文章目录
- QDateTimeEdit核心属性及信号
- 时间计算器
QDateTimeEdit核心属性及信号
QDateEdit作为日期的微调框QTimeEdit作为时间的微调框QDateTimeEdit作为时间日期的微调框
它们的使用方式都是类似的,本篇以QDateTimeEdit作为示例
核心属性:
| 属性 | 说明 |
|---|---|
| dateTime | 时间日期的值(形如2001/09/15 17:00:00) |
| date | 单纯日期的值 |
| time | 单纯时间的值 |
| displayFormat | 时间日期的格式,形如yyyy/M/d H:mmy表示年M表示月份d表示日期H表示小时m表示分钟s表示秒**Tips:**这里的格式化符合,不同的库,设置规则可能不一样 |
| minimumDateTime | 最小日期时间 |
| maximumDateTime | 最大日期时间 |
| timeSpec | Qt::LocalTime:显示本地时间Qt::UTC:显示协调世界时Qt::OffsetFromUTC:显示相当于UTC的偏移量(时差) |
本地时间和协调世界时:
UTC时间是基于原子钟的标准时间,不受地球自转的影响计算机内部使用的就是基于UTC时间
本地时间则是基于不同时区,对UTC时间做出了一些调整
核心信号:
| 信号 | 说明 |
|---|---|
| dateChanged(QDate) | 日期改变时触发 |
| timeChanged(QTime) | 时间改变时触发 |
| dateTimeChanged(QDateTime) | 时间日期任意一个改变时触发 |
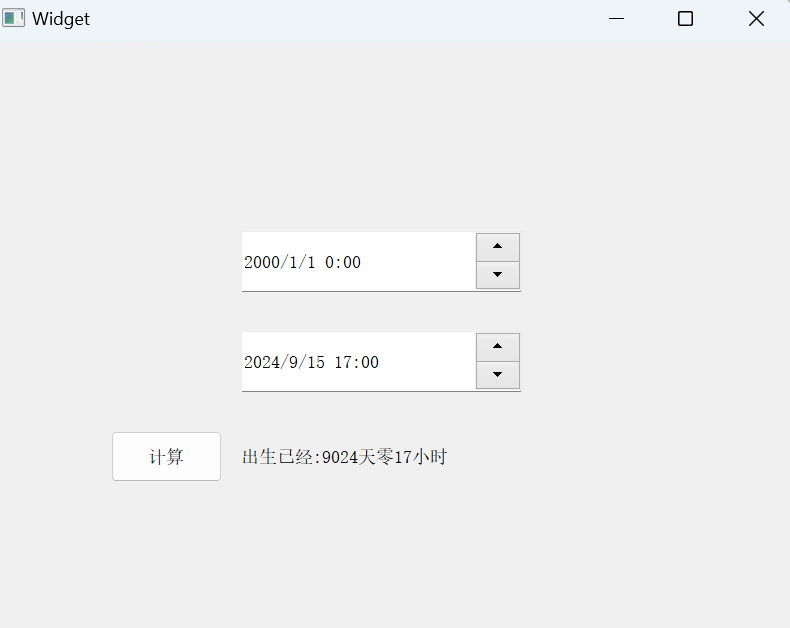
时间计算器
计算机两个时间中间的间隔是多少天/小时
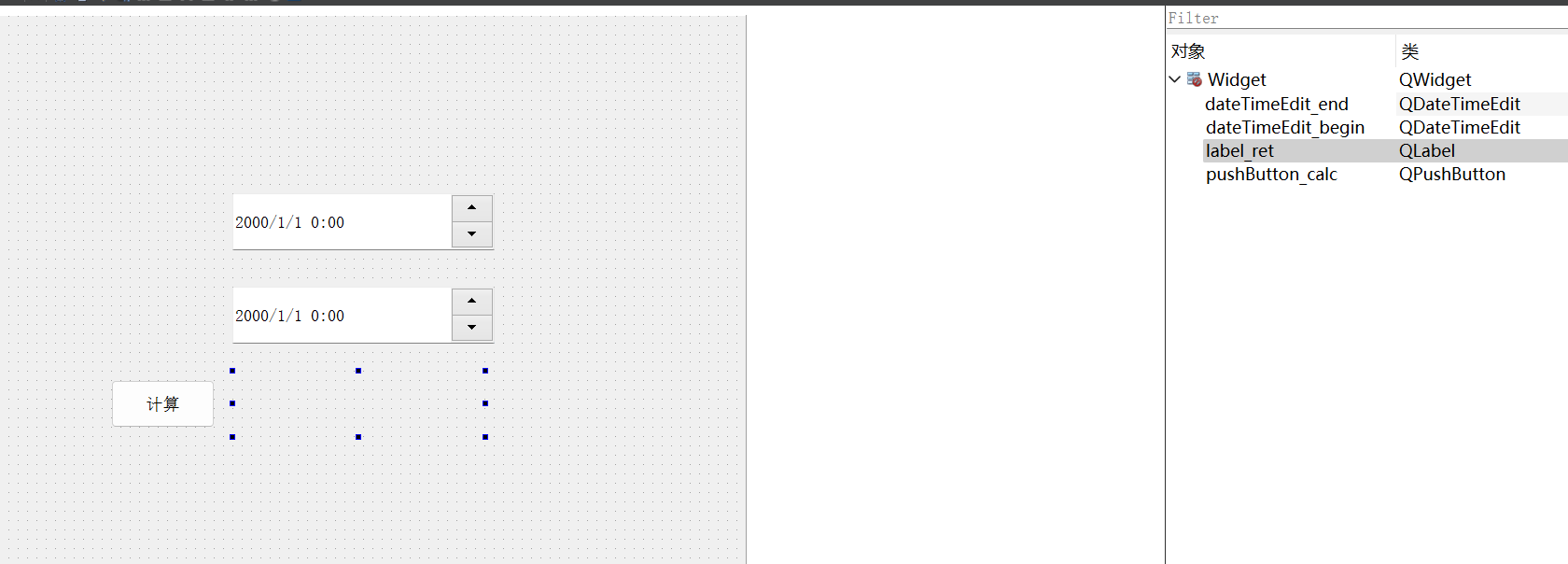
界面布局:

代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_calc_clicked()
{//获取输入框时间QDateTime timeBegin = ui->dateTimeEdit_begin->dateTime();QDateTime timeEnd = ui->dateTimeEdit_end->dateTime();qDebug() << timeBegin << timeEnd;//计算日期差值//int days =timeBegin.daysTo(timeEnd);//秒数int seconds =timeBegin.secsTo(timeEnd);//计算日期值int days = (seconds / 3600) / 24;//秒数换算成小时int hours = (seconds / 3600) % 24;//qDebug() << days << hours;ui->label_ret->setText(QString("出生已经:") + QString::number(days) + QString("天零") + QString::number(hours) + QString("小时"));
}
QDate提供了两个函数:
daysTO计算日期差值secsTo计算秒数差值这个
daysTo计算日期的时候,只有日期不一样,就会计算,不看后面的小时,例如:2024/9/15 23:00 – > 2024/9/16 00:00,按理说是0天零1个小时,但是
daysTo会计算成1天