1.引言
在现代Web开发中,网页存储技术扮演着至关重要的角色。IndexedDB作为一种低级API,允许客户端存储大量结构化数据,并提供高性能的搜索能力。在上一篇文章中,我们深入探讨了IndexedDB的基础知识及其应用场景。为了更有效地调试和管理IndexedDB,开发者工具中的IndexedDB窗格无疑是一个强大且必不可少的工具。接下来,我们将详细介绍如何在Chrome浏览器中打开并使用IndexedDB窗格,以便开发者能更高效地利用这一强大功能。
2.打开IndexedDB窗格
要在 Chrome 浏览器中查看IndexedDB数据,需要使用 DevTools 工具。DevTools 是 Chrome 内置的一套强大的开发者工具,提供了调试、监控和分析网页应用的多种功能。通过使用 DevTools,开发者可以轻松地查看、编辑和删除 数据,从而更好地调试和优化网页应用。以下是具体步骤:
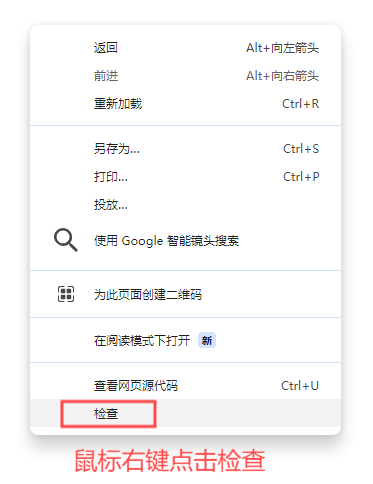
2.1 打开Chrome,右键点击页面

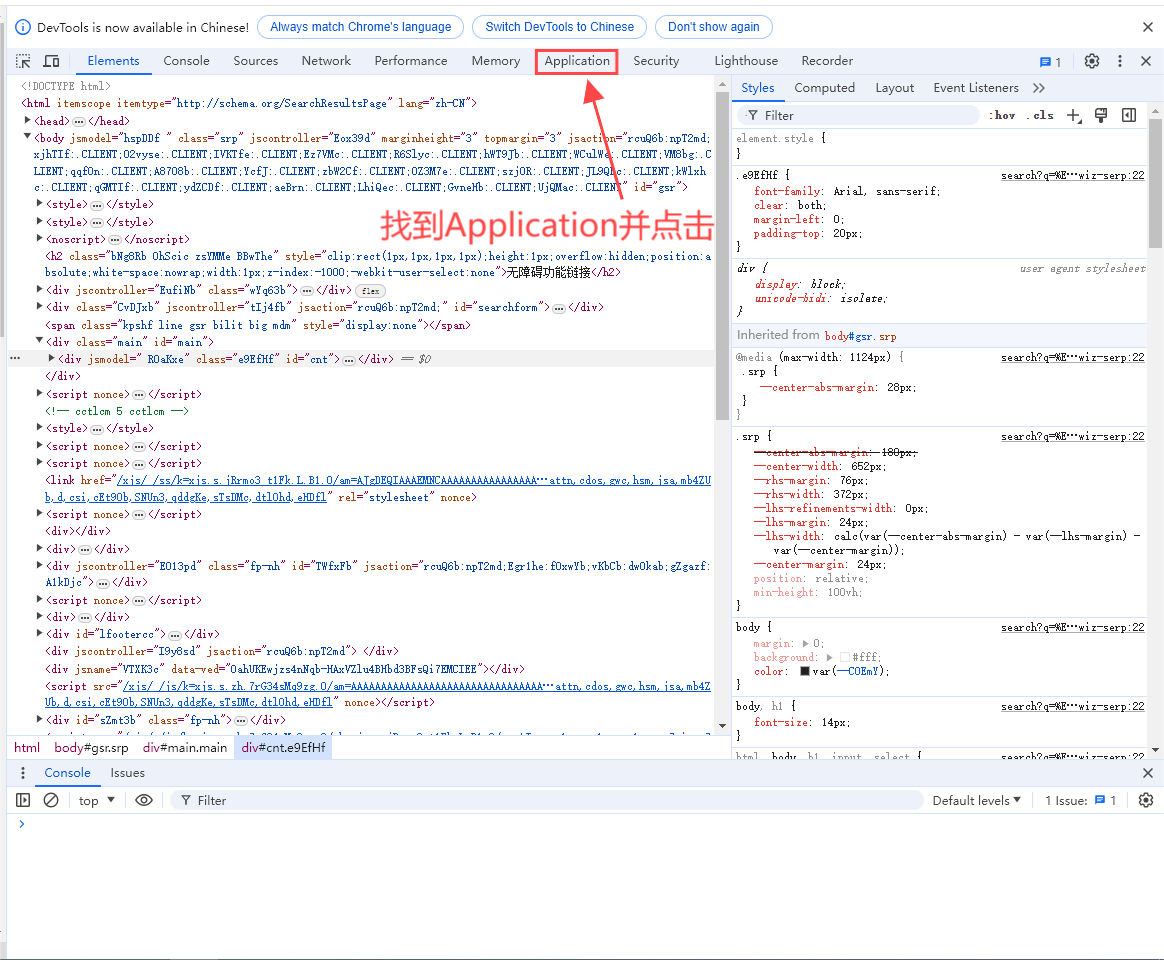
2.2 在活动栏上找到Application并点击

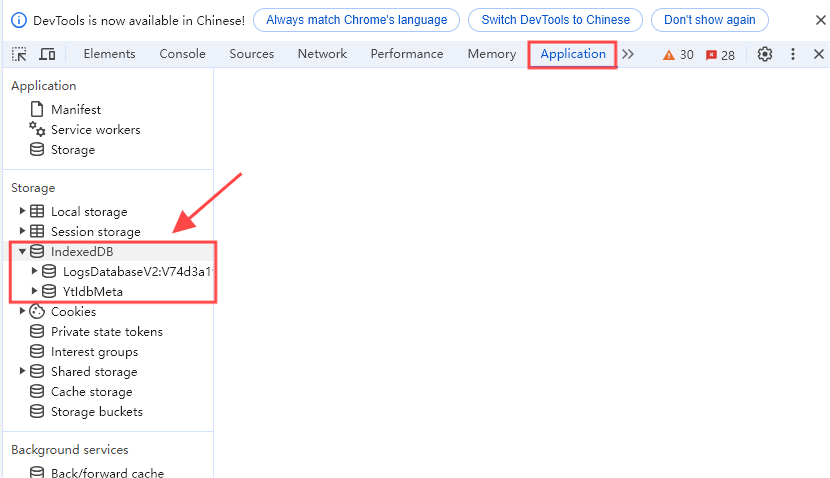
2.3 在"Storage"下,展开 “IndexedDB ”菜单,查看哪些数据库可用:

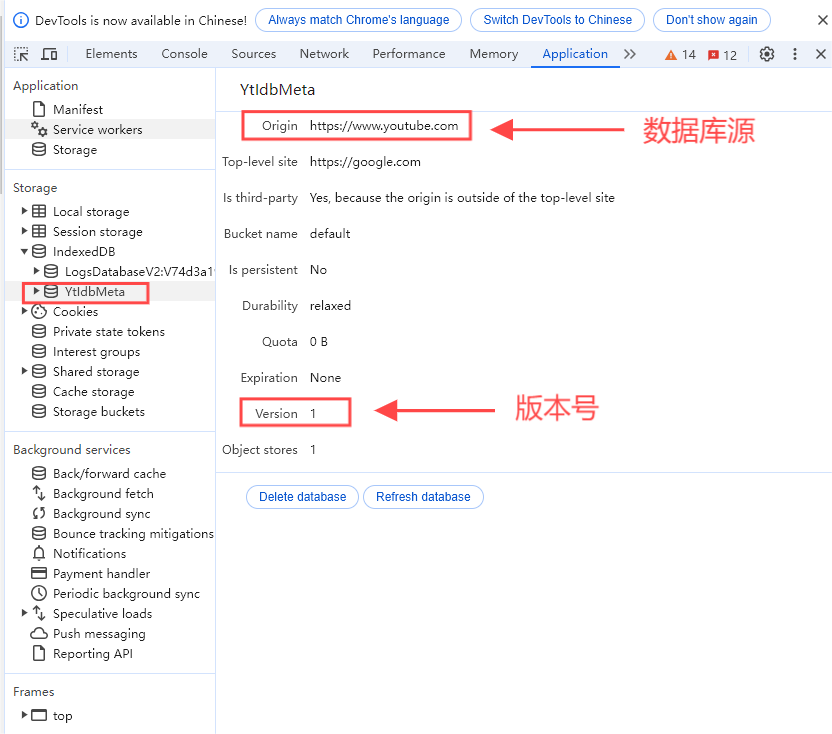
2.4 选择一个数据库 ,可查看其源、版本号和有关数据库的其他信息:

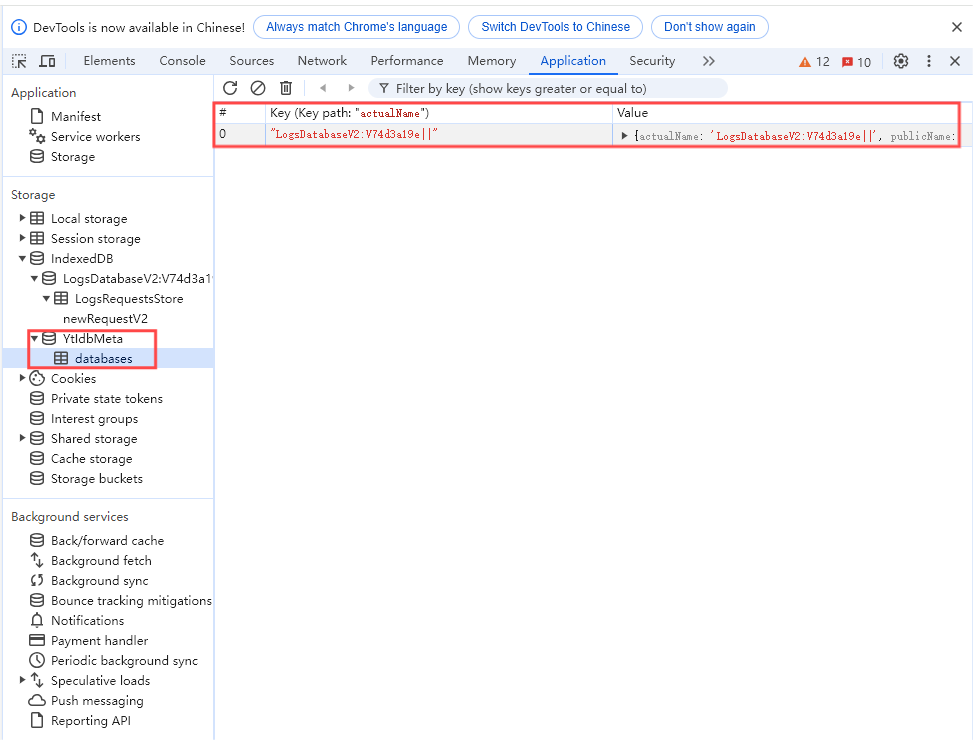
2.5 单击对象存储,查看键值对:

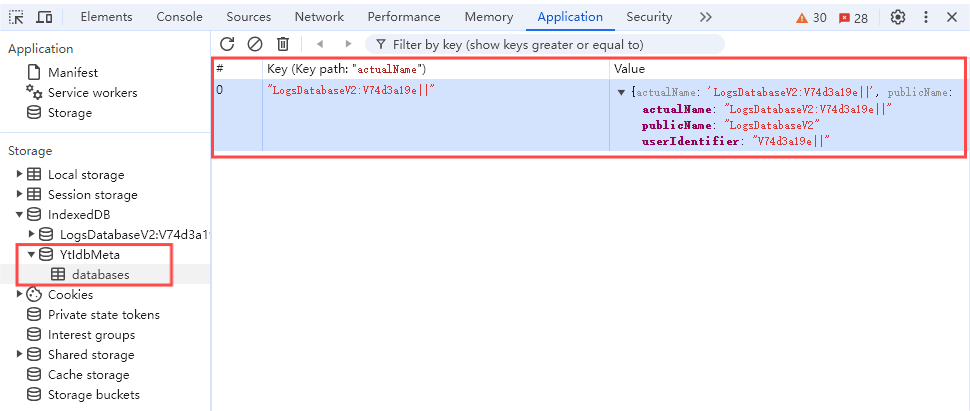
2.6 单击“Value”列中的单元格以展开该值:

3.编辑和删除 IndexedDB 数据
3.1编辑IndexedDB 数据
💡
无法从Application工具编辑 IndexedDB 键和值。 但是,由于 DevTools 有权访问页面上下文,因此可以在 DevTools 中运行 JavaScript 代码来编辑存储在 IndexedDB 数据库中的数据。
在 DevTools 的活动栏上,选择“ Console ”选项卡。在 控制台工具中 ,运行 JavaScript 代码以编辑 IndexedDB 数据。
const updateItem = (id, newName) => {const request = indexedDB.open('MyDatabase', 1);request.onsuccess = event => {const db = event.target.result;const transaction = db.transaction('MyObjectStore', 'readwrite');const objectStore = transaction.objectStore('MyObjectStore');const getRequest = objectStore.get(id);getRequest.onsuccess = event => {const item = event.target.result;if (item) {item.name = newName;const updateRequest = objectStore.put(item);updateRequest.onsuccess = () => {console.log('Item updated successfully:', item);};updateRequest.onerror = event => {console.error('Update item error:', event.target.error);};} else {console.log('Item not found');}};getRequest.onerror = event => {console.error('Get item error:', event.target.error);};};
};updateItem(1, 'Jane Doe');3.2 删除IndexedDB 数据
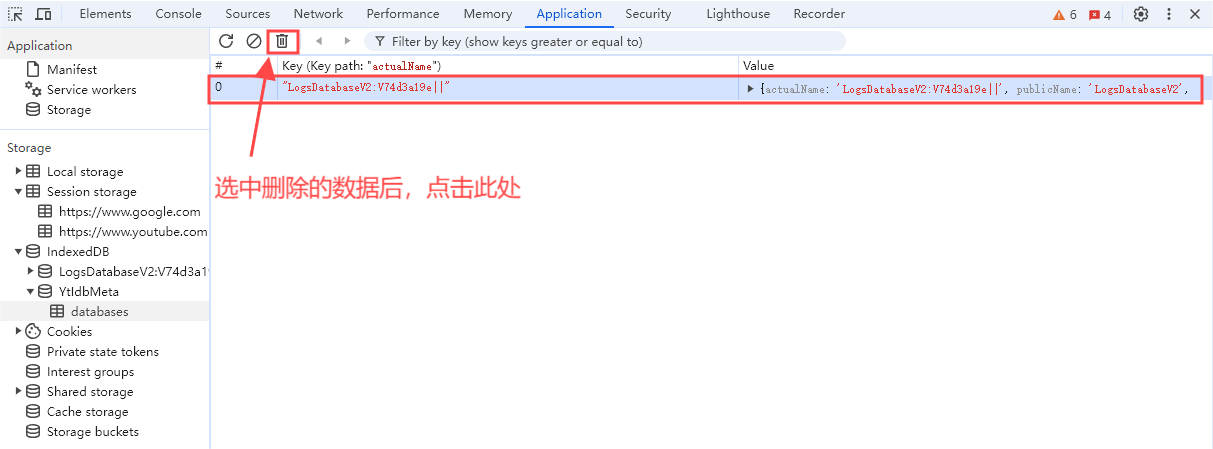
单击要删除的键值对。 DevTools 将其突出显示为蓝色,表示已选中,按 Delete,或单击“垃圾桶标志”

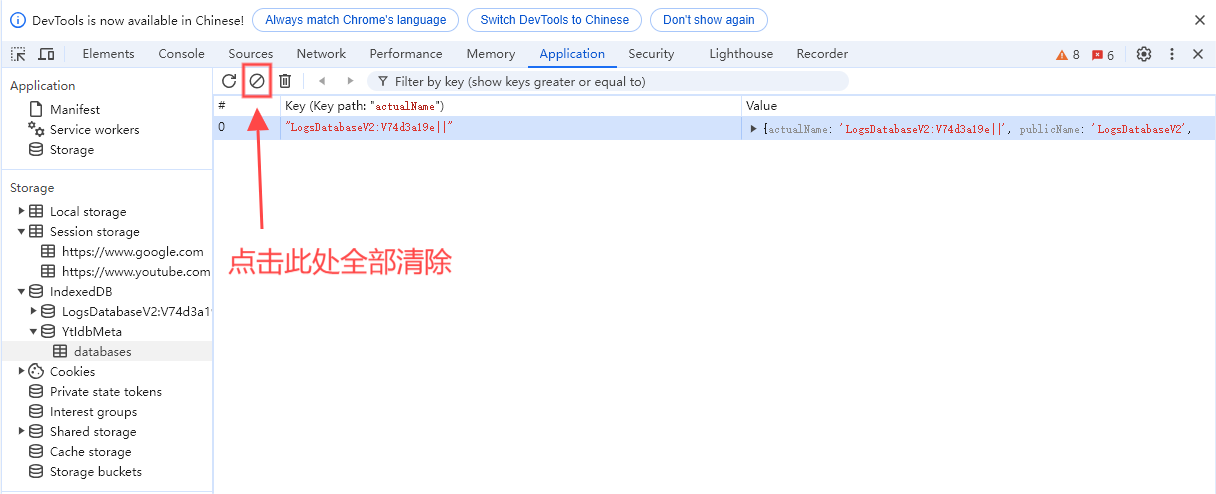
3.3删除对象存储中的所有键值对

4. 总结
在本篇文章中,我们详细介绍了如何在 Chrome 浏览器中打开并使用 IndexedDB 窗格。通过 Chrome 的 DevTools 工具,开发者可以轻松查看、编辑和删除 IndexedDB 数据,从而更好地调试和优化网页应用。我们详细介绍了在 DevTools 中如何打开 IndexedDB 窗格、查看数据库和对象存储中的数据,并通过 JavaScript 代码编辑 IndexedDB 数据。掌握这些操作技巧,可以帮助开发者更加高效地管理和调试 IndexedDB 数据库,为开发高性能的Web应用程序奠定坚实的基础。
在了解了如何在 Chrome 中使用 IndexedDB 窗格后,我们将在下一篇《浏览器百科:网页存储篇-IndexedDB应用实例(十二)》中,展示一些实际的 IndexedDB 应用实例,帮助您更好地理解和应用这项强大的数据存储技术。敬请期待!