
省略号+ 移入显示文字
在很多时候,我们页面上其实有时候展示不出来很多很多文字的,这个时候我们就不得不对这个文字进行处理,但是我们鼠标放到文字上时,还想展示所有的文字,这种方式其实有2种
一Tooltip 文字提示
第一种是运用element ui的一个组件Tooltip 文字提示,常常用于鼠标hover时的提示信息
javascript"><el-tooltip class="item" effect="dark" content="Top Left 提示文字" placement="top"><el-button>上边</el-button>
</el-tooltip>鼠标放到上边这个按钮上会提示“Top Left 提示文字”这个几个字。如果想要让content根据内容变化的话,可以这么做
javascript"><el-tooltip class="item" effect="dark" :content="TipsContent" placement="top"><el-button>{{TipsContent}}</el-button>
</el-tooltip>data(){return{TipsContent:'我是个内容'}
}这样子的话,鼠标放在按钮上就会提示"我是个内容"啦,之后根据接口和实际用处修改TipsContent里面的内容就可以啦。
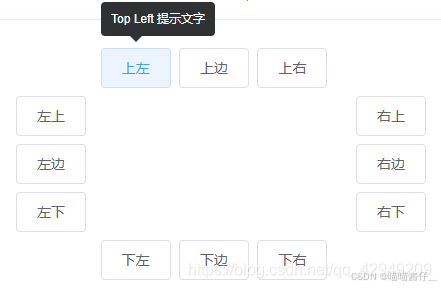
补充:placement是tooltip显示的位置,他总共有9种位置,分别是top/top-start/top-end/bottom/bottom-start/bottom-end/left/left-start/left-end/right/right-start/right-end,根据自己需要设置就好啦
说明:并不是只能在button上面加tooltip,div等标签也可以加tooltip,将el-button的那行代码换成自己显示的就可以啦
效果:

二给div增加title属性
第二种是给div增加title属性,这种方法的话个人感觉会更容易让人接收
javascript"><div title="我就是一个内容内容内容内容"><span>我是一个内容</span>
</div>这样子的话页面上只会显示“我是一个内容”,但是鼠标放上去会显示“我就是一个内容内容内容”
想让title动态变化的话也非常简单
javascript"><div :title="titleTips"><span>我是一个内容</span>
</div>data(){return{titleTips:'我就是一个内容内容内容内容'}
}
javascript"> <divclass="mr10 categroy-name"style="padding-top: 7px":title="speci.specName">{{ speci.specName }}</div> .categroy-name {width: 100px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}






