学习视频:093-尚硅谷-xml-什么是XML以及它的作用_哔哩哔哩_bilibili
目录
XML简介
XML的作用
XML语法
1.文档声明
2.xml注释
3.元素标签
4.xml属性
5.语法规则
1.所有xml元素都须有关闭标签(也就是闭合)
2.xml 标签对大小写敏感
3.xml必须正确的嵌套
4.xml 文档必须有根元素
5.xml 中的特殊字符
XML解析
XML简介
什么是XML?
xml是可扩展的标记性语言
XML的作用
1.用来保存数据,而且这些数据具有自我描述性

2.还可以作为项目或者模块的配置文件

3.还可以作为网络传输数据的格式 (现在以JSON为主)
XML语法
1、文档声明
2、元素(标签)
3、xml属性
4、xml注释
5、文本区域(CDATA区)
1.文档声明
创建一个xml文件
<?xml version="1.0" encoding="utf-8" ?>
<!--以上内容就是xml文件的声明version="1.0" version 表示xml的版本encoding="utf-8" encoding 表示xml文件本身的编码-->
<books> <!--books 表示多个图书信息--><book sn="sn12231312"> <!--book表示一个图书信息 sn表示图书序列号--><name>时间简史</name> <!--name 表示书名--><author>霍金</author> <!--author 表示作者--><price>75</price> <!--price 表示价格--></book>
</books>
2.xml注释
html和xml注释一样 :<!-- 注释-->
3.元素标签
什么是xml元素
xml 的元素是从(且包括)开始标签到(且包括)结束标签的部分
元素可包含其他元素、文本或者两者的混合物。元素也可以拥有属性。
xml 元素必须遵从以下命名规则:
1.名称可以包含字母,数字以及其他的字符
<books> <!--books 表示多个图书信息--><book sn="sn12231312"> <!--book表示一个图书信息 sn表示图书序列号--><name>时间简史</name> <!--name 表示书名--><author>霍金</author> <!--author 表示作者--><price>75</price> <!--price 表示价格--></book>
</books>
2.名称不能以数字或者标点符号开始
![]() 不能以数字开头
不能以数字开头
3.名称不能包含空格
4.xml中的元素(标签)也分单标签和双标签
单标签
格式: <标签名 属性="值" 属性="值" ....... />
双标签
格式:<标签名 属性="值" 属性="值" ....... >文本数据或子标签</标签名>
4.xml属性
xml 的标签属性和html 的标签属性是非常类似的,属性可以提供元素的额外信息
在标签上可以书写属性:
一个标签上可以书写多个属性。每个属性的值必须使用 引号 引起来
5.语法规则
1.所有xml元素都须有关闭标签(也就是闭合)
2.xml 标签对大小写敏感
<book><Book> is 错误
3.xml必须正确的嵌套
4.xml 文档必须有根元素
5.xml 中的特殊字符
< 是"<" >是">"
6.文本区域(CDATA区)
CDATA语法可以告诉xml解析器,我CDATA里的文本内容,只是纯文本,不需要xml语法解析
CDATA 格式:
<![CDATA[ 这里可以把你输入的字符原样显示,不会解析 xml]]>
<author><![CDATA[<<<<<<<霍金]]]></author> <!--author 表示作者-->XML解析
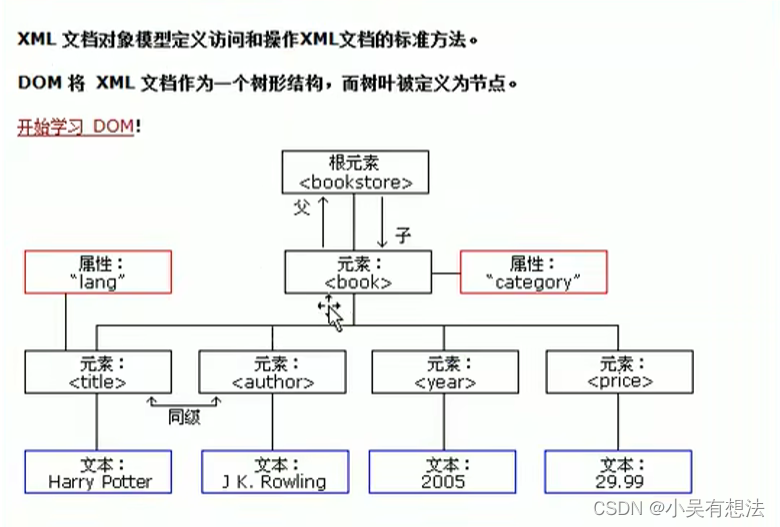
xml可扩展的标记语言
不管是html文件还是xml文件他们都是标记型文档,都可以使用 w3c 组织制定的 dom技术来解析