相关文章
JSON转换:实体类和JSONObject互转,List和JSONArray互转(fastjson版)
//1.java对象转化成String String sJSONObject.toJSONString(javaObject.class); //2. java对象转化成Object Object strJSONObject.toJSON(javaObject.class); //3.String类型转json对象 JSONObject jsonObject JSONObject.parseObject(str); //4. String…
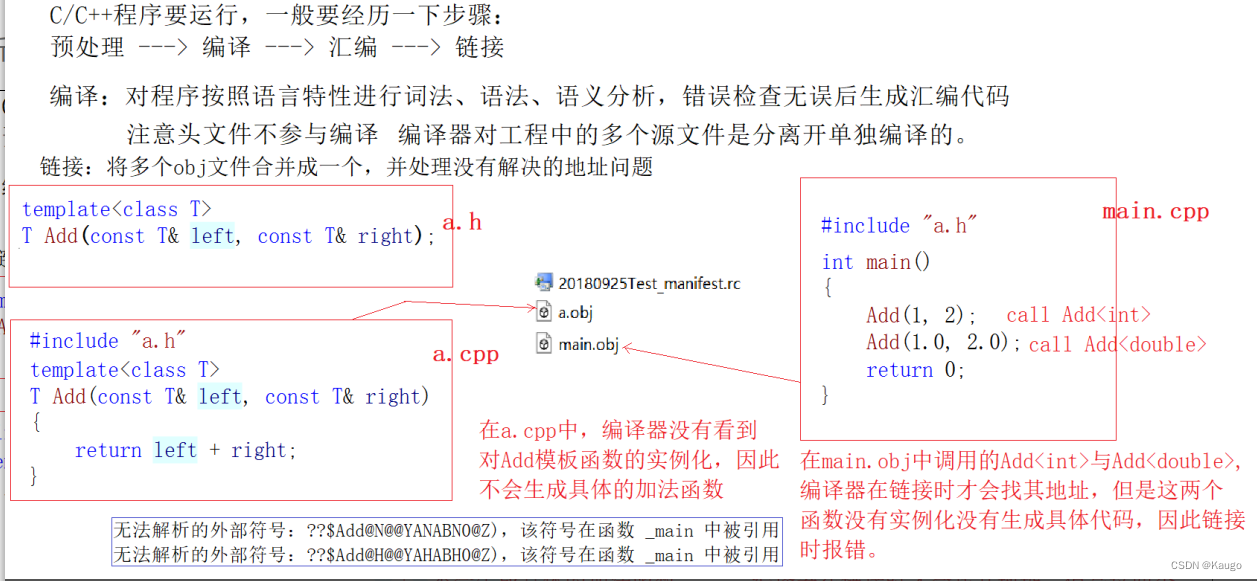
【C++】模板进阶(模板的特化,非类型模板参数,模板的分离编译)
文章目录 一、模板使用时一定要加typename的情况二、 非类型模板参数三、模板的特化1.函数模板特化2.类模板特化1.全特化:2. 偏特化:1. 部分特化2.参数更一步限制 四、模板的分离编译1.Stack.h2.Stack.cpp(定义)3.test.cpp 一、模板使用时一定要加typena…
视频传输网安全防护体系
在电脑、手机信息安全保护得到广泛关注和普及的今天,监控摄像头等设备的安全防护仍为大众所忽略,大量视频监控网络的前端设备和数据没有任何保护,完全暴露在互联网中。
前端IP接入设备与后端业务系统处于直连状态,一旦有攻击者或…
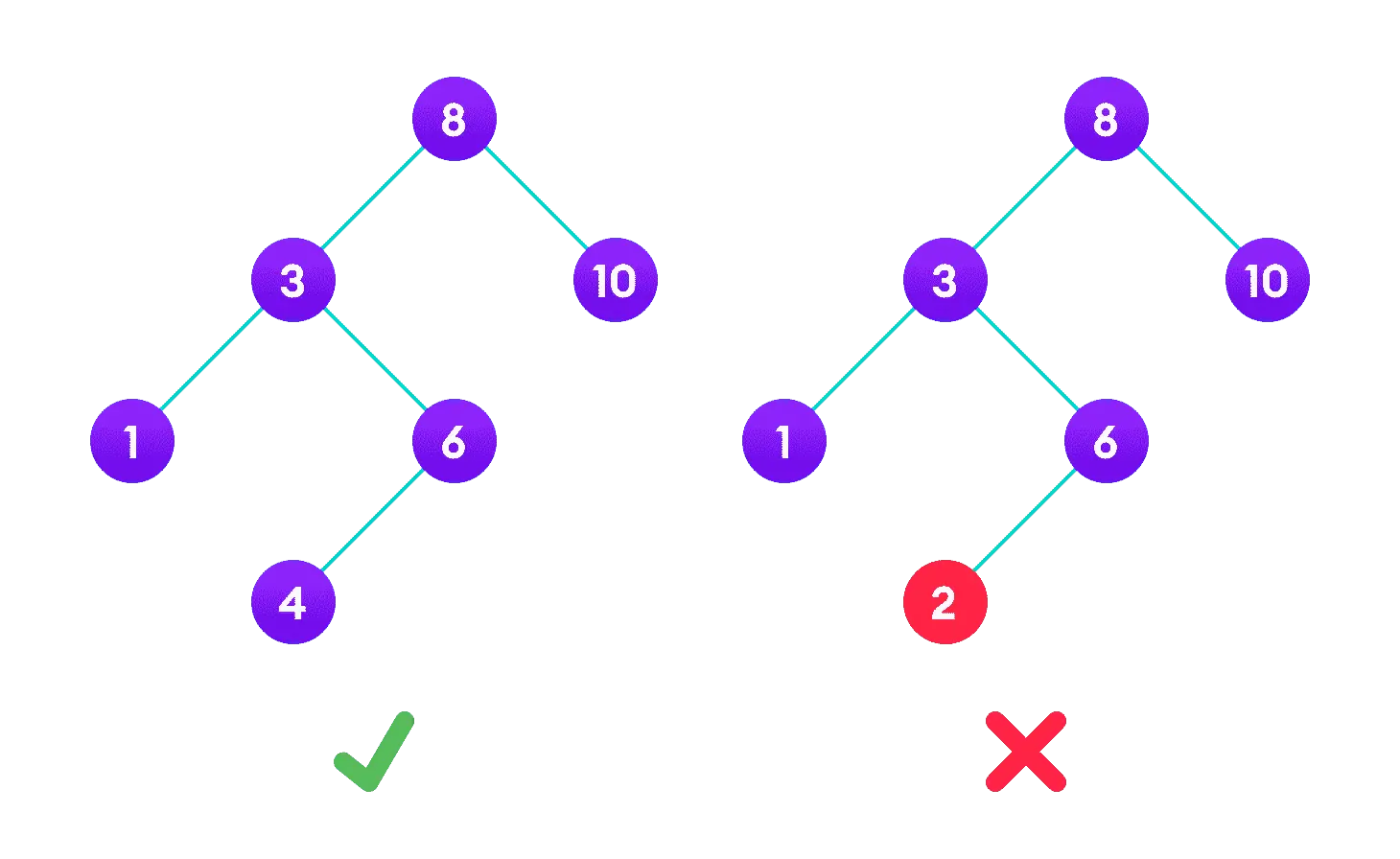
使用 Go 语言实现二叉搜索树
原文链接: 使用 Go 语言实现二叉搜索树
二叉树是一种常见并且非常重要的数据结构,在很多项目中都能看到二叉树的身影。
它有很多变种,比如红黑树,常被用作 std::map 和 std::set 的底层实现;B 树和 B 树,…
【电影推荐系统】实时推荐
概览
技术方案:
日志采集服务:通过利用Flume-ng对业务平台中用户对于电影的一次评分行为进行采集,实时发送到Kafka集群。消息缓冲服务:项目采用Kafka作为流式数据的缓存组件,接受来自Flume的数据采集请求。并将数据推…
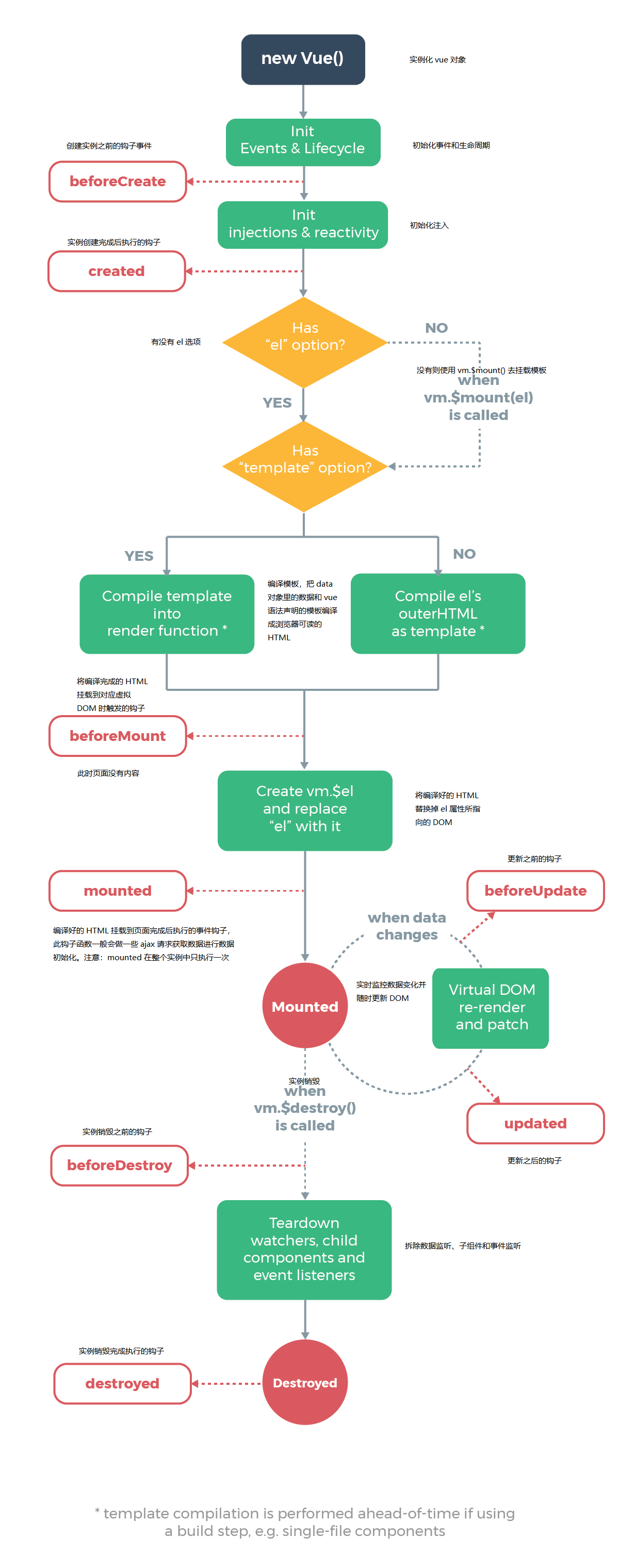
Vue 组件和计算属性(三)
一、组件
1.1 什么是组件 组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织。 例如,你可能会有页头、侧…
GCC生成map文件
要生成GCC的map文件,可以使用以下指令:
gcc <source_files> -Wl,-Map<output_file>.map
其中,
<source_files>是要编译的源文件列表,<output_file>是生成的map文件的名称-Wl选项告诉GCC将后面的参数传…
企业从哪里能够找到做网络推广窍门 ?
在当今竞争激烈的商业环境中,企业想要在市场中脱颖而出,网络推广成为了必不可少的一环。通过巧妙利用互联网的力量,企业可以提升品牌知名度、吸引目标受众和提高产品或服务的销售量。然而,网络推广并非一蹴而就的简单过程…