前言
使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的业务场景可能不同,开发人员还是得必须封装自己得组件,如果换了一个项目,那么我们就只能复制组件代码到新的项目里面去了,这样稍显麻烦,其实我们可以将组建上传到npm仓库,要用的时候可以直接从npm安装使用。
总结下来有两点好处:
- 方面使用,任何项目无缝衔接。
- 可作为开源项目,积累经验。
1. 环境准备
因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。
(1)初始化Vue项目
vue create my-app(2)运行项目
npm run serve 

2. 组件封装
2.1 新建package文件夹
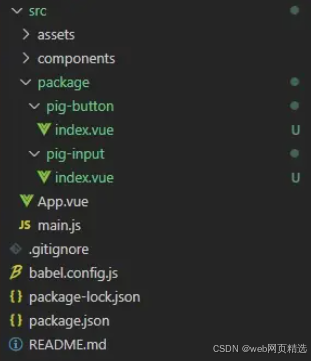
因为我们可能会封装多个组件,所以在src下面新建一个package文件夹用来存放所有需要上传的组件。

这里我们打算封装两个组件:pig-button、pig-input,所以在package文件夹下面分别新建了存放两个组件代码的文件夹。
2.2 编写组件代码
这里我们就以pig-button组件为例,任意编写一点代码,代码如下:
//package/pig-button/index.vue
<template><div><button>我是测试按钮</button></div>
</template>
<script>
export default {name: "pig-button", //组件名
};
</script>
<style scoped>
button {width: 100px;height: 50px;display: flex;align-items: center;justify-content: center;border: none;border-radius: 10px;cursor: pointer;
}
</style>然后我们引用到App.vue组件里面验证一下,看是否组件可用,代码如下:
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><pig-button></pig-button></div>
</template><script>
import PigButton from './package/pig-button/index.vue'export default {name: 'App',components: {PigButton}
}
</script><style>
#app {display: flex;justify-content: center;align-items: center;flex-direction: column;
}
</style>最终效果显示如下:
2.3 使用Vue插件模式
这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何地方都可以使用。
在package目录下新建index.js文件,代码如下:
//package/index.js
import PigButton from "../package/pig-button/index.vue"; // 引入封装好的组件
const coms = [PigButton]; // 将来如果有其它组件,都可以写到这个数组里// 批量组件注册
const install = function (Vue) {coms.forEach((com) => {Vue.component(com.name, com);});
};export default install; // 这个方法以后再使用的时候可以被use调用
上传代码主要的的一项工作就是将我们封装好的组件注册为全局组件,用到了Vue.component()方法,当使用Vue.use()时,我们的install方法便会执行。
3. 组件打包
到这里为止,我们的组件封建基本就完成了,当然组件封装成什么样得看自己得业务需求了,接下来我们就需要将组件进行打包了。
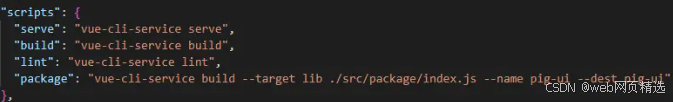
修改我们项目得package.json文件,配置打包命令:
"package": "vue-cli-service build --target lib ./src/package/index.js --name pig-ui --dest pig-ui"
打包命令解释:
- --target lib 关键字 指定打包的目录
- --name 打包后的文件名字
- --dest 打包后的文件夹的名称
然后执行打包命令:
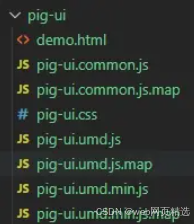
npm run package打包执行完成后我们项目目录下就会多出一个pig-ui文件夹,存放的是打包后的文件。

4. 发布到npm
4.1 初始化package.json
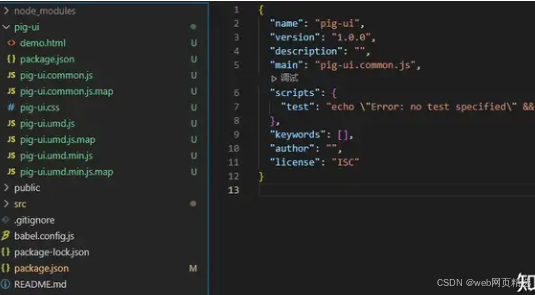
想要发布到npm仓库,我们还得在pig-ui文件夹下初始化一个package.json文件。进入pig-ui目录,执行命令:
npm init -y 
由于这里我们只是测试,所以我不需要更改package.json文件,如果是生产的话,最好加上版本描述和版本号等等,其中name字段便是我们上传到npm仓库后的名称。
4.2 发布到npm仓库
(1)注册账号
想要发布到npm仓库,就必须要有一个账号,先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。
(2)设置npm源
有些小伙伴可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config set registry=https://registry.npmjs.org(3)添加npm用户
进入pig-ui目录,添加npm用户,执行命令:
npm adduser这里会让你填写用户名等等,如果之前设置过即可跳过此步。
(4)发布npm
在pig-ui目录下执行命令:
npm publish如果发布失败可能是名字重复了,改了名字即可,发布成功后,我们即可到npm光网上查看自己发布得npm包:
5. 从npm安装使用
直接执行安装命令:
npm install pig-ui-test // 由于名字重复,改了个名字然后在main.js引用注册,代码如下:
import PigUi from "pig-ui-test";
import "../node_modules/pig-ui-test/pig-ui.css";
Vue.use(PigUi);
这里单独引用了css,就和element-ui一样需要单独引入样式文件。
修改App.vue文件,直接使用组件pig-button,代码如下:
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><pig-button></pig-button></div>
</template>
<script>
export default {name: 'App',
}
</script><style>
#app {display: flex;justify-content: center;align-items: center;flex-direction: column;
}
</style>
展示如下:

到这里我们的组件就封装好了,并且可以直接从npm仓库下载使用。
总结
总体说来Vue组件封装发布到npm仓库整体难度不大,主要是理解Vue的install方法以及打包相关知识,其实最重要的还是如何封装一个适用范围广,扩展性高的公用组件。





