Qt Creator是一款跨平台集成开发环境(IDE),主要适用于支持Qt框架的各类应用程序开发。其内置的远程调试机制使得开发者能够在本地开发环境中对部署在远程设备上的代码进行调试,无需直接对远程设备进行操作。Qt Creator会通过网络连接到远程设备,将调试信息传输回本地环境。接下来就为各位小伙伴详细解析如何在 ELF 1 开发环境下配置Qt Creator,以实现高效的远程调试功能。
Qt Creator新建工程
1、执行环境变量
elf@ubuntu:~$ . /opt/fsl-imx-x11/4.1.15-2.0.0/environment-setup-cortexa7hf-neon-poky-linux-gnueabi
2、打开Qt Creator
elf@ubuntu:~$ /opt/Qt5.6.2/Tools/QtCreator/bin/qtcreator &
3、新建工程
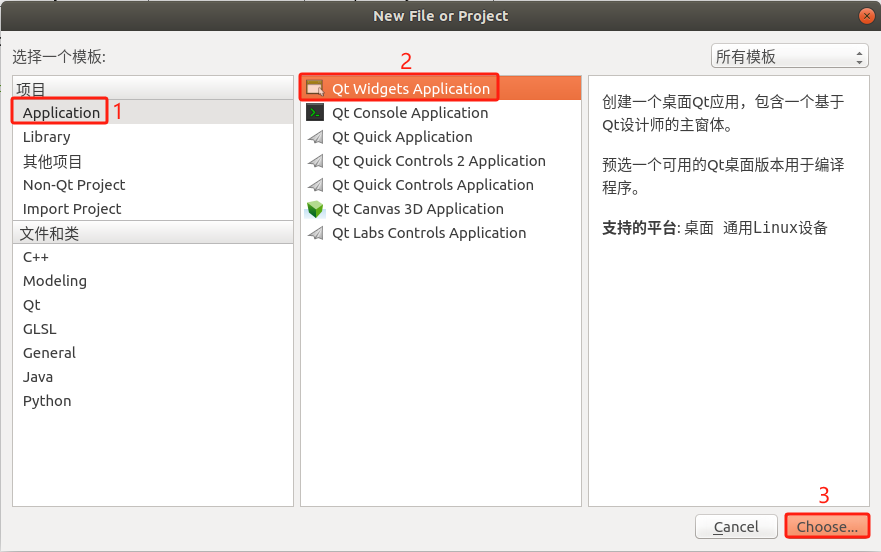
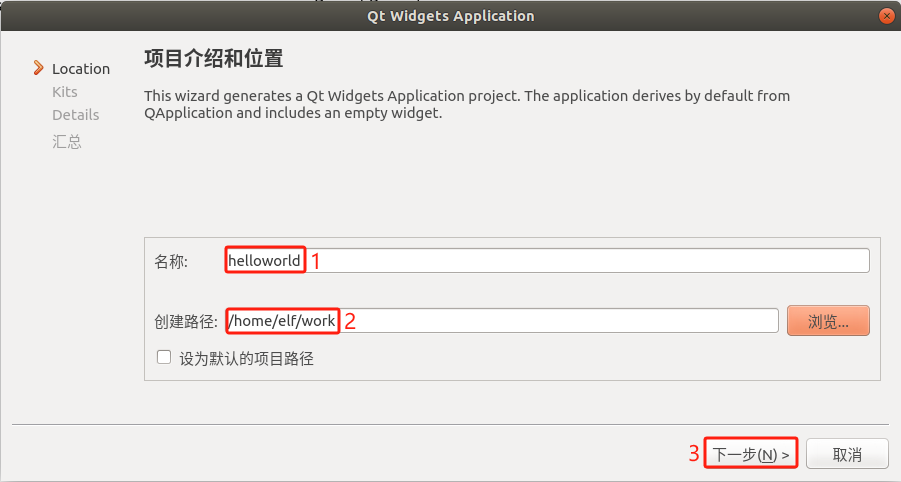
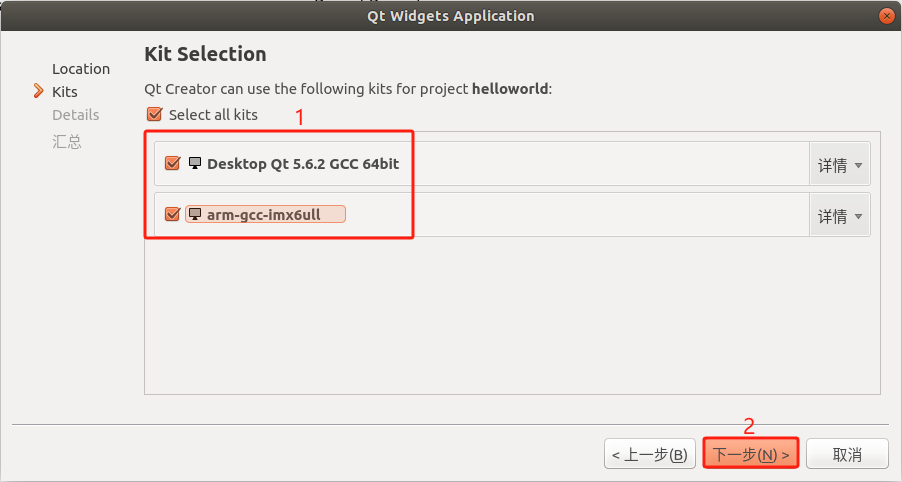
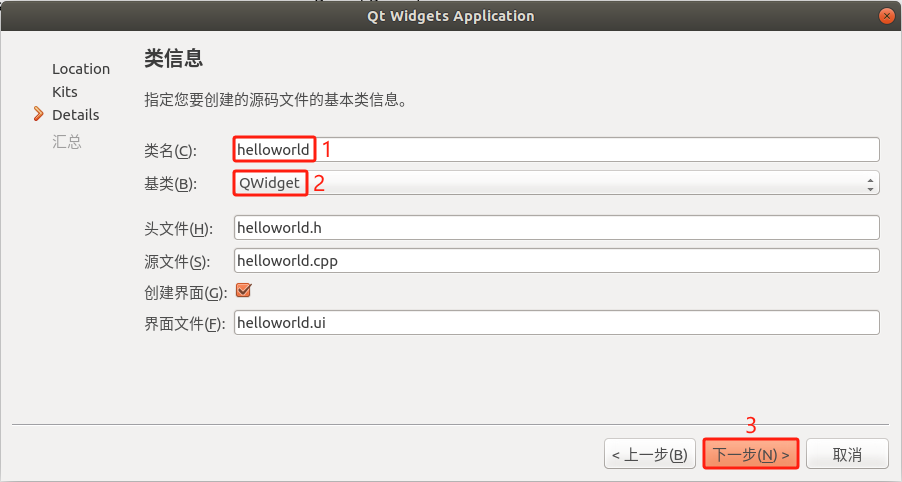
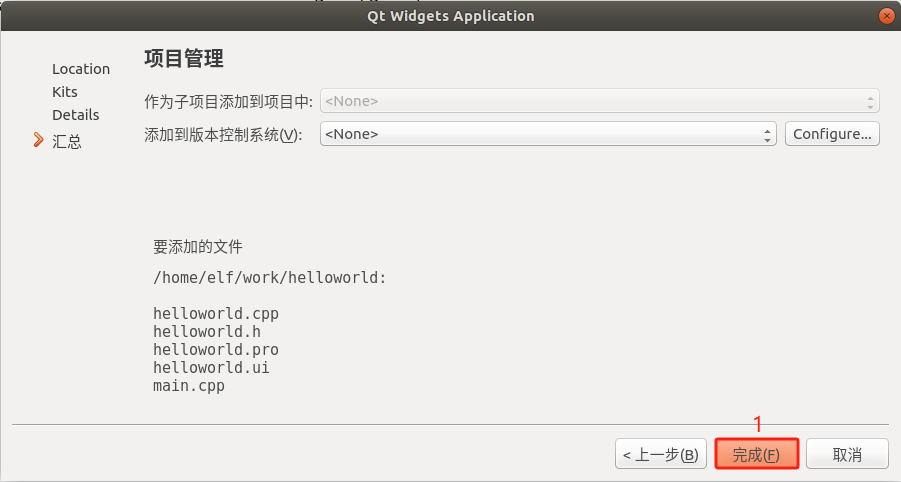
单击“文件”,选择“新建文件或项目”,按下图进行配置:





4、编译
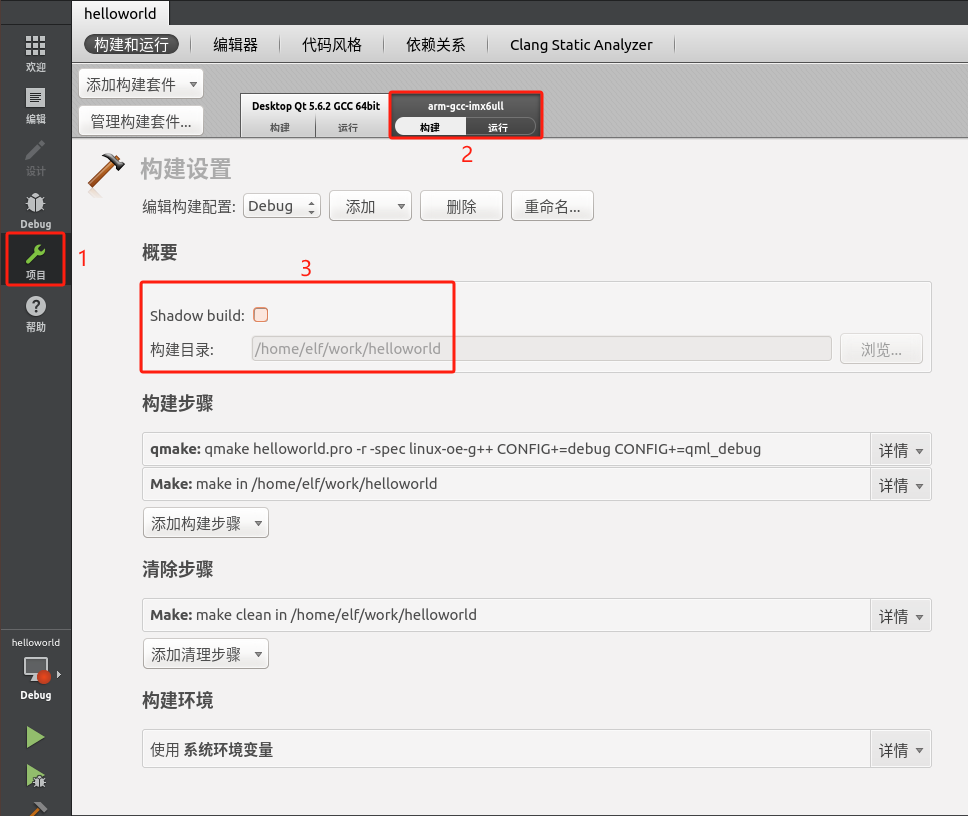
(1)单击左侧“项目”按钮,选择编译配置为arm-gcc-imx6ull的方式,取消选中Shadow build:

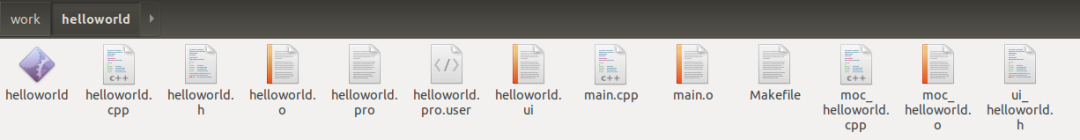
(2)单击“构建”,选择“构建所有项目”,可以在/home/elf/work/helloworld目录下看到编译生成的应用程序:

(3)把helloworld二进制文件拷贝到ELF 1开发板的/home/root路径下进行测试:
root@ELF1:~# cp /run/media/sda1/helloworld .
root@ELF1:~# sync
root@ELF1:~# export DISPLAY=:0.0
root@ELF1:~# ./helloworld
Qt Creator远程调试
1、保证开发环境与开发板之间能够互相Ping通
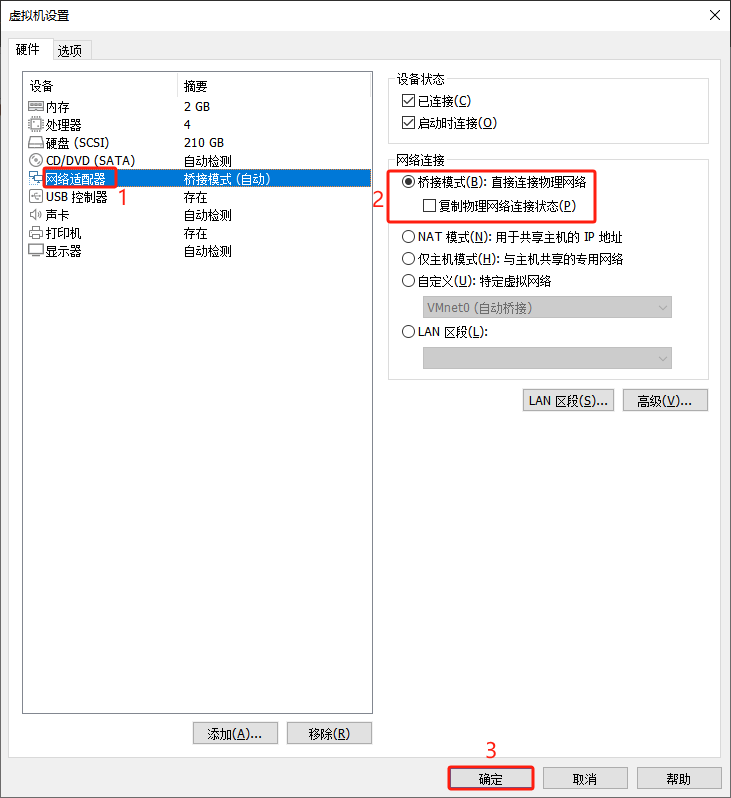
(1)将开发环境设置为桥接模式,单击“虚拟机”,选择“设置”,单击“网络适配器”,网络连接设置为桥接模式:

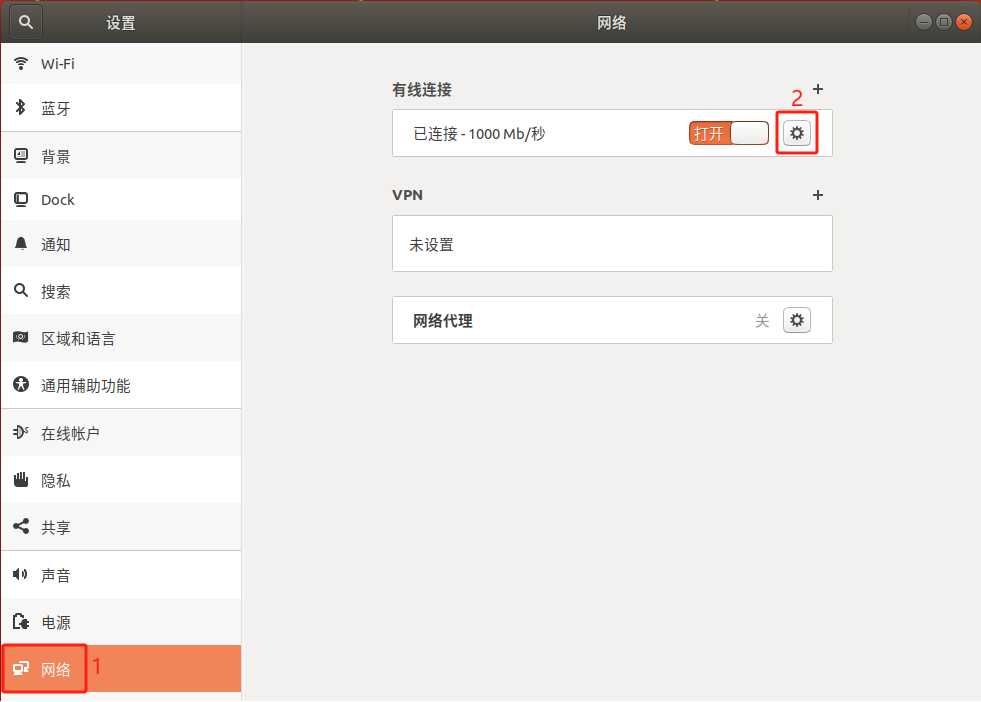
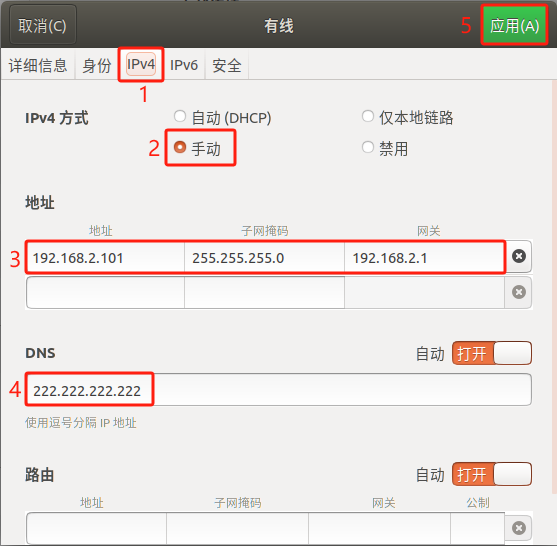
(2)设置开发环境IP:


开发环境的网络配置完成。
(3)设置ELF 1开发板IP:
root@ELF1:~# ifconfig eth0 192.168.2.99
(4)ELF 1开发板Ping开发环境,确保网络连接正常:
root@ELF1:~# ping 192.168.2.101

2、ELF 1开发板运行gdbserver
root@ELF1:~# gdbserver 192.168.2.101:9900 ./helloworld

3、开发环境中配置Qt Creator
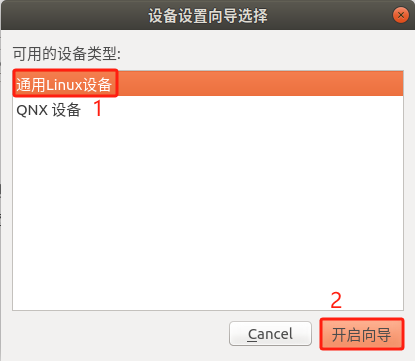
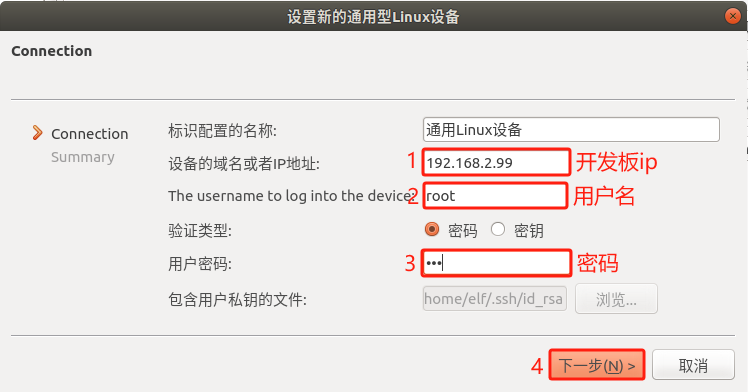
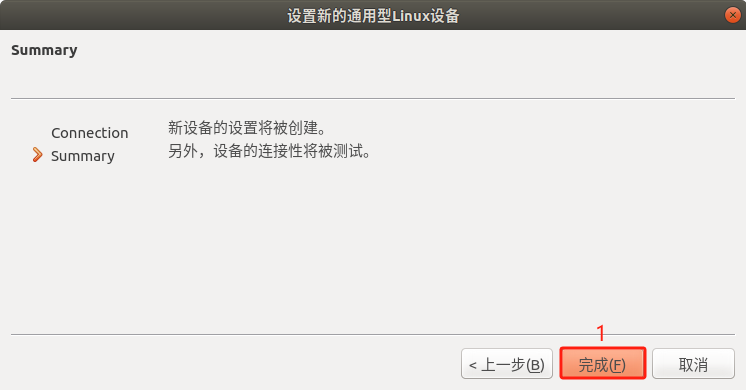
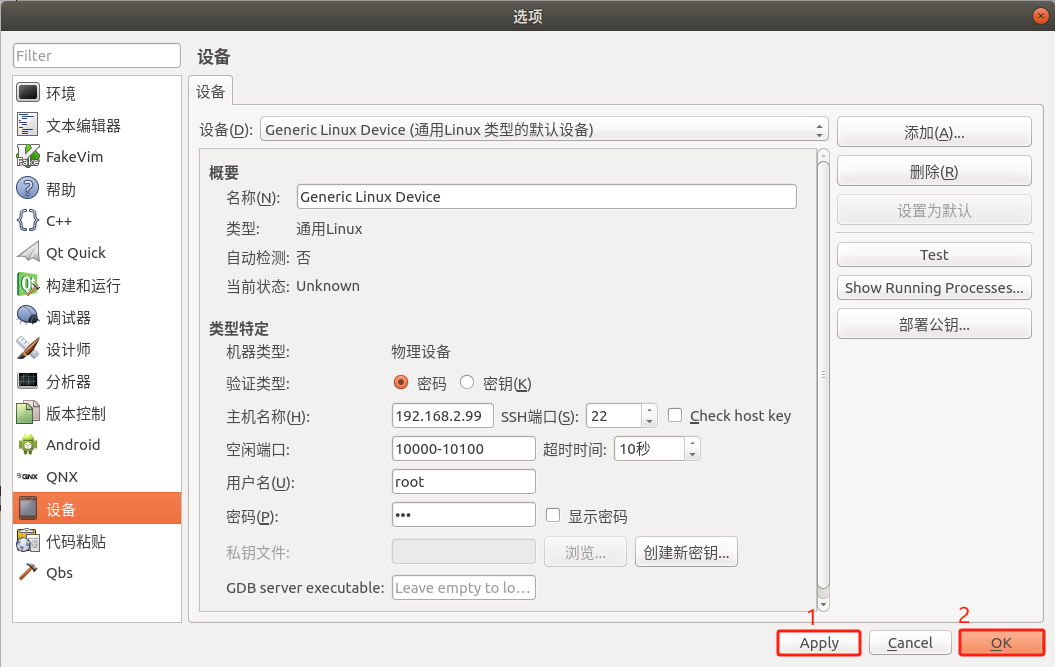
(1)单击“工具”,选择“选项”,单击“设备”,单击“添加”按钮,按下图进行配置:



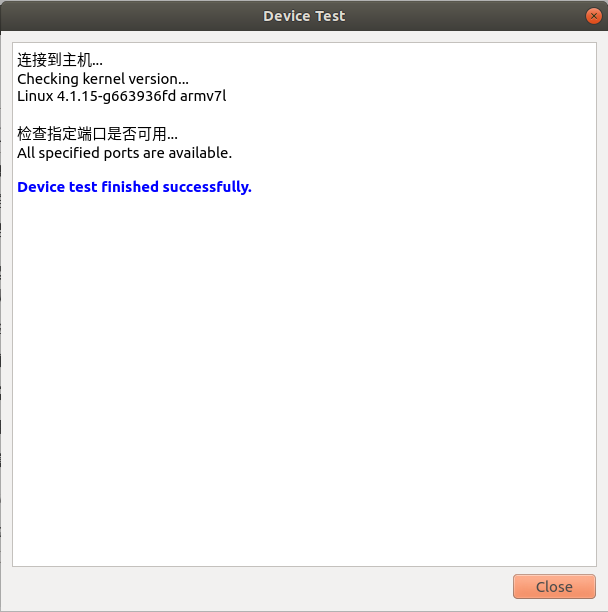
完成配置后出现如下界面,表示连接成功:

(2)单击“Apply”,再单击“OK”按钮完成配置:

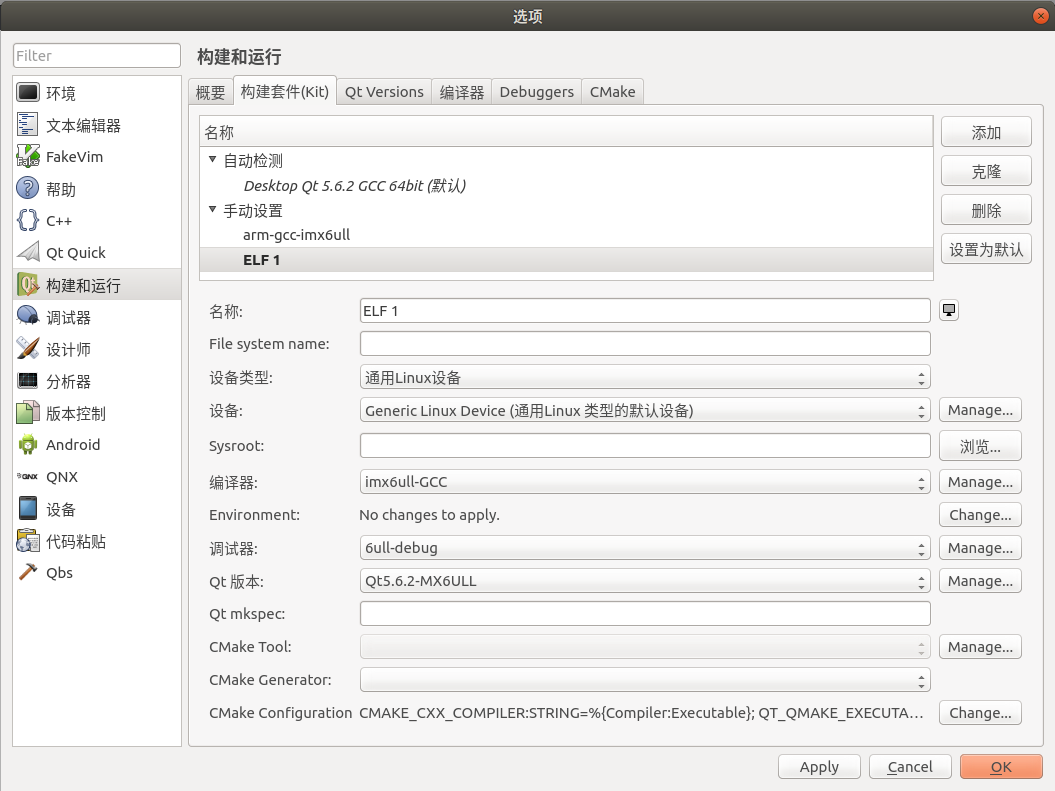
(3)单击“工具”,选择“选项”,单击“构建和运行”,单击“构建套件”,单击“添加”按钮,按下图进行配置,单击“Apply”,单击“OK”按钮,完成配置:

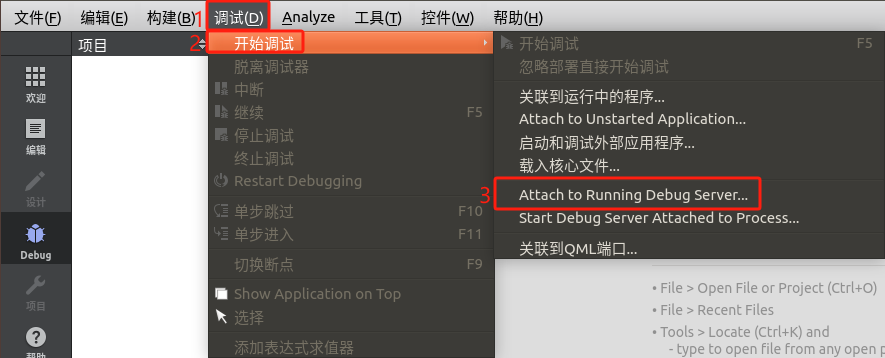
(4)单击“调试”,选择“开始调试”,单击“Attach to Running Debug Server”:

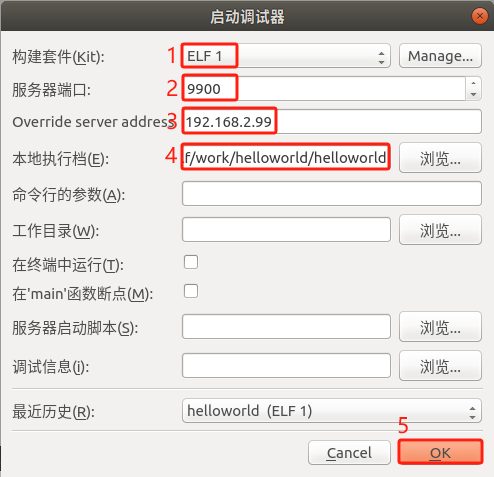
按下图进行配置:

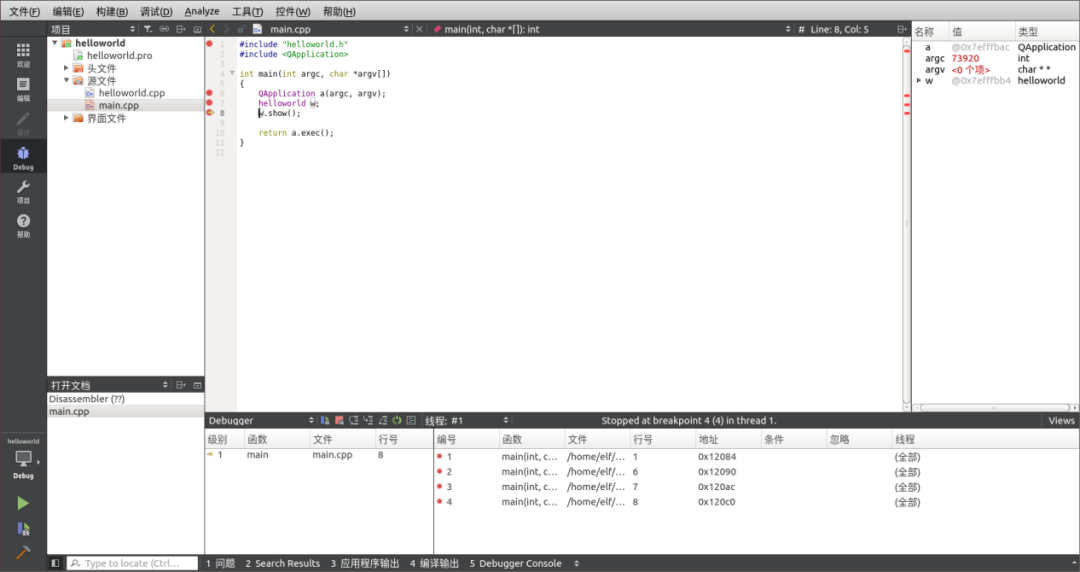
(5)调试

至此,各位小伙伴即可在源代码中运用设置断点、查阅变量状态、单步执行等多种调试手段。这一便捷的远程调试功能可以更高效地对远程设备上的应用程序进行调试,从而提升整个开发流程的速度,并保障了代码的质量与运行稳定性。
(声明:以上开发环境及相关文档资料仅作参考学习使用)





![[笔试强训day04]](https://img-blog.csdnimg.cn/direct/995ddc5278c34586a2936a36640b101b.png)