文章目录
- 前言
- push Button
- Radio Buttion
- Check Box
- ToolButton
- 小结
前言
本文将会向你介绍按钮类控件的属性与使用
push Button
QPushButton 表示⼀个按钮,QPushButton 继承自 QAbstractButton ,这个类是⼀个抽象类. 是其他按钮的父类

在QAbstractButton 中, 和 QPushButton 相关性较大的属性有(QAbstractButton 作为Qwidget的子类,也继承了Qwidget大的属性,前一篇文章所介绍的QWidget的各种属性,对于QAbstractButton 也是适用的,这里仅仅列出QAbstractButton独有的属性):
| 属性 | 说明 |
|---|---|
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺寸 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当鼠标左键按住不放时,如果设为 true, 则会持续产生鼠标点击事件;如果设为 false, 则必须释放鼠标, 再次按下鼠标时才能产生点击事件. |
| autoRepeatDelay | 重复触发的延时时间. 按住按钮多久之后, 开始重复触发 |
| autoRepeatInterval | 重复触发的周期 |
示例一:带有图标的按钮
①创建resource.qrc文件,任意导入一个图片(关于如何导入qrc文件,请见上一篇文章,这里不再多赘述)
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建图标QIcon icon(":/MerryChristmas.png");//设置图标ui->pushButton->setIcon(icon);//设置图标大小ui->pushButton->setIconSize(QSize(80,80));
}Widget::~Widget()
{delete ui;
}②创建一个按钮后,然后运行程序观察结果


示例二:快捷键按钮
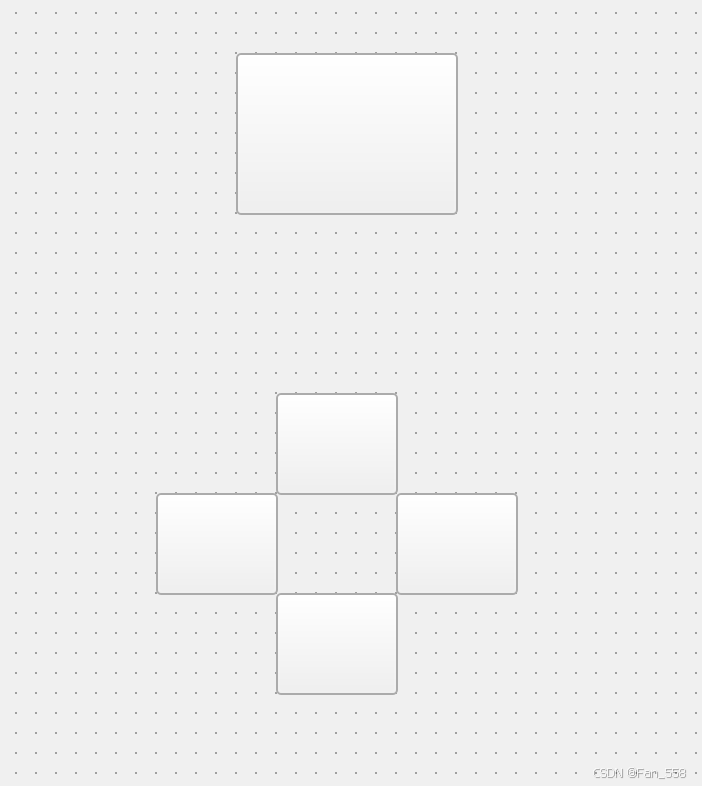
①在界面中拖五个按钮,五个按钮的 objectName 分别为 pushButton_target , pushButton_up ,
pushButton_down , pushButton_left , pushButton_right

②创建.qrc文件,导入五张图片

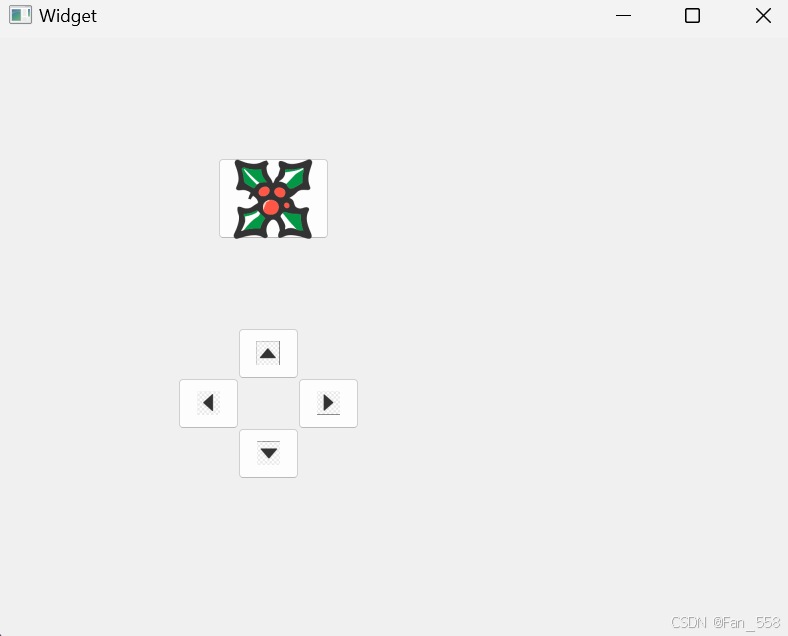
③ 设置图标与快捷键
使用setShortcut 给按钮设置快捷键,其参数是⼀个 QKeySequence 对象. 支持组合键 (ctrl + c 这种).
QKeySequence 的构造函数参数, 可以直接使⽤ “ctrl+w” 这样的按键名字符串表示, 也可以使用预定义好的常量 (形如 Qt::CTRL + Qt::Key_W ) 表示
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置图标ui->pushButton_target->setIcon(QIcon(":/picture/MerryChristmas.png"));ui->pushButton_target->setIconSize(QSize(80, 80));ui->pushButton_down->setIcon(QIcon(":/picture/down.png"));ui->pushButton_up->setIcon(QIcon(":/picture/up.png"));ui->pushButton_left->setIcon(QIcon(":/picture/left.png"));ui->pushButton_right->setIcon(QIcon(":/picture/right.png"));ui->pushButton_up->setShortcut(QKeySequence("ctrl+w"));ui->pushButton_down->setShortcut(QKeySequence("s"));ui->pushButton_left->setShortcut(QKeySequence("a"));ui->pushButton_right->setShortcut(QKeySequence("d"));// ui->pushButton_up->setShortcut(QKeySequence(Qt::key_CTRL + Qt::Key_W));
// ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));
// ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));
// ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));// 重复触发ui->pushButton_up->setAutoRepeat(true);ui->pushButton_down->setAutoRepeat(true);ui->pushButton_left->setAutoRepeat(true);ui->pushButton_right->setAutoRepeat(true);
}Widget::~Widget()
{delete ui;
}//设置四个方向键的槽函数,控制PushButton_target移动
void Widget::on_pushButton_up_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());qDebug() << "up";
}
void Widget::on_pushButton_left_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());qDebug() << "left";
}void Widget::on_pushButton_right_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());qDebug() << "up";
}void Widget::on_pushButton_down_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());qDebug() << "up";
}
其中下列代码则保证了鼠标左键长按也可以重复触发
// 开启重复触发ui->pushButton_up->setAutoRepeat(true);ui->pushButton_down->setAutoRepeat(true);ui->pushButton_left->setAutoRepeat(true);ui->pushButton_right->setAutoRepeat(true);
}

Radio Buttion
QRadioButton 是单选按钮, 可以让我们在多个选项中选择⼀个.
在QAbstractButton 中, 和 QRadioButton 相关性较大的属性有(QAbstractButton 作为Qwidget的子类,也继承了Qwidget大的属性,前一篇文章所介绍的QWidget的各种属性,对于QAbstractButton 也是适用的,这里仅仅列出QAbstractButton独有的属性):
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他.选中⼀个按钮之后是否会取消其他按钮的选中.对于 QRadioButton 来说默认就是排他的 |
示例一:Radio Buttion的使用
①在界面上创建⼀个 label, 和 3 个 单选按钮

② 编写三个QRadioButton 的槽函数
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置默认选中该按钮ui->radioButton_3->setChecked(true);ui->label->setText("你选择的英雄是:3");//禁用 3 这个选项//ui->radioButton_3->setCheckable(false);//禁用radioButton_3这个按钮//ui->radioButton_3->setEnabled(false);
}Widget::~Widget()
{delete ui;
}void Widget::on_radioButton_clicked()
{ui->label->setText("你选择的英雄是:1");
}void Widget::on_radioButton_2_clicked()
{ui->label->setText("你选择的英雄是:2");
}void Widget::on_radioButton_3_clicked()
{ui->label->setText("你选择的英雄是:3");
}另外地,可以看到构造函数的地方,setChecked(true)就默认选择此按钮,若false则选择不了该按钮,setEnabled(false),是前一篇文章所讲的内容了,令按钮失效,可以观察道按钮变成灰色
//设置默认选中该按钮ui->radioButton_3->setChecked(true);ui->label->setText("你选择的英雄是:3");//禁用 3 这个选项//ui->radioButton_3->setCheckable(false);//禁用radioButton_3这个按钮//ui->radioButton_3->setEnabled(false);
③运行,观察现象

示例二:click, press, release, toggled 的区别
之前我们演示的时候经常会用到clicked这个信号,现在来谈谈其它的信号

clicked 是⼀次鼠标按下+鼠标释放触发的.
pressed 是鼠标按下触发的.
released 是鼠标释放触发的.
toggled 是 checked 属性改变时触发的
①首先在界面上创建四个单选按钮

②给 1 创建 clicked 槽函数, 给 2 创建 pressed 槽函数, 给 3 创建 released 槽函数, 给 4 创建 toggled 槽函数
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_radioButton_clicked()
{qDebug() << "clicked";
}void Widget::on_radioButton_2_pressed()
{qDebug() << "pressed";
}void Widget::on_radioButton_3_released()
{qDebug() << "released";
}void Widget::on_radioButton_4_toggled(bool checked)
{if (checked) {qDebug() << "toggled checked true";} else {qDebug() << "toggled checked false";}
}③运行程序验证结果
示例三: 单选框分组
①在界面上创建 6 个单选框以及三个label

直接运行程序会发现,我们无法同时选择鸡腿堡、鸡米花、可乐。
②QButtonGroup分组
#include "widget.h"
#include "ui_widget.h"
#include <QButtonGroup>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建三个 QButtonGroupQButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);QButtonGroup* group3 = new QButtonGroup(this);group1->addButton(ui->radioButton);group1->addButton(ui->radioButton_2);group2->addButton(ui->radioButton_3);group2->addButton(ui->radioButton_4);group3->addButton(ui->radioButton_5);group3->addButton(ui->radioButton_6);
}Widget::~Widget()
{delete ui;
}③重新运行程序,并观察到此时可以同时选择同一组的选项

Check Box
QCheckBox 表示复选按钮. 可以允许选中多个
示例一:复选按钮使用与获取其取值
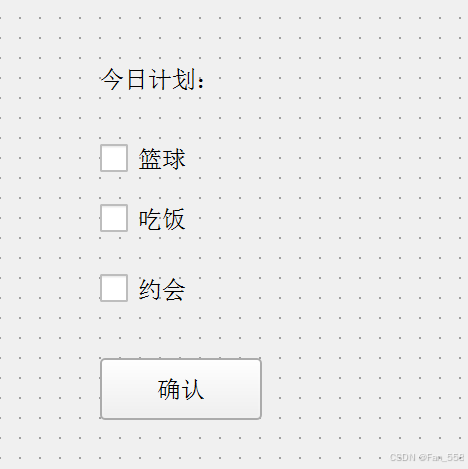
①在界面上创建 三个复选按钮objectname分别为checkBox_ball、checkBox_eat、checkBox_love,和⼀个普通按钮

②添加槽函数
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QString result;if(ui->checkBox_ball->isChecked()){result += ui->checkBox_ball->text();}if(ui->checkBox_eat->isChecked()){result += ui->checkBox_eat->text();}if(ui->checkBox_love->isChecked()){result += ui->checkBox_love->text();}qDebug() << "今日计划:" << result;
}③运行程序,可在控制台观察到选中的内容

ToolButton
QToolButton 的大部分功能, 和 QPushButton 是⼀致的. 但是 QToolButton 主要应用于工具栏、 菜单等场景. 暂时先不介绍
小结
今日的分享就到这里啦,如果本文存在疏漏或错误的地方,还请您能够指出