一、分屏模式设置
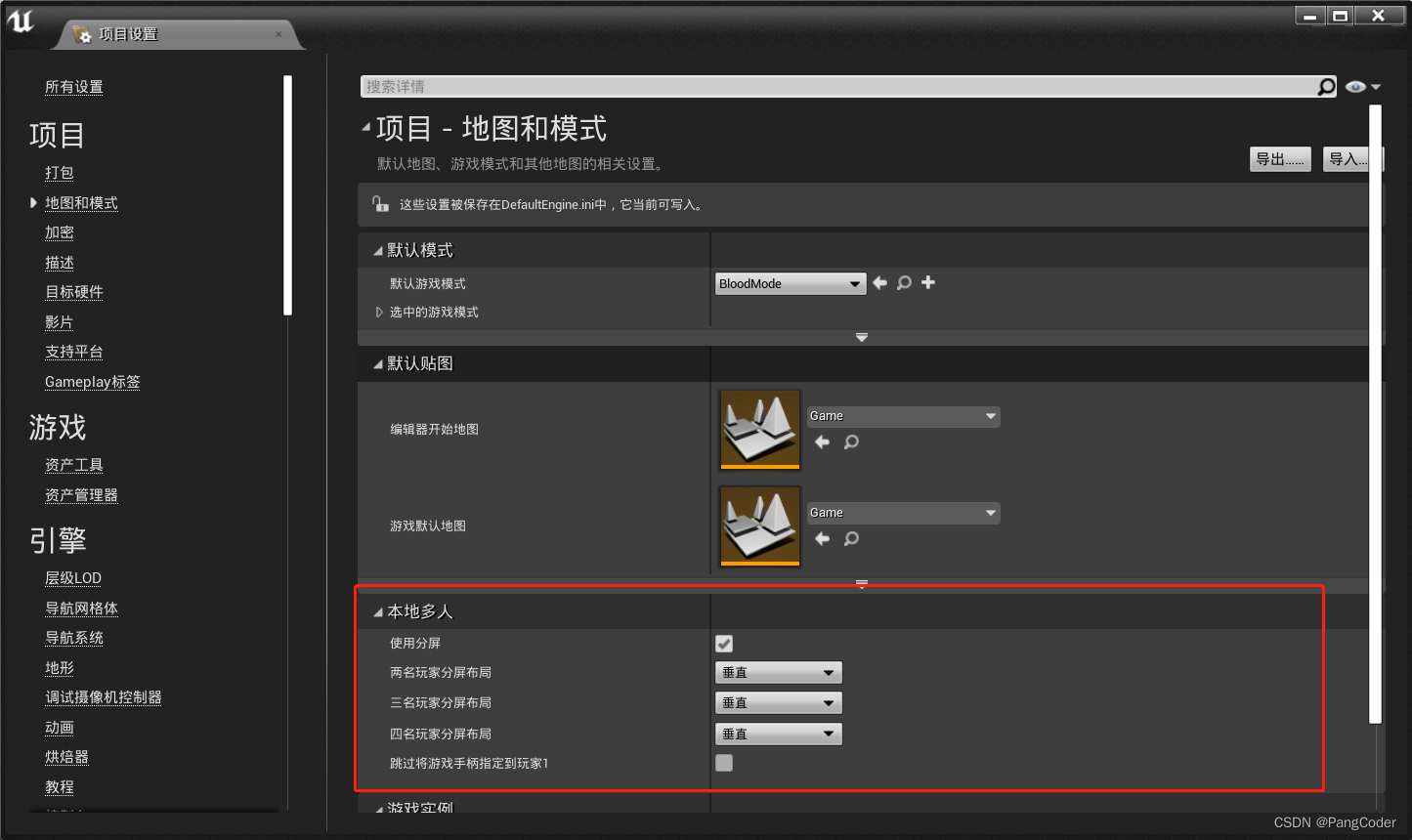
在UE4中,多个玩家共用一个显示器就可以启用分屏模式,按玩家人数(最大四人)将屏幕均匀分割,显示不同玩家的视角,开发者可以在编辑器里设置分割类型(水平或者垂直),这个分割是采用UV坐标的方式。
(进入项目设置--项目--地图和模式--本地多人)
调整Player的摄像机的宽高比,可以调整显示画面的大小比例
二、分屏位置构造
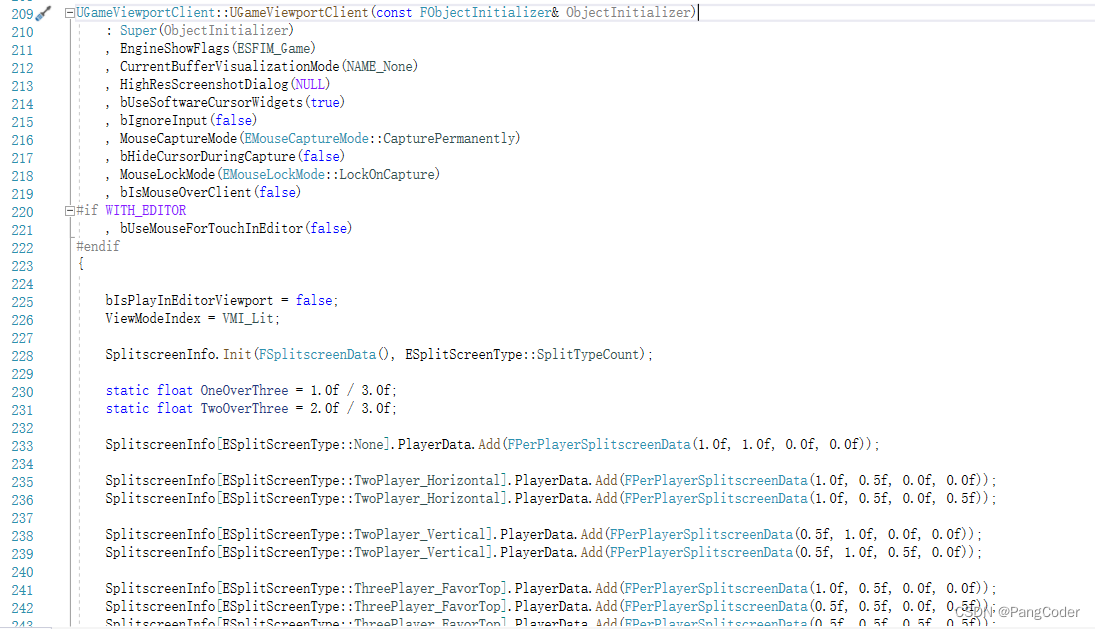
分屏源代码位于:\Runtime\Engine\Private\GameViewportClient.cpp
其位置位于构造函数中 (部分源码截图),它定义了从1个玩家到4个玩家的的屏幕排列顺序和区域。

分屏方式定义如下
/*** Enum of the different splitscreen types*/
namespace ESplitScreenType
{enum Type{// No splitNone,// 2 player horizontal splitTwoPlayer_Horizontal,// 2 player vertical splitTwoPlayer_Vertical,// 3 Player split with 1 player on top and 2 on bottomThreePlayer_FavorTop,// 3 Player split with 1 player on bottom and 2 on topThreePlayer_FavorBottom,//3 Player vertical splitThreePlayer_Vertical,//3 Player horizontal splitThreePlayer_Horizontal,// 4 Player grid splitFourPlayer_Grid,// 4 Player vertical splitFourPlayer_Vertical,// 4 Player horizontal splitFourPlayer_Horizontal,SplitTypeCount};// Deprecated old FourPlayer grid enum valueUE_DEPRECATED(4.21, "FourPlayer is now FourPlayer_Grid")const Type FourPlayer = FourPlayer_Grid;
}屏幕排列位置和区域定义如下
/** Structure to store splitscreen data. */
struct FPerPlayerSplitscreenData
{float SizeX;float SizeY;float OriginX;float OriginY;FPerPlayerSplitscreenData(): SizeX(0), SizeY(0), OriginX(0), OriginY(0){}FPerPlayerSplitscreenData(float NewSizeX, float NewSizeY, float NewOriginX, float NewOriginY): SizeX(NewSizeX), SizeY(NewSizeY), OriginX(NewOriginX), OriginY(NewOriginY){}};因此只要我们去修改结构体里的数据就可以做到调节位置和区域
三、分屏位置调节
为了能在蓝图里动态修改我同样也构建了相同的结构体
USTRUCT(BlueprintType)
struct FSplitData
{GENERATED_USTRUCT_BODY()UPROPERTY(EditAnywhere)float SizeX;UPROPERTY(EditAnywhere)float SizeY;UPROPERTY(EditAnywhere)float OriginX;UPROPERTY(EditAnywhere)float OriginY;FSplitData(){SizeX = 0;SizeY = 0;OriginX = 0;OriginY = 0;}FSplitData(float x,float y,float sizex,float sizey):OriginX(x),OriginY(y),SizeX(sizex),SizeY(sizey){}
};我在gamemode里创建代码,在地图蓝图中去调用代码就可以改变分屏位置
void ABloodGameModeBase::SplitScreen(TArray<FSplitData> DataArray)
{//4个playerif (GEngine && GEngine->GameViewport){if (DataArray.Num() == 4){for (int i = 0; i < 4; i++){GEngine->GameViewport->SplitscreenInfo[ESplitScreenType::FourPlayer_Vertical].PlayerData[i].OriginX = DataArray[i].OriginX;GEngine->GameViewport->SplitscreenInfo[ESplitScreenType::FourPlayer_Vertical].PlayerData[i].OriginY = DataArray[i].OriginY;GEngine->GameViewport->SplitscreenInfo[ESplitScreenType::FourPlayer_Vertical].PlayerData[i].SizeX = DataArray[i].SizeX;GEngine->GameViewport->SplitscreenInfo[ESplitScreenType::FourPlayer_Vertical].PlayerData[i].SizeY = DataArray[i].SizeY;}}//logGEngine->AddOnScreenDebugMessage(-1, 5.f, FColor::Red, TEXT("SplitScreen"));}
}