写在前面
本篇内容基于API6 JS语言进行开发,通过结合轻量级数据存储开发指导的文档,帮助大家完成一个实际的代码案例,通过这个小案例,可以实现简单数据的存储。
参考文档:文档中心
1、页面布局
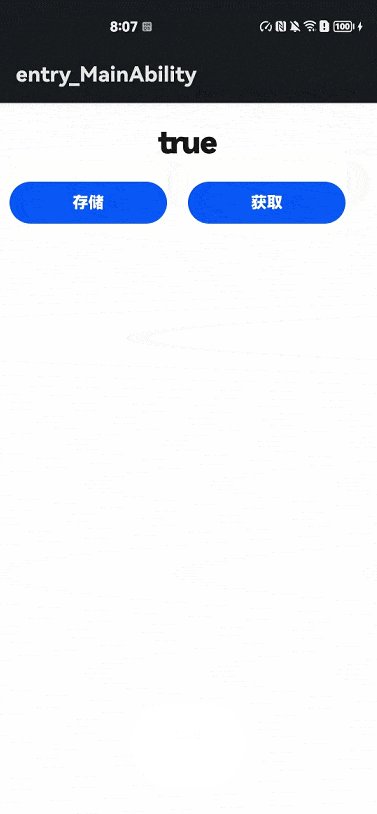
首先我们编写一个简单的页面布局,页面中只有一个文本和两个按钮,文本用来展示存储的数据结果,按钮用来控制存储和获取数据,代码如下:
<div class="container"><text>{{content}}</text><div class="option"><button class="button" value="存储" "onclickSave"></button><button class="button" value="获取" "onclickGet"></button></div>
</div>2、页面样式
然后我们简单处理一下页面的样式,代码如下:
.container {flex-direction: column;justify-content: center;align-items: center;margin-top: 20px;
}
.option {flex-direction: row;justify-content: center;align-items: center;margin-top: 20px;margin-right: 20px;
}
.button {font-size: 15px;text-align: center;margin-left: 10px;margin-right: 10px;width: 200px;height: 40px;
}3、页面逻辑
最后,我们来实现页面中的数据存储以及数据获取的逻辑,相关代码参考本文开头部分的官网文档:
import featureAbility from '@ohos.ability.featureAbility'; // 用于获取文件存储路径
import prompt from '@system.prompt';
import storage from '@ohos.data.storage';export default {data: {content: "",},onclickSave() {var context = featureAbility.getContext();context.getFilesDir().then((filePath) => {storage.getStorage(filePath + '/mystore').then((storage) => {// 保存数据到缓存的storage实例中let getPromise = storage.put('qwe', true);getPromise.then(() => {storage.flush();console.info("jarchie---保存成功");}).catch((err) => {console.info("jarchie---保存失败" + err);})}).catch((err) => {console.info("jarchie---获取storage失败" + err);})});},onclickGet() {var context = featureAbility.getContext();context.getFilesDir().then((filePath) => {storage.getStorage(filePath + '/mystore').then((storage) => {let getPromise = storage.get('qwe', false);getPromise.then((value) => {this.content = value;console.info("jarchie---" + this.content);prompt.showToast({message: this.content,duration: 1000})}).catch((err) => {console.info("jarchie---" + err);})}).catch((err) => {console.info("jarchie---获取storage失败" + err)})});}
}
4、实现效果