概念
一套用于构建用户界面的渐进式JavaScript框架
Vue可以自底向上逐层的应用:
简单应用:只需一个轻量小巧的核心库。
复杂应用:可以引入各式各样的Vue插件。
1.采用组件化模式,提高代码复用率、且让代码更好维护。
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。3.使用虚拟DOM+优秀的Diff 算法,尽量复用DOM节点。
数据-》虚拟DOM-》页面真实DOM
官网
Vue.js - 渐进式 JavaScript 框架 | Vue.js
下载安装
安装 — Vue.js
开发版vue.js,生产板vue.min.js经过了压缩。
使用
vscoder打开空文件夹,创建demo文件夹和js文件夹,将vue.js和vue.min.js放到js文件夹下,demo文件夹写a.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>初始Vue</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
</body>
</html>引入vue后,全局就多了一个Vue的构造函数,需new。
vscoder装号live server后,点vsCoder右下角go live,会把vscoder中所有文件或文件夹作为根资源使用,即端口号后接,如

就是访问http://127.0.0.1:5500/初始Vue/a.html
发现f12后有vue的生产环境不能用开发环境的vue.js的提示,f12控制台敲Vue回车有反应。敲Vue.config回车是vue的全局配置。
加上以下全局配置脚本,关闭刚刚的f12控制台的有vue的生产环境不能用开发环境的vue.js的提示。阻止vue在启动时生成生产提示。
<body><script type="text/javascript">Vue.config.productionTip=false
</script>
</body>
</html>若出现f12后,按住shift+鼠标点击刷新按钮强制刷新后,控制台爆红favicon.ico报404,就是网站页签图标没有加载出来。就可f12跟着接口了。
Vue入门小案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>初始Vue</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】; --><!-- 准备一个容器叫app -->
<div id="app">
<h1>hello world {{name}},{{Date.now()}}</h1>
</div>
<script type="text/javascript">Vue.config.productionTip=false//阻止vue在启动时产生生产提示// 创建Vue实例,最好在配置下方const x = new Vue({//el:document.getElementById('app')el:'#app', //多采用该写法data:{name:'kdy'//data中用于存储数据,数据供e1所指定的容器去使用。}});//入参可传递配置对象//所谓配置对象,类似axios({})中传递的配置对象。
</script>
</body>
</html>使用细节
容器和Vue对象之间一一对应的:
若body里两个<div class="app"></div><div class="app"><div> 然后new Vue({el:'.app'})只对第一个容器class未app的容器生效。
若<div id="app">{{name}},{{address}}</div> new Vue({el:'#app' ,data{name:'aaa'}}) new Vue({el:'#app',data:{address:'bbb'}})第二个new Vue的不会生效,只有第一个new Vue的name生效,address没有生效。
注意区分:js表达式和js代码(语句)
1.表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}(2). for(){}
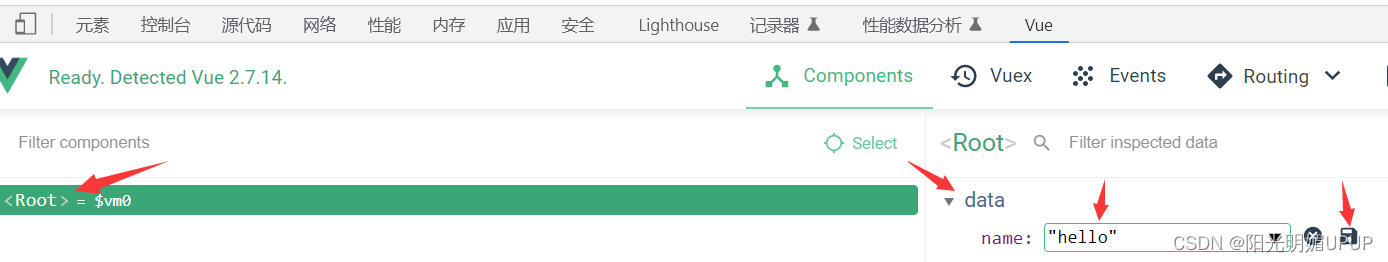
Vue开发者工具
vue devtools在谷歌浏览器安装使用,附vue,vue3devtools下载资源_vue3.js tools 谷歌_…咦的博客-CSDN博客
https://pan.baidu.com/s/18GrGCdMqYU0yPphD9V31kQ 提取码:eur4
可在vue开发工具里修改值:

Vue模板
root容器里的代码被称为【Vue模板】
插值语法
{{name}} 与Vue对象中的data中的name绑定
指令语法