项目介绍
积木报表JimuReport,是一款免费的数据可视化报表,含报表、仪表盘和大屏设计,像搭建积木一样完全在线设计!功能涵盖:数据报表、打印设计、图表报表、门户设计、大屏设计等!
- Web版报表设计器,类Excel操作风格,通过拖拽完成报表设计,所见即所得。
- 大屏采用类word风格,可以随意拖动组件,想怎么设计怎么设计,可以像百度和阿里一样,设计出炫酷大屏!
- 数据可视化产品 DataV、帆软的开源替代方案,比帆软拥有更好体验和更简单的使用方式。
- 提供在线服务支持在线免费制作报表和大屏,手机号一键注册。
- 秉承"简单、易用、专业"的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本。
- 领先的企业级Web报表,支持各种复杂报表,专注于解决企业报表难题。
当前版本:v1.9.0 | 2024-11-05
集成依赖
一、积木报表依赖(springboot2版)
<dependency><groupId>org.jeecgframework.jimureport</groupId><artifactId>jimureport-spring-boot-starter</artifactId><version>1.9.0</version>
</dependency>
二、积木仪表盘大屏依赖(springboot2版)
<dependency><groupId>org.jeecgframework.jimureport</groupId><artifactId>jimureport-dashboard-spring-boot-starter</artifactId><version>1.9.0</version></dependency>
升级日志
此次版本改动较大,完善了填报功能支持行表格、一对多、查询填报等高级填报功能;支持共享数据集;整体界面大改版,使用体验更加简便;仪表盘提供大屏能力,支持黑色主题风格;
报表升级SQL
-- 新功能支持共享数据集
ALTER TABLE jimu_report_db
ADD COLUMN iz_shared_source int(1) NULL COMMENT '是否为共享数据源(0 否 1 是)' AFTER api_convert;
ALTER TABLE jimu_report_db
ADD COLUMN jimu_shared_source_id varchar(32) NULL COMMENT '指向共享数据集的id' AFTER iz_shared_source;
仪表盘升级SQL
ALTER TABLE `onl_drag_page`
ADD COLUMN `del_flag` int(11) NULL COMMENT '删除状态( 0未删除 1已删除)' AFTER `visits_num`;
UPDATE `onl_drag_page` SET `del_flag` = 0 WHERE `del_flag` IS NULL;CREATE TABLE `onl_drag_share` (`id` varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '主键',`drag_id` varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '在线仪表盘设计器id',`preview_url` varchar(1000) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '预览地址',`preview_lock` varchar(4) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '密码锁',`last_update_time` datetime DEFAULT NULL COMMENT '最后更新时间',`term_of_validity` varchar(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '有效期(0:永久有效,1:1天,7:7天)',`status` varchar(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '是否过期(0未过期,1已过期)',`preview_lock_status` varchar(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '是否为密码锁(0 否,1是)',`share_token` varchar(32) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '分享token',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci ROW_FORMAT=DYNAMIC COMMENT='仪表盘预览分享表';ALTER TABLE `onl_drag_share`
ADD UNIQUE INDEX `uniq_ods_drag_id`(`drag_id`) USING BTREE COMMENT '仪表盘id唯一索引';INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1501109939736690691', '200', '统计进度图', 'JTotalProgress', 'ri:bar-chart-horizontal-line', 7, NULL, '{\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": -1,\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"value\": 50\n }\n ],\n \"option\": {\r\n \"targetValue\":{},\n \"series\": [\n {\n \"barWidth\": 19,\n \"label\": {\n \"show\": true,\n \"position\": \"right\",\n \"offset\": [\n 0,\n -40\n ],\n \"formatter\": \"{c}{a}\",\n \"color\": \"black\",\n \"fontSize\": 24\n },\n \"itemStyle\": {\n \"normal\": {\n \"barBorderRadius\": 10\n }\n },\n \"color\": \"#151B87\",\n \"zlevel\": 1\n },\n {\n \"type\": \"bar\",\n \"barGap\": \"-100%\",\n \"color\": \"#eeeeee\",\n \"barWidth\": 19,\n \"itemStyle\": {\n \"normal\": {\n \"barBorderRadius\": 10\n }\n }\n }\n ]\n }\n}', '1', 'jeecg', '2022-03-08 16:17:54', 'admin', '2022-04-28 20:58:49');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1501109939736690693', '200', '字符云', 'JWordCloud', 'ri:bar-chart-horizontal-line', 7, NULL, '{\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": -1,\n \"linkageConfig\": [],\n \"dataMapping\": [\r\n {\r\n \"filed\": \"维度\",\r\n \"mapping\": \"\"\r\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\r\n \"name\":\"手机\",\n \"value\": 50\n }\n ],\n \"option\": {\r\n \"minSize\": 12,\r\n \"maxSize\": 60,\n \"series\": [\n {\n \"type\": \"wordCloud\",\r\n \"shape\": \"circle\"\n }\n ]\n }\n}', '1', 'jeecg', '2022-03-08 16:17:54', 'admin', '2022-04-28 20:58:49');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008904673035976704', '1009728871115423744', '翻牌器', 'JCountTo', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/42/nav\",\n \"timeOut\": 0,\n \"background\": \"#4A90E2\",\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"chartData\": \"10000\",\n \"option\": {\n \"whole\": false,\n \"boxWidth\":50,\r\n \"boxHeight\":50,\n \"fontSize\": 16,\n \"color\": \"#fff\",\n \"fontWeight\": \"normal\",\n \"prefixFontSize\": 16,\n \"prefixColor\": \"#fff\",\n \"prefixFontWeight\": \"normal\",\n \"suffix\": \"\",\n \"suffixFontSize\": 16,\n \"suffixColor\": \"#fff\",\n \"suffixFontWeight\": \"normal\",\n \"prefix\": \"\",\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"body\": {\n \"text\": \"\",\n \"color\": \"#FFFFFF\",\n \"fontWeight\": \"bold\",\n \"marginLeft\": 0,\n \"marginTop\": 0\n }\n }\n}', '1', 'admin', '2024-10-23 11:13:49', 'admin', '2024-10-23 11:55:21');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009335943687733248', '1009728871115423744', '男女占比', 'JGender', NULL, 100, NULL, '{\n \"w\": 8,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/26/pictogram\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"男\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"女\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"man\": 50,\n \"woman\": 35\n }\n ],\n \"option\": {\n \"title\": {\n \"show\": true,\n \"text\": \"男女占比\"\n },\n \"grid\": {\n \"bottom\": 115\n },\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"series\": []\n }\n}', '1', 'admin', '2024-10-24 15:47:32', 'admin', '2024-10-24 15:48:01');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009345312659767296', '1009728871115423744', '颜色块', 'JColorBlock', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/42/nav\",\n \"timeOut\": 0,\n \"background\": \"#4A90E2\",\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"前缀\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"后缀\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"颜色\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"chartData\": [\n {\n \"backgroundColor\": \"#67C23A\",\n \"prefix\": \"朝阳总销售额\",\n \"value\": \"12345\",\n \"suffix\": \"亿\"\n },\n {\n \"backgroundColor\": \"#409EFF\",\n \"prefix\": \"昌平总销售额\",\n \"value\": \"12345\",\n \"suffix\": \"亿\"\n },\n {\n \"backgroundColor\": \"#E6A23C\",\n \"prefix\": \"海淀总销售额\",\n \"value\": \"12345\",\n \"suffix\": \"亿\"\n },\n {\n \"backgroundColor\": \"#F56C6C\",\n \"prefix\": \"西城总销售额\",\n \"value\": \"12345\",\n \"suffix\": \"亿\"\n }\n ],\n \"option\": {\n \"whole\": false,\n \"width\": 50,\n \"height\": 50,\n \"lineNum\": 2,\n \"borderSplitx\": 20,\n \"borderSplity\": 20,\n \"fontSize\": 16,\n \"color\": \"#fff\",\n \"fontWeight\": \"normal\",\n \"textAlign\": \"center\",\n \"padding\": 5,\n \"prefixFontSize\": 16,\n \"prefixColor\": \"#fff\",\n \"prefixFontWeight\": \"normal\",\n \"prefixSplitx\": 0,\n \"prefixSplity\": 0,\n \"suffix\": \"\",\n \"suffixSplitx\": 0,\n \"suffixFontSize\": 16,\n \"suffixColor\": \"#fff\",\n \"suffixFontWeight\": \"normal\",\n \"prefix\": \"\",\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"body\": {\n \"text\": \"\",\n \"color\": \"#FFFFFF\",\n \"fontWeight\": \"bold\",\n \"marginLeft\": 0,\n \"marginTop\": 0\n }\n }\n}', '1', 'admin', '2024-10-24 16:24:45', 'admin', '2024-10-24 16:24:56');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009386233476579328', '1009728871115423744', '胶囊图', 'JCapsuleChart', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"name\": \"苹果\",\n \"value\": 1000879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"三星\",\n \"value\": 3400879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"小米\",\n \"value\": 2300879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"oppo\",\n \"value\": 5400879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"vivo\",\n \"value\": 3400879,\n \"type\": \"手机品牌\"\n }\n ],\n \"option\": {\n \"showValue\": false,\n \"unit\": \"\",\n \"customColor\": [],\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"基础柱形图\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-24 19:07:22', 'admin', '2024-10-24 19:07:37');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009395760485793792', '1009728871115423744', '动态环形图', 'JActiveRing', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"name\": \"周口\",\n \"value\": 55\n },\n {\n \"name\": \"南阳\",\n \"value\": 120\n },\n {\n \"name\": \"西峡\",\n \"value\": 78\n },\n {\n \"name\": \"驻马店\",\n \"value\": 66\n },\n {\n \"name\": \"新乡\",\n \"value\": 80\n }\n ],\n \"option\": {\n \"lineWidth\": 10,\n \"radius\": 100,\n \"activeRadius\": 100,\n \"showOriginValue\": false,\n \"customColor\": [],\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"动态环形图\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-24 19:45:13', 'admin', '2024-10-24 19:45:39');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009679509282783232', '1009728871115423744', '排行榜', 'JScrollRankingBoard', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"name\": \"苹果\",\n \"value\": 1000879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"三星\",\n \"value\": 3400879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"小米\",\n \"value\": 2300879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"oppo\",\n \"value\": 5400879,\n \"type\": \"手机品牌\"\n },\n {\n \"name\": \"vivo\",\n \"value\": 3400879,\n \"type\": \"手机品牌\"\n }\n ],\n \"option\": {\n \"waitTime\": 2000,\n \"rowNum\": 5,\n \"carousel\": \"single\",\n \"sort\": true,\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"排行榜\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-25 14:32:44', 'admin', '2024-10-25 14:33:00');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009694340236869632', '1009728871115423744', '轮播表', 'JScrollBoard', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n [\n \"行1列1\",\n \"行1列2\",\n \"行1列3\"\n ],\n [\n \"行2列1\",\n \"行2列2\",\n \"行2列3\"\n ],\n [\n \"行3列1\",\n \"行3列2\",\n \"行3列3\"\n ],\n [\n \"行4列1\",\n \"行4列2\",\n \"行4列3\"\n ],\n [\n \"行5列1\",\n \"行5列2\",\n \"行5列3\"\n ]\n ],\n \"option\": {\n \"waitTime\": 2000,\n \"rowNum\": 5,\n \"carousel\": \"single\",\n \"sort\": true,\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"轮播表\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-25 15:31:40', 'admin', '2024-10-25 15:32:08');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009728871115423744', '0', '大屏', 'bigscreen', 'ant-design:fund-projection-screen-outlined', 100, NULL, NULL, '1', 'admin', '2024-10-25 17:48:53', 'admin', '2024-10-25 17:49:14');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009728983979950080', '1009728871115423744', '边框', 'border', NULL, 100, NULL, NULL, '1', 'admin', '2024-10-25 17:49:20', 'admin', '2024-10-25 17:49:50');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009729002476830720', '1009728871115423744', '装饰', 'decoration', NULL, 100, NULL, NULL, '1', 'admin', '2024-10-25 17:49:24', 'admin', '2024-10-25 17:50:05');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1010847514343669760', '1009728871115423744', '水波图', 'JLiquid', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"value\": 25\n }\n ],\n \"option\": {\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"水波图\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-28 19:53:58', 'admin', '2024-10-28 19:54:17');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011075798868328448', '1009728871115423744', '玉珏图', 'JRadialBar', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\":[\n {\n \"name\": \"A\",\n \"value\": 297\n },\n {\n \"name\": \"B\",\n \"value\": 506\n },\n {\n \"name\": \"C\",\n \"value\": 805\n },\n {\n \"name\": \"D\",\n \"value\": 1478\n },\n {\n \"name\": \"E\",\n \"value\": 2029\n },\n {\n \"name\": \"F\",\n \"value\": 7100\n },\n {\n \"name\": \"G\",\n \"value\": 7346\n },\n {\n \"name\": \"H\",\n \"value\": 10178\n }\n ],\n \"option\": {\n \"type\": \"bar\",\n \"radius\": 0.8,\n \"innerRadius\": 0.2,\n \"maxAngle\": 240,\n \"radiuShow\": false,\n \"bgShow\": false,\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"玉珏图\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-29 11:01:06', 'admin', '2024-10-29 11:01:35');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011128533818966016', '1009728871115423744', '百分比条形图', 'JPercentBar', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"分组\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\":[\n {\n \"type\": \"Asia\",\n \"name\": \"1750\",\n \"value\": 502\n },\n {\n \"type\": \"Asia\",\n \"name\": \"1800\",\n \"value\": 635\n },\n {\n \"type\": \"Asia\",\n \"name\": \"1850\",\n \"value\": 809\n },\n {\n \"type\": \"Asia\",\n \"name\": \"1900\",\n \"value\": 947\n },\n {\n \"type\": \"Asia\",\n \"name\": \"1950\",\n \"value\": 1402\n },\n {\n \"type\": \"Asia\",\n \"name\": \"1999\",\n \"value\": 3634\n },\n {\n \"type\": \"Asia\",\n \"name\": \"2050\",\n \"value\": 5268\n },\n {\n \"type\": \"Africa\",\n \"name\": \"1750\",\n \"value\": 106\n },\n {\n \"type\": \"Africa\",\n \"name\": \"1800\",\n \"value\": 107\n },\n {\n \"type\": \"Africa\",\n \"name\": \"1850\",\n \"value\": 111\n },\n {\n \"type\": \"Africa\",\n \"name\": \"1900\",\n \"value\": 133\n },\n {\n \"type\": \"Africa\",\n \"name\": \"1950\",\n \"value\": 221\n },\n {\n \"type\": \"Africa\",\n \"name\": \"1999\",\n \"value\": 767\n },\n {\n \"type\": \"Africa\",\n \"name\": \"2050\",\n \"value\": 1766\n },\n {\n \"type\": \"Europe\",\n \"name\": \"1750\",\n \"value\": 163\n },\n {\n \"type\": \"Europe\",\n \"name\": \"1800\",\n \"value\": 203\n },\n {\n \"type\": \"Europe\",\n \"name\": \"1850\",\n \"value\": 276\n },\n {\n \"type\": \"Europe\",\n \"name\": \"1900\",\n \"value\": 408\n },\n {\n \"type\": \"Europe\",\n \"name\": \"1950\",\n \"value\": 547\n },\n {\n \"type\": \"Europe\",\n \"name\": \"1999\",\n \"value\": 729\n },\n {\n \"type\": \"Europe\",\n \"name\": \"2050\",\n \"value\": 628\n }\n ],\n \"option\": {\n \"yNameFontColor\": \"#fff\",\n \"yNameFontSize\": 12,\n \"xNameFontColor\": \"#fff\",\n \"xNameFontSize\": 12,\n \"legendLayout\": \"horizontal\",\n \"legendPosition\": \"bottom\",\n \"legendFontColor\": \"#fff\",\n \"legendFontSize\": 16,\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"百分比图\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-29 14:30:39', 'admin', '2024-10-29 14:30:56');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011137156657872896', '1009728871115423744', '矩形图', 'JRectangle', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"name\": \"分类 1\",\n \"value\": 560\n },\n {\n \"name\": \"分类 2\",\n \"value\": 500\n },\n {\n \"name\": \"分类 3\",\n \"value\": 150\n },\n {\n \"name\": \"分类 4\",\n \"value\": 140\n },\n {\n \"name\": \"分类 5\",\n \"value\": 115\n },\n {\n \"name\": \"分类 6\",\n \"value\": 95\n },\n {\n \"name\": \"分类 7\",\n \"value\": 90\n },\n {\n \"name\": \"分类 8\",\n \"value\": 75\n },\n {\n \"name\": \"分类 9\",\n \"value\": 98\n },\n {\n \"name\": \"分类 10\",\n \"value\": 60\n },\n {\n \"name\": \"分类 11\",\n \"value\": 45\n },\n {\n \"name\": \"分类 12\",\n \"value\": 40\n },\n {\n \"name\": \"分类 13\",\n \"value\": 40\n },\n {\n \"name\": \"分类 14\",\n \"value\": 35\n },\n {\n \"name\": \"分类 15\",\n \"value\": 40\n },\n {\n \"name\": \"分类 16\",\n \"value\": 40\n },\n {\n \"name\": \"分类 17\",\n \"value\": 40\n },\n {\n \"name\": \"分类 18\",\n \"value\": 30\n },\n {\n \"name\": \"分类 19\",\n \"value\": 28\n },\n {\n \"name\": \"分类 20\",\n \"value\": 16\n }\n ],\n \"option\": {\n \"theme\": \"default\",\n \"titleFontSize\": 12,\n \"titleColor\": \"#fff\",\n \"tipFontSize\": 12,\n \"tipColor\": \"#fff\",\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"title\": {\n \"text\": \"基础矩形图\",\n \"show\": true,\n \"textStyle\": {\n \"color\": \"#464646\",\n \"fontWeight\": \"normal\"\n }\n }\n }\n}', '1', 'admin', '2024-10-29 15:04:54', 'admin', '2024-10-29 15:05:11');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011144678642974720', '1009728871115423744', '旋转饼图', 'JRotatePie', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\n \"timeOut\": -1,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"value\": 1048,\n \"name\": \"vivo\"\n },\n {\n \"value\": 735,\n \"name\": \"oppo\"\n },\n {\n \"value\": 580,\n \"name\": \"苹果\"\n },\n {\n \"value\": 484,\n \"name\": \"小米\"\n },\n {\n \"value\": 300,\n \"name\": \"三星\"\n }\n ],\n \"option\": {\n \"grid\": {\n \"show\": false,\n \"bottom\": 115\n },\n \"title\": {\n \"text\": \"旋转饼图\",\n \"subtext\": \"\",\n \"left\": \"left\",\n \"textStyle\": {\n \"fontWeight\": \"normal\"\n },\n \"show\": true\n },\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"tooltip\": {\n \"trigger\": \"item\"\n },\n \"legend\": {\n \"orient\": \"vertical\"\n },\n \"series\": [\n {\n \"name\": \"\",\n \"type\": \"pie\",\n \"data\": [],\n \"emphasis\": {\n \"itemStyle\": {\n \"shadowBlur\": 10,\n \"shadowOffsetX\": 0,\n \"shadowColor\": \"rgba(0, 0, 0, 0.5)\"\n }\n }\n }\n ]\n }\n}', '1', 'admin', '2024-10-29 15:34:48', 'admin', '2024-10-29 15:35:16');
INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011160078130774016', '1009728871115423744', '视频', 'JVideoPlay', NULL, 100, NULL, '{\n \"w\": 12,\n \"h\": 30,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/42/nav\",\n \"timeOut\": 0,\n \"background\": \"#4A90E2\",\n \"dataMapping\": [\n {\n \"filed\": \"路径\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"src\": \"http://vjs.zencdn.net/v/oceans.mp4\"\n }\n ],\n \"option\": {\n \"autoPlay\": false,\n \"loop\": true\n }\n}', '1', 'admin', '2024-10-29 16:35:59', 'admin', '2024-10-29 16:36:14');
新功能
- 界面布局整体改版,使用更加简便(涉及左侧区域、顶部菜单、右键菜单、右侧配置区)
- 顶部图标更换,换成两行
- 新功能,支持共享数据集
- 新功能,打印当前页
- 在线填报,填报数据集支持拖拽
- 在线填报,支持行表格填报
- 在线填报,支持一对多填报
- 在线填报,支持查询填报
- 在线填报,Api支持相对路径
- 在线填报,支持唯一校验
- 在线填报,无token访问禁止使用"用户、角色、部门"等敏感控件
- 在线填报,预览地址改成restful风格
- 新增填报示例:SQL数据集填报、填报默认值
- 回收站功能,新删除的报表不在最前面
- 标题和字段,鼠标放上去显示全文
- 大数据导出报表失败时增加错误提示
- 列表优化,点击左侧树可以显示子级的文件夹
- 保存报表检查下有没有同行多个数据集,有的话提醒一下
- 列表页面增加批量变更文件夹功能
- 优化报表分享功能,用户可选是否要token
issues修复
- 【issues/2972】解决jimureport可上传任意文件漏洞
- 可以像EXCEL那样填报码?可以拆入行吗? · Issue #2971
- 积木报表SQL数据集使用存储过程每次预览未关闭druid连接池 · Issue #2929
- 单元格中使用concat函数做字符串连接时错误 · Issue #2969
- 导出问题 · Issue #2964
- jmreport可上传任意文件 · Issue #2972
- 设置动态合并格未合并正确 · Issue #2958
- 字典字段渲染时,报错 · Issue #2974
- 字体大小能否支持自定义 · Issue #2375
- 在报表设计器中如何使用超大字号 · Issue #2970
- 通过API配置数据字典问题 · Issue #2982
- 导出pdf报错 · Issue #2983
- /drag/onlDragDatasetHead/getTotalData interface has an unauthorized SQL injection vulnerability. · Issue #7237
- 主子表导出excel,报空指针异常,导出数据为空。 · Issue #2945
- 预览白屏 · Issue #2975
- 外部的系统里导入积木报表的链接后打开会报错提示 · Issue #2981
- 单元格计算后只计算第一行,后面的数值全部都是一样,没有根据前面的数据来计算 · Issue #2980
- 一个字段设置了别名,对该字段设置组合之后,系统会将别名插入到原查询sql的order by参数中,因原表中无该字段,导致sql执行异常 · Issue #2973
- 在SQL数据集中明细字段的参数配置中设置排序,预览查询时提示"ORDER BY 子句在视图、内联函数、派生表、子查询和公用表表达式中无效"的错误 · Issue #2984
- 自定义函数怎么接收查询参数 · Issue #2989
- 打印留白问题
- 缩放打印报错
- 分享链接在未登录的情况下导出excle有问题
- 分页打印中如何获取当前页金额
代码下载
- https://github.com/jeecgboot/JimuReport
技术文档
- 官方网站: http://jimureport.com
- 在线体验: http://jimureport.com/login
- 快速集成 :https://help.jeecg.com/jimureport/quick.html
- 技术文档: https://help.jeecg.com/jimureport
- 免费大屏:http://jimureport.com/login
为什么选择 JimuReport?
永久免费,支持各种复杂报表,并且傻瓜式在线设计,非常的智能,低代码时代,这个是你的首选!
- 采用SpringBoot的脚手架项目,都可以快速集成
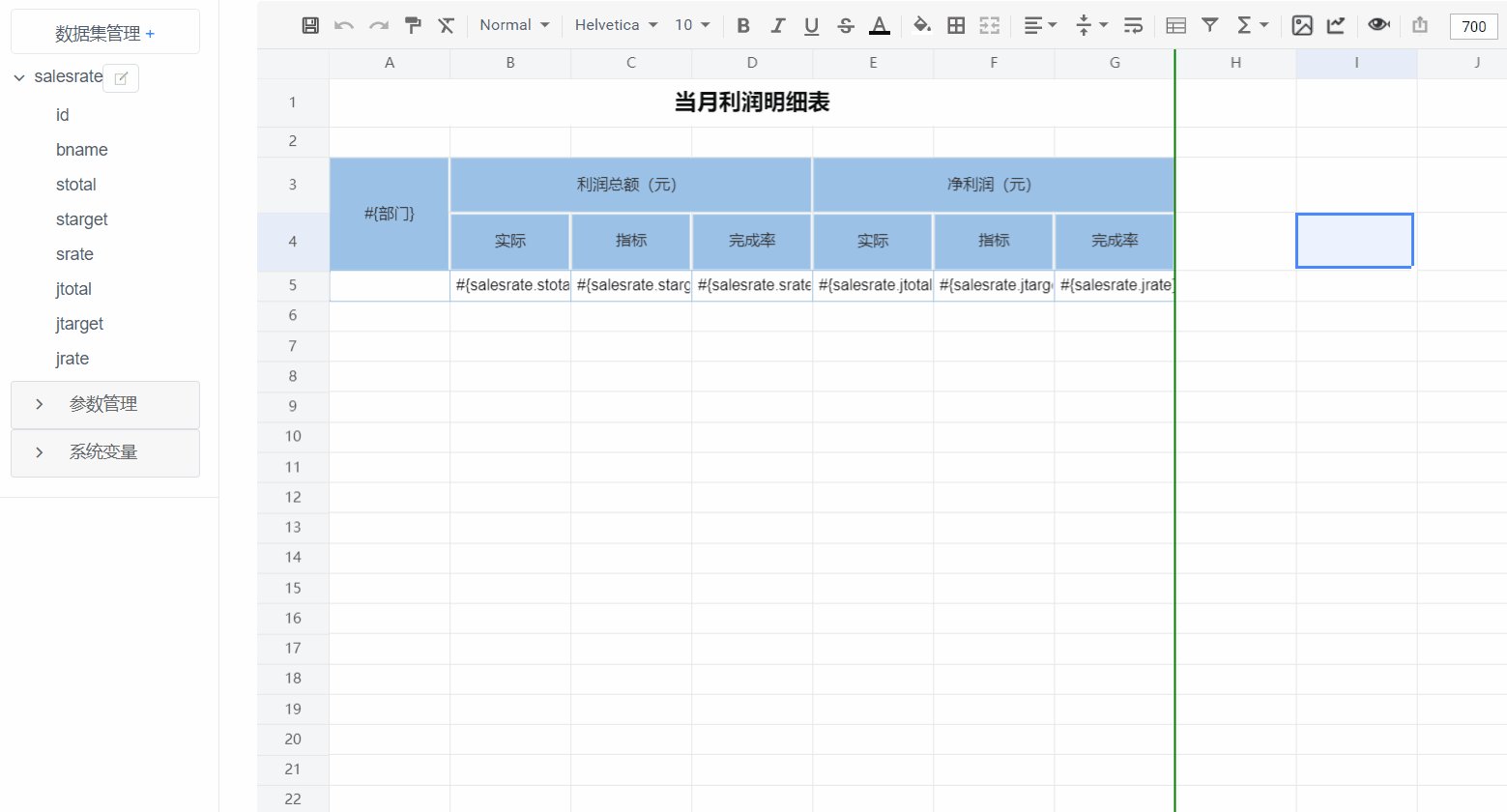
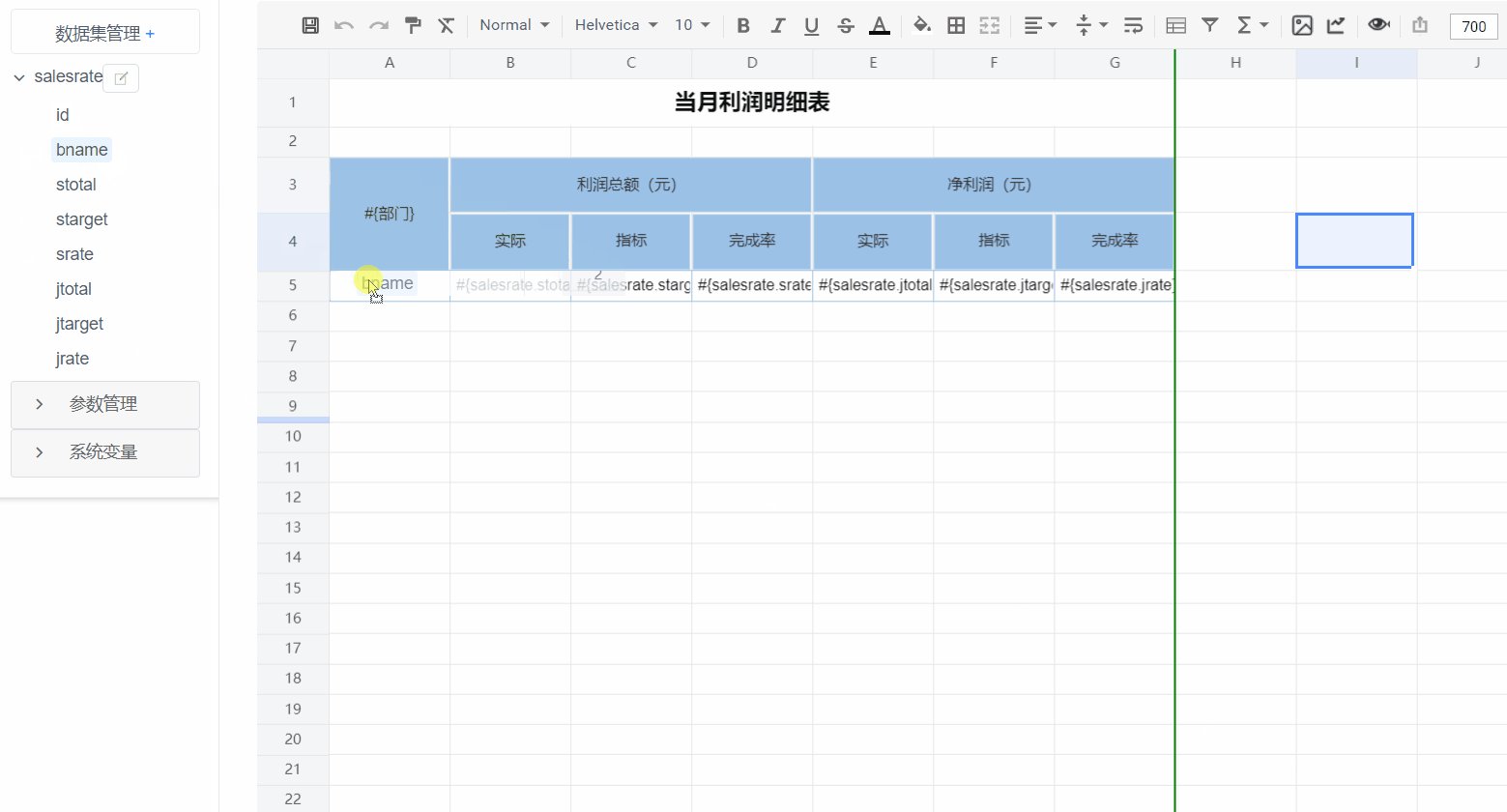
- Web 版设计器,类似于excel操作风格,通过拖拽完成报表设计
- 通过SQL、API等方式,将数据源与模板绑定。同时支持表达式,自动计算合计等功能,使计算工作量降低
- 开发效率很高,傻瓜式在线报表设计,一分钟设计一个报表,又简单又强大
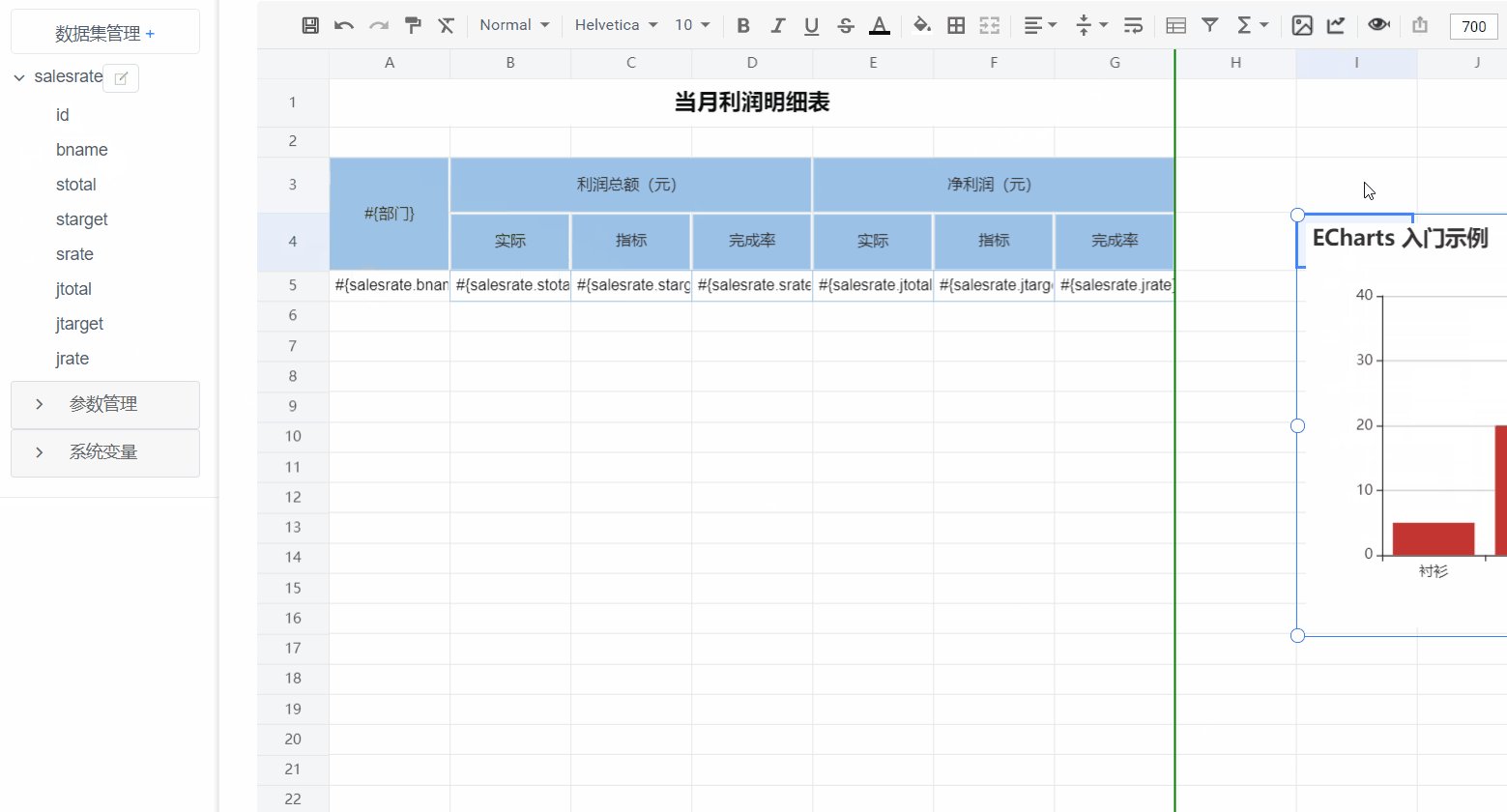
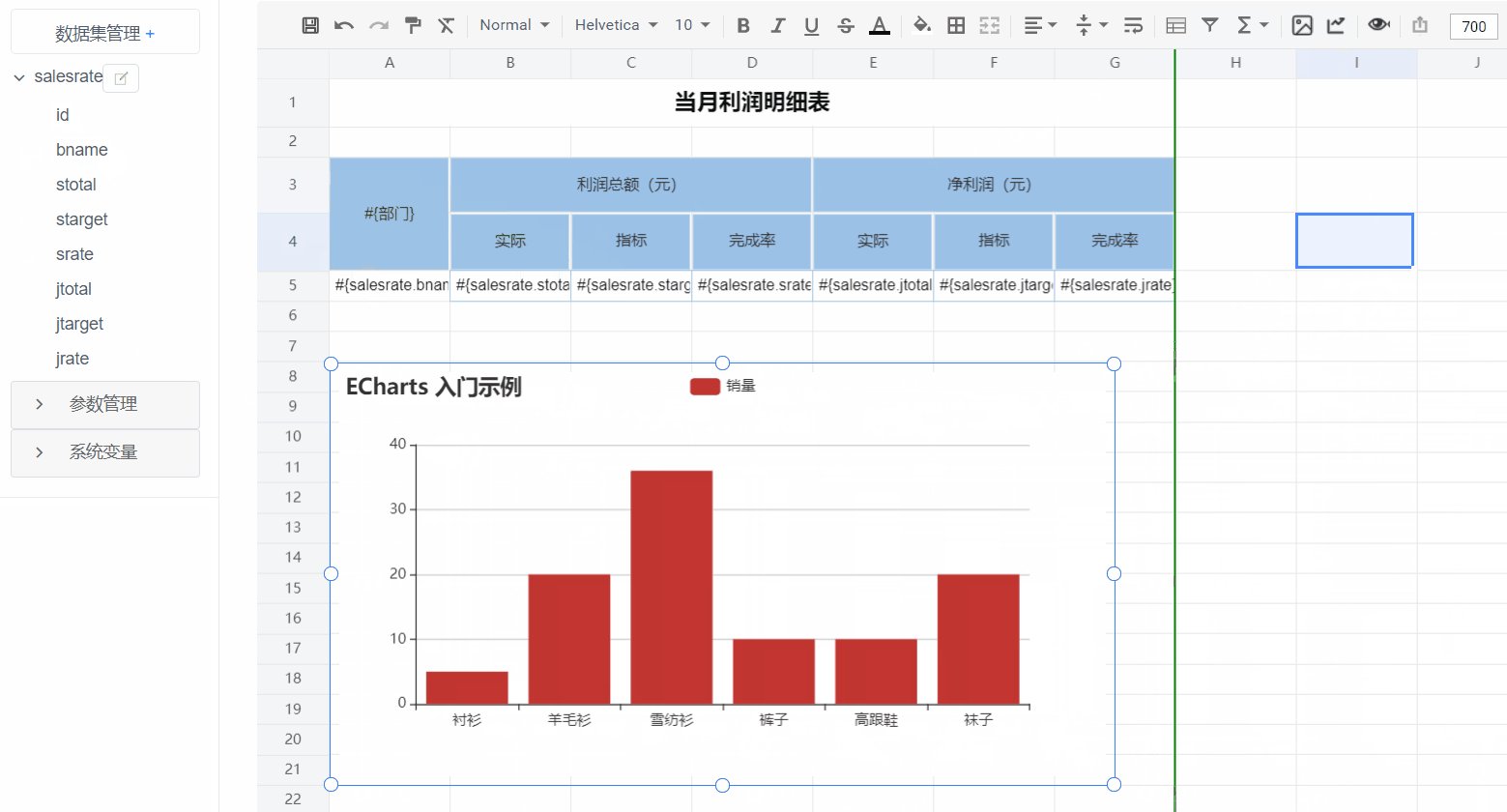
- 支持 ECharts,目前支持28种图表,在线拖拽设计,支持SQL和API两种数据源
- 支持分组、交叉,合计、表达式等复杂报表
- 支持打印设计(支持套打、背景打印等)可设置打印边距、方向、页眉页脚等参数 一键快速打印 同时可实现套打,不动产证等精准、无缝打印
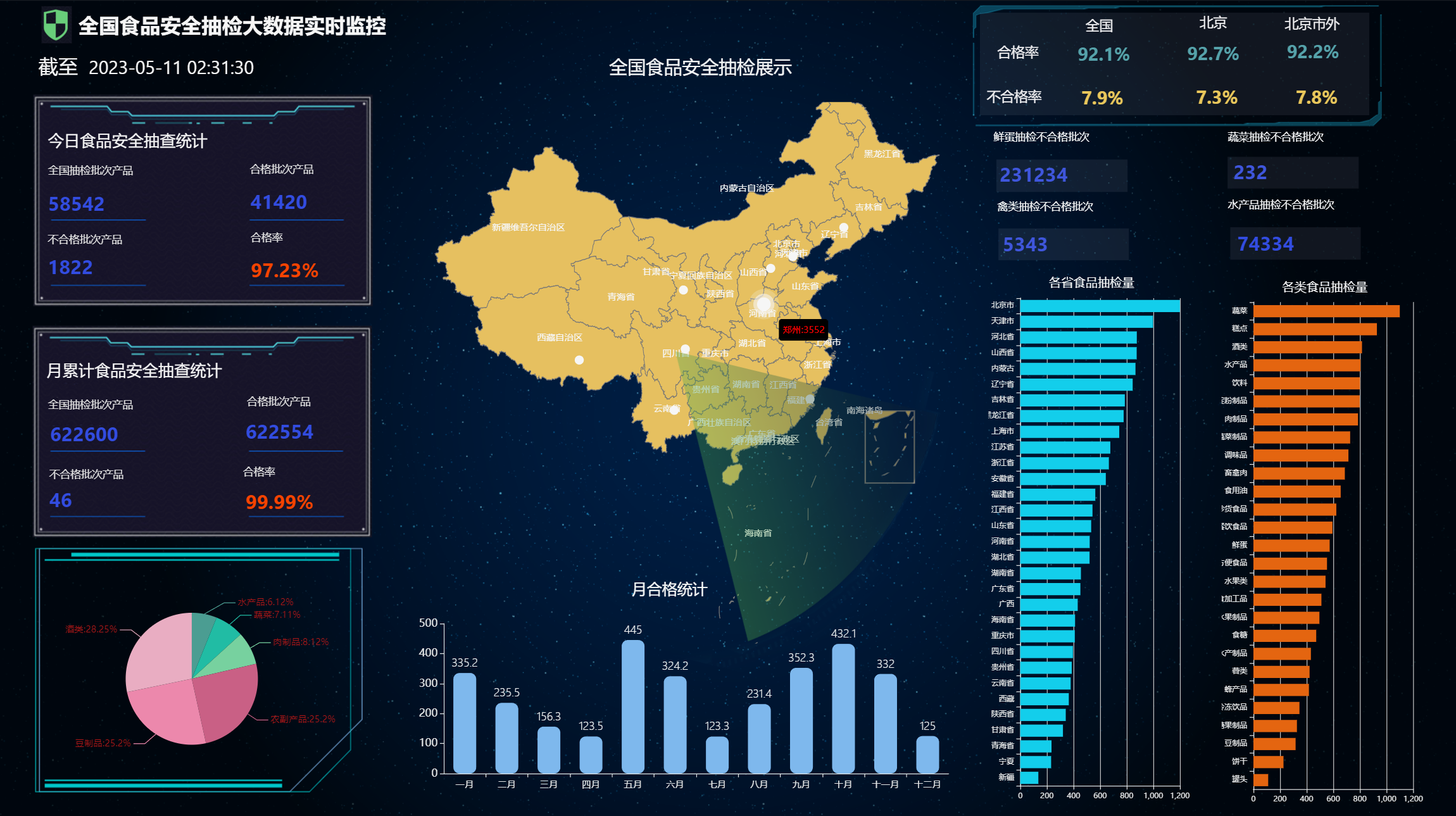
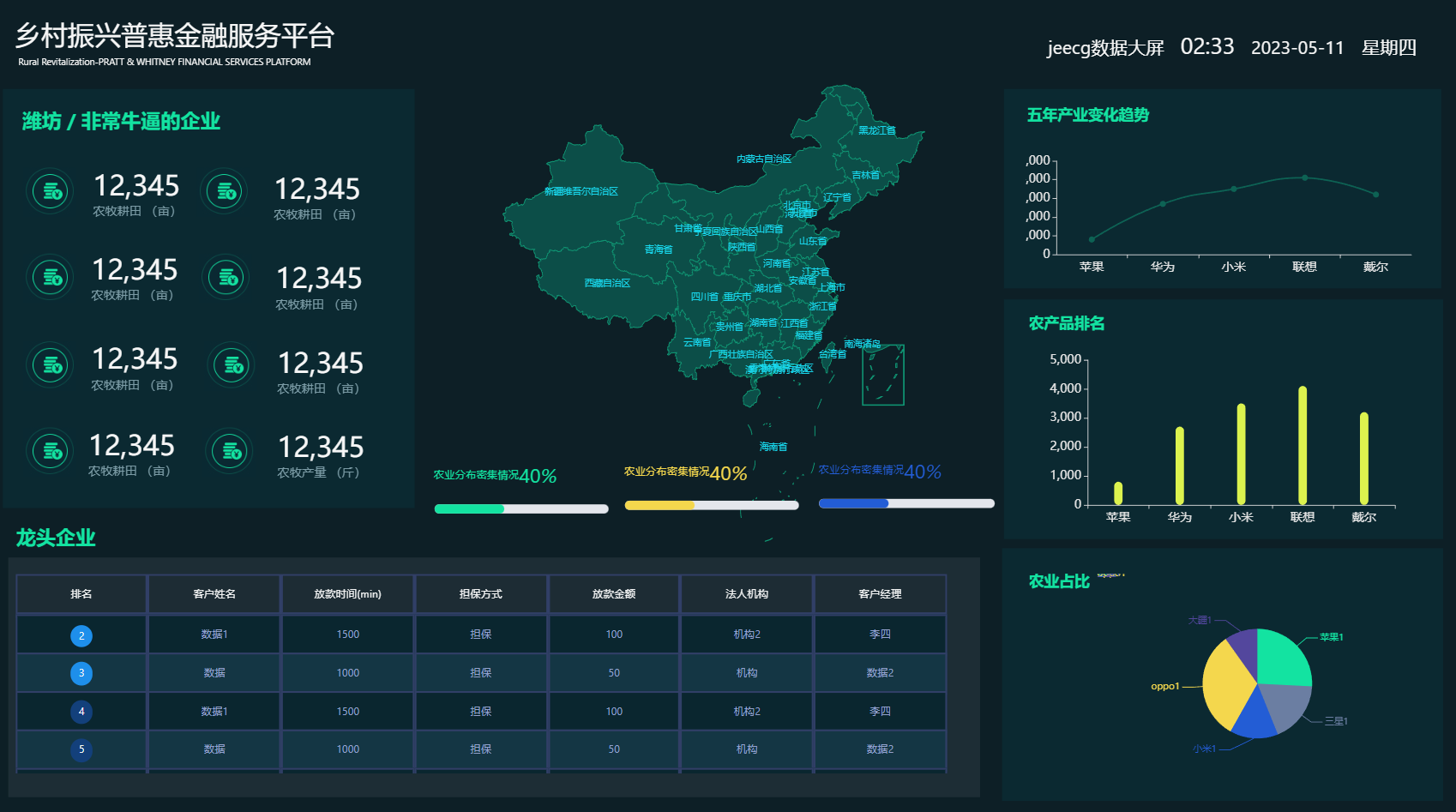
- 可设计各种类型的单据、大屏,如出入库单、销售单、财务报表、合同、监控大屏、旅游数据大屏等
- 大屏设计器支持几十种图表样式,可自由拼接、组合,设计炫酷大屏
- 数据可视化,DataV、帆软的开源替代方案,比帆软拥有更好的体验和更简单的使用方式
- 积木报表官网 可以在线免费制作报表和大屏,手机号一键注册,便可永久使用。大屏采用类word风格,可以随意拖动组件,想怎么设计怎么设计,可以像百度和阿里一样,设计出炫酷的可视化大屏!重要的是:免费!免费!免费!
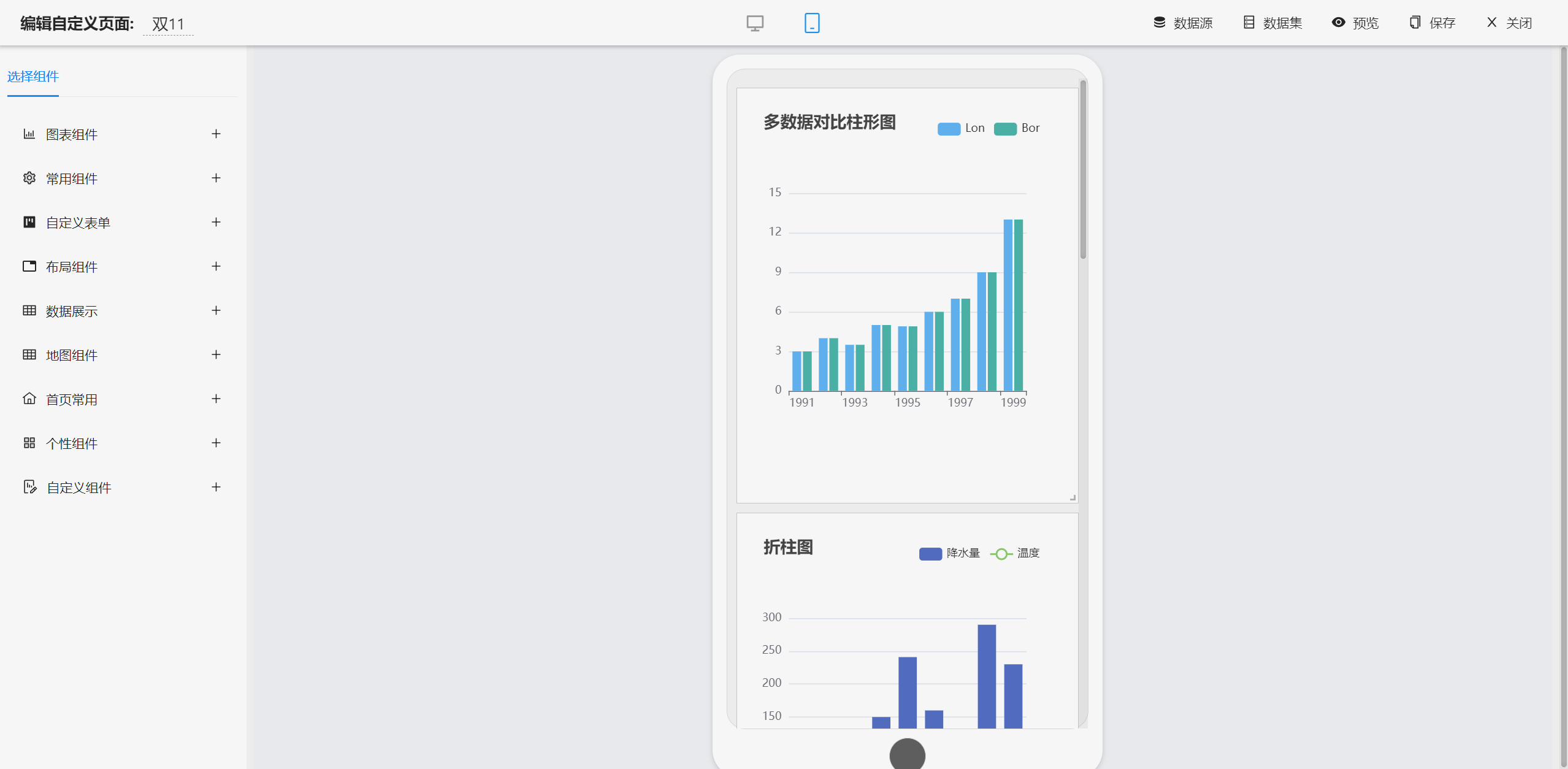
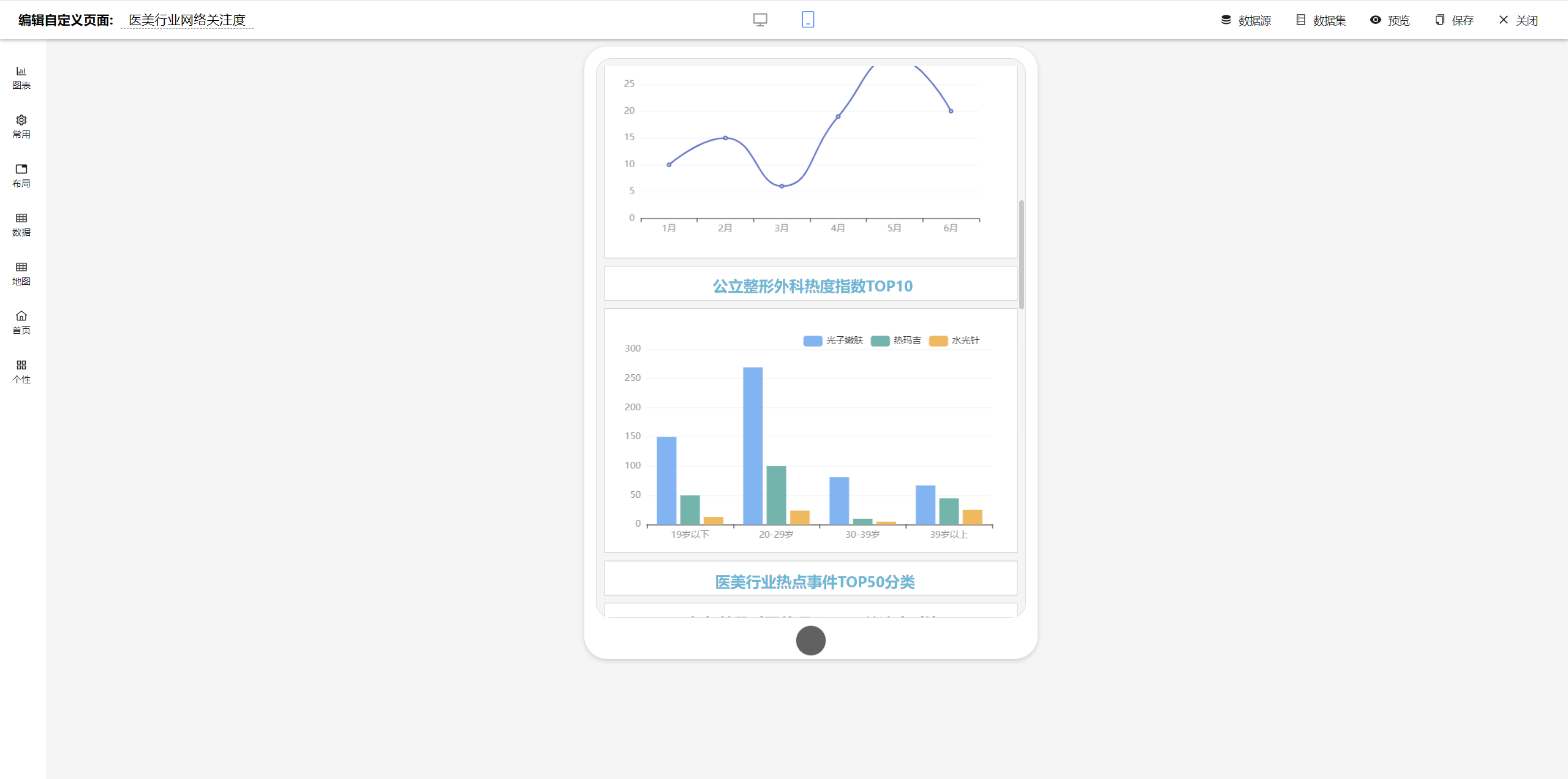
报表设计效果








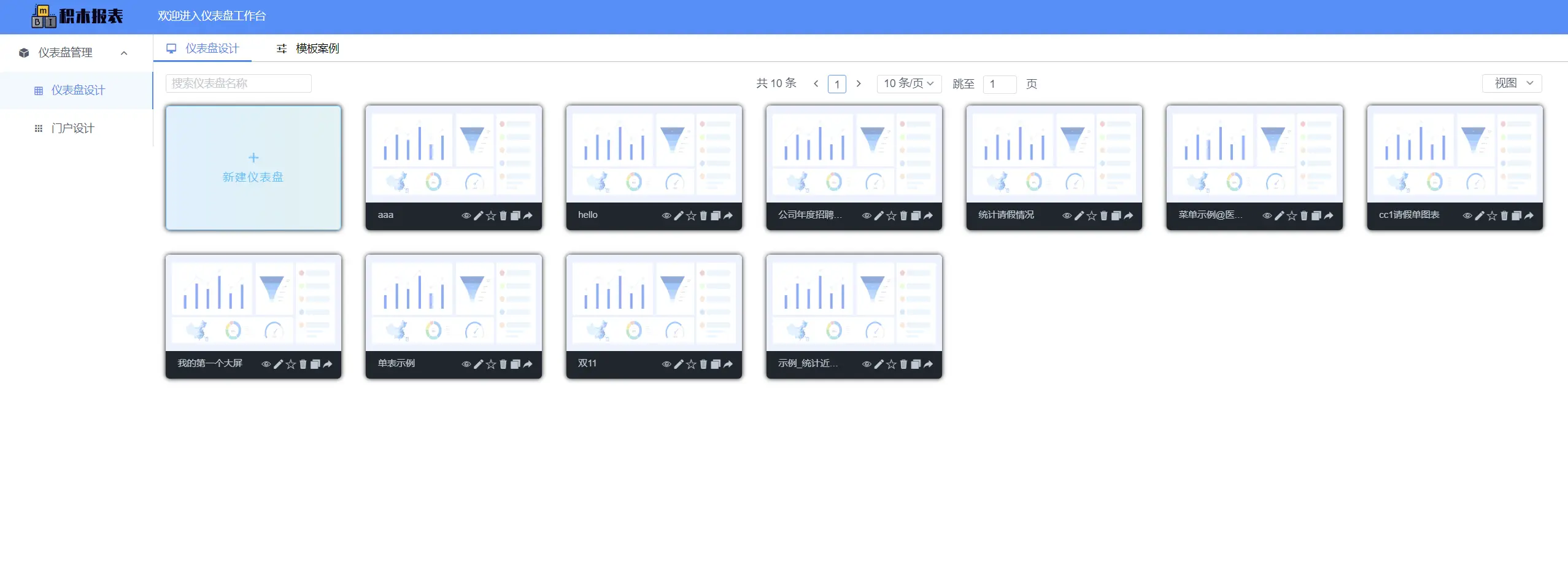
仪表盘工作台







大屏设计效果








功能清单
├─报表设计器
│ ├─数据源
│ │ ├─支持多种数据源,如Oracle,MySQL,SQLServer,PostgreSQL等主流的数据库
│ │ ├─支持SQL编写页面智能化,可以看到数据源下面的表清单和字段清单
│ │ ├─支持参数
│ │ ├─支持单数据源和多数数据源设置
│ │ ├─支持Nosql数据源Redis,MongoDB
│ │ ├─支持存储过程
│ ├─单元格格式
│ │ ├─边框
│ │ ├─字体大小
│ │ ├─字体颜色
│ │ ├─背景色
│ │ ├─字体加粗
│ │ ├─支持水平和垂直的分散对齐
│ │ ├─支持文字自动换行设置
│ │ ├─图片设置为图片背景
│ │ ├─支持无线行和无限列
│ │ ├─支持设计器内冻结窗口
│ │ ├─支持对单元格内容或格式的复制、粘贴和删除等功能
│ │ ├─等等
│ ├─报表元素
│ │ ├─文本类型:直接写文本;支持数值类型的文本设置小数位数
│ │ ├─图片类型:支持上传一张图表;支持图片动态生成
│ │ ├─图表类型
│ │ ├─函数类型
│ │ └─支持求和
│ │ └─平均值
│ │ └─最大值
│ │ └─最小值
│ ├─背景
│ │ ├─背景颜色设置
│ │ ├─背景图片设置
│ │ ├─背景透明度设置
│ │ ├─背景大小设置
│ ├─数据字典
│ ├─报表打印
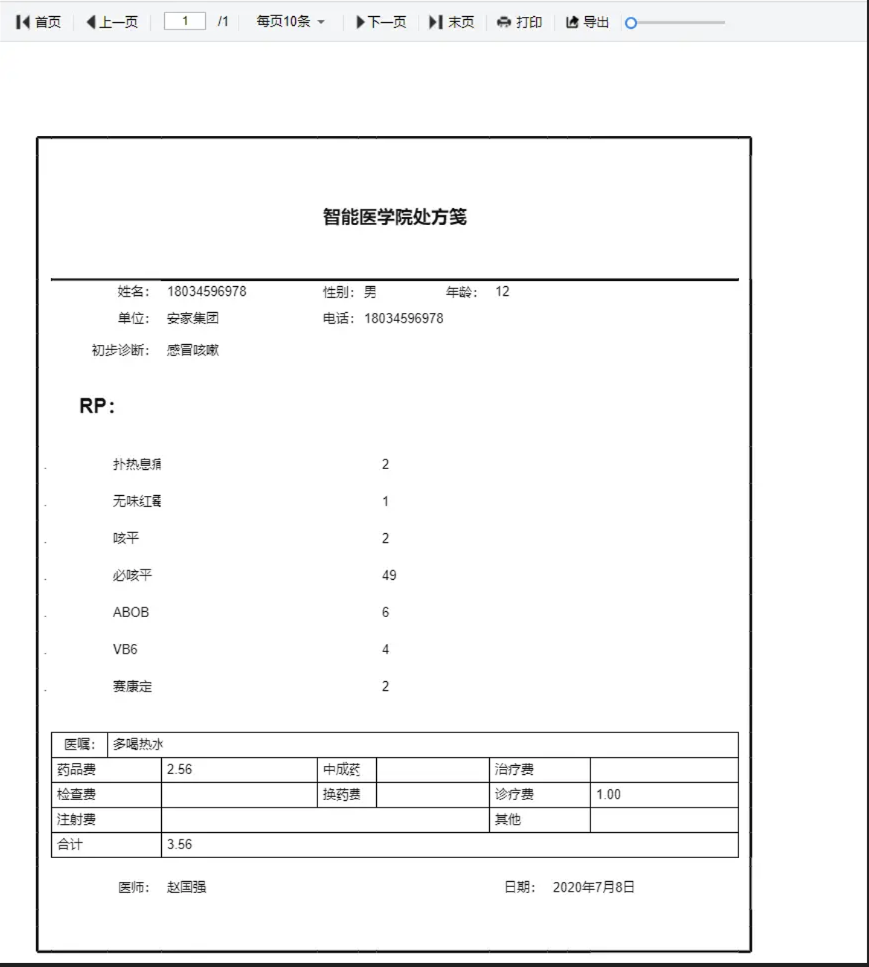
│ │ ├─自定义打印
│ │ └─医药笺、逮捕令、介绍信等自定义样式设计打印
│ │ ├─简单数据打印
│ │ └─出入库单、销售表打印
│ │ └─带参数打印
│ │ └─分页打印
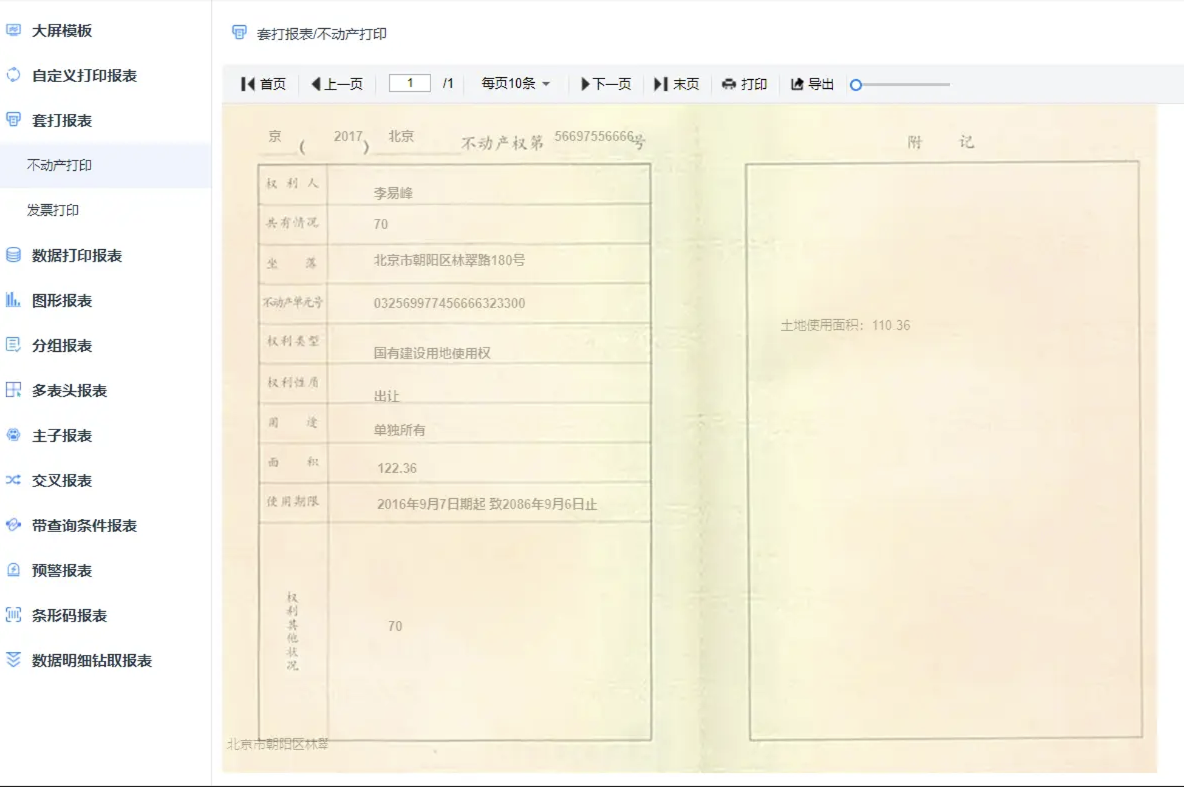
│ │ ├─套打
│ │ └─不动产证打印
│ │ └─打印
│ ├─数据报表
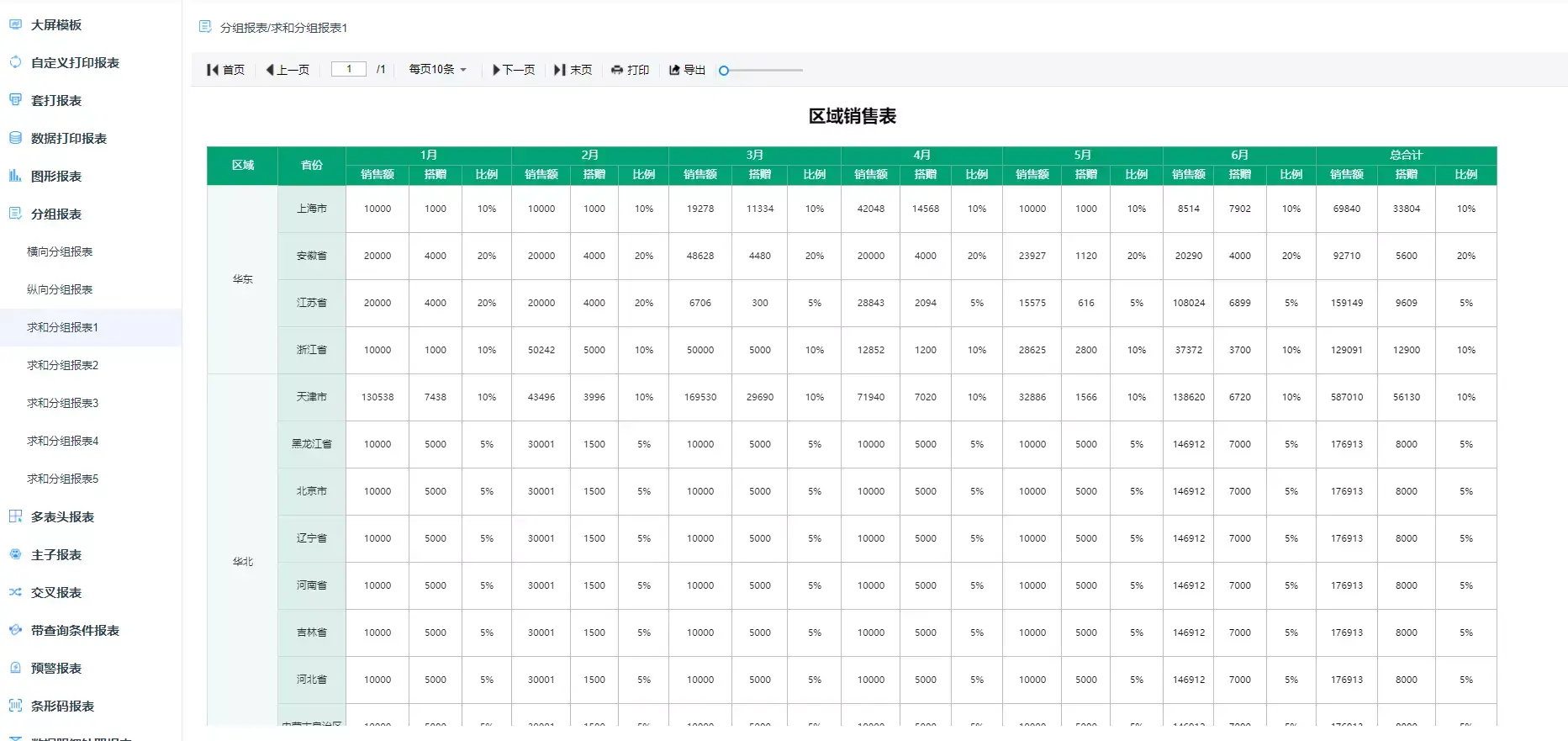
│ │ ├─分组数据报表
│ │ └─横向数据分组
│ │ └─纵向数据分组
│ │ └─多级循环表头分组
│ │ └─横向分组小计
│ │ └─纵向分组小计
│ │ └─分版
│ │ └─分栏
│ │ └─动态合并格
│ │ └─自定义分页条数
│ │ └─合计
│ │ ├─交叉报表
│ │ ├─明细表
│ │ ├─带条件查询报表
│ │ ├─表达式报表
│ │ ├─带二维码/条形码报表
│ │ ├─多表头复杂报表
│ │ ├─主子报表
│ │ ├─预警报表
│ │ ├─数据钻取报表
│ ├─图形报表
│ │ ├─柱形图
│ │ ├─堆叠柱形图
│ │ ├─折线图
│ │ ├─饼图
│ │ ├─动态轮播图
│ │ ├─折柱图
│ │ ├─散点图
│ │ ├─漏斗图
│ │ ├─雷达图
│ │ ├─象形图
│ │ ├─地图
│ │ ├─仪盘表
│ │ ├─关系图
│ │ ├─图表背景
│ │ ├─图表动态刷新
│ │ ├─图表数据字典
│ ├─参数
│ │ ├─参数配置
│ │ ├─参数管理
│ ├─导入导出
│ │ ├─支持导入Excel
│ │ ├─支持导出Excel、pdf;支持导出excel、pdf带参数
│ ├─打印设置
│ │ ├─打印区域设置
│ │ ├─打印机设置
│ │ ├─预览
│ │ ├─打印页码设置
├─大屏设计器
│ ├─系统功能
│ │ ├─静态数据源和动态数据源设置
│ │ ├─基础功能
│ │ └─支持拖拽设计
│ │ └─支持增、删、改、查大屏
│ │ └─支持复制大屏数据和样式
│ │ └─支持大屏预览、分享
│ │ └─支持系统自动保存数据,同时支持手动恢复数据
│ │ └─支持设置大屏密码
│ │ └─支持对组件图层的删除、组合、上移、下移、置顶、置底等
│ │ ├─背景设置
│ │ └─大屏的宽度和高度设置
│ │ └─大屏简介设置
│ │ └─背景颜色、背景图片设置
│ │ └─封面图设置
│ │ └─缩放比例设置
│ │ └─环境地址设置
│ │ └─水印设置
│ │ ├─地图设置
│ │ └─添加地图
│ │ └─地图数据隔离
│ ├─图表
│ │ ├─柱形图
│ │ ├─折线图
│ │ ├─折柱图
│ │ ├─饼图
│ │ ├─象形图
│ │ ├─雷达图
│ │ ├─散点图
│ │ ├─漏斗图
│ │ ├─文本框
│ │ ├─跑马灯
│ │ ├─超链接
│ │ ├─实时时间
│ │ ├─地图
│ │ ├─全国物流地图
│ │ ├─地理坐标地图
│ │ ├─城市派件地图
│ │ ├─图片
│ │ ├─图片框
│ │ ├─轮播图
│ │ ├─滑动组件
│ │ ├─iframe
│ │ ├─video
│ │ ├─翻牌器
│ │ ├─环形图
│ │ ├─进度条
│ │ ├─仪盘表
│ │ ├─字浮云
│ │ ├─表格
│ │ ├─选项卡
│ │ ├─万能组件
└─其他模块└─更多功能开发中。。






