在一个遥远的星系中,有一个被称为“预言者”的古老文明。他们能够准确预测未来的每一个事件,无论是星球的运行,还是生命的轨迹。他们的秘密?一个强大的工具,能够创建宇宙中每一个物体的精确数字副本,并通过这些副本来预测和规划未来。
现在,回到我们的地球,这个神话般的工具已不再是遥不可及的梦想。它就是我们今天要探讨的主题——数字孪生。您是否曾想象过一个完美的决策世界,其中每个选择都是经过精确计算和预测的结果?在这个世界里,风险被最小化,机会被最大化,而这一切,都得益于数字孪生和人工智能的结合。这不仅仅是科幻小说中的情节,而是正在逐渐成为现实的技术革命。在这个信息爆炸的时代,决策变得越来越复杂。企业和个人面临着海量数据的挑战,如何从中提取有价值的信息,并作出明智的决策,成为了一个亟待解决的问题。传统的决策过程往往依赖于经验和直觉,但在快速变化的世界中,这已不足以应对新的挑战。这就是我们需要预测数字孪生和人工智能的原因。
一、原理阐释
在我们深入探讨数字孪生和人工智能如何联手改变决策过程之前,让我们先用一个简单的比喻来理解这些概念。假设您有一个完美的地图,这个地图不仅展示了城市的每一条街道,还能实时显示交通流量、天气变化甚至每辆车的颜色。这就是数字孪生——一个高度精确的虚拟模型,它能够实时反映和预测现实世界中的情况。
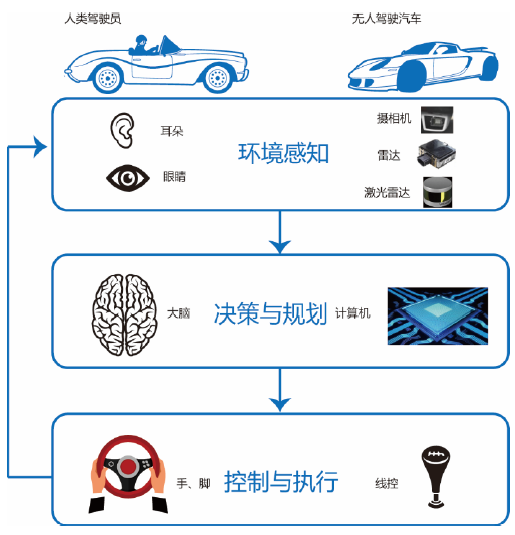
现在,想象一下,如果有一个智能助手,它能够理解这张地图上的所有信息,并告诉您如何在最短的时间内从家里到达办公室。这就是人工智能——一种能够分析数据、学习模式并做出预测的技术。当我们将数字孪生和人工智能结合起来时,就像是将完美的地图和智能助手结合在一起。我们不仅有了全面的信息,还能够通过智能分析来优化我们的决策。无论是在航空、医疗还是城市规划等领域,这种结合都能帮助我们更好地理解复杂的系统,预测未来的趋势,并制定出最佳的行动方案。通过这个比喻,我们可以看到,数字孪生和人工智能不仅仅是高科技领域的概念,它们实际上是我们日常生活中决策过程的强大工具。它们能够帮助我们在一个不断变化的世界中做出更明智、更有效的决策。
二、科学论证
在我们的探索中,我们首先需要理解数字孪生和人工智能各自的力量。数字孪生是一种虚拟模型,它能够精确地复制一个物理实体或系统的状态和行为。这些模型不仅能够显示当前的数据,还能够基于历史数据和算法预测未来的状态。而人工智能,特别是机器学习,通过分析大量的数据,能够发现模式、趋势,并做出预测。
当这两种技术结合时,它们的力量是相乘的。数字孪生提供了一个详细的框架,而人工智能则填充这个框架,提供动态的预测和决策支持。这种结合可以应用于无数领域,从改善产品设计到优化供应链管理,再到个性化医疗和城市规划。
论证一:产品设计和测试
在产品设计领域,数字孪生可以创建一个产品的完整虚拟副本,包括它的所有组件和工作原理。设计师可以在虚拟环境中测试这些产品,预测它们在真实世界中的表现。人工智能可以分析这些测试结果,优化设计,减少原型制作的次数和成本。例如,汽车制造商可以使用数字孪生来测试新车型的安全性,而无需构建和摧毁实际的车辆。
论证二:供应链优化
在供应链管理中,数字孪生可以模拟整个供应网络,预测需求变化和潜在的瓶颈。人工智能可以实时分析全球事件,如天气变化或政治动荡,预测它们对供应链的影响,并提出调整策略。这样,企业可以在问题出现之前就采取行动,保持供应链的流畅和效率。
![[python] __setitem__与__getitem__的使用](/images/no-images.jpg)