千万别滥用视频特效,不然它能毁掉你的抖音作品。在创作过程中,应尽量使用类似暂停画面、隐形字幕这样的视觉特效,可以显著提高作品的视觉体验。增强视频表现力的同时,也不会让画面看起来过于夸张。有关抖音视频制作怎么暂停画面的问题本文将进行详细介绍。
一、抖音视频制作怎么暂停画面
小特效也能很精彩,熟练掌握“暂停画面”特效,轻松剪出令人惊艳的抖音视频。会声会影在用户的陪伴下走过20余载,经过上百个版本的优化迭代,已将操作极大简易化,会声会影
拥有公认的上手口碑。最新版的会声会影视频剪辑软件,能够制作出电影级的“暂停画面”效果,下面看操作演示。
会声会影制作抖音视频" height="462" src="https://img-blog.csdnimg.cn/img_convert/6b60079b05b244d19c24a1a2286c523c.png" width="680" />
在会声会影视频剪辑软件中,“暂停画面”效果主要是通过“时间重映射”和“屏幕快照”来实现的。搭配恰当的转场和滤镜,就能快速制作出各种好看的“暂停画面”特效。

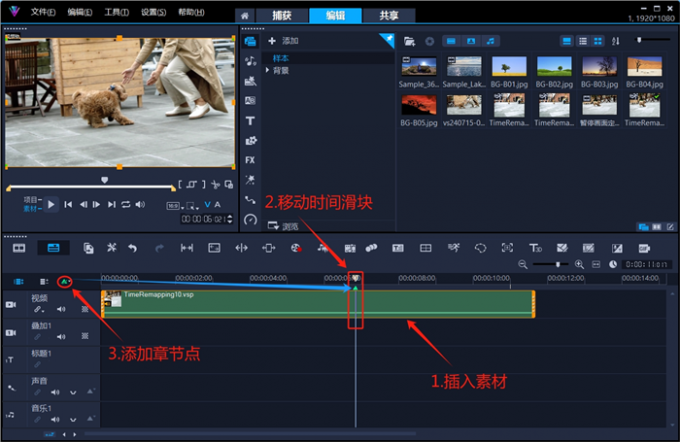
首先,将“奔向主人的小狗”素材插入会声会影。移动时间滑块至需要“暂停”的地方,点击轨道编辑器左上角的绿色“△”,添加一个章节点。请记住这个章节点所在的时间,下面会用到。

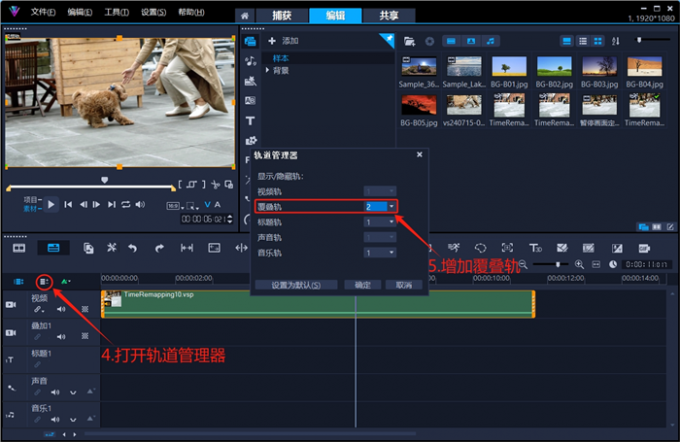
打开轨道管理器,增加覆叠轨的数量。

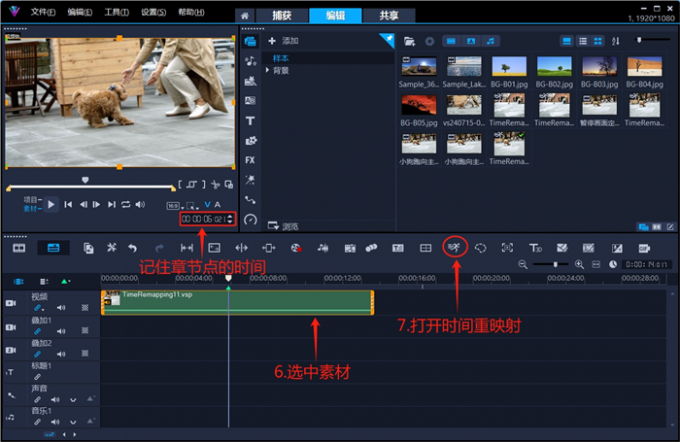
选中素材后,在工具栏上打开“时间重映射”功能。

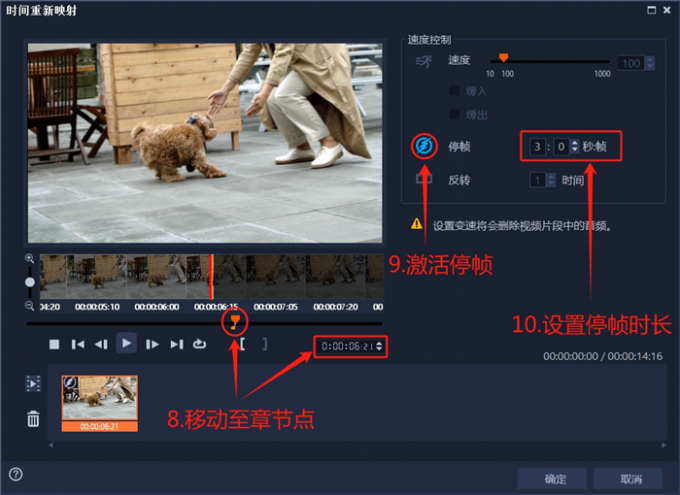
在时间重映射窗口中,将“橙色”滑块移至“章节点”处(结合之前记录的时间)。点击停帧按钮,将停帧时长设置为“3秒” 。

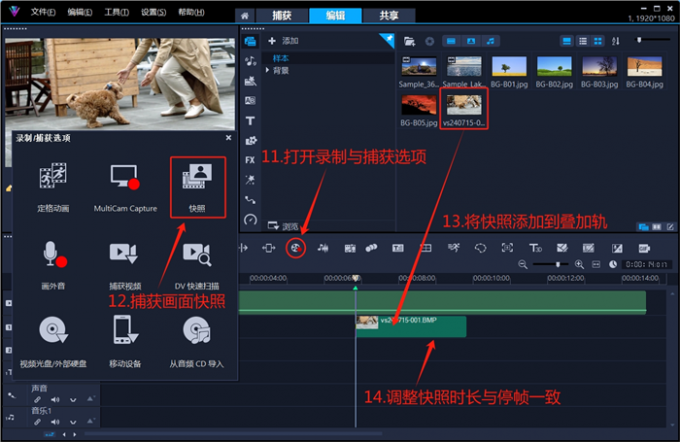
完成以上操作后,打开工具栏上的“录制/捕获选项”,截取一张屏幕快照。将截取好的屏幕快照拖拽到叠加轨上,调整快照素材时长为3秒,并使之与章节点对齐。

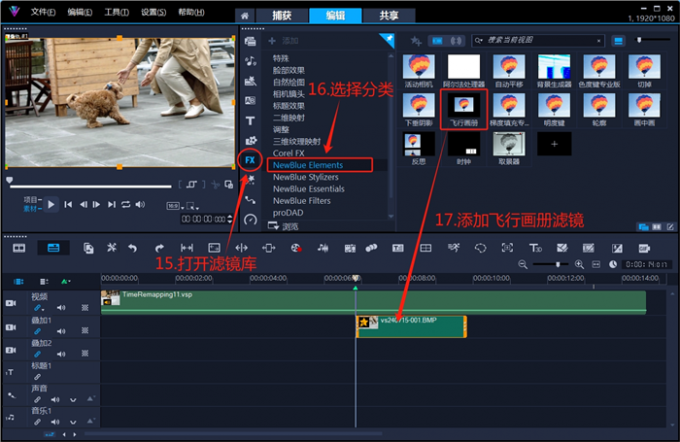
打开滤镜库,给快照素材添加“NewBlue Elements”分类中的“飞行画册”滤镜。

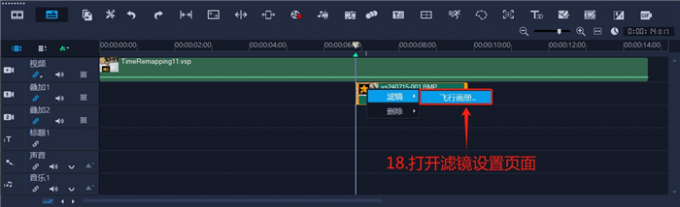
点击素材左上角的“☆”,打开“飞行画册”滤镜设置页面。

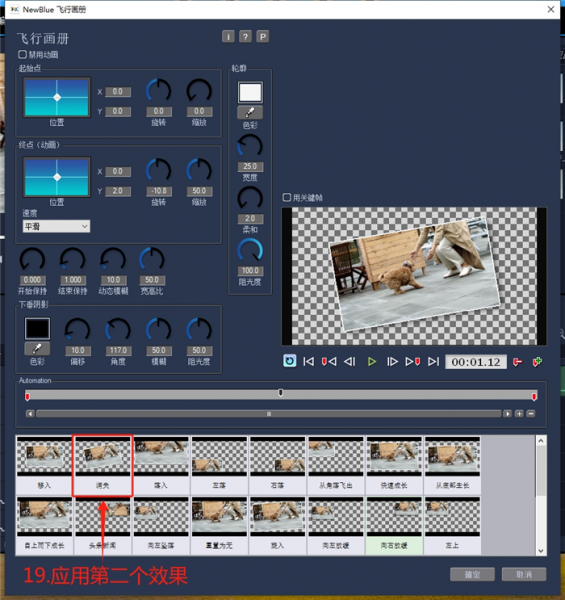
在下方的滤镜预设中,直接应用第二个“消失”效果即可。

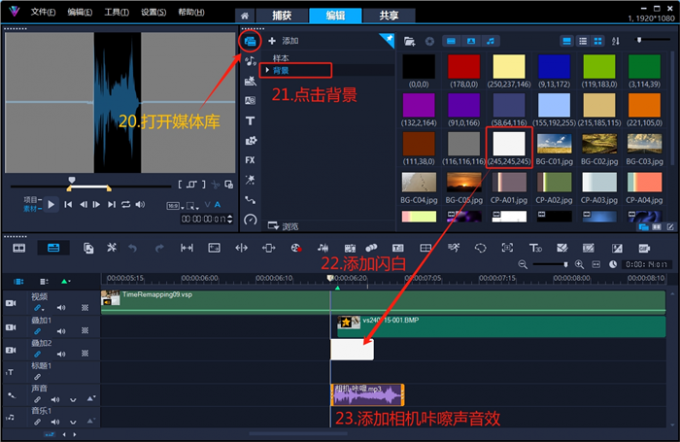
然后,将媒体库中的“白色”添加到“叠加轨2”,拖拽素材时长为6帧,并使之与章节点对齐。插入事先准备好的“相机音效”,调整音效素材的位置,使之与“白色闪光”对齐。

更多有关视频剪辑的技巧,可以在安装会声会影视频剪辑软件后进行体验。
会声会影中文免费安装包(旗舰版):https://souurl.cn/Xu9x8M
更多短视频剪辑技巧可在这里学习:https://souurl.cn/rTiPQs




