引言
完成环境配置后,下一个关键阶段是初始化Brave浏览器的构建环境。这个过程对于确保所有依赖项和必要资源就绪至关重要,为后续的编译和开发工作奠定基础。初始化构建环境涉及几个核心步骤:进入正确的工作目录、安装必需依赖、同步最新Chromium代码及相关依赖项,以及执行构建前的准备脚本。本文将深入探讨每个步骤,指导您顺利完成环境初始化。
1. 进入工作目录
首先,我们需要导航至已克隆的Brave-core源码目录,以确保在正确的环境中进行操作。这是所有后续步骤的基础,通过以下指令实现:
cd ./src/brave请确保在执行此命令前,您已成功克隆Brave-core源码仓库。
2. 切换到特定版本分支
由于我们要编译的是127版本的Chromium,对应的Brave版本是v1.68.141,我们需要切换到相应的分支:
git checkout -b brave_1.68.141 v1.68.141这个操作将创建一个新的分支dev_1.68.141,基于标签v1.68.141,确保我们在正确的版本上进行编译。

3. 安装Brave编译依赖
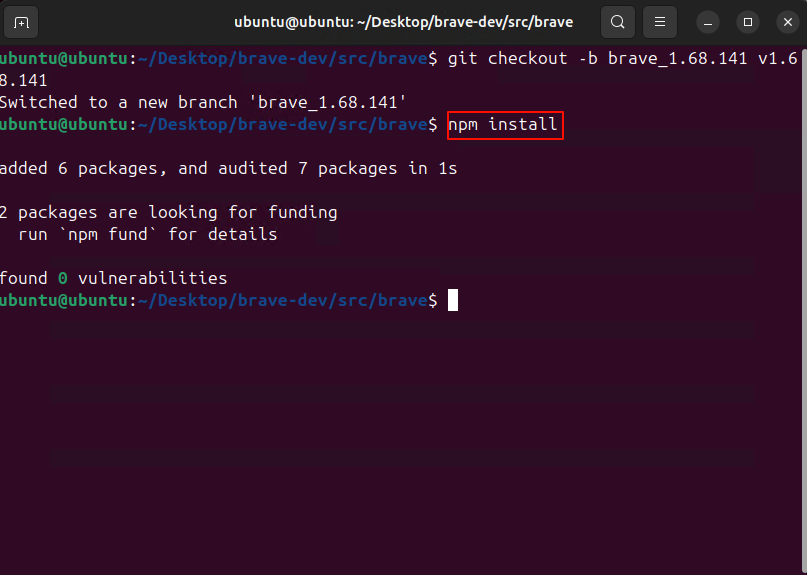
为保证构建过程顺利进行,我们需要安装所有必要的编译依赖项。按照官方指南,执行以下命令来安装这些依赖:
npm install此命令将自动管理并安装项目所需的所有Node.js库和其他依赖项。如遇到问题,请检查网络连接和Node.js环境设置。

4. 同步Chromium和其他依赖
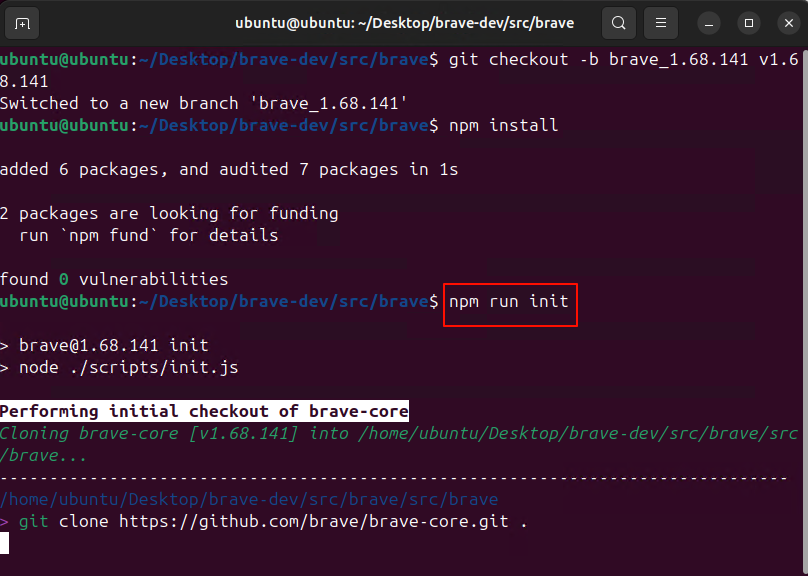
Brave浏览器以Chromium为基础,因此需要同步Chromium代码库和其他项目相关依赖。使用以下命令开始同步过程:
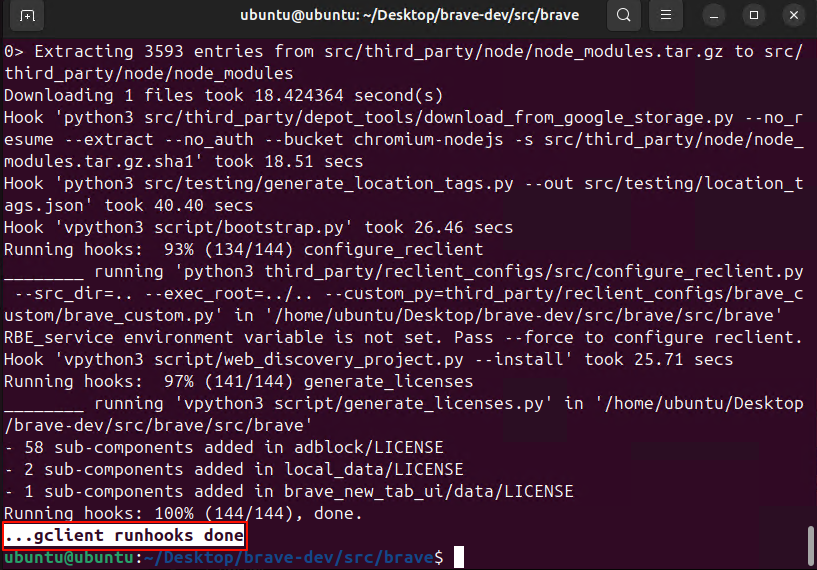
npm run init请注意,这个过程可能耗时较长,请确保网络连接稳定,并保持耐心。


5. 执行构建前的必要脚本
完成npm run init后,官方文档建议运行一个关键脚本,以确保编译环境中的组件配置正确。执行以下命令:
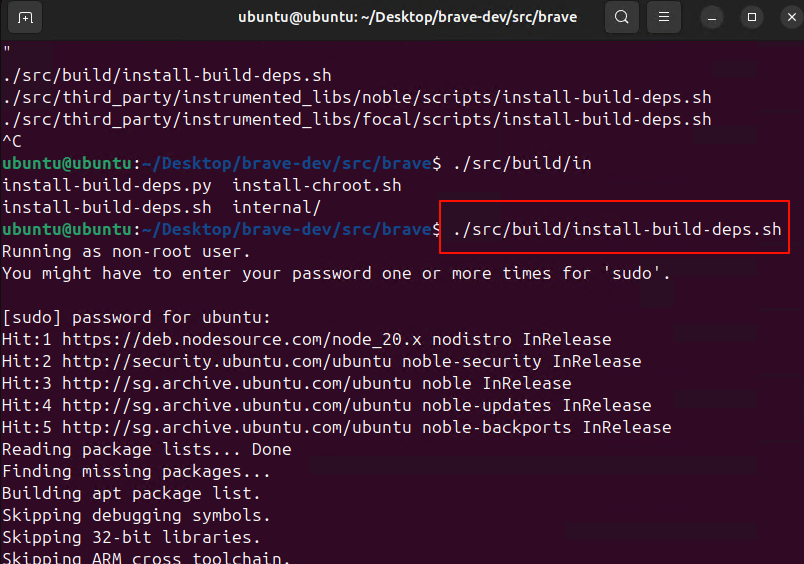
./src/build/install-build-deps.sh这个脚本将自动处理构建环境中的多项细节配置,使您的开发环境达到编译要求。

总结
本文详细阐述了初始化Brave构建环境的关键步骤,包括切换到特定版本分支的操作,以及每个步骤的具体说明。通过这些操作,您现在应该拥有一个完备的开发环境,可以进行Brave的编译工作。在接下来的文章中,我们将指导您完成Brave浏览器的构建和运行过程,敬请关注。