1.条件判断:
wx:if,wx:elif,wx:else 和Hidden的区别
wx:if等是动态实现组件的,符合条件,页面上就新增一个组件,不符合,就会在也页面上加载,而Hidden只是控制页面的组件的显示与否,就算不显示,组件也会在DOM页面的存在。
2.循环:wx:for
wx:for后面跟一个数据集合,标识循环加载某一种的类型的控件,一般后面需要指定一个wx:key的字段。
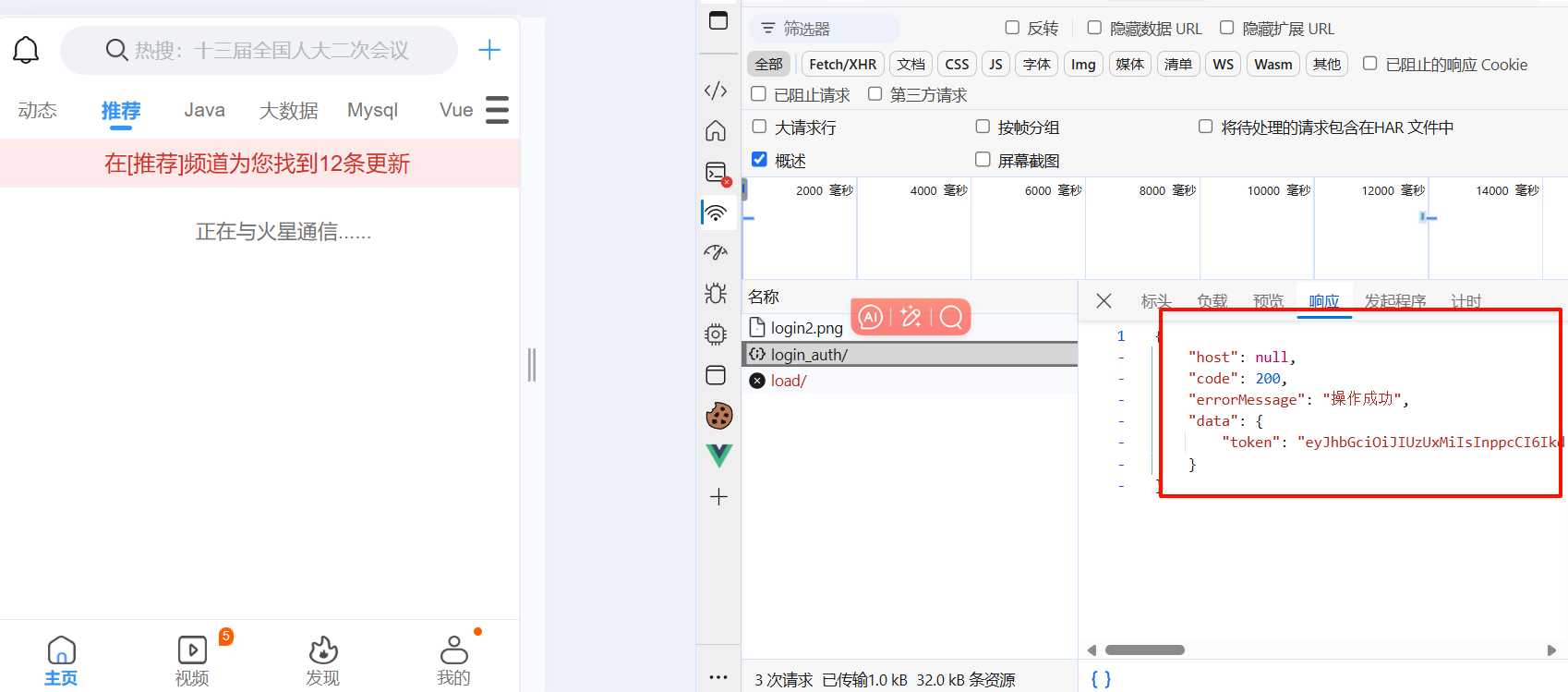
3.发起数据请求 wx:request
向服务端发起数据请求使用wx:request ,这里不能称作ajax啥的,因为ajax是针对网页的,而小程序的宿主是微信客户端,
wx.request({url: 'https://applet-base-api-t.itheima.net/categories',method:"GET",success:(res)=>{//console.log(res.data)this.setData({gridList:res.data})}})4.控件事件绑定:bindtap
如果要给控件增加点击事件,不是用onClick,而是定义bindtap="function"来定义,然后在页面对应的js文件中实现事件逻辑。
5.数据交互和渲染
在页面对应的js文件中,都会有全局的data数据集合,里面定义一些json类型的数据信息,比如data:{"name":"tom"},如果wxml文件中需要使用里面的数据,语法为{{name}}。两个花括号里面放置数据名,也可以进行三元表达式的使用。
6.页面导航跳转
1.声明式导航:
<navigator>组件,定义open-type属性,指定要跳转的页面的url地址,跳转到tabBar类型的页面时,open-type为switchTab
<navigator url="/pages/info/info" open-type="switchTab">消息</navigator>跳转到非tabbar页面时,open-type为navigate
<navigator url="/pages/info/info" open-type="navigate">消息</navigator>2.编程式导航:
编程式跳转指的是通过按钮或其他组件的bindtap事件代码来定义。
使用wx.switchTab和wx.navigateTo分别来操作跳转到tabBar页面和费tabBar页面:如下代码:
<button type="primary" bind:tap="gotoMessage">消息</button>
<button type="primary" bind:tap="gotoInfo">个人信息</button> //跳转到消息页面gotoMessage(e){wx.switchTab({url: '/pages/message/message',})},//跳转到info页面gotoInfo(){wx.navigateTo({url: '/pages/info/info',})},7.导航传参
1.声明式导航传参
参数放置在url配置中,路径与参数用?分隔、参数名与参数值用=相连,不同参数直接用&分隔,与网页的传参类似:代码示例如下:
<navigator url="/pages/info/info?name=tom&age=20" >个人信息</navigator>在左侧底部查看参数是否传递过来:可以看到,参数已经传递过来了

2.编程式导航传参
在wx.navigateTo(Object object)方法中设置需要传递的参数:
//跳转到info页面gotoInfo(){wx.navigateTo({url: '/pages/info/info?name=jerry&age=18',})},
3.在onLoad事件接收导航参数
通过页面后台js中的onLoad事件,从参数options里面获取外部传递过来的相关参数。

我们可以使用页面的data集合来接收他们,并且通过{{}}方式显示在页面上:
data: {query :{}},onLoad(options) {this.setData({query:options})},<text >姓名:{{query.name}}</text>
<text >年龄:{{query.age}}</text>