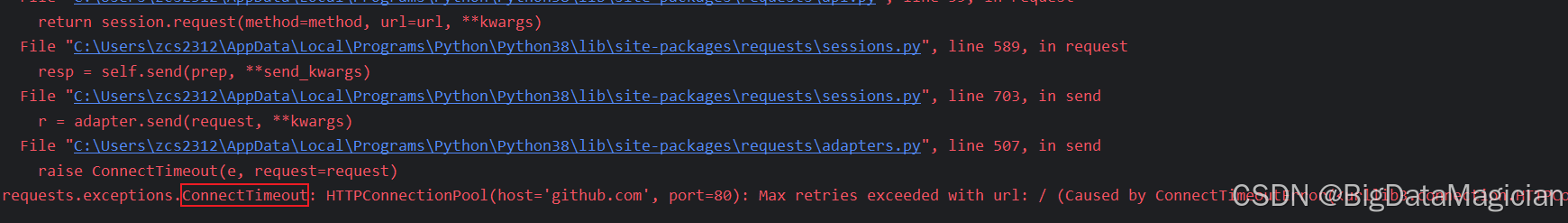
我们之前开发的H5网页,有客户反馈页面底部被浏览器下方的工具栏遮住了,经过测试发现目前只有华为原生x5浏览器底部栏出现这个兼容问题,它遮住了底部页面,造成了这个样式兼容问题。
可以看出:在华为浏览器中下方工具条的高度不算在浏览器自身bom高度上,而是算网页dom的一部分。更通俗地理解可以为,它就是个z-index:无限高;position:fixed;bottom:0的<div/>
那么随之而来的几种解决思路是:
1、x5内核强制“开启全屏”
有没有那么一种设置,可以让这个浏览器组件像ios或vivo、oppo等其它类型手机的浏览器一样正常算在其自身高度内?进行百度答案搜寻后,并没有。但是,有个x5内核强制“开启全屏”的meta设置:
html">// 开启x5内核浏览器的全屏模式
<meta name="x5-fullscreen" content="true">相对应的,还有个亲测也是可以的:
html">// 据称是uc浏览器开始全屏模式,但是我在x5内核中测试也是可以的
<meta name=”full-screen” content=”yes”>本来很开心地看到页面完美地如期展现。但是几番操作,发现这种方法不稳定,主要有两个问题:
-
全屏模式下,x5浏览器会自动开启一个悬浮按钮,来进行“全屏-非全屏”状态的切换。这个是设计图之外的东西,在一定程度上对设计图的实现造成了破坏,且会给用户带来迷茫感。
-
全屏模式的保持并不稳定。在某些路由跳转时刻、某些布局下,会退出全屏模式,没有根治样式兼容性缺陷。
2、处理交互障碍
也就是说,这个缺陷带来的问题是,用户看不到底部内容,且无法通过下拉显示(因为它不是不存在,而是被一个更高层的div盖住了),那么我们就把底部内容的padding-bottom增高:
javascript">.footer{padding-bottom: 95px; // 因为95px是后面讲到的,在移动浏览器中实际算出的距离差,所以不需要换算为rem,直接使用即可。
}撑起下部被遮挡部分;或者将document的height增高,同样达到撑起被遮挡部分的作用。
javascript">document,.root{height: calc(100vh + 95px);
}但是这样带来的问题是,用户现在确实可以通过下拉页面,最终看到底部内容。但依旧不是在一屏以内。
这种改进方式和产品、设计的初始预期出入较大,很容易被否掉,后期还是要改。且作为一名有良好“产品感”的html" title=前端>前端攻城狮,本身应该也很难接受这种调整方案。
3、将非全屏模式下,底部工具栏占用的空间减掉
就是算出在“全屏和非全屏模式”下,由于底部虚拟工具栏的出现,而造成 浏览器视窗的高度差。将其作为底部组件距离下的距离值即可。
这种解决方式主要有一点需要考虑:改虚拟工具栏,在多台设备上的高度是否统一。
若不统一,那么此方法不可行,更难受的是,那么就面临着此题无解的尴尬局面。于是我找测试人员借来4台华为设备,通过计算发现高度几乎完全一致,其值大概是95px,那么我们通过ua判定是否为x5内核,如果是x5内核下,则设置底部组件的style为:
javascript">style={{position: `fixed`,width: `100%`,left: 0,bottom: navigator.userAgent.toLowerCase().includes(`qqbrowser`) ? `95px` : 0,
}}综合考虑三种方式,最终选择最后一种方式,他相对第一种比较稳定,相对第二种对交互侵入性最小,是目前最适合的答案。
但是因为x5内核并没有给出一个方法获取虚拟工具栏的实际高度,且发现其在多台设备上高度确有2px的差距,所以这点也算是隐患。
关于优联html" title=前端>前端
武汉优联html" title=前端>前端科技有限公司由一批从事html" title=前端>前端10余年的专业人才创办,是一家致力于H5html" title=前端>前端技术研究的科技创新型公司,为合作伙伴提供专业高效的html" title=前端>前端解决方案,合作伙伴遍布中国及东南亚地区,行业涵盖广告,教育, 医疗,餐饮等。有效的解决了合作伙伴的html" title=前端>前端技术难题,节约了成本,实现合作共赢。可进行Webhtml" title=前端>前端、微信小程序、小游戏,2D/3D游戏,动画交互与UI广告设计等各种技术研发。